Vue全家桶+Egg從0開發大型專案(一)搭建專案
前言
因為要開發本科畢設,做一個校友交流平臺,正好想記錄下整個開發過程,同時也分享給各位。當然那些需求調研的,前期設計的就省略啦。
專案大概是一個全棧的專案,使用的IDE是vscode(期間涉及一些外掛、配置推薦),大概的專案技術棧:
vue + vue-router + vuex + vue-i18n + element-ui + egg + sequelize
前端就用vue-cli3來搭建,後端就用egg-init來搭建,比較簡單,官方文件也比較詳細。
專案技術棧
前端:
- 前端MVVM框架:vue | https://vuejs.org/
- 路由管理:vue-router | https://router.vuejs.org/
- 狀態管理:vuex | https://vuex.vuejs.org/
- 國際化:vue-i18n | https://kazupon.github.io/vue-i18n/
- 元件庫:element-ui | https://element.eleme.io/#/zh-CN
後端:
- 後端MVC框架:egg | https://eggjs.org/
- ORM框架:sequelize | http://docs.sequelizejs.com/
- 資料庫:mysql | https://www.mysql.com/
其他:
- vue腳手架:vue-cli3 | https://cli.vuejs.org/zh/
- css前處理器:sass | https://sass-lang.com
- javascript編譯器:babel | https://babeljs.io/
- 程式碼檢測:eslint | https://eslint.org/
- 程式碼格式化:prettier | https://prettier.io/
- 版本管理:git | https://git-scm.com/
搭建前端
在這裡使用官方推薦的腳手架:vue-cli3,可以對照著官網教程看我的文章
1.全域性安裝vue-cli3
npm install -g @vue/cli-service-global
2.建立專案
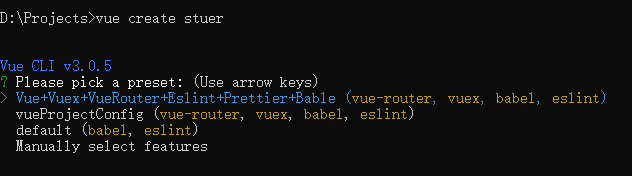
vue create stuer

注意:vue-cli3命令要用到你係統的預設命令列,不然選擇的配置會不正確。比如我windows系統使用cmd命令列才行,使用git bash命令列就出問題。當然官方也提示了:

通過方向鍵移動到我們想要的配置那一行enter選擇就行,最下面一行是手動配置選項。
這裡因為我之前已經手動配置一套配置了:Vue + Vuex + VueRouter + Eslint + Prettier + Babel,所以這次可以直接選擇這套配置。
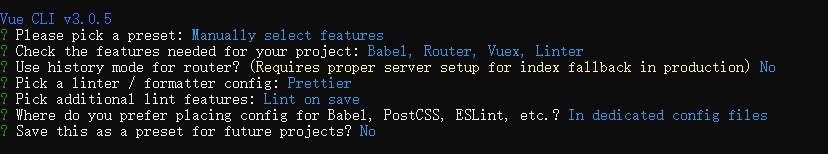
當然手動選擇的話,也就同樣選擇這些配置就好

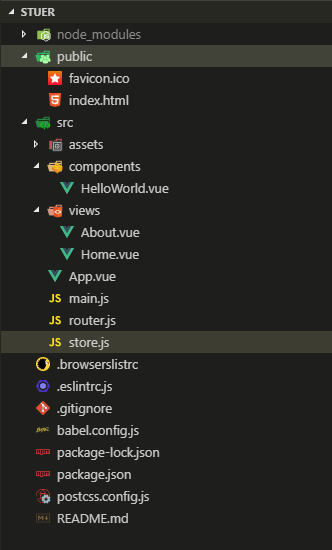
當完成後,你的整個目錄大概是這樣子:

