asp webForm 三層框架的簡單例項(一)未完待續--
Note:本文主要通過簡單的例項引導初學者對webForm 三層框架的一個入門,其中也是個自學獲得的理解,難免與大神有出入,敬請批評指導。
一、引言
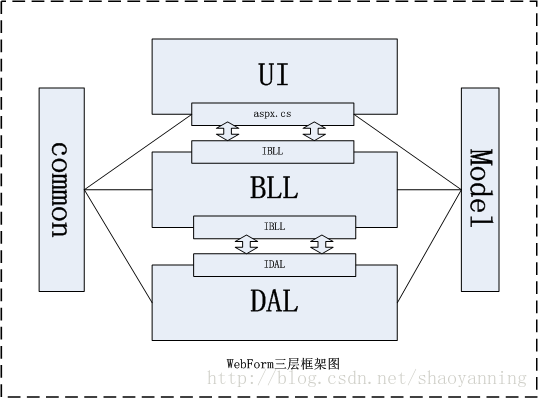
webForm是asp.net 其中的一種web開發方式,其三層框架是經驗獲得最有效的軟體開發模式架構。大體上可分為三層,就是很多人所說的檢視層(UI),業務邏輯層(BLL),資料訪問層(DAL)。其中,為了輔助三層還產生了Model,Common,IDAL,IBLL,其中Model也叫Entity實體,是對資料庫中具體表內欄位以 “”類“” 方式的封裝。在各層傳遞時方便安全有效的使用。Common主要是存放整個專案通用的“小工具庫”。IDAL、IBLL都是為了降低各層之間的耦合度而出現的一介面層。其中在各層劃分時那面會出現歸屬那層更合適的問題,出現的這種情況,可以根據實際專案,經驗對其進行劃分,或者是看是否能獨立出來以解除兩層間的耦合度(所謂的耦合度說白了就是你的變化影響我的程度,理想情況下就是你變化不會影響我變化),如下圖一所示WebForm三層框架詳圖,對其理解時可以忽略介面層。
本例項中,即使建立IDL,和IBLL,common等專案也未使用直接忽略即可。例項是在visiual studio 2010,附加資料庫檔案的方式完成,文中最後附上原始碼,敬請參考。
開始我們的程式碼:本例項是通過在一個解決方案下建立多個專案搭建的三層框架。當然,你也可以通過在一個解決方案下通過一個專案搭建自己的三層框架(這兩種還是有區別的,詳細區別自己可以查閱詳細資料,可以:僅供參考)。
本例項,一共建立了如下所示,共七個專案,分別是:BLL、c:\....\Login\(UI)、Common、DAL、IBLL、IDAL、Model。
其中,本例項中沒用有用到IBLL、DAL、Common專案,不用理會。下面,我們開始我們的程式設計之旅。
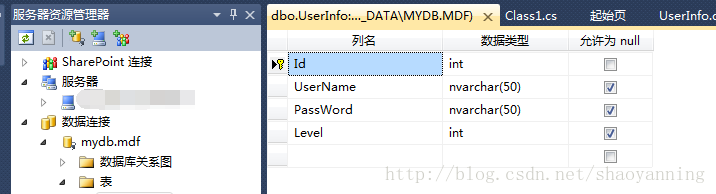
首先,我們的需求是,建立一個使用者登入頁面(UI),然後介面接收到的資料傳遞給BLL層,BLL層對資料進行處理,這是需要資料庫中的資料,但是他只能通過DAL獲得後臺資料,期間關於資料的傳遞當屬性列多了的時候,通過Model進行封裝就可以實現物件方式的傳傳遞,由於本例項欄位較少,只進行了封裝,沒有使用,敬請注意。
二、程式碼
1)UI程式碼塊:
Login.aspx:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <asp:Label ID="Label1" runat="server" Text="使用者名稱:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <br /> <asp:Label ID="Label2" runat="server" Text="密碼:"></asp:Label> <asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox> <br /> <asp:Button ID="Button1" runat="server" Text="取消" /> <asp:Button ID="Button2" runat="server" Text="提交" onclick="Button2_Click" /> </form> </body> </html>
Login.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Login_Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button2_Click(object sender, EventArgs e)
{
if (BLL.LoginManager.LoginManagers.Login(TextBox1.Text.Trim(), TextBox2.Text.Trim()))
{
Response.Write(@"<script type='text/javascript'>alert('登陸成功')</script>");
}
else {
Response.Write(@"<script type='text/javascript'>alert('登陸失敗!!')</script>");
}
}
}LoginManagers.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace BLL.LoginManager
{
public class LoginManagers
{
public static bool Login(string userName,string userPassword)
{
//如果需要對密碼進行加密,在return前可以對userPassword進行加密處理
return DAL.LoginDAL.LoginDAL.login(userName,userPassword);
}
}
}
3)DAL程式碼塊:
Configurations.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
namespace DAL.LoginDAL
{
public partial class Configurations
{
public static string connectionString
{
get { return System.Configuration.ConfigurationManager.ConnectionStrings["constr"].ConnectionString; }
