D3 v4.x入門(1-終章)—— 地圖探究
為保長城不倒
烈馬長槍握好
眼看時間不早
對的起江東父老
路上苦頭不少
為求長生不老
你看我巍巍河山
中華屹立不倒!
本系列第一階段最後一章,給大家推薦一個D3領域的大佬
為了防止大家找不到地圖json檔案的資源,下面是地圖資源的傳送門
<template> <div id='svgContainer' style=""> <div class="map"> <h3>地圖</h3> <div class="svg" id="geomap"></div> </div> </template> <script> import * as d3 from 'd3' export default { methods: { geomap () { const width = 1000 const height = 1000 const svg = d3.select('#geomap') .append('svg') .attr('width', width) .attr('height', height) // 定義地圖投影 const projection = d3.geoMercator() .center([106, 35]) .scale(880) .translate([width / 2, height / 2]) // 定義地理路徑生成器 const path = d3.geoPath() .projection(projection) // 顏色比例尺 const color = d3.scaleOrdinal(d3.schemeCategory20) // 讀取地圖檔案 需要搭建本地伺服器 d3.json('/static/mapJson/china.json', function (error, root) { if (error) { return console.error(error) } // 繪製路徑 console.log(root.features) svg.selectAll('path') .data(root.features) .enter() .append('path') .attr('stroke', '#ccc') .attr('stroke-width', 1) .attr('fill', function (d, i) { return color(i) }) .attr('d', path) .on('mouseover', function (d, i) { d3.select(this) .attr('fill', 'yellow') // 是否選擇滑鼠移入顯示省份,已註釋 // svg // .append('text') // .attr('x', () => projection(d.properties.cp)[0]) // .attr('y', () => projection(d.properties.cp)[1]) // .attr('dx', () => -d.properties.name.length / 2 + 'em') // .attr('dy', '-0.5em') // .style('font-size', '12px') // .attr('class', 'label') // .text(() => d.properties.name) }) .on('mouseout', function (d, i) { d3.select(this) .attr('fill', color(i)) // d3.selectAll('.label').remove() }) // 