【React Native開發】React Native控制元件之RefreshControl元件詳解(21)
轉載請標明出處:
(一)前言
【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org
今天我們一起來看一下RefreshControl下拉重新整理元件講解以及使用例項
剛建立的React Native技術交流3群(496508742),React Native技術交流4群(458982758),請不要重複加群!歡迎各位大牛,React Native技術愛好者加入交流!同時部落格左側歡迎微信掃描關注訂閱號,移動技術乾貨,精彩文章技術推送!
該元件和上一篇組將的PullToRefreshAndroidView
(二)屬性方法
- onRefresh function方法當檢視開始重新整理的時候呼叫
- refreshing bool 決定載入進去指示器是否為活躍狀態,也表名當前是否在重新整理中
- colors [ColorPropType] android平臺適用進行設定載入進去指示器的顏色,至少設定一種,最好可以設定4種
- enabled bool android平臺適用用來設定下拉重新整理功能是否可用
- progressBackgroundColor ColorPropType 設定載入進度指示器的背景顏色
- size RefreshLayoutConsts.SIZE.DEFAULT android平臺適用載入進度指示器的尺寸大小,具體可以檢視RefreshControl.SIZE(詳細點選進入)
- tintColor ColorPropType iOS平臺適用設定載入進度指示器的顏色
- title string iOS平臺適用設定載入進度指示器下面的標題文字資訊
(三)使用例項
上面已經對於RefreshControl元件的基本介紹以及相關屬性做了說明,下面來進行例項使用一下,以下程式碼在官方例項中進行修改而來,還是比較簡單的。具體程式碼如下:
'use strict';
const React =require('react-native');
const {
AppRegistry,
ScrollView,
StyleSheet,
RefreshControl,
Text,
View,
} = React;
const styles =StyleSheet.create({
row: {
borderColor: 'red',
borderWidth: 5,
padding: 20,
backgroundColor: '#3a5795',
margin: 5,
},
text: {
alignSelf: 'center',
color: '#fff',
},
scrollview: {
flex: 1,
},
});
const Row =React.createClass({
_onClick: function() {
this.props.onClick(this.props.data);
},
render: function() {
return (
<View style={styles.row}>
<Text style={styles.text}>
{this.props.data.text}
</Text>
</View>
);
},
});
constRefreshControlDemo = React.createClass({
getInitialState() {
return {
isRefreshing: false,
loaded: 0,
rowData: Array.from(new Array(20)).map(
(val, i) => ({text:'初始行 ' + i})),
};
},
render() {
const rows = this.state.rowData.map((row,ii) => {
return <Row key={ii} data={row}/>;
});
return (
<ScrollView
style={styles.scrollview}
refreshControl={
<RefreshControl
refreshing={this.state.isRefreshing}
onRefresh={this._onRefresh}
colors={['#ff0000', '#00ff00','#0000ff','#3ad564']}
progressBackgroundColor="#ffffff"
/>
}>
{rows}
</ScrollView>
);
},
_onRefresh() {
this.setState({isRefreshing: true});
