深入理解CSS線性漸變linear-gradient
前面的話
在CSS3出現之前,漸變效果只能通過圖形軟體設計圖片來實現,可拓展性差,還影響效能。如今已經進入CSS3標準的漸變可以很輕鬆的完成漸變效果。漸變實際上分為線性漸變和徑向漸變兩種,本文介紹線性漸變。
定義
漸變實際上是兩種或多種顏色之間的平滑過渡。而線性漸變是多種顏色沿著一條直線(稱為漸變線)過渡。漸變的實現由兩部分組成:漸變線和色標。漸變線用來控制發生漸變的方向;色標包含一個顏色值和一個位置,用來控制漸變的顏色變化。瀏覽器從每個色標的顏色淡出到下一個,以建立平滑的漸變,通過確定多個色標可以製作多色漸變效果。
[注意]safari4-5、IOS3.2-4.3、android2.1-3只支援線性漸變,且需要新增-webkit-;safari5.1-6、IOS5.1-6.1、android4-4.3支援線性和徑向漸變,且需要新增-webkit-;IE10+及其他高版本瀏覽器支援標準寫法
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
漸變線
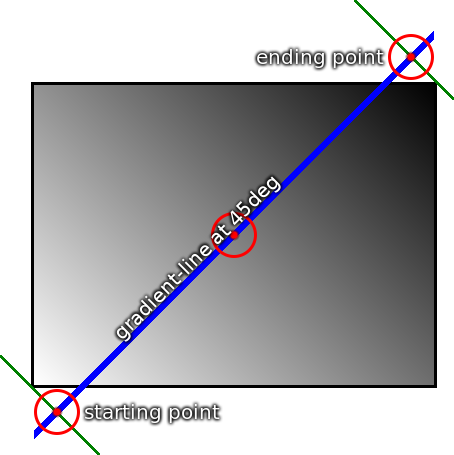
漸變線從漸變框中心向兩個方向進行拓展,起點和終點是漸變線與經過漸變框的一個角的垂直線的相交點

漸變的第一個引數用於指定漸變線,預設是to bottom。有兩種方式指定漸變線方向
【1】使用角度
0deg表示沿著元素的中心線由下向上的方向(類似於y軸),且正角度表示順時針旋轉
[注意]對於-webkit-舊版本瀏覽器,如windows系統下的safari瀏覽器來說,0deg表示沿著元素中心線從左向右的方向(類似於x軸),且正角度表示逆時針旋轉
所以-webkit-舊版本瀏覽器與標準瀏覽器的之間線性漸變的角度關係為
-webkit-瀏覽器 = 90deg - 標準瀏覽器
相當於
-webkit-linear-gradient(90deg,red,blue) = linear-gradient(0deg,red,blue)
[注意]對於webkit核心的瀏覽器來說,使用javascript改變元素的樣式。當帶-webkit-的私有樣式和不帶-webkit-的標準樣式同時存在的時候,並不一定是後面覆蓋前面。所以如果兩種寫法產生的效果相同,但引數不同時,要使用瀏覽器識別來分別寫不同的情況。
【2】使用關鍵字

to top -> 0deg to right -> 90deg to bottom -> 180deg to left -> -90deg(或270deg) to top left -> -45deg(或315deg) to top right -> 45deg to bottom left -> -135deg(或225deg) to bottom right -> 135deg

[注意]window系統的safari瀏覽器並不支援'to'加方向的關鍵字,如to left。它只支援方向關鍵字,如left。當然了left 和 to left 方向是正好相反的
色標
瀏覽器對於色標並沒有預設值,且必須設定至少兩個色標。色標由顏色和位置組成。顏色使用任何一種顏色模式都可以,而位置可以使用百分比或數值。
[注意]顏色的位置也可以設定負值
【1】必須是顏色在前,位置在後
//正確 background-image: linear-gradient(red 0%,blue 100%); //錯誤 background-image: linear-gradient(0% red,100% blue);
【2】位置可以省略,瀏覽器預設會把第一個顏色的位置設定為0%,把最後一個顏色的位置設定為100%
background-image: linear-gradient(red 0%,blue 100%); //等價於上一個 background-image: linear-gradient(red,blue);
【3】若漸變只有兩種顏色,且第一個顏色的位置設定為n%,第二個顏色的位置設定為m%。則瀏覽器會將0%-n%的範圍設定為第一個顏色的純色,n%-m%的範圍設定為第一個顏色到第二個顏色的過渡,m%-100%的範圍設定為第二個顏色的純色
background-image: linear-gradient(red 30%,blue 60%); //等價於上一個 background-image: linear-gradient(red 0%,red 30%,blue 60%,blue 100%);
【4】若漸變顏色沒有指定位置,則它們會均勻分佈
background-image: linear-gradient(red,yellow,green,blue);
【5】若多色佔據同一個位置,例a、b、c三色均佔據n%這一位置,則0%-n%為前一種顏色與a顏色的顏色漸變;然後是n%-n%的a顏色與c顏色的顏色突變;n%-100%是c顏色與後一種顏色的顏色漸變。因此,中間的b是無用的
background-image: linear-gradient(red,yellow 50%,white 50%,black 50%,blue); //等價於上一個 background-image: linear-gradient(red,yellow 50%,black 50%,blue);
重複漸變
重複漸變可以實現線性漸變的重複效果,使色標在漸變線方向上無限重複,實現一些特殊的效果
[注意]只有當首尾兩顏色位置不在0%或100%時,重複漸變才生效
background-image: -webkit-repeating-linear-gradient(blue 20%,green 50%); background-image: repeating-linear-gradient(blue 20%,green 50%);
紙張效果
使用重複漸變可以實現橫線紙張效果