顯示所有省份 let textContainer = svg.selectAll('.texts') .data(root.features) .enter() .append('g') .attr('class', 'texts') textContainer.append('text') .attr('x', (d) => projection(d.properties.cp)[0]) .attr('y', (d) => projection(d.properties.cp)[1]) .attr('dx', (d) => -d.properties.name.length / 2 + 'em') .attr('dy', '0.5em') .style('font-size', '11px') .text((d) => d.properties.name) }) } }, mounted () { this.geomap() } } </script> <style lang="less"> #svgContainer{ width: 100%; height: 100%; .every{ width: 400px; height: 425px; margin:15px; float: left; h3{ margin:0; .button{ float: right; margin-right: 20px; font-size: 14px; cursor: pointer; padding: 2px 8px; border:1px solid #ccc; background: yellowgreen; border-radius: 4px; &:hover{ background: violet; } } } .svg{ width: 400px; height: 400px; } .map{ width: 1000px; height: 1025px; margin:15px; float: left; h3{ margin: 0; } .svg{ width: 1000px; height:1000px; } } } } </style>
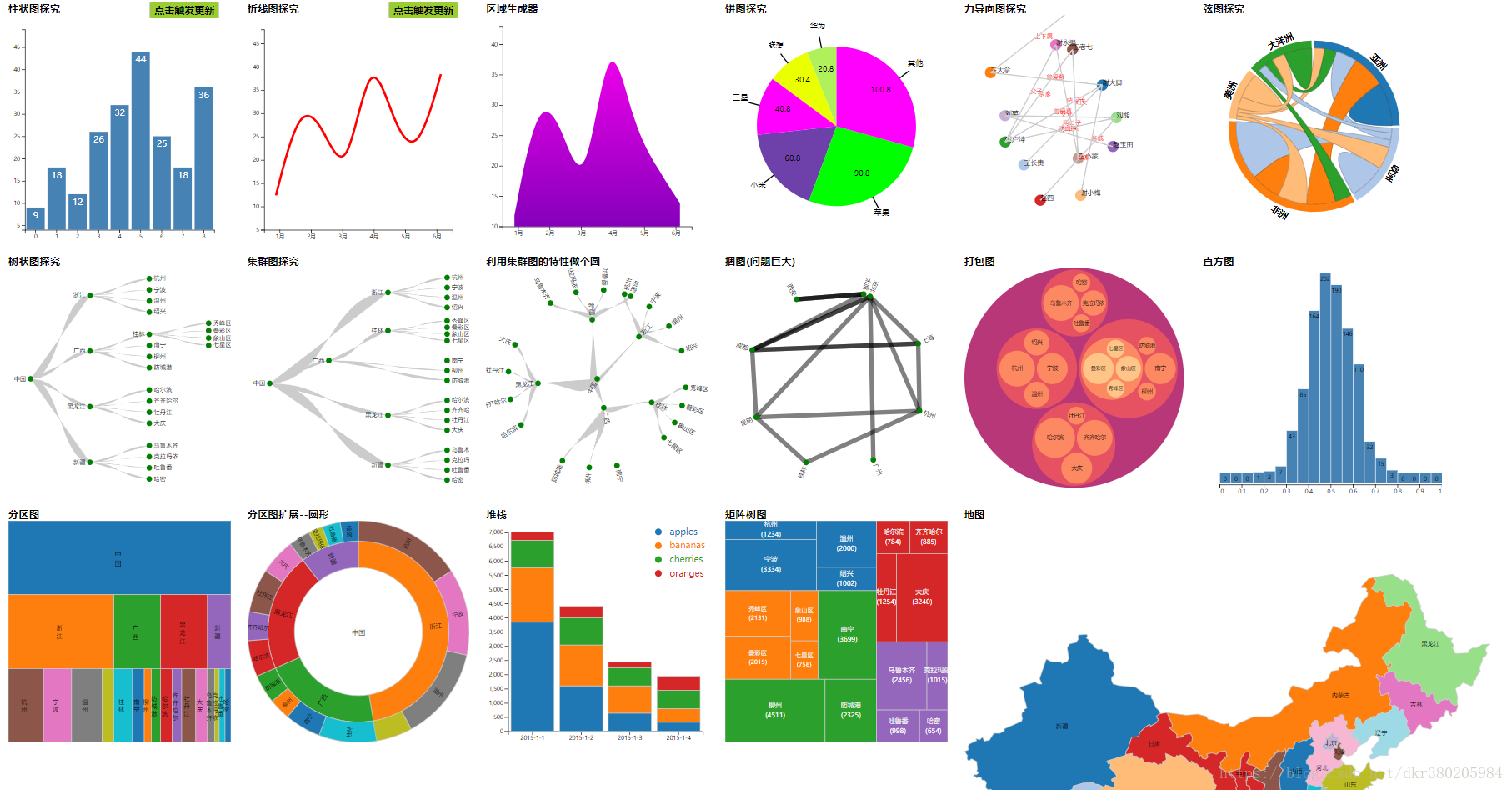
本系列的全家福,一家人最重要的就是整整齊齊
這是本系列第一階段的最後一章,以下是個人總結(找資源的小夥伴止步於此吧)
關於這個系列,應該會一直做下去,能做到什麼程度,很美好的程度吧。
最近在看一本書,是阮大神的譯著《黑客與畫家》。翻開第一頁,是麻省理工學院副教授的一段評語,放在很醒目的位置
“本書將迫使你重新思考計算機程式設計的本質 。” —— goushi
這句話後面跟的不是副教授的名字,也不是他的筆名,他的小名,他的化名,它只是狗屎的拼音。我沒有認真(逐字逐句地)去讀這本書,因為這本書確實沒有達到讓人認真去讀的程度,他不是一本教程,也不是複雜程式設計的文件,它很像我大學的英語老師,上課的時候給我們講哪個平臺的紙尿布便宜,哪兒的特產好不好吃,八卦一下最近的‘鮮’聞,除了English,她什麼都講,我在想,這大概就是大學的英語課吧。此書也是如此,我記得這本書剛上來的時候就講了美國的教育問題,然後是一些為人處事的技巧,還有一些創業的事,等等。當然,他也夾雜了‘黑客’的事情在裡面,他解釋了黑客這一群體的產生,習慣以及愛好,以及如何成為一個程式設計高手,事實上,如果你想成為一個好廚子,也可以看看這本書。因為成為一個優秀的人的方式其實都差不多。
所以這也就很好的解釋了我為什麼要在本章的開頭放那段話。
???
