將專案拆分搭建dubbo專案(一)搭建dubbo專案
場景:將大專案中的某個模組功能拆出成一個獨立的dubbo模組,大專案引用dubbo專案暴露的介面來引用dubbo專案中模組的功能。以後此模組的問題全在單獨的dubbo專案中維護即可,釋出版本的時候只將dubbo專案的jar包替換無需停掉整個專案去釋出版本。對於bug修復等發版會更加方便無需考慮太多其他功能關聯影響發版。
一、搭建dubbo專案
操作工具:intelliJ IDEA 2017.1
步驟:
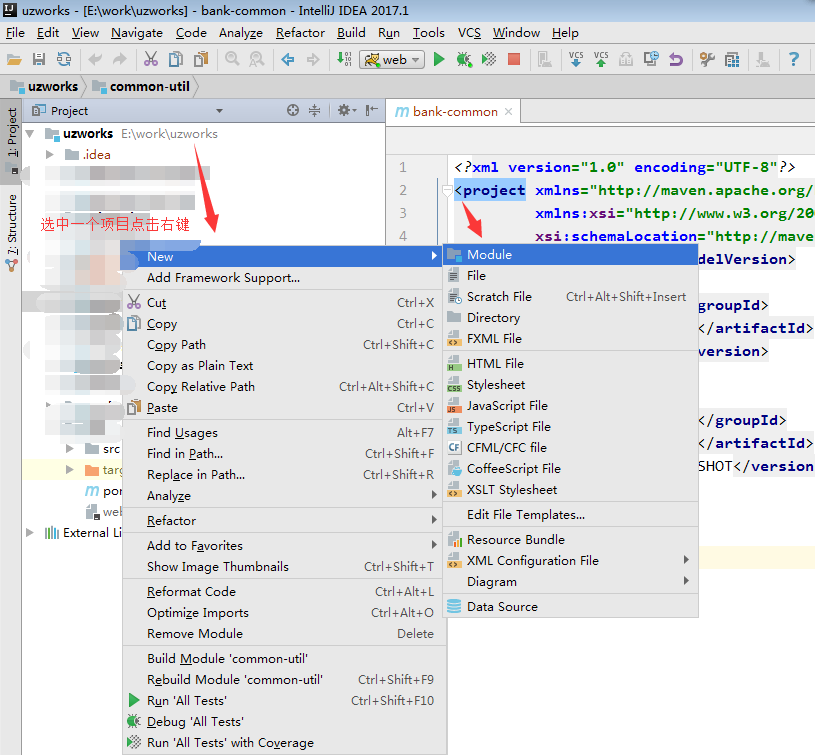
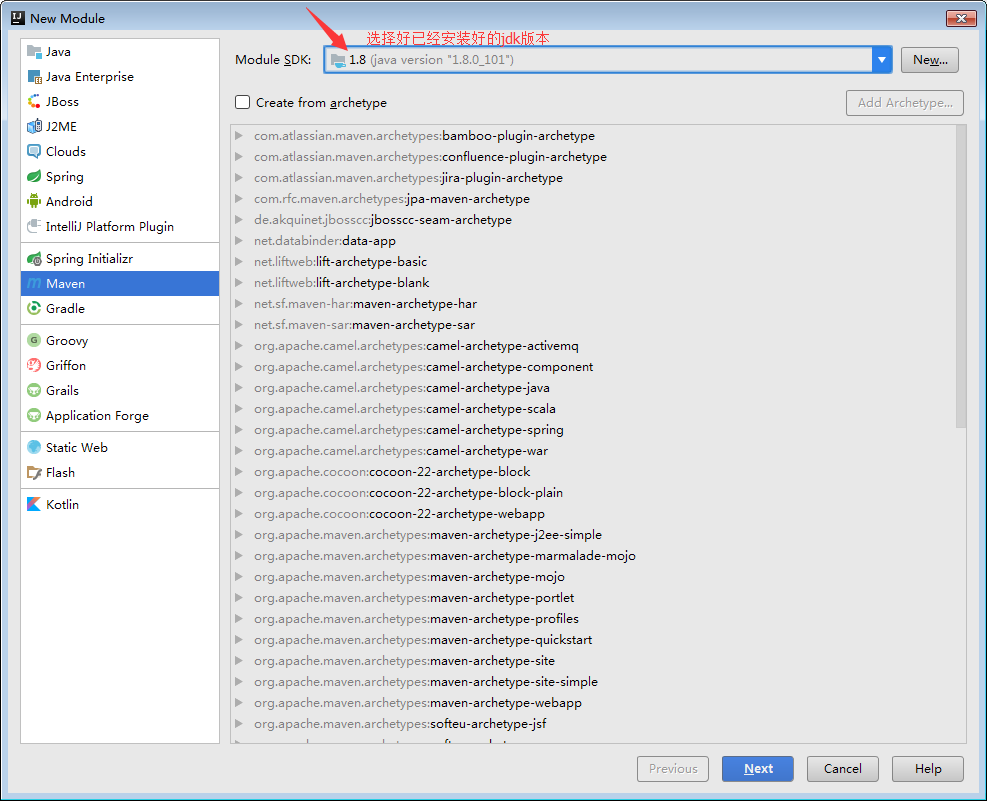
1、建立兩個新的model maven專案 一個是xxx-common命名一個是xxx-service命名
先別管為什麼建立兩個專案,先建立建立之後會解釋原因:
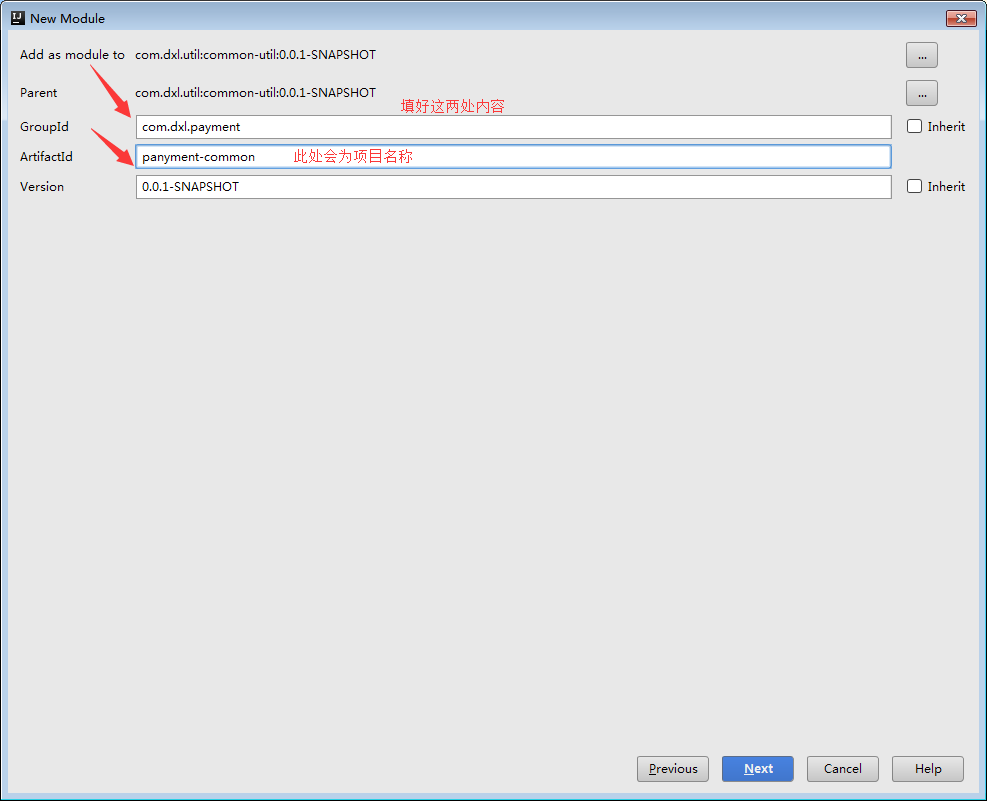
next
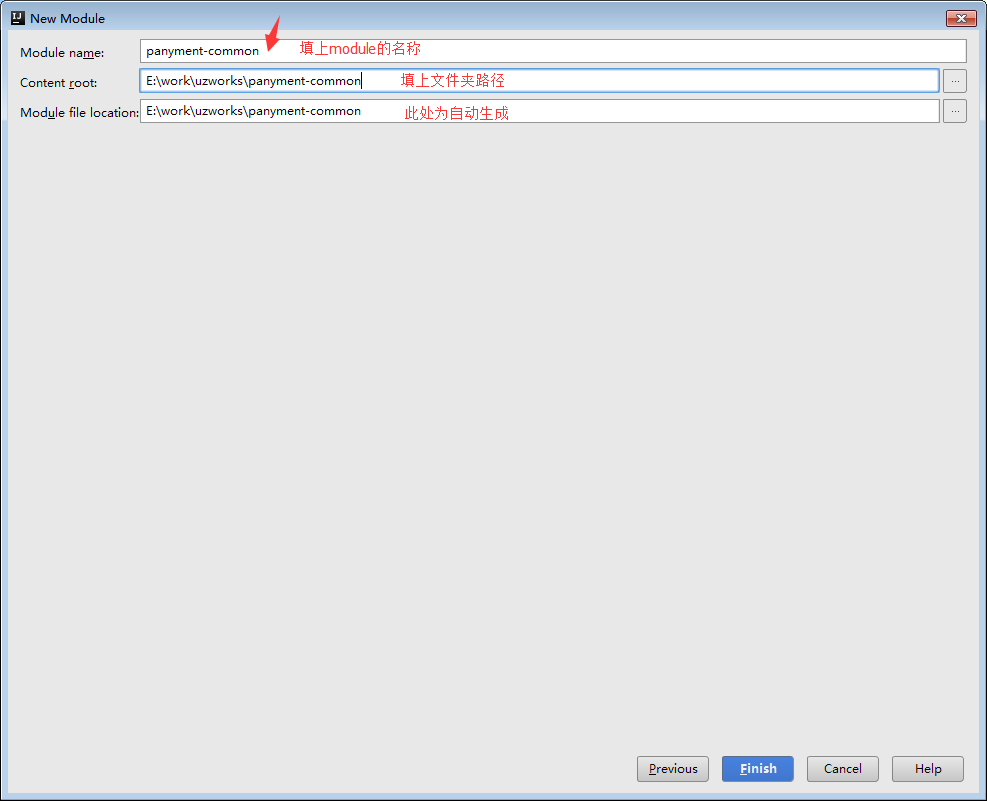
finish完成
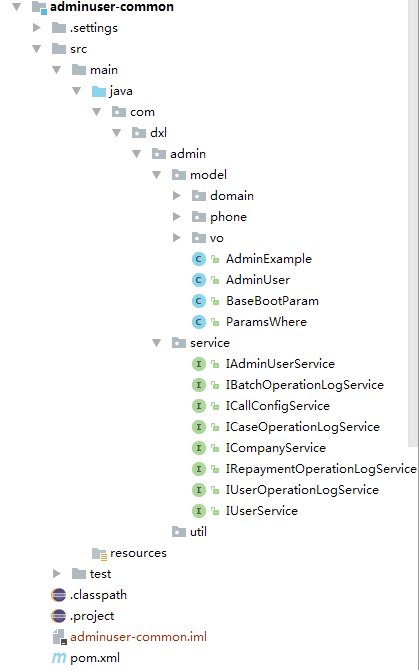
專案建立完成後建立專案目錄結構:
其中xxx-common的專案是存放實體物件,util工具類,和要暴露給外部呼叫的定義的介面,此專案中沒有介面的實現類
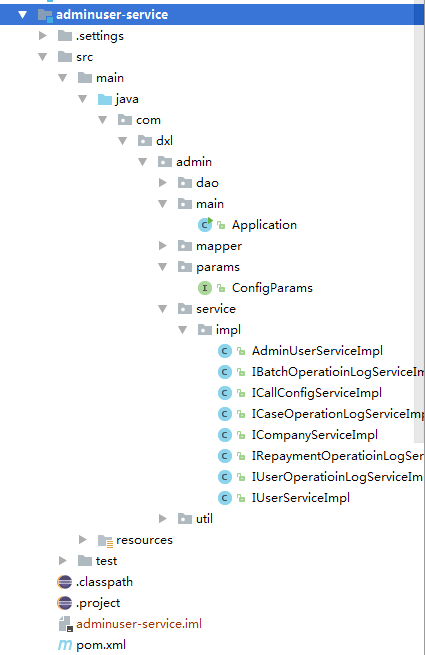
xxx-service的專案是存放common中介面的實現類,dao層,mapper層,具體引數類 util工具類等以及最重要的main層
主:main 層裡只有一個方法是application方法。用來啟動service層的方法
目錄結構:
Application類:
請看下一篇(二)dubbo專案搭建例項import org.springframework.context.support.ClassPathXmlApplicationContext; import java.io.IOException; /******************************************************************************* * Copyright (c) 2017 mmj.com * * All rights reserved. * * Contributors: * Miller Ming - Initial implementation * 2017/10/8 *******************************************************************************/ public class Application { public static void main(String[] args) { ClassPathXmlApplicationContext applicationContext = new ClassPathXmlApplicationContext("classpath:applicationContext.xml"); applicationContext.start(); System.out.println("service start"); try { System.in.read(); } catch (IOException e) { e.printStackTrace(); } System.out.println("shut down"); } }
相關推薦
Android專案開發前準備工作(一),android專案開發
1:專案開發前,我們一定要全面瞭解專案中所有的介面需求,實現介面都需要用到哪些元件,比如現在的Android應用中特別流行圓形 Icon、Listview上滑載入、下拉重新整理、百度定位、各種分享、Listview動態載入網路圖片等等所有的需求,在應用開發前,
將專案拆分搭建dubbo專案(一)搭建dubbo專案
場景:將大專案中的某個模組功能拆出成一個獨立的dubbo模組,大專案引用dubbo專案暴露的介面來引用dubbo專案中模組的功能。以後此模組的問題全在單獨的dubbo專案中維護即可,釋出版本的時候只將dubbo專案的jar包替換無需停掉整個專案去釋出版本。對於bug修復等發版
Vue全家桶+Egg從0開發大型專案(一)搭建專案
前言 因為要開發本科畢設,做一個校友交流平臺,正好想記錄下整個開發過程,同時也分享給各位。當然那些需求調研的,前期設計的就省略啦。 專案大概是一個全棧的專案,使用的IDE是vscode(期間涉及一些外掛、配置推薦),大概的專案技術棧: vue + vue-router + vuex + vue-i
Weex 學習筆記(一)- 搭建Weex專案
Weex 學習(一)- 搭建專案 從今天開始學習 Weex 的技術。記錄其中過程遇到的問題。好了,開始挖坑之路! 一、 首先根據 Weex官方文件 開始! 根據以下命令全域性安裝一個Weex控制檯:we
Vue + Spring Boot從零開始搭建個人網站(一) 之 專案前端Vue.js環境搭建
前言: 最近在考慮搭建個人網站,想了想決定採用前後端分離模式 前端使用Vue,負責接收資料 後端使用Spring Boot,負責提供前端需要的API 就這樣開啟了我邊學習邊實踐之旅 Vue環境搭建步驟: 1、安裝node.js
淘淘商城系列(一)—— 搭建專案工程(三)
1、使用maven的好處 使用maven管理工程。 1.Jar包的管理 2.工程之間的依賴管理 3.自動打包 4.統一的版本的控制 2、後臺管理系統工程搭建分析 Maven的常見打包方式:jar、wa
java-web系列(一)---搭建一個基於SSM框架的java-web專案
前言 extensible專案當前功能模組如下: 如對該專案有疑問,可在我的部落格/github下面留言,也可以以郵件的方式告知。 我的聯絡方式:[email protected] extensible 這是一個基礎的java web專案。後期我會
Vue前端專案學習(一)——搭建環境
在開始之前,首先介紹一個Vue這個框架Vue 是一套用於構建使用者介面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類庫結合使用時
apkplug(安織雲)的使用(一):宿主專案搭建
