百度地圖反地理編碼問題總結(swift)
百度地圖 SDK提供了一套功能很強大的地圖框架使用介面,它不僅提供構建地圖的基本介面,還提供POI搜尋、地理編碼、路線規劃、定位、本地覆蓋物繪製等服務。而由於百度地圖SDK官方網站 上給出的使用說明是使用 Objective-C 語言以及 Xcode 4來進行開發的,很多朋友在使用 Swift 語言來進行開發的過程中遇到了不少的問題,在此我將我的使用經驗與遇到的問題寫下來給大家進行分享,幫助大家快速使用百度地圖。
百度地圖 iOS SDK是一套基於iOS 5.0及以上版本裝置的應用程式介面,不僅提供展示地圖的基本介面,還提供POI檢索、路徑規劃、地圖標註、離線地圖、室內地圖、定位、周邊雷達等豐富的LBS能力 。
您可以使用百度地圖iOS SDK開發適用於移動裝置的地圖應用,通過介面,您可以輕鬆訪問百度服務和資料,構建功能豐富、互動性強的地圖應用程式。
自v3.0起,iOS地圖SDK全面支援IPv6網路。該套SDK提供的服務是免費的,任何非營利性程式均可使用,您需要先申請金鑰(key) ,才可使用該套SDK介面。任何非營利性產品請直接使用,商業目的產品使用前請參考 使用須知 。
在您使用百度地圖iOS SDK之前,請先閱讀 百度地圖API使用條款 。
第一步、匯入地圖SDK,參考配置開發環境;百度地圖iOS SDK自v2.7.0版本起,向廣大開發者提供了 .framework形式的SDK開發包,這種形式的開發包配置簡單,使用方便,推薦大家使用。
注:由於iOS9改用更安全的https,為了能夠在iOS9中正常使用地圖SDK,請在"Info.plist"中進行如下配置,否則影響SDK的使用。
自動配置.framework形式開發包(使用CocoaPods)
注:此種方式只支援匯入全量包的SDK,包含百度地圖iOS SDK所有功能
一、前提:安裝CocoaPods
在終端輸入
如果安裝成功,會有一個提示
二、使用CocoaPods匯入地圖SDK
在當前工程檔案(.xcodeproj)所在資料夾下,開啟terminal
1.建立Podfile:
2.編輯Podfile內容如下:
3.在Podfile所在的資料夾下輸入命令:
成功以後,會出現如下記錄:
恭喜你已成功匯入百度地圖iOS SDK,現在就可以開啟xcworkspace檔案,在你的專案中使用百度地圖SDK了
手動配置.framework形式開發包
第一步、根據需要匯入 .framework包
百度地圖 iOS SDK 採用分包的形式提供 .framework包,請廣大開發者使用時確保各分包的版本保持一致。其中BaiduMapAPI_Base.framework為基礎包,使用SDK任何功能都需匯入,其他分包可按需匯入。
將所需的BaiduMapAPI_**.framework拷貝到工程所在資料夾下。
在 TARGETS->Build Phases-> Link Binary With Libaries中點選“+”按鈕,在彈出的視窗中點選“Add Other”按鈕,選擇BaiduMapAPI_**.framework新增到工程中。
注: 靜態庫中採用Objective-C++實現,因此需要您保證您工程中至少有一個.mm字尾的原始檔(您可以將任意一個.m字尾的檔案改名為.mm),或者在工程屬性中指定編譯方式,即在Xcode的Project -> Edit Active Target -> Build Setting 中找到 Compile Sources As,並將其設定為"Objective-C++"
第二步、引入所需的系統庫
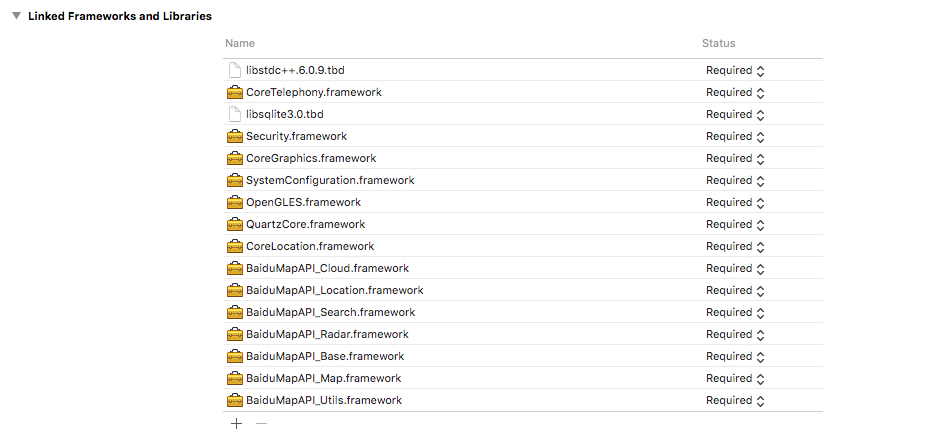
百度地圖SDK中提供了定位功能和動畫效果,v2.0.0版本開始使用OpenGL渲染,因此您需要在您的Xcode工程中引入CoreLocation.framework和QuartzCore.framework、OpenGLES.framework、SystemConfiguration.framework、CoreGraphics.framework、Security.framework、libsqlite3.0.tbd(xcode7以前為 libsqlite3.0.dylib)、CoreTelephony.framework 、libstdc++.6.0.9.tbd(xcode7以前為libstdc++.6.0.9.dylib)。
(注:紅色標識的系統庫為v2.9.0新增的系統庫,使用v2.9.0及以上版本的地圖SDK,務必增加匯入這3個系統庫。)
