基於Flex 4.6實現 Picture Slide (圖片滑動展示效果)
之前專案中有用到這種效果,圖片幻燈顯示,一般來說JS實現的較多,Flex的話,貌似之前有找到過Flex3的實現方案,so 我就借鑑一下咯
當然根據實際應用情況,將程式碼升級到Flex4,然後又根據自己的應用需要增加了些控制效果。
閒話不多說,先上程式碼
PictureSlide.mxml
功能說明:<?xml version="1.0" encoding="utf-8"?> <s:Group xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="300" initialize="initializeHandler(event)"> <fx:Script> <![CDATA[ import com.gs.support.AppEventBus; import flash.events.MouseEvent; import mx.controls.Image; import mx.events.FlexEvent; import spark.components.HGroup; import spark.effects.Move; [Bindable] public var picGroup:Array=[]; [Bindable] public var backColor:uint=0x000000; [Bindable] public var bindingKey:String; private static const PIC_ARRAY_INIT:String="customCom_PictureSlide_DataInit"; public static const PIC_URL:String="picUrl"; public static const PIC_NAME:String="picName"; private var pic_num:int; private static function getInstanceBindingKey():String{ return PIC_ARRAY_INIT+"_"+new Date().time; } protected function initializeHandler(event:FlexEvent):void { bindingKey=bindingKey?bindingKey:getInstanceBindingKey(); AppEventBus.addListener(bindingKey,function(event:AppEventBus):void{ picGroup=event.data as Array; if(picGroup.length>0){ fillPic(picGroup); } }); } private function fillPic(picArray:Array):void{ for (var i:int=0;i<picArray.length ;i++) { var item:Object=picArray[i]; if(item[PIC_URL]){ if(item[PIC_NAME]){ createOnespic(item[PIC_URL],item[PIC_NAME]); }else{ createOnespic(item[PIC_URL]); } } } pic_num = picgroup.numElements; var timg:Image = picgroup.getElementAt(pic_num/2) as Image; set_pic(timg); } protected function btnLeft_mouseOverHandler(event:MouseEvent):void { btnLeft2.visible=true; btnLeft1.visible=false; } protected function btnLeft_mouseOutHandler(event:MouseEvent):void { btnLeft1.visible=true; btnLeft2.visible=false; } protected function btnRight_mouseOverHandler(event:MouseEvent):void { btnRight2.visible=true; btnRight1.visible=false; } protected function btnRight_mouseOutHandler(event:MouseEvent):void { btnRight1.visible=true; btnRight2.visible=false; } private function set_pic(t:Image):void { var temp:Image; var index1:int; for(var i:int=0;i<pic_num;i++) { temp = picgroup.getElementAt(i) as Image; if(temp == t) { index1=i; } temp.alpha = 0.5; temp.trustContent = true; } bigImg.load(t.source.toString()); // bigImg.source=t.source.toString(); // bigImg.width=bigImg.parent.contentWidth; bigImg.maxHeight=bigImg.parent.height-100; bigImg.maxWidth=bigImg.parent.width; t.trustContent = false; t.alpha = 1; if(this.width<pic_num*80) { picMove.stop(); picMove.xFrom = spics.x; picMove.xTo = this.width/2 - index1*80 - 38; picMove.duration=2000; picMove.play(); } } private function createOnespic(url:String,nameUrl:String=""):void { var pic:Image; pic = new Image(); pic.source = url; pic.width = 76; pic.height = 76; pic.buttonMode = true; pic.name = nameUrl; pic.addEventListener(MouseEvent.CLICK, img_click); pic.trustContent = true; pic.alpha = 0.5; picgroup.addElement(pic); } protected function img_click(event:MouseEvent):void { var t:Image = event.currentTarget as