Android 使用百度鷹眼實現運動軌跡功能
鷹眼軌跡是百度開放平臺最新推出的一套高效能軌跡儲存和查詢服務。百度已做好如此強大的功能,我們豈能不用。
使用鷹眼軌跡,一種方法是完全整合百度鷹眼軌跡的SDK。此方法參考http://lbsyun.baidu.com/index.PHP?title=Android-yingyan 開發指南整合即可。
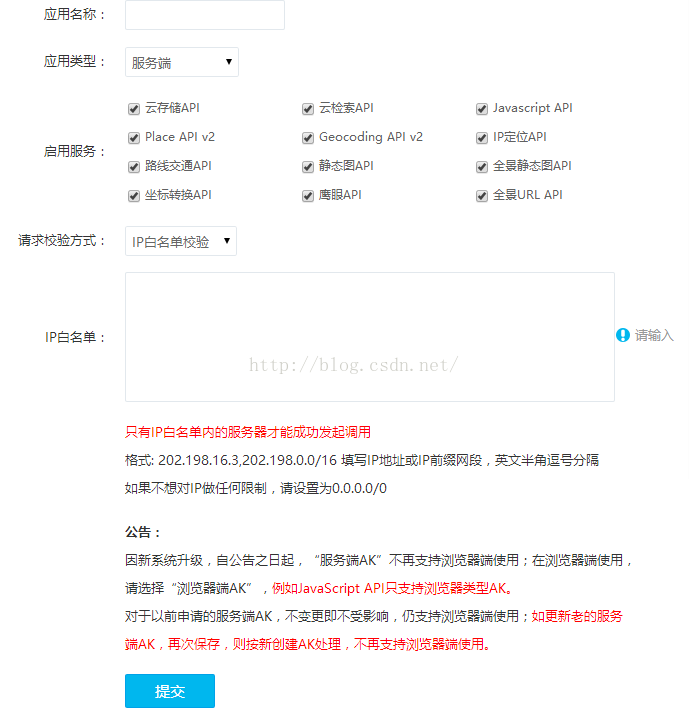
接下來要說的是第二種方式。通過自己的服務端進行互動的模式。使用該方式首先需要在百度開放平臺申請服務端的ak。
第二步:在鷹眼軌跡服務中軌跡管理臺建立自己的鷹眼服務。
通過這兩步我們就能得到呼叫鷹眼軌跡服務端介面的必要欄位ak和service_id。
一般來說我們只需要呼叫兩個介面即可實現軌跡追蹤功能。一個是上傳定位位置,一個獲取歷史軌跡。
第一個介面:上傳定位位置
請求URI
HTTP請求方式
POST
請求引數
| 引數名 | 引數含義 | 型別 | 備註 |
|---|---|---|---|
| ak | 使用者的ak,授權使用 | string | 必須 |
| service_id | servicede ID,作為其唯一標識 | int | 必選 |
| latitude | 緯度 | double(-90.0 , +90.0) | 必選 |
| longitude | 經度 | double(-180.0 , +180.0) | 必選 |
| coord_type | 座標型別 | int(1-3) | 必選,1:GPS經緯度座標2:國測局加密經緯度座標 3:百度加密經緯度座標。 |
| loc_time | 軌跡點採集的GPS時間 | Unix時間戳 | 必選。輸入的loc_time不能超過當前服務端時間10分鐘以上。 |
| entity_name | entity唯一標識 | string(0-128) | 必選 |
| <column-key> | 使用者自定義列的column_key | 此處值的型別須與使用者自定義的column值的型別一致。 | 在track/create介面中可以為使用者自定義的column賦值,當loc_time欄位的值大於上一次時,如果輸入了自定義的column的值,則這些值也會被更新。 |
entity_name 自己定義個唯一的區分標示即可,cord_type 一般傳3,因為定位採用的百度api,返回的座標就是百度經緯度座標。
首先我們要在Android端整合百度定位的sdk。然後開啟定位服務,每隔一段時間呼叫該介面上傳座標點。定位的核心方法如下。該方法建議在Service中實現。
private void initLocation(){mLocationClient = new LocationClient(getApplicationContext()); // 宣告LocationClient類
LocationClientOption option = new LocationClientOption();
option.setLocationMode(LocationMode.Hight_Accuracy);// 設定定位模式
option.setCoorType(“bd09ll”);// 返回的定位結果是百度經緯度,預設值gcj02
option.setScanSpan(10000);// 設定發起定位請求的間隔時間這裡是10秒
option.setIsNeedAddress(true);// 返回的定位結果包含地址資訊
option.setOpenGps(true);
mLocationClient.setLocOption(option);
// 註冊監聽函式
mLocationClient.registerLocationListener(new BDLocationListener() {
@Override
public void onReceiveLocation(BDLocation location) {
try {
if (location == null) {
openLocation();
// mLocationClient.stop();
return;
}
/*
* 位置
*/
mlocation = location.getAddrStr();
lon = location.getLongitude();
lat = location.getLatitude();