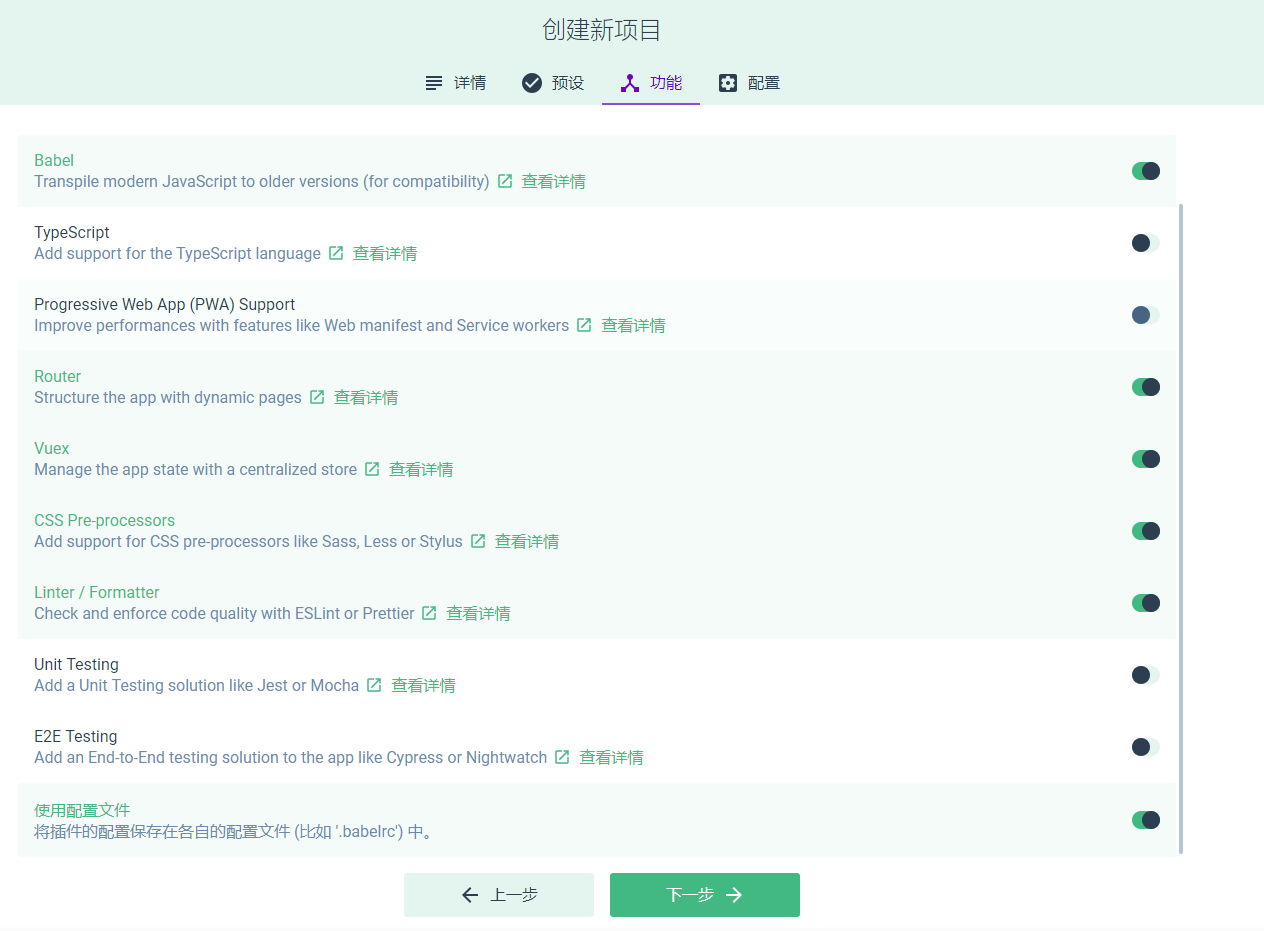
值得一提的是,vue-cli3官方還提供了vue-ui,可以讓你以圖形介面的方式管理、建立、配置、監控你的專案,非常Nice。(建議使用圖形介面方便點)