先宣告,本人對osgi瞭解不深,甚至在使用apkplug前對osgi一無所知,對osgi理解有誤的地方請指出 因為官網的手冊介紹過於簡略,很多需要配置的屬性和需要實現的方法沒有詳細寫出,導致專案無法執行,需要對照demo一點一點尋找、糾正,比較費時。寫這系列博文,一是為了
.Net Core 3.1瀏覽器後端服務(一) Web API專案搭建
一、前言 基於CefSharp開發的瀏覽器專案已有一段時間,考慮到後期資料維護需要Server端來管理,故開啟新篇章搭建瀏覽器後端服務。該專案前期以梳理服務端知識為主,後期將配合CefSharp瀏覽器專案一起使用。 關於服務端技術選型,考慮到近期剛好有專案需求,並且本人也想學習下Web API相關知識。故採用
Spring整合Struts2和Hibernate+Maven(一)之Maven專案建立
趁著畢設的功夫,寫一些東西。也算是記錄個人平時畢設完成的過程。 建立專案 工具:intellij idea+JDK1.6+Maven 第一步:New Project ->點選左側maven ->勾選Create fromarchetype 後選擇maven-archet
MYSQL 專案中的實際運用(一)
版權宣告: https://blog.csdn.net/qq_36711757/article/details/81698570 目錄 1、CAST 2、select 1 3、CASE WHEN THEN ELSE END 4、對錶
Spring Boot 的簡單教程(一) Spring Boot 專案的建立
一. 簡單介紹一下Spring Boot 世界慣例,在學習一個框架之前,我們需要了解一下這個框架的來歷。 下面我們引用一下百度百科的解釋。 Spring Boot是由Pivotal團隊提供的全新框架,其設計目的是用來簡化新Spring應用的初始搭建以及開發過程
mybatis(一)-----建立maven專案
第一步:建立新專案,按圖如下: 接下來: 接下來照著填: 接下來:下一步,下一步,一直到建立: 建立完成。 後續: 第一步:修改maven專案中的pom.xml檔案 程式碼如下: <?xml version="1.0" encoding=
springboot學習小筆記(一)---新建springboot專案