新增方式:在Xcode的Project -> Active Target ->Build Phases ->Link Binary With Libraries,新增這幾個系統庫即可。
第三步、環境配置
在TARGETS->Build Settings->Other Linker Flags 中新增-ObjC。
第四步、引入mapapi.bundle資原始檔
如果使用了基礎地圖功能,需要新增該資源,否則地圖不能正常顯示mapapi.bundle中儲存了定位、預設大頭針標註View及路線關鍵點的資源圖片,還儲存了向量地圖繪製必需的資原始檔。如果您不需要使用內建的圖片顯示功能,則可以刪除bundle檔案中的image資料夾。您也可以根據具體需求任意替換或刪除該bundle中image資料夾的圖片檔案。
方法:選中工程名,在右鍵選單中選擇Add Files to “工程名”…,從BaiduMapAPI_Map.framework||Resources檔案中選擇mapapi.bundle檔案,並勾選“Copy items if needed”複選框,單擊“Add”按鈕,將資原始檔新增到工程中。
第五步、引入標頭檔案
在使用SDK的類 按需 引入下邊的標頭檔案:
一、初始化BMKMapManager 在您的AppDelegate.swift檔案中新增對BMKMapManager的宣告和初始化,並填入您申請的授權Key,示例如下var _mapManager: BMKMapManager?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool
{
_mapManager = BMKMapManager()
// 如果要關注網路及授權驗證事件,請設定generalDelegate引數
let ret = _mapManager?.start("申請的百度地圖key", generalDelegate: self)
if ret == false {
NSLog("manager start failed!")
}
returntrue
}
}二、建立BMKMapView 在您的ViewController.swift檔案中新增BMKMapView的建立程式碼,示例如下
class ViewController: UIViewController,BMKGeoCodeSearchDelegate,BMKLocationServiceDelegate
{
@IBOutletweakvar addressLabel: UILabel!
var locationService : BMKLocationService!
var geoCodeSearch : BMKGeoCodeSearch!
var lat = Double()
var lon = Double()
overridefunc viewDidLoad() {
super.viewDidLoad()
geoCodeSearch = BMKGeoCodeSearch()
locationService = BMKLocationService()
locationService.startUserLocationService()
}
自2.0.0起,BMKMapView新增viewWillAppear、viewWillDisappear方法來控制BMKMapView的生命週期,並且在一個時刻只能有一個BMKMapView接受回撥訊息,因此在使用BMKMapView的viewController中需要在viewWillAppear、viewWillDisappear方法中呼叫BMKMapView的對應的方法,並處理delegate,程式碼如下:
overridefunc viewWillAppear(animated: Bool)
{
super.viewWillAppear(animated)
geoCodeSearch.delegate = self
locationService.delegate = self
}
overridefunc viewWillDisappear(animated: Bool)
{
super.viewWillDisappear(animated)
geoCodeSearch.delegate = nil
locationService.delegate = nil
}
/**
*使用者位置更新後,會呼叫此函式
*@param userLocation 新的使用者位置
*/
func didUpdateBMKUserLocation(userLocation: BMKUserLocation!)