專案搭建好後可以執行下看是否搭建成功
npm run serve

3.配置Eslint和Prettier
Eslint一款程式碼規範工具,搭配prettier可以發揮eslint的威力,可以極大的規範我們的程式碼,同時提升我們的開發效率 。
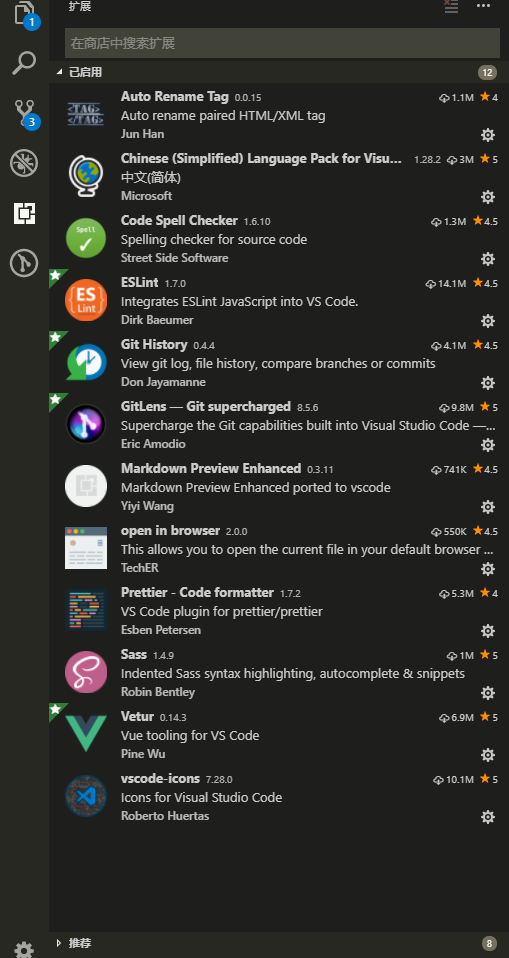
先給vscode安裝eslint的和prettier的外掛,我安裝了下列這些,可以看到裡面有eslint和prettier了。

