ztree通過ajax載入json資料中文亂碼的解決方法:springmvc配置
一、問題描述
使用zTree的非同步重新整理父級選單時,伺服器返回中文亂碼,但專案中使用了SpringMvc,已經對中文亂碼處理,為什麼還會出現呢?
此處為的非同步請求的配置:
Java程式碼- async: {
- enable: true,
- url: basePath + '/sysMenu/listSysMenu',
- autoParam: ["id=parentId"]
- }
SpringMvc中文字元處理:
Java程式碼- <mvc:annotation-driven>
- <mvc:message-converters>
- <bean class="org.springframework.http.converter.StringHttpMessageConverter">
- <property name="supportedMediaTypes">
- <list>
- <value>application/json;charset=UTF-8</value>
-
<value>text/html;charset=UTF-8</value>
- </list>
- </property>
- </bean>
- </mvc:message-converters>
- </mvc:annotation-driven>
返回的結果有中文亂碼:
Js程式碼- [
- {
- "menuId": "880095098165986816",
- "menuName": "????",
- "parentId": "880095098165986815",
-
"menuUrl": "http://localhost:8080/imovie-manage/sysMenu/listSysMenuUI",
- "menuIcon": "",
- "menuSort": 1,
- "isEnable": 1,
- "parentMenuName": "??",
- "id": "880095098165986816",
- "name": "????",
- "pId": "880095098165986815"
- },
- {
- "menuId": "880095098165986817",
- "menuName": "???????",
- "parentId": "880095098165986815",
- "menuUrl": "http://localhost:8080/imovie-manage/sysMenu/treeSysMenuUI",
- "menuIcon": "",
- "menuSort": 1,
- "isEnable": 1,
- "parentMenuName": "??",
- "id": "880095098165986817",
- "name": "???????",
- "pId": "880095098165986815"
- }
- ]
二、解決方案
經過排查,發現是SpringMvc中文字元處理的supportedMediaTypes少了一種型別。
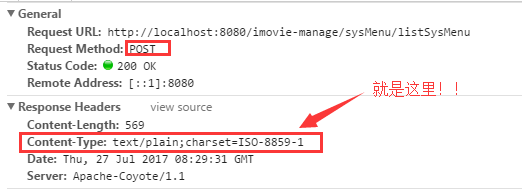
從瀏覽器傳送的請求來看:

非同步重新整理使用的是post請求,但從伺服器返回的時候,Content-Type為:text/plain;charset=ISO-8859-1
charset是ISO-8859-1,而不是UTF-8,而SpringMvc處理的中文亂碼沒有包含這種型別,所以導致中文亂碼。
所以最後的解決方法是在SpringMvc中文處理加上text/plain這個型別,如下:
Java程式碼- <value>text/plain;charset=UTF-8</value>
具體如下:
Java程式碼- <property name="supportedMediaTypes">
- <list>
- <value>application/json;charset=UTF-8</value>
- <value>text/html;charset=UTF-8</value>
- <value>text/plain;charset=UTF-8</value>
- </list>
- </property>
然後問題就這樣解決了。^_^
相關推薦
ztree通過ajax載入json資料中文亂碼的解決方法:springmvc配置
一、問題描述 使用zTree的非同步重新整理父級選單時,伺服器返回中文亂碼,但專案中使用了SpringMvc,已經對中文亂碼處理,為什麼還會出現呢? 此處為的非同步請求的配置: Java程式碼 async: { enable: true,
Python3 json.dumps中文亂碼解決方法
1.python檔案開頭匯入 from __future__ import unicode_literals import json string = '今天' print(json.dumps(str,ensure_ascii=False)) 參考資料:
關於http請求返回資料中文亂碼解決方法
在你的http工具類中 有 in = new BufferedReader(new InputStreamReader(conn.getInputStream(),"utf-8")); 這行程式碼,注意將 ,"utf-8" 加入到輸入流,這樣在源頭
json傳遞中文亂碼解決方法以及解決request.getParameter()獲取引數為亂碼的問題
response.setContentType("text/json"); //類似返回值的話用“text/html”等response.setCharacterEncoding("UTF-8");//設定字符集為'UTF-8' 解決request.getPara
jsTree 通過ajax 獲取json資料 載入樹形選單
var ajaxTreeSample = function() { $("#tree_4").jstree({ "core" : { "themes" : { "
SSM 後臺返回資料給前臺,json中文亂碼解決方法
場景: 在實際運用場景中,當前臺發起請求後,我們需要從後臺返回資料給前臺,這時,如果返回的資料中包含中文,則經常會出現在後臺查詢出來都是好好,但是傳輸回去就莫名的亂碼了,而且,我們明明已經在 web.