set { }
}
}}SQLHelper.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data.SqlClient;
using System.Data;
namespace DAL.LoginDAL
{
class SQLHelper
{
public static object ExecuteScalar(string sql,CommandType type,params SqlParameter[] para){
using (SqlConnection conn = new SqlConnection(DAL.LoginDAL.Configurations.connectionString)) {
using (SqlCommand cmd = new SqlCommand(sql, conn)) {
cmd.CommandType = type;
if (para != null)
{
cmd.Parameters.AddRange(para);
}
conn.Open();
return cmd.ExecuteScalar() ;
}
}
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using System.Data.SqlClient;
namespace DAL.LoginDAL
{
public class LoginDAL
{
public static bool login(string userName,string userPassword) {
if (userName.Trim() !="" && userPassword.Trim() !="")
{
string sqlstr = @"select * from UserInfo where [email protected] and [email protected]";
SqlParameter[] paras = new SqlParameter[]
{
new SqlParameter("@userName",userName),
new SqlParameter("@userPassword",userPassword)
};
int result = (int)DAL.LoginDAL.SQLHelper.ExecuteScalar(sqlstr, CommandType.Text, paras);
if (result > 0)
{
return true;
}
else
{
return false;
}
}
else {
return false;
}
}
}
}
Model.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Model.UserModel
{
class UserInfo
{
public int Id { get; set; }
public string UserName { get; set; }
public string PassWord { get; set; }
public int Level { get; set; }
}
}
2)web.config配置:
web.config
<?xml version="1.0"?>
<!--
有關如何配置 ASP.NET 應用程式的詳細資訊,請訪問
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0"/>
</system.web>
<connectionStrings>
<add name="constr" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\mydb.mdf;Integrated Security=True;User Instance=True"/>
</connectionStrings>
</configuration>補充:最終的專案完整目錄:

可以根據需要參考如下:
http://www.cnblogs.com/sufei/archive/2010/01/14/1648026.html
http://blog.sina.com.cn/s/blog_71077ea1010154iv.html
本文例項的原始碼:
連結:原始碼連結密碼: t52y
個人新浪微博:桑澤塔雅
相關推薦
asp webForm 三層框架的簡單例項(一)未完待續--
Note:本文主要通過簡單的例項引導初學者對webForm 三層框架的一個入門,其中也是個自學獲得的理解,難免與大神有出入,敬請批評指導。 一、引言 webForm是asp.net 其中的一種web開發方式,其三層框架是經驗獲得最有效的軟體開發模式架構。大體上可分為三層,就
Asp.Net MVC+EF+三層架構 簡單搭建 (1) Asp.Net MVC+EF+三層架構
首先,謝謝各位過客觀看,今天我們說下簡單的 Asp.Net MVC+EF+三層架構 搭建( 第一部分)。 很簡單,先看下完成之後程式碼圖: 這裡講的是一個整體框架的搭建,所以頁面暫時Pass,先以一個小的查詢為例。 一、新建Model、Dal、Bl
HTML+CSS簡單例項(一)
/*重置,也就是清理不乾淨的標籤*/ *{ font-size:12px; font-family:"宋體"; color:#444;margin:0 auto;}/*是共用的意思*/ body{ margin:0; background:#161616;} a{ text-decoration:none;
C#--三層架構設計方法(一)
三層架構的應用背景 系統功能較多而且業務複雜時,可以使用三層架構設計專案: BLL可以起到一個‘調節作用’,三層架構的設計能夠很好的滿足大、中型應用系統開發。 三層架構的應用準