然後配置vscode中的配置檔案 setting.json,這裡我給下我的配置。
裡面設定了eslint和prettier的選項,不過這些規則主要是作為基礎規則。
設定完這個後,當我們儲存程式碼時就會自動格式化,並且還會按照.eslintrc.js和.prettierrc的具體配置檔案來格式化程式碼。
{ "terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe", "workbench.iconTheme": "vscode-icons", "workbench.colorTheme": "Monokai", "editor.fontSize": 16, "editor.wordWrap": "on", "update.channel": "none", "eslint.validate": ["javascript", "javascriptreact", "html", "vue"], "prettier.eslintIntegration": true, "prettier.singleQuote": true, "prettier.printWidth": 120, "prettier.endOfLine": "lf", "eslint.autoFixOnSave": true, "editor.formatOnSave": true, "editor.renderControlCharacters": true, "git.enableSmartCommit": true, "cSpell.enabledLanguageIds": [ "c", "cpp", "csharp", "go", "javascript", "javascriptreact", "json", "latex", "markdown", "php", "plaintext", "python", "text", "typescript", "typescriptreact", "yml" ], "window.zoomLevel": 0, "gitlens.keymap": "alternate", "gitlens.advanced.messages": { "suppressShowKeyBindingsNotice": true }, "search.location": "sidebar", "workbench.activityBar.visible": true, "files.autoSave": "off", "files.eol": "\n", "editor.tabSize": 2, "fileheader.Author": "ericwu", "fileheader.LastModifiedBy": "ericwu" }
配置專案的.eslintrc.js,大家可以去npm上搜eslint-config-字首開頭的,看看別人的配置檔案怎麼配置的
這裡我給出一份我自己弄的 .eslintrc.js 配置檔案
module.exports = { root: true, env: { node: true }, extends: ['plugin:vue/essential', '@vue/prettier'], parserOptions: { parser: 'babel-eslint' // 為了新語法eslint不報錯 }, rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', indent: ['error', 2], // 縮排控制 2空格 'no-mixed-spaces-and-tabs': 'error', // 禁止使用 空格 和 tab 混合縮排 'no-regex-spaces': 'error', // 禁止正則表示式字面量中出現多個空格 'no-multi-spaces': 'error', // 禁止出現多個空格而且不是用來作縮排的 'block-spacing': ['error', 'never'], // 單行程式碼塊中緊貼括號部分不允許包含空格。 'comma-spacing': ['error', { before: false, after: true }], //在變數宣告、陣列字面量、物件字面量、函式引數 和 序列中禁止在逗號前使用空格,要求在逗號後使用一個或多個空格 'semi-spacing': ['error', { before: false, after: true }], //禁止分號周圍的空格 'computed-property-spacing': ['error', 'never'], // 禁止括號和其內部值之間的空格 'no-trailing-spaces': 'error', // 禁用行尾空格 'no-spaced-func': 'error', // 禁止 function 識別符號和圓括號之間有空格 'space-before-function-paren': 'off', // 禁止 函式圓括號之前有一個空格 'space-before-blocks': ['error', 'always'], // 禁止語句塊之前的空格 'space-in-parens': ['error', 'never'], // 禁止圓括號內的空格 'space-infix-ops': ['error', { int32Hint: false }], // 要求中綴操作符周圍有空格,設定 int32Hint 選項為 true (預設 false) 允許 a|0 不帶空格。 'space-unary-ops': 'error', // 要求或禁止在一元操作符之前或之後存在空格,new、delete、typeof、void、yield要求有空格,-、+、--、++、!、!!要求無空格。 'spaced-comment': ['error', 'always'], // 要求在註釋前有空白 'arrow-spacing': 'error', // 要求箭頭函式的箭頭之前和之後有空格 'generator-star-spacing': ['error', { before: false, after: true }], // 強制 generator 函式中 * 號前有空格,後無空格。 'yield-star-spacing': ['error', { before: true, after: false }], // 強制 yield* 表示式中 * 號前有空格,後無空格。 'no-irregular-whitespace': 'error', // 禁止不規則的空白。 'template-curly-spacing': ['error', 'never'], // 強制模板字串中花括號內不能出現空格 'max-len': ['error', 120], // 每行字元不能超過120個 'no-multiple-empty-lines': 'error', // 不允許多個空行 'no-var': 'error', //用let/const代替var 'no-const-assign': 'error', //不允許改變用const宣告的變數 'prefer-const': 'error', //如果一個變數不會被重新賦值,最好使用const進行宣告。 