div{ height: 200px; width:200px; font: 14px/20px '宋體'; text-indent: 2em; background-image: -webkit-repeating-linear-gradient(#f9f9f9,#f9f9f9 9%,#ccc 10%); background-image: repeating-linear-gradient(#f9f9f9,#f9f9f9 9%,#ccc 10%); }

多背景
使用多背景屬性,利用帶有透明度的漸變顏色給圖片新增漸變的透明效果
background: linear-gradient(rgba(255,255,255,0),rgba(255,255,255,0.8)),url('http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.gif');
應用場景
在CSS樣式中,漸變相當於背景圖片,在理論上可在任何使用url()值的地方採用。比如最常見的background-image、list-style-image以及border-image。但目前為止,僅在背景圖片中得到完美的支援
【1】background-image
background-image: -webkit-linear-gradient(pink,lightblue,lightgreen);
background-image: linear-gradient(pink,lightblue,lightgreen);
[注意]漸變框的大小由background-size決定,預設是padding box
【2】list-style-image
list-style-image: -webkit-linear-gradient(red,blue); list-style-image: linear-gradient(red,blue); font-size: 50px;
[注意]漸變框的大小由font-size決定,預設是1em
[注意]firefox不支援在list-style-image中設定
【3】border-image
-webkit-border-image: -webkit-linear-gradient(black,green) 1/10px; border-image: linear-gradient(black,green) 1/10px;
[注意]漸變框的大小由borer-width決定,safari瀏覽器始終實現的都是帶有fill引數的表現
IE相容
IE9-瀏覽器並不支援該屬性,但可以使用IE準專有的濾鏡語法來實現相容
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#color', endColorstr='#color');
GradientType代表漸變線方向,0為垂直(預設),1為水平
#color代表色標,格式是#aarrggbb,其中aa為透明度,rrggbb為rgb模式的顏色
startColorstr的預設值是#ff0000ff
endColorstr的預設值是#ff000000
[注意]由於IE濾鏡只支援首尾兩個位置,且方向只可以為垂直和水平,所以有很大的侷限性
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#ff0000ff', endColorstr='#ffff00ff');

