Ionic 熱更新
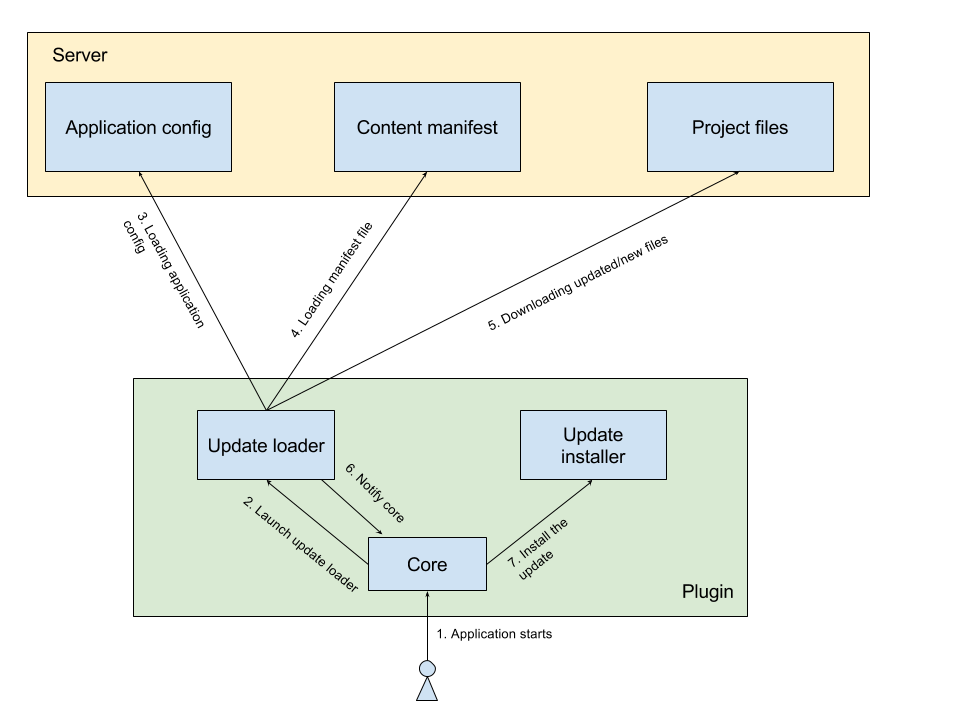
原理
外掛安裝
1.安裝python,cordova-hcp cli 依賴此程式
下載地址:https://www.python.org/downloads/release/python-2712/2.cordova-hcp cli安裝
npm install -g cordova-hot-code-push-cliionic plugin add cordova-hot-code-push-plugin4.新增本地開發外掛[可選],主要是針對真機除錯時,不想頁面有改動就要重新打包安裝至真機的情形下,可以安裝此外掛,在釋出時,應該移除該外掛。
ionic plugin add cordova-hot 5.啟動cordova-hcp 本地服務,控制元件臺輸入:
cordova-hcp server啟動後,控制檯看到類似以下輸出:
Running server
Checking: /Cordova/TestProject/www
local_url http://localhost:31284
Warning: .chcpignore does not exist.
Build 2015.09.02-10.17.48 created in /Cordova/TestProject/www
cordova-hcp local server available at: http://localhost:31284 同時,我們的專案的www目錄下將自動生成chcp.json和chcp.manifest兩個配置檔案,chcp.json檔案主要是外掛的配置資訊,chcp.manifest檔案則是我們www目錄下各檔案的hash值參照表。
6.將app安裝至真機執行,以android為例:
ionic run android7.在www目錄下任意修改某檔案後,手機上的app就能馬上看到實時更新內容。
更新內容從伺服器下載
上面的方式只適應於本地開發,但,我們實際釋出後的app肯定不能以這種方式來熱更新,那麼,我們需要將www下的更新內容提交至相應的伺服器,以便客服端下載更新。我目前採取的方式是通過hudson從svn上下載最新的程式碼後,將更新後代碼打包釋出至相應伺服器。hudson的配置,此處就不詳細介紹了。要實現從指定伺服器上下載,需要如下操作:
1.在專案的根目錄建立cordova-hcp.json檔案,新增這個檔案的目的,是為了今後使用cordova-hcp build 命令時,不用每次手動去修改chcp.json配置檔案。內容如下:
{
"autogenerated": true,
"content_url": "http://hotcode.example.com",
"update": "start"
}- content_url:表示你的www目錄下的檔案所處伺服器地址
- update:更新方式,我採用的是預設方式(app啟動後檢查更新)
根據你專案的情況選擇合適的方式,更新方式有三種:
- start :app啟動時安裝更新. 預設值.
- resume : app從後臺切換過來的時候安裝更新.