{
self.lat = userLocation.location.coordinate.latitude
self.lon = userLocation.location.coordinate.longitude
let reverseGeocodeSearchOption = BMKReverseGeoCodeOption()
reverseGeocodeSearchOption.reverseGeoPoint = CLLocationCoordinate2DMake(self.lat, self.lon)
print("目標位置:\(self.lat)\(self.lon)")
//傳送反編碼請求.並返回是否成功
let flag = geoCodeSearch.reverseGeoCode(reverseGeocodeSearchOption)
if (flag)
{
print("反geo檢索傳送成功")
} else {
print("反geo檢索傳送失敗")
}
}
/**
*返回反地理編碼搜尋結果
*@param searcher 搜尋物件
*@param result 搜尋結果
*@param error 錯誤號,@see BMKSearchErrorCode
- (void)onGetReverseGeoCodeResult:(BMKGeoCodeSearch *)searcher result:(BMKReverseGeoCodeResult *)result errorCode:(BMKSearchErrorCode)error;
*/
func onGetReverseGeoCodeResult(searcher: BMKGeoCodeSearch!, result: BMKReverseGeoCodeResult!, errorCode error: BMKSearchErrorCode)
{
print("返回錯誤資訊%@",error)
if (error == BMK_SEARCH_NO_ERROR) {
print("返回正常")
self.addressLabel.text = result.address
} else{
print("返回錯誤....")
}
}
上面程式碼即可通過百度地圖實現反地理編碼,可以顯示當前位置的詳細地址資訊!但是有些情況下當反geo檢索傳送成功 時onGetReverseGeoCodeResult方法不執行,這時我們應該檢查:1 .百度地圖的安全碼是否與該專案的Bundle Identifier 名稱是否一致 如過不一致將兩者名稱保持一致,再進行測試執行,
2 .百度地圖為了給使用者提供更安全的服務,iOS SDK自v2.0.2版本開始採用了全新的Key驗證體系。因此,當您選擇使用v2.0.2及之後版本的SDK時,需要到新的Key申請頁面進行全新Key的申請,申請及配置流程請參考開發指南對應章節。(選擇使用v2.0.1及之前版本SDK的開發者,申請金鑰(Key)的方式不變)。 可以根據自己的百度地圖版本檢視自己key值是否相對應,檢查完畢後 ok 後,再執行進行測試.
通過上面兩個方法,我的反地理編碼已成功解決,希望看完文章後能夠對您有所幫助!
Demo下載地址: 點選開啟連結
相關推薦
百度地圖反地理編碼問題總結(swift)
百度地圖 SDK提供了一套功能很強大的地圖框架使用介面,它不僅提供構建地圖的基本介面,還提供POI搜尋、地理編碼、路線規劃、定位、本地覆蓋物繪製等服務。而由於百度地圖SDK官方網站 上給出的使用說明是使用 Objective-C 語言以及 Xcode 4來進行開發的,很多朋
Android 百度地圖api地理編碼與逆地理編碼
何為地理編碼?何為逆地理編碼? 地理編碼:即地址解析,由詳細到街道的結構化地址得到百度經緯度資訊。 逆地理編碼:即逆地址解析,由百度經緯度資訊得到結構化地址資訊。 然後鄙視一下百度地圖a
iOS 百度地圖反編碼
_geoSearch = [[BMKGeoCodeSearch alloc]init] ; _geoSearch.delegate = self; [self reverseGeoSearch:CLLocationCoordinate2DMake(lat, logi
呼叫百度LBS雲地理編碼解析(spring boot)
呼叫百度LBS雲地理編碼解析(spring boot) //1 建立瀏覽器HttpClient物件 CloseableHttpClient client = HttpClients.createDefault(); //2 建立請求方式 /
python利用百度API進行地理編碼(將地名轉換為經緯度資訊)
更新時間:2018-3-28 更新內容:優化部分程式碼,新增mongodb部分的內容 本文章通過講解如何在百度地圖API申請金鑰,然後在python中呼叫API介面將自有資料中的地名轉換為經緯度座標。 執行環境: python3 一、註冊金鑰
Vue專案通過百度地圖獲取地理定位
Vue 專案中使用百度地圖 一.寫在前面的話,在vue專案中使用H5新特性在IOS手機上開啟vue網頁會有適應性問題,並且無法獲取所在城市,因此使用第三方庫百度地圖api 二.使用步驟 1.獲取百度地圖金鑰 (1).註冊百度開發者帳戶 http://lbsyun.baidu.com/ (2)
百度地圖做電子圍欄總結
需求:在地圖上畫出圍欄,設定圍欄資訊後儲存,生成圍欄列表。全選時,地圖視野可看到全部的圍欄區域,單獨勾選會調整地圖視野到當前勾選的圍欄。圍欄區域的中心點要顯示圍欄名稱。 主要的難點(對於我而言)不在於畫,而在於設定地圖視野和圍欄區域的中心點顯示圍欄名稱,其
iOS之百度地圖獲取地理位置名稱
目前很多的應用都用到了百度地圖這一版本,不過有些方法是我在網上並沒有找到的,但是這並不意味著就沒有相關的文章介紹,那麼這裡我所記錄的就是百度地圖獲取地理位置,以及省份,城市,區域,其他的不多說了,直接進入正題吧: 建立地圖基本圖層 然後
百度地圖介面呼叫問題總結及解決辦法(待續...)