springboot學習中會遇到一些細節上的問題,總結一下 idea新建springboot專案 當你新建springboot專案是,有一步驟你費解過沒? 在使用Spring Initializr 建立專案時,這些需要怎麼填,Group(陣列)應該怎麼填,Artifact(標識)應
SpringBoot 學習筆記(一) 新建SpringBoot專案
環境/版本: 開發工具:Eclipse java 2018-09 SpringBoot: 2.0.0.RELEASE maven: 3.5.3 開始: 建立專案: 訪問Spring Initializr,按圖1.1所示輸入Group,Artifact會自動生成對
阿里雲伺服器的web專案釋出之路:(一)購買最優惠的阿里雲伺服器
1.準備工作:一個大學學生證身份資訊,一臺能上網的電腦,一個能繫結的手機; 具體步驟: A.百度搜索阿里雲翼計劃,這個是阿里針對學生的一項優惠政策,點選進去之後可以看到下面的這些選項 這個時候你可以選擇登入,沒有的話可以先註冊一個,註冊後登陸,完成實名認證和學生認證。 完成學生認證和
關於.net專案前後端分離框架(一)
.net前後端分離專案,主要就是呼叫WebApi介面實現連線。 主要程式需要AJAX實現, $.ajax({ type: 'post', url: '/api/Controller/action', data: { UserGuid: userguid}, async: true, succ
swift4 在專案中的使用Tips(一)
前言:還記得是去年還會用swift寫了一個app,如今在用Xcode9 開啟,一片紅呀,也run不起來了。很多語法都變了。淡淡的憂傷~~也是好長時間沒寫了,很多用法都忘記了。如今,計劃重新寫一個當前專案的swift版本,也是練練手。記錄下常用的。 1、我們從後
從零開始使用Maven(一)建立Maven專案
最近在學習Maven,以前倒也不是沒有用過,但是總是沒有深入去了解,現在分享一下最近學習的心得及Maven的用法,希望能幫到初學者。 一. 首先,Maven是什麼?網上搜到的通俗點的說法是這樣的: Maven是一個專案構建和管理的工具,提供了幫助管理 構建、文件、報告、依賴