簡單的.NET三層框架的實現(學生作業管理系統)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MyCourse.aspx.cs" Inherits="XGhms.Web.Teacher.CourseControls.MyCourse" %> <%@ Register T
ioc初步理解(二) 簡單實用autofac搭建mvc三層+automapper=》ioc(codeFirst)
深入 prop 做了 初始 turn build asa change work 之前在園子閑逛的時候,發現許多關於automapper的文章,以及用aotufac+automapper合在一起用。當然發現大多數文章是將automapper的特點說出或將automap
scrapy爬蟲框架簡單入門例項(一)
scrapy是一個用於爬取網站資料,提取結構性資料的python應用框架。爬取的資料一般用於資料分析,資料處理,儲存歷史資料等。scrapy的整體架構大致如下: 主要包括了以下元件: 引擎(Scrapy) 用來處理整個系統的資料流, 觸發事務(框架核心) 排程器(
Redis在三層服務框架中應用(一)——Redis與Model的結合
個人宣告:本系列所有文章旨在拋磚引玉,為有興趣深入使用Redis的同學提供一些參考。本系列所有文章純屬原創,均是筆者在實際工作中的總結。本文所有引用的MDB系列元件均由米多網路架構部提供,在此向架構部表示感謝。筆者經驗能力有限,如有不適之處還請多多指教。一、為什麼要使用Red
.NET、C#和ASP.NET三才之間的區別(轉)
編程 tail 基於web 發現 我認 ava 微軟 框架 framwork 經常有同學會在.NET、C#和ASP.NET這三者之間區別不清楚,到底它們之間有什麽聯系呢?在這裏我給大家歸納如下: 1、.NET是一個平臺,一個抽象的平臺的概念。
三層交換機工作原理(轉載)
存在 嚴重 文檔 轉發原理 mark 動態 發送 大致 添加 路由器的三層轉發主要依靠CPU進行,而三層交換機的三層轉發依靠ASIC芯片完成,這就決定了兩者在轉發性能上的巨大差別。當然,三層交換機並不能完全替代路由器,路由器所具備的豐富的接口類型、良好的流量服務等級控制、
PHP CI 框架簡單使用(二)
mes base per undefine color message defined 保持 def 我們簡單認識一下CI框架的MVC。示例代碼如下 //CI控制器文件Home.php <?php defined(‘BASEPATH‘) OR exit(‘N
Python Scrapy 爬蟲框架例項(一)
之前有介紹 scrapy 的相關知識,但是沒有介紹相關例項,在這裡做個小例,供大家參考學習。 注:後續不強調python 版本,預設即為python3.x。 爬取目標 這裡簡單找一個圖片網站,獲取圖片的先關資訊。 該網站網址: http://www.58pic.com/c/ 建立專案 終端命令列執
Python遺傳演算法框架使用例項(二)多目標優化問題Geatpy for Python與Matlab的對比學習
在前面幾篇文章中,我們已經介紹了高效能Python遺傳和進化演算法框架——Geatpy的使用及一些案例。 本篇就一個多目標優化例項進行展開講述,並且與使用Matlab工具箱得到相近效果進行一些對比: Geatpy已於2018.09.20更新至1.0.6版本
gitlab簡單學習(三)未完待續...
一、gitlab建立工程 二、填寫專案名稱 三、生成金鑰 三、將公鑰貼上到gitlab的web端 四、配置本地git 五、建立一個新的倉庫 然後web端就多了一個檔案: 六、修改README.md,加一句話 檢
Python爬蟲框架Scrapy例項(二)
目標任務:使用Scrapy框架爬取新浪網導航頁所有大類、小類、小類裡的子連結、以及子連結頁面的新聞內容,最後儲存到本地。 大類小類如下圖所示: 點選國內這個小類,進入頁面後效果如下圖(部分截圖): 檢視頁面元素,得到小類裡的子連結如下圖所示: 有子連結
Java NIO簡單例項(入門)
最近學習了一下Java NIO的開發,剛開始接觸selector,覺得有點繞,弄的有點暈,所以在這裡寫幾個簡單的例子,記錄一下,也與大家分享一下,對剛開始學習NIO的同學,希望有一些幫忙。大神就請多指點了。 開發穩定NIO對工程師的要求很高,NIO本身也
spring boot 整合WebService Cxf簡單例項(rest)
例子如下pom檔案<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="h
Linux下C++呼叫Java簡單例項(jni)
假設工作目錄為/home1. Java端1) mkdir leixf && cd leixf2) 建立SubClass.java檔案,內容如下:package leixf;public class SubClass {private String name
Android網路框架:OKHttp原始碼簡單解析(一)
這是第一次解析原始碼並把它寫出來,在之前,我一直以為只要會用別人的輪子就好,做出實際的效果就行,對看原始碼對自己的能力提升不以為然。後來偶然聽到一句話:看別人的DEMO,你就可以會用輪子,但是要想用好輪子,還是得看原始碼。我覺得看原始碼有兩個方面的好處: 1
【Node.js Koa框架入門】(一)Koa 框架介紹以及環境搭建、簡單使用
一、框架介紹 Koa -- 基於 Node.js 平臺的下一代 web 開發框架 koa是由 Express 原班人馬打造的,致力於成為一個更小、更富有表現力、更健壯的 Web 框架。 使用 koa 編寫 web 應用,可以免除重複繁瑣的回撥函式巢狀, 並極大地提升錯誤