java http 給 c++傳送json資料中文亂碼問題
首先感謝 http://blog.csdn.net/amazingrace/article/details/8794088 說重點: 專案: 伺服器c++,使用多語言字符集,預設GBK,直接用socket處理網路連線,自行解析http訊息(訊息真的很少,工作
AJAX POST資料中文亂碼解決
前端使用encodeURI進行編碼 var param = encodeURI(param); $.ajax({ url: 'url', methodtype: "POST", async: false,
Spring 3.2.* MVC通過Ajax獲取JSON資料報406錯誤
Spring 3.2.x通過@ResponseBody標籤返回JSON資料的方法都報406錯: Failed to load resource: the server responded with a status of 406 (Not Acceptable) 以及報錯描述: The resource i
【Chart.js】通過Ajax請求JSON資料來繪製圖表
背景 在使用Chart.js繪製圖表時,我們通常會有這樣的需求:從後臺方法動態獲取圖表的資料,而非Demo中使用的靜態資料。本文將分享如何使用Ajax動態請求JSON資料並且完成圖表的繪製。 解決方案 在html頁中新增對Ch
AngularJS學習筆記(3)——通過Ajax獲取JSON資料
通過Ajax獲取JSON資料 以我之前寫的與使用者互動的動態清單列表為例,使用JSON前todo.html程式碼如下: <!DOCTYPE html> <html ng-app="todoApp"> <head>
Dapper操作MySQL資料庫獲取JSON資料中文亂碼
前言 在專案中利用Dapper將JSON資料儲存到MySQL資料庫,結果發現JSON資料中的中文亂碼,特此記錄,希望對儲存JSON的童鞋能有所幫助,文中若有錯誤之處,還望批評指正。 Dapper獲取JSON資料亂碼(MySQL) 為了引出最終問題出在什麼地方,我們重頭開始進行講解,首先我們給出如下測試實體以及
PHP 陣列轉json ,字串中文亂碼解決 (unicode)
定義一個數組 $arr_tem = array( array( "id"=> 1, "name"=>"油庫", "OilMass"=>"", "YeweiVol"=&
java後臺傳遞json到前臺 中文亂碼解決方法
查了兩天 都說處理response 不過我搭建的框架裡沒有response(至少表面上沒有) 然後拼接了一個String作為json傳遞到前臺 但是遇到中文 前臺就顯示“?” 試過很多辦法 都不能解決 最後放棄了字串拼接 改為物件傳遞 結果成功了 controller對應方
AJAX傳值中文亂碼解決方法
Win32檔案系統程式設計 一丶瞭解什麼是檔案系統 檔案系統是抽象的.是windows在軟體層面提供的一層虛擬的資料結構. 檔案系統分為NTFS 跟 FAT32. 具體看看兩者的區別吧. 磁碟分割槽容量. 單個檔案容量. 意思就是一個檔案可以是多大的. NTFS 是可以4G以
Eclipse的properties文件中文亂碼解決方法
text content elf abd 問題 clas nbsp ips -o 轉自:http://jingyan.baidu.com/article/ed2a5d1f3381d709f6be17f8.html 打開Myeclipse,找到window這一欄,點
Codeblocks 中文亂碼解決方法
gif www 有效 file odi fault 輸入 打開文件 一個 1.修改源文件保存編碼 settings->Editor->gernal settings 右邊的Encoding group Box Use encoding when openin
前臺傳參到後臺中文亂碼解決方法
sele watermark img -o reset 圖片 亂碼 字符 size 解決前端傳參到後臺的字符集編碼問題!!!第一種:---java的web.xml中加上字符集過濾 (推薦使用)<filter> <filter-name>
Django 分頁查詢並返回jsons數據,中文亂碼解決方法
返回json 類型 模型 數據流 class stringio self option sci Django 分頁查詢並返回jsons數據,中文亂碼解決方法 一、引子 Django 分頁查詢並返回 json ,需要將返回的 queryset 序列化, demo 如下: #
sublime 中文亂碼解決方法
1.sublime 中 preference -> browse->packages 2.在彈出的視窗返回上一層 找到Installed Packages 資料夾 3.下載檔案 放到這個Installed Packages資料夾裡面