- now :web內容下載完畢即安裝更新.
2.修改專案的config.xml檔案,新增如下內容,指定客服端需要從哪請求最新的chcp.json配置檔案,這裡我們指定為www目錄檔案提交的伺服器地址
<chcp>
<config-file url="http://hotcode.example.com/chcp.json"/>
</chcp>3.重新編譯並將app安裝至手機
cordova-hcp buildionic run android4.修改www目錄下任意檔案並重新編譯,然後將www目錄下的內容提交至伺服器,最後,手機上app退出後,重新開啟將實時更新
cordova-hcp build記住,有修改檔案要重新編譯,以更新chcp.json和chcp.manifest兩個配置檔案,這兩個檔案有更新後,客服端才能判斷是否需要從伺服器上下載新的檔案。
app 外殼更新
通過上面的方式,我們已經能夠實現www目錄下的檔案有變動時,直接從伺服器上下載最新的程式碼,但這種方式只限於我們沒有對app外殼進行更新的情況下使用,當我們對外殼進行了更新時,我們應該提示使用者升級app,比如我們增加了某個外掛時。要實現app外殼更新,我們需要做如下操作:
1.修改我們專案的config.xml,在原有配置上增加native-interface屬性,告訴cordova-hot-code-push外掛,我們的app核心版本號,修改後的配置如下:
<chcp>
<native-interface version="3"/>
<config-file url="http://hotcode.example.com/chcp.json"/>
</chcp>2.修改cordova-hcp.json檔案,增加min_native_interface屬性,cordova-hcp build
後,chcp.json將會增加min_native_interface屬性。
{
"autogenerated": true,
"content_url": "http://hotcode.example.com",
"update": "start"
"min_native_interface": 3
}此屬性將與config.xml中的native-interface進行匹配,如果發現兩者不同時,將會觸發相應的事件,比如,手機端app中config.xml的native-interface值比伺服器上的chcp.json檔案中的min_native_interface值小時,將會觸發’chcp_updateLoadFailed’事件,同時,錯誤程式碼為:chcp.error.APPLICATION_BUILD_VERSION_TOO_LOW
var appUpdate = {
initialize: function() {
this.bindEvents();
},
bindEvents: function() {
document.addEventListener('chcp_updateLoadFailed', this.onUpdateLoadError, false);
},
onUpdateLoadError: function(eventData) {
var error = eventData.detail.error;
// 當檢測到外殼有更新
if (error && error.code == chcp.error.APPLICATION_BUILD_VERSION_TOO_LOW) {
// 針對不同平臺進行相應更新操作
}
}
};
appUpdate.initialize();相關推薦
ionic 熱更新 cordova-hot-code-push
ima auto width 自動 平臺 不同 2.3 轉載 加載 cordova-hot-code-push ,Cordova熱代碼推送插件提供了在應用程序中執行基於Web的內容的自動更新的功能。使用此插件可以更新存儲在項目的www文件夾中的所有內容。 cordova-h
Ionic 熱更新
原理 外掛安裝 1.安裝python,cordova-hcp cli 依賴此程式 下載地址:https://www.python.org/downloads/release/python-2712/ 2.cordova-hcp cli安裝 n
ionic 3 熱更新 Hot Code Push
lis swift 都沒有 pack 時間 onf bash andro cordova 最近用ionic 3 做的app業務做的差不多了,突然想到以後app如果有更新該怎麽搞?想到我們的app後期更新應該不大,,最多就是改改bug和增加下用戶體驗,如果只有一些小的更新
ionic 1,2 cordova 之 熱更新 cordova-hot-code-push
記錄備忘! 首先安裝: 不需要本地除錯的,直接與後臺配合除錯的,直接安裝以下外掛 1、安裝熱修復外掛: cordova plugin add cordova-hot-code-push-plugin 2、安裝cordova熱修復CLI: npm in
ionic 1,2 cordova 之 熱更新 cordova-hot-code-push
記錄備忘! 首先安裝: 不需要本地除錯的,直接與後臺配合除錯的,直接安裝以下外掛 1、安裝熱修復外掛: cordova plugin add cordova-hot-code-push-plugin 2、安裝cordova熱修復CLI: npm install
ionic利用gulp混淆程式碼與編譯熱更新
