關於最近流行的vuejs.angularjs,Reactjs等前端框架的簡單對比及體驗
今天公司沒怎麼給我分任務,所以有點閒下來的時間去了解一些比較流行的前端框架
先說angular.js吧,啊~(大聲一嘆)用了一次以後,我發現深深的喜歡上這麼前端框架,為什麼?它的響應式程式設計的魅力太強大的,請聽我一一說來
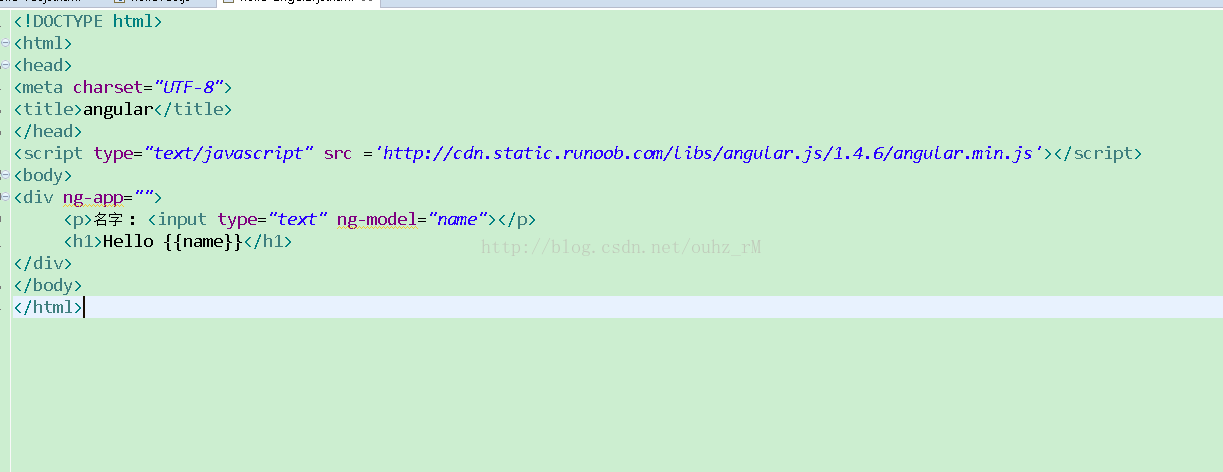
先寫一個html頁面,通過牛*哄哄的地址引入原檔案,所謂的cdn技術啊,自行百度,親們
然後通過小tom(tomcat)部署它,通過地址開啟它,http://localhost:8080/angularjs/hello-angularjs.html
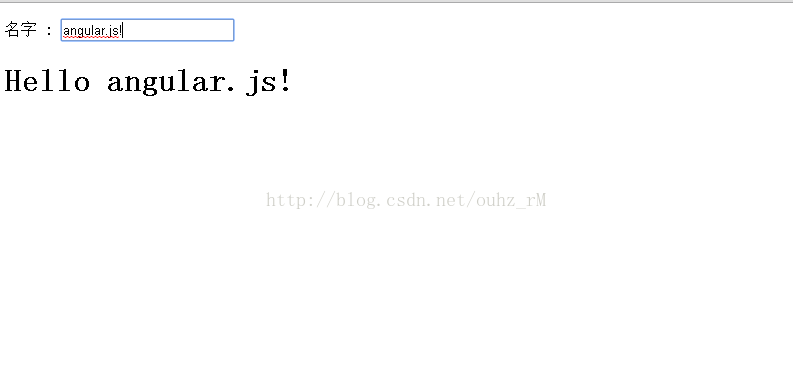
回車,訪問,然後就可以看到這樣的頁面
好了,體驗完angular.js
然後我們體驗一下react.js
同樣,react.js也是用強大的cdn地址引入原始檔,然後
編寫我們的html,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>react</title>
</head>
<script src="http://static.runoob.com/assets/react/react-0.14.7/build/react.min.js"></script>
<script src="http://static.runoob.com/assets/react/react-0.14.7/build/react-dom.min.js"></script>
<script src="http://static.runoob.com/assets/react/browser.min.js"></script>
<script type="text/babel">
ReactDOM.render(
<center><h3>Hello, ReactJS!</h3></center>,
document.getElementById('example')
);
</script>
<body>
<div id="example"></div>
</body>
</html>
我們可以看到,Facebook團隊寫的react有自己的特色,對應當前公司用的extjs到這裡就不太習慣。
我們看到頁面直接打印出
Hello, ReactJS!
最後說說vue.js,為什麼最後說,因為我感覺vue還不是特別成熟,網上說vue文件很全,但是技術還需要改善 我們來看看它的程式碼: <!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>vue</title>
</head>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
雖然說這技術跟我公司用的extjs語法很像,但是我覺得extjs更成熟一些 結果也是打印出Hello Vue!