Image; set_pic(t); } protected function btnLeft1_clickHandler(event:MouseEvent):void { if(picGroup.length>0){ var temp:Image; var i:int=0 for(;i<pic_num;i++) { temp = picgroup.getElementAt(i) as Image; if(!temp.trustContent) { break; } } i-=1; if(i<0) { i=pic_num-1; } set_pic(picgroup.getElementAt(i) as Image); } } protected function btnRight1_clickHandler(event:MouseEvent):void { if(picGroup.length>0){ var temp:Image; var i:int=0 for(;i<pic_num;i++) { temp = picgroup.getElementAt(i) as Image; if(!temp.trustContent) { break; } } i+=1; if(i>pic_num-1) { i=0; } set_pic(picgroup.getElementAt(i) as Image); } } ]]> </fx:Script> <fx:Declarations> <s:Move id="picMove" target="{spics}"> </s:Move> </fx:Declarations> <s:BorderContainer x="0" y="0" width="100%" height="100%" backgroundColor="{backColor}" borderVisible="false"> <mx:Image id="bigImg" top="5" horizontalAlign="center" verticalAlign="middle" horizontalCenter="0" verticalCenter="0" /> </s:BorderContainer> <s:BorderContainer x="0" y="0" top="0" width="55" height="100%" backgroundAlpha="0" borderVisible="false"> <mx:Image id="btnLeft1" horizontalCenter="0" verticalCenter="0" source="@Embed(source='assets/images/btn_left_1.png')" mouseOver="btnLeft_mouseOverHandler(event)" mouseOut="btnLeft_mouseOutHandler(event)" buttonMode="true" /> <mx:Image id="btnLeft2" visible="false" horizontalCenter="0" verticalCenter="0" source="@Embed(source='assets/images/btn_left_2.png')" mouseOver="btnLeft_mouseOverHandler(event)" mouseOut="btnLeft_mouseOutHandler(event)" click="btnLeft1_clickHandler(event)" buttonMode="true"/> </s:BorderContainer> <s:BorderContainer y="0" width="55" height="100%" right="0" backgroundAlpha="0" borderVisible="false"> <mx:Image id="btnRight1" horizontalCenter="0" verticalCenter="0" source="@Embed(source='assets/images/btn_right_1.png')" mouseOver="btnRight_mouseOverHandler(event)" mouseOut="btnRight_mouseOutHandler(event)" buttonMode="true"/> <mx:Image id="btnRight2" visible="false" horizontalCenter="0" verticalCenter="0" source="@Embed(source='assets/images/btn_right_2.png')" mouseOver="btnRight_mouseOverHandler(event)" mouseOut="btnRight_mouseOutHandler(event)" click="btnRight1_clickHandler(event)" buttonMode="true"/> </s:BorderContainer> <s:BorderContainer id="spics" width="100%" height="86" bottom="0" backgroundAlpha="0" borderVisible="false"> <s:HGroup id="picgroup" horizontalCenter="0" verticalCenter="0" gap="4"> </s:HGroup> </s:BorderContainer> </s:Group>
1、上方是大圖展示區,下面是縮率圖展示區,點選下面的縮率圖,上面跟著顯示對於的大圖;(縮率圖顯示和大圖 使用的圖源是同一圖源,程式碼中未對圖片進行處理。)
2、左右的按鍵也可以控制圖片的左右播放;
目前暫未實現圖片自動播放功能。
使用方式:
<CustomCom:PictureSlide id="picGroup" backColor="{getStyle('contentBackgroundColor')}"
picGroup="{picAC}" width="500" height="400"/>下面是對應的As指令碼
for(var i:int=0;i<picPath.length;i++){ if(picPath[i]){ var imgItem:Object={ picUrl:picPath[i], picName:picPath[i] }; picAC.push(imgItem); } } AppEventBus.dispatch(picGroup.bindingKey,picAC);
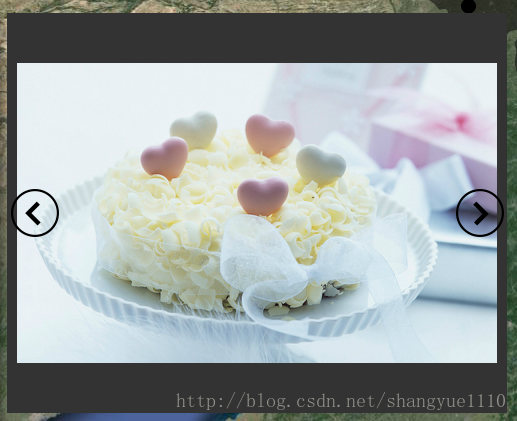
效果:
對應的資源圖片: 傳送門>>

相關推薦
基於Flex 4.6實現 Picture Slide (圖片滑動展示效果)
之前專案中有用到這種效果,圖片幻燈顯示,一般來說JS實現的較多,Flex的話,貌似之前有找到過Flex3的實現方案,so 我就借鑑一下咯 當然根據實際應用情況,將程式碼升級到Flex4,然後又根據自己的應用需要增加了些控制效果。 閒話不多說,先上程式碼 PictureSli