setTimeout(() => {
// 準備下拉重新整理的5條資料
const rowData = Array.from(new Array(5))
.map((val, i) => ({
text: '重新整理行 ' + (+this.state.loaded + i)
}))
.concat(this.state.rowData);
this.setState({
loaded: this.state.loaded + 5,
isRefreshing: false,
rowData: rowData,
});
}, 5000);
},
});
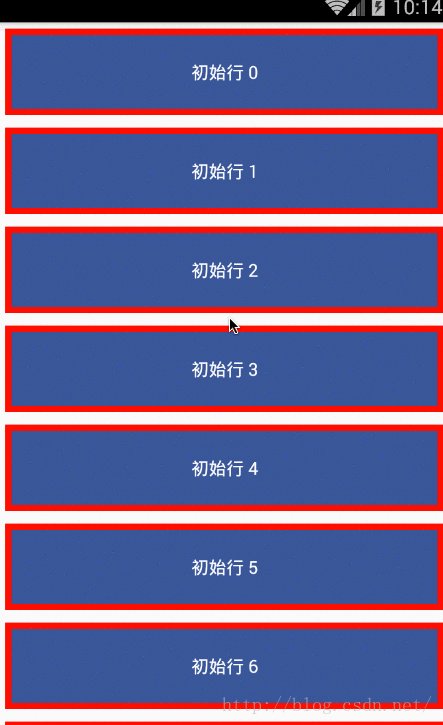
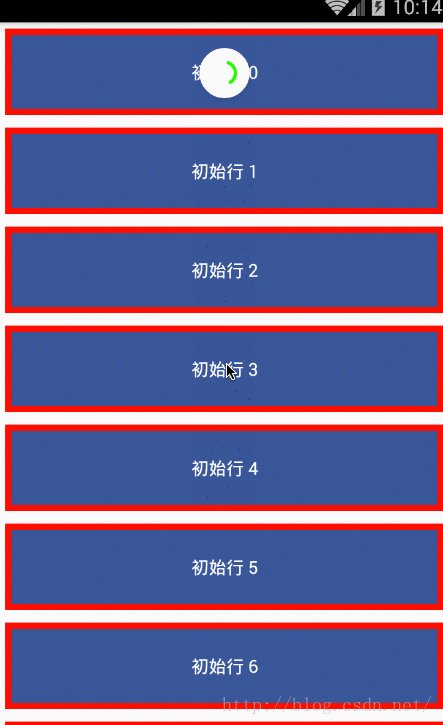
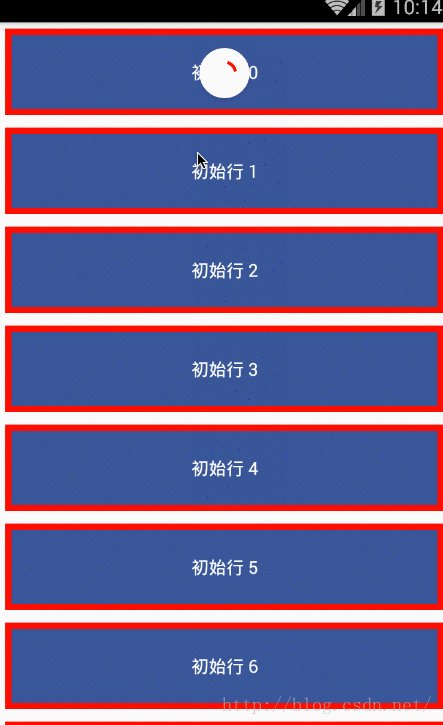
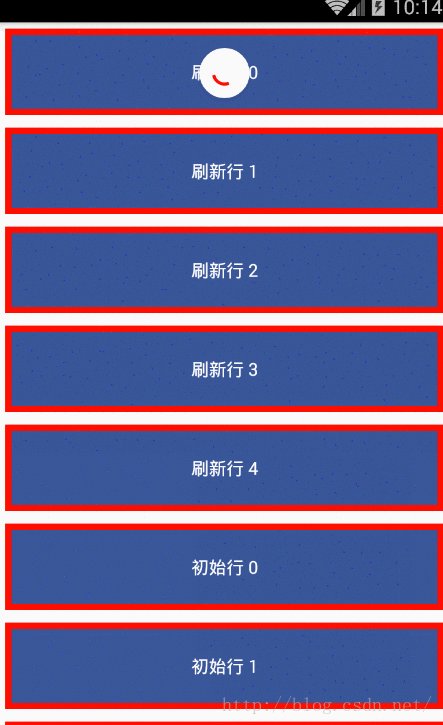
AppRegistry.registerComponent('RefreshControlDemo',() => RefreshControlDemo);具體執行效果如下:
(四)最後總結
今天我們主要學習一下RefreshControl元件的基本介紹和例項演示使用,整體實現的功能還是和之前的PullToRefreshAndroidView一樣的。大家有問題可以加一下群React Native技術交流群(282693535)或者底下進行回覆一下。
關注我的訂閱號(codedev123),每天分享移動開發技術(Android/IOS),專案管理以及部落格文章!(歡迎關注,第一時間推送精彩文章)
關注我的微博,可以獲得更多精彩內容
相關推薦
【FastDev4Android框架開發】重寫WebView網頁載入以及JavaScript注入詳解(二十三)
轉載請標明出處: (一).前言: 【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org 今天我們來學習一下重寫WebView元件來實現網頁的載入,以及我們平時AP
【React Native開發】React Native控制元件之Image元件講解與美團首頁頂部效果例項(10)
轉載請標明出處:(一)前言 【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org 今天我們一起來看一下Image元件的相關使用講解以及模仿實現一下美團首頁頂部分類的效果。具體環境搭建以及相關配置的請檢視之前
【React Native開發】React Native控制元件之TextInput元件講解與QQ登入介面實現(11)
轉載請標明出處:(一)前言 【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org 今天我們一起來看一下文字輸入框TextInput元件的相關使用講解以及模仿實現一下QQ登入介面的效果。具體環境搭建以及相關配置
【React Native開發】React Native控制元件之ListView元件講解以及最齊全例項(19)
轉載請標明出處:(一)前言 【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org今天我們一起來看一下ListView元件的使用詳解以及具體事例剛建立的React Native技術交流3群(496508742),Rea
【React Native開發】React Native控制元件之View檢視講解(7)
轉載請標明出處:(一)前言 【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org 現在幾講我們對於R
【React Native開發】React Native控制元件之RefreshControl元件詳解(21)
轉載請標明出處:(一)前言 【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org 今天我們一起來看一下RefreshControl下拉重新整理元件講解以及使用例項剛建立的React Native技術交
【React Native開發】React Native控制元件之DrawerLayoutAndroid抽屜導航切換元件講解(13)
轉載請標明出處:(一)前言 【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org 今天我們一起來看一
【React Native開發】React Native控制元件之Switch開關與Picker選擇器元件講解以及使用(16)