前言 如果你Ionic專案即有混淆又有熱更新機制,雖然常規目錄結構可以滿足二者,但編譯過程是非常複雜,ionic預設讀取的是www目錄,而混淆後的原始碼是打包在app中,再加上熱更新的配置也預設是生成在www中,這樣一來熱更新的md5對比檔案就存在不一致的情況,那麼問題來了,有辦法可以解決嗎?答案是肯定的,
ionic cordova 熱更新
真正放到伺服器老是不管用,檢視原始碼: // check if new version is available if ([newAppConfig.contentConfig.releaseVersion isEqualToString:
【Ionic】Ionic實現iOS與Android端程式碼『熱更新』與Android升級下載功能 ( v1.3.x版本 )
熱更新的好處 通常ionic原始碼可包括(HTML,JavaScript,CSS檔案和其他資源),往常我們必須通過提交程式到應用市場,經過漫長的稽核後才可讓使用者更新,每改動一個小地方都需要重新打新版本。 現在ionic通過使用cordova外掛cordov
ionic實現App動態更新,熱更新
本來自己要寫一篇熱更新的文章,發現有其他好文章,就推薦給大家: 補充一: 在第6步之後,生成的.chcpenv檔案裡的 { "content_url": "http://xxxxx.com", //用於獲取檔案 "config_url
webpack-dev-middleware 和 webpack-hot-middleware 實現express全棧熱更新。
express 自動刷新 你在 fig evm inf targe target ddl 場景: node server.js 啟動後端服務器。 npm run dev 啟動前端服務器。 當你需要node的express框架和webpack結合的時候,就會用到題上的
Unity熱更新技術整理
nil 支持 -s 運行 ram 創建 color 腳本語言 更改 一、熱更新學習介紹 1、什麽是熱更新 舉例來說: 遊戲上線後,玩家下載第一個版本(70M左右或者更大),在運營的過程中,如果需要更換UI顯示,或者修改遊戲的邏輯,這個時候,如果不使用熱更新,就需要重新打
webstrom的熱更新沒效果
data img alt http fmt use bsp 分享 rom webstorm保存的時候會先保存到臨時文件中,其實並沒有真正保存,要在setting->stystem settings下的“use save write”去掉 webstrom的熱更
蘋果下架4萬App就只是因為“熱更新”
方式 音樂 新功能 遠程服務 ring 打開 java、 蘋果公司 其他 前去除軟件熱更新功能,不然有可能下架後,昨日(6 月 22 日),有媒體報道,一周內蘋果 App Store 下架了近 4萬款中國 App 。一種流行觀點認為,蘋果不是說著玩,而是真對熱更新動刀子了。
Unity編程筆錄--ulua+PureMVC框架簡單熱更新使用
ons data- 全部 lds center lin 腳本 mar 視圖 ulua+PureMVC框架簡單熱更新使用 前言: 1:作者官網論壇 首先介紹的是這個框架是一位大牛 駿擎【CP】 jarjin 寫的,據說原本是“非常多人不知道怎
webpack熱更新問題和antd design字體圖標庫擴展
成功 其他 一加 是你 sign 你在 一個 兩個 pri 附一張上周末參加jsconf的照片。。。。。 標題也不知道怎麽寫好,真是尷尬。不過話說回來,距離上一次寫文快兩個月了,最近有點忙,一直在開發新項目, 今天剛剛閑下來,項目準備提測。借這個功夫寫點東西,把新項目上學到
使用IntelliJ IDEA過程中webpack無法熱更新
更換 福音 avi 更新 方式 pear ear pack onf 最近發現一個問題,就是在使用IntelliJ 的過程中發現webpack的熱更新失效,也在網上找過很多的修改webpack.config.js配置文件的方法,但是都沒有生效,看著同事們一個一個在愉(tong
Unity熱更新代碼
unity熱更新對資源的更新比較簡單,把資源打包成AB文件,然後放到資源服務器上,客戶端程序啟動時下載AB文件,程序加載AB文件就可以了,但對與C#程序來說如何進行更新呢,可以將C#打包到Dll裏,然後將Dll放到資源服務器上,客戶端下載DLL通過如下代碼加載Dll WWW www = new WWW (UR
Unity熱更新概念
unity熱更新 什麽是熱更新呢?首先需要了解移動程序的發布流程:將程序進行打包成相應平臺的程序包,就拿Appsrote平臺來說,需要將程序打包成xcarchive,打包好後,上傳蘋果商店,上傳之後,蘋果商店需要進行審核(審核的時間一般是一周左右),審核通過之後,玩家才可以下載最新的程序,下載時需要下載整個程
Unity3D熱更新方案網摘總結
xiang 分配 3.5 速度慢 for 小夥伴 source 為什麽 software 參考:http://blog.csdn.net/guofeng526/article/details/52662994 http://blog.csdn.net/u010019717/
nginx Binary熱更新
nginx1、更新Binary# cp /usr/loca/nginx/sbin/nginx /usr/loca/nginx/sbin/nginxbak //備份 # cp /usr/local/nginx-12.1/sbin/nginx/ /usr/loca/sbin/nginx //跟新新文件2、給