Spring2.5學習4.2_Proxy實現動態代理(目標類實現隨意接口)
靈活 iss sta blank 輸入 font ima tar ons 靜態代理的缺點是在代理類中綁定了固定的接口,不利於擴展,動態代理則不然,通過動態代理能夠對不論什麽實現某一接口的類進行功能性增強。 在java中動態代理由InvocationHander來實現。
寫一個函數計算但參數為n(n很大)時的值1-2+3-4+5-6+7……+n。(考慮程序執行效率)
參數 color n) col sys class n-1 == code 1 private static void jisuan(int n) { 2 int sum=0; 3 if(n%2==0){ 4 sum=-(n/2)
Centos7 zabbix3.4.6的安裝部署 (二)
pos gpo 監控服務器 技術分享 color conf blog sys nbsp 接著安裝zabbix客戶端 直接安裝在服務器上 監控服務器 ip 192.168.161.25 yum -y install zabbix-agent #通過Yum安裝zabbix
oozie4.3.0+sqoop1.4.6實現mysql到hive的增量抽取
ssa 使用 註意 表分區 namenode localhost coord 分隔 his 1.準備數據源 mysql中表bigdata,數據如下: 2. 準備目標表 目標表存放hive中數據庫dw_stg表bigdata 保存路徑為 hdfs://localh
Zabbix 3.4.6實現微信告警
oss height 準備 python Language ont radius https usr 一、註冊企業微信準備發送消息python腳本註冊企業微信,獲取CorpID在企業微信中創建一個應用,獲取AgentID和Secret安裝simplejsonwget htt
基於argparser模塊實現 ls 功能(基本實現)
script ESS etime code lib 獲取文件 from rom art 第一版:實現基本功能,但是沒有獲取屬主,屬組,只能在一個目錄下,不能傳入多個目錄:如 ls /etc /tmp 1 import argparse 2 from pathlib
RT-Thread 讀後感6 ——實現排程器(排程器初始化,啟動排程器)
1. 排程器初始化 排程器是作業系統的核心,主要功能是實現執行緒的切換,即從就緒列表中找到優先順序最高的執行緒,然後執行該執行緒。關於排程器的程式碼,RT-Thread在scheduler.c檔案中實現。 排程器初始化:排程器在使用前必須初始化,具體程式碼如下: /* 初始化系統排程器
4.4.6 取樣頻率同步(一)
4.4.6 取樣頻率同步(一) 取樣頻偏產生原因: 在OFDM系統中,發射機和接收機的ADC、DAC的晶振不可能具有完全相同的時鐘週期和相位,這將導致二者的取樣間隔之間會慢慢產生偏差,從而對整個系統的效能帶來嚴重影響。(
基於Jenkins,docker實現自動化部署(持續交付)
前言 隨著業務的增長,需求也開始增多,每個需求的大小,開發週期,釋出時間都不一致。基於微服務的系統架構,功能的疊加,對應的服務的數量也在增加,大小功能的快速迭代,更加要求部署的快速化,智慧化。因此,傳統的人工部署已經心有餘而力不足。持續整合,持續部署,持續互動對於微服務開發來說,是提高團隊整體效率不可或缺的
基於httpclient4.5.6實現ssl雙向訪問、單向訪問
1.引入包 <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId>
ubuntu18.04安裝gitlab-ee11.4.6及簡單學習(一)
參考:https://www.gitlab.com.cn/installation/#ubuntu 今天是2018年11月22日 Gitlab-ee最新版本是11.4.6 採用ubuntu18.04安裝gitlab-ee 官方說了,如果不確定裝gitlab-ce還是gitlab-
A/B 測試的基本概念舉例理解以及具體實現方法【傳統A/B測試基於後端的 A/B 測試(Back-end AB test),現在基本上基於前端js在客戶端進行分流,有更多優點,請看裡面】
文章來源:http://www.aliued.cn/2010/09/27/ab-testing-realization-method.html 什麼是A/B測試?以及如何進行? 很多朋友都問我怎麼進行A/B測試,我一般都不直接回答他們的問題,而是首先問一句:“你的日
基於Jenkins,docker實現自動化部署(持續互動)
前言隨著業務的增長,需求也開始增多,每個需求的大小,開發週期,釋出時間都不一致。基於微服務的系統架構,功能的疊加,對應的服務的數量也在增加,大小功能的快速迭代,更加要求部署的快速化,智慧化。因此,傳統的人工部署已經心有餘而力不足。持續整合,持續部署,持續互動對於微服務開發來說
Elasticsearch5基於completion suggester實現提示詞(類京東淘寶)
支援拼音首字母,全拼,和中文匹配提示,如下1、建立index,設定settingcurl -XPUT "http://localhost:9200/medcl/" -d ' { "index": { "analysis": { "analyzer": {
練習4-6 猜數字遊戲(15 分)
#include<stdio.h> int main() { int rand,m,n; int i,flag=1; scanf("%d%d",&rand,&n); for(i=1;i<=
基於python,scrapy,redis實現主從式(分散式的一種)master-slave爬蟲
前言這是本人的第一篇部落格,感觸還是很多的,最近在幫朋友做一個分散式爬蟲的論文,遇到很多坑,不過已經一一填平,廢話不多說啦。分類(1)主從分散式爬蟲:由一臺master伺服器, 來提供url的分發, 維護待抓取url的list。由多臺slave伺服器執行網頁抓取功能, sla
GCC-3.4.6原始碼學習筆記(128)
5.12.5. 第三個例子 現在我們已經有了“ SmallObject ”的定義,那麼我們使用下面的“ main ”函式來使用這個類,從中看一下將會產生怎樣的中間樹。 using namespace Loki; int main () { SmallObj
如何基於 echarts 在柱狀圖或條形圖上實現轉換率?(有想法嗎?)
[TOC] > 我是沒想法啦(一開始)。其實,好久沒接觸 echarts 了,至少有一年多了,想起以前折騰地圖的情景了
一個基於QT簡單登錄對話框(帶驗證碼功能)
oid mov rim cat pla .sh end qpainter turn 1. 對話框樣式 2. 源代碼 ①. main.cpp #include <QtGui/QApplication> #include "QLoginDialog.h