轉載請標明出處:(一)前言 【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org 今天我們一起來看
【React Native開發】React Native控件之ProgressBarAndroid進度條解說(12)
ice 發現 來講 top 文章 func dev all ios 轉載請標明出處:http://blog.csdn.net/developer_jiangqq/article/details/50596367本文出自:【江清清的博客】(一)前言 【好消息】
【FastDev4Android框架開發】AndroidAnnnotations注入框架使用之最佳實踐SharedPreferences(十七)
轉載請標明出處: (一).前言: 前面我們已經對於AndroidAnnotations使用Adapters和lists做了講解,今天我們開始具體學習一下使用DI框架SharedPrefe
Android開發四大元件之Service(詳解篇)
Android開發之四大元件——Service 一、Service 簡介 Service是android系統中的四大元件之一(Activity、Service、BroadcastReceiver、ContentProvider),它跟Activity的級別差不多,區別是Se
【React Native開發】關於fetch方法設定cookie
一般來說,在網上隨便搜一下,都會有文章說fetch方法預設是不攜帶cookie的,要想攜帶cookie, 需要新增: credentials: 'include' 例如: fetch(url, { method: 'POST', headers: {
【React Native開發】關於UTC格式時間轉換為時間戳的問題
問題背景: 需要將UTC格式的時間字串(形如2018-10-30T07:00:00+0000)轉換為時間戳(形如1540882800) 問題描述: var time=new Date("2018-10-30T07:00:00+0000"); 發現release(sto
【React Native開發】
很多時候我們需要在App中嵌入一個活動頁面我們需要不定時的開始一個活動,又不定時的結束一個活動。如果使用Native 開發,需要更新APP,這對應使用者來說,是很不好的體驗,因此,我們可以藉助WebV
【React Native開發】- 觸控事件處理
1.介紹 React Native提供了可以處理觸控事件的元件。觸控即點選、長按、滑動、縮放。 2.點選 處理點選操作事件,可以使用Touchable類元件,通過此類元件的onPress屬性實現點選事
【巨能坑】react-native的大坑,不定期更新
注:寫頁面時,當子元件是<Text>時一定不要固定父元件的寬高。 ----------------------------------------------------------------------------------------------
【RN踩坑】React-native 0.45版本以上出現 boost_1_63_0.tar.gz等錯誤
請先下載第三方依賴檔案 下下來後請放置到 ~/.rncache 目錄 比如你可以開啟終端,輸入 # 井號表示註釋,不要複製井號開頭的句子 # 進入~目錄,即使用者目錄 cd ~
React-Native開發十 react-navigation開發中的一些常見的坑
1 前言 都說RN開發效率高,一次學習隨處編寫。真的用RN開發了一個APP才知道,RN中坑真是太多,特別是很多坑只有在生產模式下才會出現,在平常的debug模式下,APP執行好好的,但是你一旦打正式包,就會發現各種報錯,各種崩潰,如果在Android平臺下,各種相容性,各種奇葩的問題
React-Native開發九 react-navigation之Android的打包與釋出
1前言 RN的開發中正式釋出前需要打包與簽名,然後才能上架各家應用市場。打包需要將js與圖片資原始檔打包進apk檔案中,生成index.android.bundle與index.android.bundle.meta檔案。下面介紹RN開發中打包APK的主要步驟,IOS沒研究過,不再本
React-Native開發八 react-navigation之自定義元件Counter
1 前言 我們知道RN中任何介面元素都可以看成元件,小到一個按鈕,大到一個頁面。RN開發就是不停的開發元件和使用元件,並讓他們協同工作,這樣高效率協同的執行起來,這樣就能完成一個APP的功能了 在實際的開發中,我們經常需要自定義一些滿足我們專案開發的自定義元件,類似於Android