div css文字字型行高行距 深入理解css行間距設定
阿新 • • 發佈:2019-01-22
div css文字字型行高行距 DIVCSS5帶您深入理解css行間距設定,字型行距如何最簡單地設定。
在文章中,要實現調節設定每行文字字型間距(行距)是使用line-height屬性。
要使得每行的文字一定的間距距離所以可以通過line-height樣式實現。接下來通過DIV CSS例項實現字型文字上下間距。
為了觀察到行距設定效果,新建兩個div盒子物件,分別div命名為“.divcss5-a”和“.divcss5-b”。
1、div+css例項完整HTML程式碼:
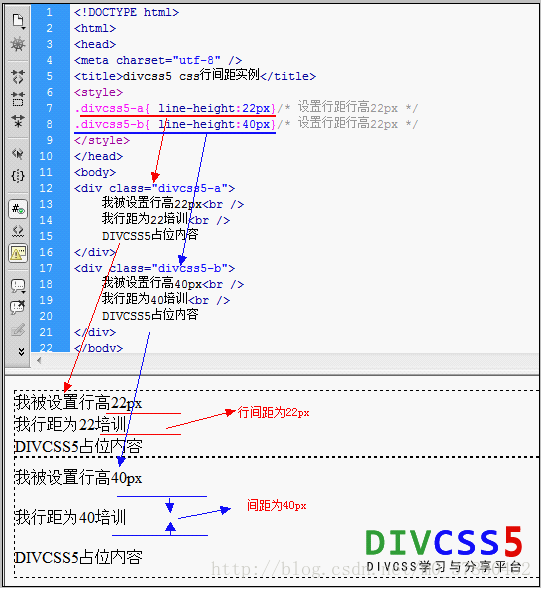
<!DOCTYPE html>
<html>
<head>
<meta 設定了兩個盒子分別css行高間隔設定為22px和40px,大家可以複製以上程式碼進行實踐觀察效果掌握css設定物件內字型文字上下行間距。掌握設定行間距行高程式碼是什麼。
2、css div行高行間距效果截圖
3、總結
要實現上下換行文字行間距行高樣式其實我們只用對文字所在物件設定line-height樣式即可,一般行距值設定大於14px以上即可,根據css字型大小,css行高值不能小於字型值,不然行距設定值比字型大小值小後字型會重疊一部分,形成不相容效果。