最後,我不想比較這三種最近流行框架的好壞,因為我還沒真正深入去了解這兩門技術,所以我在這不作太多的評論。
相關推薦
關於最近流行的vuejs.angularjs,Reactjs等前端框架的簡單對比及體驗
今天公司沒怎麼給我分任務,所以有點閒下來的時間去了解一些比較流行的前端框架 先說angular.js吧,啊~(大聲一嘆)用了一次以後,我發現深深的喜歡上這麼前端框架,為什麼?它的響應式程式設計的魅力太強大的,請聽我一一說來 先寫一個html頁面,通過牛*哄哄的地址引入原檔
vuejs angularjs reactjs的三大框架的一些比較(vue項目重構四)
屬性 執行 檢查 api var 筆記 有變 con getter 使用Angularjs和Vue.js對比 之前項目都是使用Angularjs,(註明此處主要講Angularjs 1)在初步使用Vue.js後做一個簡單的對比筆記。首先從理論上簡單說一下各自的特點,之後再用
vuejs,angularjs,reactjs介紹
前端框架 esc 提前 ava 角度 除了 使用 數據請求 基於 1、https://www.zhihu.com/question/263782718/answer/274623434 (Vue 除了SPA(單頁面應用)還適用於什麽類型網站?) 而一個項目采用什麽前端框架,
MyEclipse提供比較嚴謹的js校驗功能,因此ExtJs、jQuery等前端框架匯入到MyEclipse後均會提示錯誤,解決辦法
方法一: 1、在MyEclipse選擇選單欄window 2、選擇preferences 3、左側選單樹中展開myeclipse 4、選擇下面的validation 5、將右側表格中javascript validator for Js files 把Buli
當下最流行的10大H5前端框架
作為一名做為在前端死纏爛打6年並且懶到不行的攻城士,這幾年我還是閱過很多同門從知名到很知名的各種前端框架,本來想拿15-20個框架來分享一下,但在跟幾個前輩討教寫文章的技巧時果斷被無情的打擊了,所以這裡我還是低調的只拿出10個框架來個大鍋亂燉來簡單介紹,湊夠字數也就全劇終
vue.js 對比 angularJS、react 前端框架
React React 和 Vue 有許多相似之處,它們都有: 使用 Virtual DOM提供了響應式(Reactive)和元件化(Composable)的檢視元件。將注意力集中保持在核心庫,而將其他功能如路由和全域性狀態管理交給相關的庫。 由於有著眾多的相似處,我
Angular與其他前端框架的對比
前言 小編最近接觸到了Angular4前端框架,進行知識的寬度比較,會對這個框架有更加全面立體的認識。 一、與Angular JS的比較 Angular4雖然和angular JS的名字相似但是他們是不一樣的東西,Angular4
前端學習-前端框架簡單瞭解以及為什麼說EXTJS重
前端框架目前我瞭解到的有Extjs,vue,angular,react,手機用ionic框架配合cordova等等來開發。Bootstrap本來我以為是框架,但現在才知道只是用來前端做畫面的。它配合JS,JQuery來做前端同樣可以。框架是框架,Bootstrap只是用來做畫
數據庫與前端的簡單建立及過濾註入參數
png 表達 strong 過濾 內容 分享圖片 rom news 小寫 數據庫配置:sqlin下的news表 1.最簡單的數據庫連接,無任何過濾,可以看出是個數字型註入。. : 時間飛逝,從事前端開發工作轉眼已快兩年,對於前端的知識,兩年中卻很少整理,偶然一同事問起前端框架,這才想起,其實應該好好整理下前端的基本知識點,許久之後,自己也能回過頭來複習。時間飛逝,從事前端開發工作轉眼已快兩年,對於前端的知識,兩年中卻
2018現流行前端框架小記
按在GitHub上的流行度進行排序;BootstrapBootstrap是目前可用框架中無可爭議的領導者。其人氣日益增長,可以放心的選擇這個框架,而不必擔心專案會失敗,因為具有廣泛使用基礎的框架,不太可
Angular、React、Vue.js 等 6 大主流前端框架都有什麼優缺點?
Ember.js可能是最固執己見的主流框架,這也是它最大的弱點。雖然社群是開放的並且接受投資,但是仍然需要找到一個正確的方式來擺脫下滑的趨勢,這可能是具有挑戰性的問題。擁有一個豐富的第三方社群也可能具有挑戰性。由於沒有開箱即用的UX元件,這很可能會讓你使用第三方套件。你可能會發現,雖然這些套件並不全面,你將需
AngularJs前端框架搭建(一)
(持續更新) 寫在最前面,從實習到畢業後這大半年來都是在現在所在的公司工作,才開始接觸公司的專案時,後端都是用的熟悉的知識,然後前端卻用了從來沒聽說過得angularjs,從開始接觸到現在,也算是會熟練的寫裡面的內容了吧。但是整體還是很迷糊,最近正好有個自己的
uni-app 是一個使用 Vue.js 開發跨平臺應用的前端框架,開發者編寫一套程式碼,可編譯到iOS、Android、微信小程式等多個平臺。
uni-app 是一個使用 Vue.js 開發跨平臺應用的前端框架,開發者編寫一套程式碼,可編譯到iOS、Android、微信小程式等多個平臺。 uni-app在跨端數量、擴充套件能力、效能體
vue,微信小程式,外掛庫,前端框架,PPT,工具,原始碼等學習網站
vue 掘金網 微信小程式 阿里圖示庫 外掛庫 懶人之家 懶人程式 模板之家
最流行的5個前端框架對比
如今出現了大量的CSS前端框架,但真正優秀的框架只有少數幾個。 本文將會比較其中五個最佳的框架。每個框架都有自己的優點和缺點,以及具體的應用領域,你可以根據自己的具體專案需求進行選擇。此外,許多選項都是模組化的,允許你僅使用所需的元件,甚至可以混合使用來自不同框架的元件。