如果你認真看了上面的佐證,你會發現我舉的例子跟我佐證的東西好像並沒有什麼聯絡,或者說,還沒找到其中的聯絡。
如果你那麼認為,其實你已經找到了這個問題的答案。
並不是所有表面上沒有聯絡的東西不能放在一起,沒人規定必須要物以類聚,人以群分,這只是人‘良好’的習慣在作祟。人們總是願意把表面上相似的放在一起,人本身就像是一塊磁鐵,收集一些和自己相似的東西,把這些東西吸在身上。你可以經常看到自詡為程式猿的單身汪在看《XXX程式設計從入門到放棄》,他似乎從來沒有關注到自己單身汪的身份,因為這和他本身的認知不同,相比於在廁所裡拿一本《泡妞入門》打發時間,他更願意思考一下怎麼應付晚上要開的產品評審會。
其實無意冒犯這種生活方式,星爺的電影裡有一個片段,一個賭徒同時跟四桌人打四個牌局,在不同的牌局裡輕描淡寫的贏錢。你我皆凡人,很難站在天才的角度跟別人探討時間簡史的同時還能敲著一手優美的程式碼。但好在你的時間沒有天才的時間寶貴,你有很多除了程式設計之外的時間,不會因為你是個天才而被抓到某某科研所夜以繼日的工作。
有空的話,我想找本《吃飯入門》看看,看一下吃飯到底有什麼門道~
相關推薦
D3 v4.x入門(1-終章)—— 地圖探究
為保長城不倒 烈馬長槍握好 眼看時間不早 對的起江東父老 路上苦頭不少 為求長生不老 你看我巍巍河山 中華屹立不倒! 本系列第一階段最後一章,給大家推薦一個D3領域的大佬 為了防止大家找不到地圖json檔案的資源,下面是地圖資源的傳送門 <templa
D3 v4.x入門(1-4)——帶動畫的餅狀圖
依舊是簡單粗暴的餅圖原始碼(帶動畫) <template> <div id='svgContainer' style=""> <div class="every"> <h3>餅圖探究</h3&
D3 v4.x入門(1-7)—— 樹狀圖探究
樹狀圖,一般用於樹形結構資料展示(廢話呢麼),下面原始碼實現上圖效果 <template> <div id='svgContainer' style=""> <div class="every"> <h3
Python編程入門到實踐 - 筆記(1,2章)
python編程 python入門 自學 Python 有段時間了,總是覺得自己基礎不牢,想著把看完的兩本基礎書寫個博客做個筆記啥的。準備在重新看一遍《Python編程入門到實踐》,堅持寫博客筆記。Python編程入門到實踐的前兩章筆記,學習的內容如下:查看當前環境中的 python 版本python
匯編語言筆記(1-10章)
多少 read 範圍 exe 第一步 指令 裏的 方便 執行文件 第一章重點:匯編指令和機器指令一一對應,有編譯器翻譯識別,計算機無法直接識別一個存儲單元等於1字節 1字節等於8位1KB=1024Byte(字節)1Byte=8bit(位)CPU中,指令和數據都是二進制形式存
《C程式設計習慣》讀書筆記(1-6章)
最近在看兩本國人寫的書:C程式設計習慣、Linux C程式設計。越看越發現如獲至寶。有時真覺得,看國外的書,都能將晦澀概念深入淺出解釋通透,而國內的書,能切合國人的習慣來解釋和應用知識。以前只青睞國外的書,這兩本國內的電子書本來只想簡單瀏覽一遍鞏固基礎,現在越看越想做讀書筆記,因為實在是很多看似
mysql必知必會(1-12章)
這篇文章是《MySQL必知必會》自己的筆記。打算分為兩個部分,上半部分是截止到MySQL函式(第12章),下半部分到本書最後。 4 檢索資料 DISTINCT關鍵字指示MySQL只返回不同的值,需放在列名的前面。但是此關鍵字會應用於所有列而不是前置它的列 LIMIT子句可以跟檢索的開始行和行數,
吳軍《數學之美》部分概念筆記(1-11章)
相關參考資料見正文 Good-turing模型: 由於我們是估算對於一個位置上出現單詞wi的概率。這種情況下,在樣本庫中沒有出現的單詞,其概率並非為0. 但由於已有的Nr`r的累計和已經達到了1,所以必須採用一個“騰挪“的辦法,將一部分的概率分佈騰挪給未出現的單詞。 解決
《C Primer Plus》(1-4章)讀書筆記