百度地圖介面呼叫錯誤聚集地,每次遇到錯誤都會記錄下來,希望經常使用百度地圖介面的夥伴們一起來交流。 - “status”:2,”message”:”Parameter Invalid” http://api.map.baidu.com/pla
微信小程式的百度地圖獲取地理位置
第一步:先到百度開放平臺http://lbsyun.baidu.com申請ak,並下載百度地圖的api(根據官方提供的順序進行即可,這裡不再複述)2.到微信公眾平臺的後臺裡設定配置request合法域名3.引入JS模組注意:小程式專案大小不超過1M,所以用 壓縮的js檔案4.
百度地圖開發 新增覆蓋物 + 地理編碼和反地理編碼
之前寫過一篇關於百度地圖開發的blog,主要介紹了百度地圖的基本地圖的顯示。 下面來看一下地圖上覆蓋物的新增,以及地理編碼和反地理編碼。 新增覆蓋物 在地圖上新增覆蓋物,一般需要以下幾個步驟: 1. 定義
百度地圖SDK反地理編碼錯誤
在使用百度地圖時,嚴格按照百度文件做的,通過搜尋獲取了檢索的地址列表之後,取得了當前選擇地址行的座標(經緯度),但是通過輸入經緯度去獲得具體地址資訊時,返回的地址資訊是空,在確定使用當前定位的座標反地
iOS百度地圖簡單應用( iOS地圖定位(定位、地理編碼與反地理編碼、mapView、大頭針)
匯入百度SDK 注:自iOS8起,系統定位功能進行了升級,SDK為了實現最新的適配,自v2.5.0起也做了相應的修改,開發者在使用定位功能之前,需要在info.plist裡新增(以下二選一,兩個都新增預設使用NSLocationWhenInUseUsageDescrip
百度地圖----地理編碼與反地理編碼
百度地圖—-地理編碼與反地理編碼 ONE Goal,ONE Passion ! 地理編碼: 地理編碼—-就是將我們熟悉的地址解析為經緯度.如: 地址 LatLng(座標)
呼叫百度地圖API進行地理編碼和反地理編碼(一)
前段時間有師兄希望幫忙做一個類似於地理編碼之類的東西,就是在表格裡輸入經緯度以後可以通過程式實現地理位置的批量輸出,自己寫了半天也沒寫出來, 在當時實習的專案經理(於老師)的指導下我才明白什麼意思,程
ios 整合百度地圖(獲取定位,反向地理編碼)
原因 :之所以使用百度地圖,是因為當時使用蘋果自帶的定位給後臺傳經緯度,後臺用百度解析誤差比較大,所以換成了百度地圖 本文主要講解下cocoapods 整合 看詳細整合請點選(cocoapod整合連結) 1 、首先去百度地圖開放平臺註冊賬戶 點選立即使用 然後註冊 2、然後進行郵箱啟用
Android百度地圖(六):百度地圖POI檢索,行政區邊界、公交、線路規劃查詢,地理編碼介紹
上一篇文章介紹了百度鷹眼sdk監控進出圍欄的功能,本篇將詳細介紹百度地圖中POI檢索、公交查詢、行政區邊界座標獲取、兩點之間的路徑規劃和地理編碼(座標和地址之間的轉換)。 一 POI檢索 1.POI簡介 POI是興趣點的意思,地圖上標註的商鋪、飯店、學校、銀行、醫院、車站等等都是POI。 地圖上的POI是可
【百度地圖API】如何進行地址解析與反地址解析?——模糊地址能搜尋到精確地理資訊!
摘要: 什麼是地址解析? 什麼是反地址解析? 如何運用地址解析,和反地址解析? 可以同時運用地址解析,和反地址解析麼?答案是,可以的。詳見最後一個示例與程式碼。 ------------------------------------------------
百度地圖api開發:根據坐標獲得地理描述地址
實例 oca str 地理 location api code city api開發 // 創建地理編碼實例 var myGeo = new BMap.Geocoder(); // 根據坐標得到地址描述
基於百度地圖SDK和Elasticsearch GEO查詢的地理圍欄分析系統(3)-前端實現
方便 復制 類型 復制代碼 自動跳轉 rar 窗口 stack delete 轉載自:http://www.cnblogs.com/Auyuer/p/8086975.html MoonLight可視化訂單需求區域分析系統實現功能: 在現實生活中,計算機和互聯網迅速發展,