'no-use-before-define': 'error', //禁止定義前使用 'no-cond-assign': 'error', // 禁止在條件語句中出現賦值操作符 'no-constant-condition': 'error', // 禁止在條件中使用常量表達式 'no-duplicate-case': 'error', // 禁止在 switch 語句中的 case 子句中出現重複的測試表達式 'default-case': 'error', // 要求 Switch 語句中有 Default 分支 eqeqeq: 'error', // 使用 === 和 !== 代替 == 和 != 'no-else-return': 'error', // 如果 if 塊中包含了一個 return 語句,else 塊就成了多餘的了。可以將其內容移至塊外。 'no-fallthrough': 'error', // 禁止 case 語句落空 'no-unneeded-ternary': 'error', //禁止可以在有更簡單的可替代的表示式時使用三元操作符 camelcase: ['error', { properties: 'never' }], // 要求使用駱駝拼寫法, radix: 'error', // 在parseInt()中始終使用基數以消除意想不到的後果。 quotes: ['error', 'single'], // 字串開頭和結束使用單引號 'prefer-template': 'error', // 使用模板而非字串連線 'no-path-concat': 'error', // 當使用 _dirname 和 _filename 時不允許字串拼接 'no-useless-concat': 'error', // 禁止沒有必要的字元拼接 'comma-dangle': ['error', 'never'], // 多行物件字面量中要求拖尾逗號 'no-dupe-keys': 'error', // 禁止在物件字面量中出現重複的鍵 'no-prototype-builtins': 'error', // 禁止直接使用 Object.prototypes 的內建屬性 'no-extend-native': 'error', // 禁止擴充套件原生物件 'no-new-object': 'error', // 禁止使用 Object 建構函式 'object-shorthand': ['error', 'always'], //要求物件字面量簡寫語法 'no-sparse-arrays': 'error', // 禁用稀疏陣列 'no-array-constructor': 'error', // 禁止使用 Array 建構函式 'no-dupe-args': 'error', // 禁止在 function 定義中出現重複的引數 'no-new-func': 'error', // 禁用Function建構函式 'no-return-assign': 'error', // 禁止在返回語句中賦值 'new-cap': 'error', // 要求建構函式首字母大寫 strict: 'error', // 使用強制模式開關use strict; 'no-empty': ['error', { allowEmptyCatch: true }], // 禁止空塊語句,但允許出現空的 catch 子句 'no-extra-boolean-cast': 'error', // 禁止不必要的布林型別轉換 'no-extra-parens': 'error', // 禁止冗餘的括號 'no-extra-semi': 'error', // 禁用不必要的分號 semi: [2, 'always'], // 語句強制分號結尾 'no-eval': 'error', // 禁用 eval() 'no-with': 'error', // 禁用 with 語句 'no-unexpected-multiline': 'error', // 禁止使用令人困惑的多行表示式。 'no-unreachable': 'error', // 禁止在 return、throw、continue 和 break 語句後出現不可達程式碼 'no-unsafe-finally': 'error', // 禁止在 finally 語句塊中出現控制流語句 'valid-typeof': 'error', //強制 typeof 表示式與有效的字串進行比較 'no-case-declarations': 'error', // 禁止在 case 或 default 子句中出現詞法宣告 'no-new-wrappers': 'error', // 禁止通過 new 操作符使用 String、Number 和 Boolean 'no-useless-escape': 'error', // 禁用不必要的轉義 'handle-callback-err': 'error', // 強制回撥錯誤處理 'global-require': 'off', 'import/no-dynamic-require': 'off', 'no-alert': 'off', 'no-shadow': 'off', 'no-param-reassign': 'off', 'no-plusplus': 'off', 'consistent-return': 'off', 'no-use-before-define': 'off', 'no-fallthrough': 'off', 'no-multi-assign': 'off', 'one-var': 'off', 'func-names': 'off', 'no-unused-expressions': 'off', 'no-unused-vars': 'off', 'no-underscore-dangle': 'off', 'arrow-body-style': 'off', 'arrow-parens': 'off', 'no-mixed-operators': 'off', 'prefer-template': 'warn' } };
.prettierrc 檔案
{ "tabWidth": 2, "useTabs": false, "semi": true, "singleQuote": true, "trailingCooma": "none", "bracketSpacing": true, "arrowParens": "always", "endOfLine": "lf" }
OK,前端專案初始化搭建完成。
4.使用git做版本管理
在github上建立程式碼倉庫,然後把專案程式碼的初始版本上傳上去。
具體略。
搭建後端專案
1.按照官網文件照做就行
npm i egg-init -g egg-init stuer-server--type=simple cd stuer-server npm i
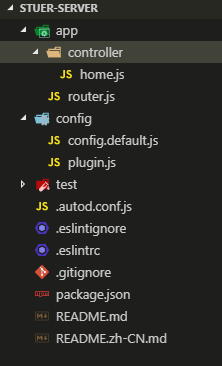
建立好後如下:

2.安裝mysql資料庫
這個我使用的版本是5.6.42
同時建議裝個破解版的navicat,一個mysql的視覺化管理介面

3.使用git做版本管理
在github上建立程式碼倉庫,然後把專案程式碼的初始版本上傳上去。
好了,專案初始化搭建就完成了,改天再更。