相關推薦
深入理解CSS線性漸變linear-gradient
前面的話 在CSS3出現之前,漸變效果只能通過圖形軟體設計圖片來實現,可拓展性差,還影響效能。如今已經進入CSS3標準的漸變可以很輕鬆的完成漸變效果。漸變實際上分為線性漸變和徑向漸變兩種,本文介紹線性漸變。 定義 漸變實際上是兩種或多種顏色之間的平滑過渡。而線性
相容IE與firefox的css 線性漸變(linear-gradient)--gxy
現行漸變 IE系列 filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=’#FF0000’,endColorStr=’#F9F900’,gradientType=’0’);
深入理解css網頁布局細節
type aps 顯示 logs 20px red 不起作用 意義 新浪微博 在CSS網頁開發布局中,需要對浮動和定位有深刻的理解才能在開發中遊刃有余。 基於此,在博客園中做了本篇總結,這些總結來自實踐經驗和閱讀一些書籍後的理解總結,主要內容為浮動,清除浮動,定位。 一.
深入理解CSS盒模型
文檔 play alt 文章 text apt get parent 組成 如果你在面試的時候面試官讓你談談對盒模型的理解,你是不是不知從何談起。這種看似簡單的題其實是最不好答的。 下面本文章將會從以下幾個方面談談盒模型。 基本概念:標準模型 和IE模型 CSS如
深入理解CSS選擇器優先級
ring and tor 而不是 問題 ack 是不是 http important 題外話 今天把 《CSS REFACTORING》(中文名叫《CSS重構:樣式表性能調優》)電子書粗略的瀏覽了一遍,這本書很薄,150頁左右,首先是介紹了什麽是重構並舉了兩個簡單的重構例子
深入理解CSS選擇器優先順序
什麼是選擇器優先順序(Specificity) 直接複製了 MDN對優先順序的定義 上的解釋: 瀏覽器通過優先順序來判斷哪一些屬性值與一個元素最為相關,從而在該元素上應用這些屬性值。優先順序是基於不同種類選擇器組成的匹配規則。 這句話也是很抽象,暫且先不管它了。但是我們可以先看一個例子:
深入理解CSS中的層疊上下文和層疊順序
零、世間的道理都是想通的 在這個世界上,凡事都有個先後順序,凡物都有個論資排輩。比方說食堂排隊打飯,對吧,講求先到先得,總不可能一擁而上。再比如說話語權,老婆的話永遠是對的,領導的話永遠是對的。 在CSS屆,也是如此。只是,一般情況下,大家歌舞昇平,看不出什麼差異,即所謂的眾生平等。但是,當
【CSS佈局】深入理解CSS flex佈局
先來看一張圖: 基本概念 1, 主軸預設為x軸,側軸預設為y軸。flex佈局就是圍繞這個軸來進行的 2, flex container就是佈局的父元素,flex item就是子元素 flex container的屬性一共有: 1,主軸方向flex-direc
深入理解CSS過渡transition
前面的話 通過過渡transition,可以讓web前端開發人員不需要javascript就可以實現簡單的動畫互動效果。過渡屬性看似簡單,但實際上它有很多需要注意的細節和容易混淆的地方。本文將介紹和梳理關於CSS過渡的知識 定義 過渡transition是一個複合屬性,包括transiti
深入理解css中position屬性及z-index屬性
在網頁設計中,position屬性的使用是非常重要的。有時如果不能認識清楚這個屬性,將會給我們帶來很多意想不到的困難。 position屬性共有四種不同的定位方法,分別是static、fixed、relative、absolute,sticky。最後將會介紹和positio
深入理解css的float
一.概念: 1.正常流: 在正常情況下,頁面總是從左到右,從上到下佈局,這種被稱為正常的流 2.float特性: 很多情況,正常流是沒辦法實現的,因此我們需要一些手段來破壞流,從而實現一些特殊的佈局,float就具備破壞流的特性 二.float設計的初衷: 1.設計初
深入理解css模型
基本概念:標準模型和IE模型 css如何設定這兩種模型 JS如何設定獲取盒模型對應的寬和高 例項題(根據盒模型解釋邊距重疊) BFC(邊距重疊解決方案) 基本概念 1.盒模的組成: content,padding,border,margin
深入理解CSS中的定位(position)
CSS中的定位(position) 使用CSS來定位頁面內層的位置,一直是比較難以掌握的事情,很多時候,往往被絕對定位的元素,總是以瀏覽器的左上角為座標原點,此時,如果瀏覽器的大小改變,被定義的層就會偏離設計想要的位置,讓人很撓頭。 其實,要想控制好層的絕對定位,只
div css文字字型行高行距 深入理解css行間距設定
div css文字字型行高行距 DIVCSS5帶您深入理解css行間距設定,字型行距如何最簡單地設定。 在文章中,要實現調節設定每行文字字型間距(行距)是使用line-height屬性。 要使得每行的文字一定的間距距離所以可以通過line-height樣式實
【深入理解CSS】BFC詳解
什麼是BFC? 塊級格式化上下文(Block formatting context)是CSS對於一個頁面進行視覺化渲染時產生的區域,在這個區域中會產生被渲染的盒子模型、以及相互影響的浮動元素。 簡單來說,就是BFC就是一種屬性,影響著元素的定位,以及兄弟元素之間的相互影響。
CSS-線性漸變
1.定義 CSS(Cascading Style Sheets)是一種用來表現HTML或xml等檔案樣式的計算機語言。 此處說的線性漸變指的是圖片,不是顏色 2.例項 <!DOCTY
z-index和position的深入理解-css
在網頁設計中,position屬性的使用是非常重要的。有時如果不能認識清楚這個屬性,將會給我們帶來很多意想不到的困難。並且css中的z-index屬性,簡單而又複雜;搞不懂裡面的原理,很難實現自己的功能。這次記錄下自己的查詢。 詳情見:深入理解css中的posi
深入理解css中的position定位和z-index屬性
注:本文僅供交流使用,如有不當之處歡迎批評指正,但請註明詳由,謝謝!由於平時不太用到,所以過去寫css的時候對於position屬性的absolute、relative值理解比較模糊,對於z-index的層疊更是摸不著頭腦,除了理解的因素外,各個瀏覽器的不同解析結果也是一個大
深入理解 CSS(Cascading Style Sheets)中的層疊(Cascading)
標題中的 Cascading 亦可以理解為級聯。 進入正文,這是一個很有意思的現象。可以直接跳到 總結一下 部分,看完再回過頭來閱讀本文。 引子 假設我們有如下結構: <p class="txt" style="color:red">12345678
深入理解CSS盒子模型
## 盒模型 盒模型是CSS的基石之一,它指定元素如何顯示以及(在某種程度上)如何互動。頁面上每一個元素都被看做一個矩形框,框由元素的內容,內邊距 (padding),邊框 (border)和外邊距 (margin)組成,如下圖所示。 