1.1、C通過編譯和連結兩個步驟來實現將原始碼轉換為可執行檔案的過程,編譯器把原始碼轉換成中間程式碼,連結器把中間程式碼和其他程式碼合併,生成可執行檔案。 1.2、原始碼轉換為機器語言程式碼並把結果放在目的碼檔案中,目的碼檔案缺失啟動程式碼和庫函式程式碼,啟動程式碼充當程式
Spring官方文件翻譯(1~6章)
Spring框架是一個輕量級的解決方案,可以一站式地構建企業級應用。Spring是模組化的,所以可以只使用其中需要的部分。可以在任何web框架上使用控制反轉(IoC),也可以只使用Hibernate整合程式碼或JDBC抽象層。它支援宣告式事務管理、通
某課網 React全家桶+AntD 共享單車後臺管理系統開發(1-7章)
第1章 課程導學 對課程整體進行介紹,並且說明學習的必要性。 1-1 課程導學 第2章 React基礎知識 React基礎知識以及生命週期的介紹,並使用React官方腳手架初始化基礎專案,同時介紹了新一代打包工具Yarn。 2-1 React基礎介紹 2-2 React腳手架
D3.js的v5版本入門教程(第五章)—— 選擇、插入、刪除元素
D3.js的v5版本入門教程(第五章) 1、選擇元素 現在我們已經知道,d3.js中選擇元素的函式有select()和selectAll(),下面來詳細講解一下 假設我們的<body>中有三個<p>,如下 <
D3.js的v5版本入門教程(第十三章)—— 餅狀圖
D3.js的v5版本入門教程(第十三章) 這一章我們來繪製一個簡單的餅狀圖,我們只繪製構成餅狀圖基本的元素——扇形、文字,從這一章開始,內容可能有點難理解,因為每一章都會引入比較多的難理解知識點,在這裡作者本人也只是粗略的講解每個新知識點的意思!如果不是很理解的
D3 v4.x 的echarts化(2-4)—— 餅圖擴充套件玫瑰圖
關於餅圖的拓展基本沒有什麼創新點。 設計思路:通過線性比例尺得到圓弧半徑和資料的關係,得到跟資料相關的圓環。有其他需求或需要一起探討的可以+我Q380205984。下面是實現該圖的程式碼和註釋。 <template> <div id =
Canvas入門(1):繪制矩形、圓、直線、曲線等基本圖形
dsm etc win cti b2c 創建 例如 .com courier 來源:http://www.ido321.com/968.html 一、Canvas的基礎知識 Canvas是HTML 5中新增的元素,專門用於繪制圖形。canvas元素就相當於一塊“畫布
maven入門(1-1)maven是什麽?
font 模型 周期 life pen ins 信息 package .com Maven是一個項目管理工具,它包含了 一個項目對象模型 (Project Object Model), 一組標準集合, 一個項目生命周期(Project Lifecycle), 一個依賴管理系
SiteMesh入門(1-1)SiteMesh是什麽?
1.5 ner article pla log bsp com -1 pat SiteMesh 簡介; SiteMesh 是一個網頁布局和修飾的框架,利用它可以將網頁的內容和頁面結構分離,以達到頁面結構共享的目的。 Sitemesh是由一個基於Web頁面布局、裝飾以及與現存
Jetty入門(1-2)配置Jetty - 獨立運行模式
https monitored log www rtu mon 方式 新版本 demo 本文詳述如何安裝和配置Jetty服務器,主要講述Jetty的獨立運行模式(Standalone)。隨後介紹它的配置選項,以及模塊化的架構。 Jetty有獨立運行模式、嵌入運行模式和J
Jetty入門(1-4)
html 配置文件 關註 hive 簽名證書 自動加載 spa 查詢參數 應用 使用Gradle來進行Java Web應用開發項目管理,可以十分便利地解決包依賴等問題。 war插件的出現,讓項目部署成為一個復制粘貼的過程,那有沒有辦法讓Java web應用的部署,就像win
spring-oauth-server入門(1-9)CLIENT_模式下 authorities的產生
image ring .cn server -o ges images com cnblogs spring-oauth-server入門(1-9)CLIENT_模式下 authorities的產生