defer和async的非同步載入
(譯者注: 非同步載入,可以理解為無阻塞併發處理.)
(譯者再注: 建議使用 defer,但是經測試發現 defer 屬性對頁面內的script無效,沒有時序差別.只對外部 js檔案生效 )
我對於HTML5感到興奮不已的原因之一是它實現了眾多業界期待已久的特性。我們一直需要輸入框顯示空白提示,但都是用JavaScript來實現的。我們也想要整個塊都變成可被點選,也是使用JavaScript來實現。
現在WebKit為HTML5實現了SCRIPT標籤的async非同步屬性。過去我們使用各種JavaScript技巧來做這種事情,但現在新的屬性讓防止阻塞變得相對容易。
async - HTML屬性
如我前面提到的,新增async屬性非常簡單:
- <!-- 指定async,以及 onload 回撥-->
- <script async src="siteScript.js" onload="myInit()"></script>
<!-- 指定async,以及 onload 回撥-->
<script async src="siteScript.js" onload="myInit()"></script>defer - HTML屬性
Safari 瀏覽器額外添加了defer屬性
[html] view plaincopyprint?
- <!-- 指定defer,效果和async差不多-->
- <script defer src="siteScript.js" onload="myInit()"></script>
<!-- 指定defer,效果和async差不多-->
<script defer src="siteScript.js" onload="myInit()"></script>async 與 defer 的差別
WebKit官方部落格 很好地解釋了async 與 defer 的不同
------------------------------------
正常情況下,當瀏覽器在解析HTML原始檔時如果遇到外部的script,那麼解析過程會暫停,併發送請求來下載script檔案,只有script完全下載並執行後才會繼續執行DOM解析。比如:
<script src="myBlockingScript.js"></script>
在下載過程中瀏覽器是被阻止做其他有用的工作的,包括 解析HTML,執行其他指令碼,以及展示CSS佈局。雖然Webkit預載入掃描程式可以探測性地在下載階段進行多執行緒下載,但是某些頁面仍然存在很大的網路延遲。
當前有很多技術來提升頁面顯示速度,但都需要額外的程式碼以及針對特定瀏覽器的技巧。現在,script可以通過新增async或者defer屬性來讓指令碼不必同步執行,示例如下:
- <script async src="myAsyncScript.js" onload="myInit()"></script>
- <script defer src="myDeferScript.js" onload="myInit()"></script>
<script async src="myAsyncScript.js" onload="myInit()"></script>
<script defer src="myDeferScript.js" onload="myInit()"></script>兩者的區別在於執行時的不同:
async 指令碼在script檔案下載完成後會立即執行,並且其執行時間一定在 window的load事件觸發之前。這意味著多個async指令碼很可能不會按其在頁面中的出現次序順序執行。
與此相對,瀏覽器確保多個 defer 指令碼按其在HTML頁面中的出現順序依次執行,且執行時機為DOM解析完成後,document的DOMContentLoaded 事件觸發之前。
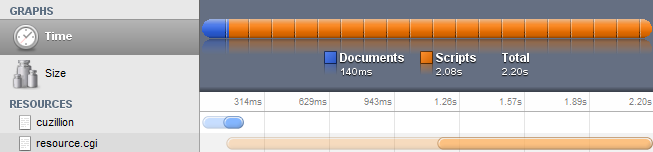
下面展示的是一個需要1秒來下載,以及1秒來解析執行其他操作的例子,我們可以看到整個頁面載入花了大約2秒鐘。
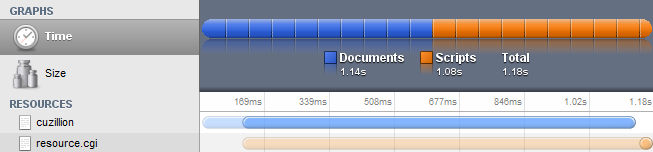
同樣的例子,但這次我們指定了script的 defer 屬性.因為當defer指令碼下載的時候,其他操作可以並行執行,所以大概快了1倍。

------------------------------------
哪些瀏覽器支援async 和 defer
同樣是上面引用的文章中提到:
- 除了基於Webkit的新版本瀏覽器,FireFox已經支援defer和onload屬性很長時間了,而且從FF3.6開始添加了async屬性。IE同樣支援defer屬性,但還不支援async屬性,從IE9開始,onload屬性也將被支援。
除了基於Webkit的新版本瀏覽器,FireFox已經支援defer和onload屬性很長時間了,而且從FF3.6開始添加了async屬性。IE同樣支援defer屬性,但還不支援async屬性,從IE9開始,onload屬性也將被支援。看到webkit實現async我開心得合不攏嘴了。對每個網站來說,阻塞都是一個巨大的效能瓶頸,而可以直接指定script檔案非同步載入無疑會加快web頁面的速度.