mLat = Double.toString(lat);
mLon = Double.toString(lon);
sendTrack(); // 該方法呼叫鷹眼軌跡上傳的介面。
} catch (Exception e) {
if (mLocationClient != null) {
mLocationClient.stop();
}
}
}
}); mLocationClient.start();
}
第二個介面:獲取歷史軌跡
請求URI
HTTP請求方式
GET
請求引數
| 引數名 | 引數含義 | 型別 | 備註 |
|---|---|---|---|
| ak | 使用者的ak,授權使用 | string | 必須 |
| service_id | service唯一標識 | int | 必選 |
| start_time | 起始時間 | UNIX時間戳 | 必選 |
| end_time | 結束時間 | UNIX時間戳 | 必選。結束時間不超過當前時間,不能早於起始時間,且與起始時間差在24小時之內。 |
| entity_name | entity唯一標識 | string | 必選 |
| simple_return | 是否返回精簡的結果 | int | 可選,預設值是0,當設為1時,返回精簡結果。 |
| is_processed | 是否返回糾偏後軌跡 | int | 可選,預設值是0。0為返回原始軌跡,1為返回糾偏軌跡。注意:軌跡糾偏功能包括去噪、抽稀、綁路三個步驟,當is_processed=1時,預設僅進行去噪和抽稀處理,並不作綁路處理。若應用為車輛軌跡追蹤型別,需要開通綁路操作,可發郵件至:[email protected],註明:ak、service_id和同時線上車輛數,申請開通。 |
| page_index | 分頁索引 | int(1到2^21-1)預設值為1 | 可選,與page_size一起計算從第幾條結果返回,代表返回第幾頁。 |
| page_size | 分頁大小 | int(1-5000)預設值為100 | 可選欄位,返回結果最大個數與page_index一起計算從第幾條結果返回,代表返回結果中每頁有幾條記錄。 |
返回值
| 引數名 | 引數含義 | 型別 | 備註 | |
|---|---|---|---|---|
| status | 狀態碼 | |||
| message | 響應資訊 | string | 對status的中文描述 | |
| total | 忽略掉page_index,page_size後的軌跡點數量 | 代表一共有多少條符合條件的track | ||
| size | 返回的結果條數 | int | 代表本頁返回了多少條符合條件的軌跡點數量 | |
| distance | 此段軌跡的里程數,單位:米 | double | 符合條件的所有軌跡點的總里程。注意:是total個軌跡點的里程,和分頁及本頁顯示的size無關。 | |
| points | 歷史軌跡點列表 |
當simple_return=0時,返回point全部欄位資訊;
當simple_return=1時,返回point資訊將只包含 [longitude, latitude, loc_time,speed]欄位; |
||
| location | 經緯度 | Array | 百度加密座標 | |
| loc_time | 該track實時點的上傳時間 | UNIX時間戳 | 該時間為使用者上傳的時間 | |
| create_time | 建立時間 | 格式化時間 | 該時間為服務端時間 | |
| direction | 方向 | int | 範圍為[0,365],0度為正北方向,順時針 | |
| speed | 速度 | double | 單位:km/h | |
| radius | 定位精度 | double | 單位:m | |
| <column-key> | 自定義欄位 | 當用戶建立了track的自定義屬性,且在創該屬性賦有值,才會返回此欄位。 | ||
該介面的entity_name就是你需要查詢的物件,page_size 預設是100,可以根據需要調大點。
start_time和end_time格式為UNIX時間戳,這要求將時間進行一下轉化,方法如下。
/* 將字串轉為時間戳 */
public static String getTimeToStamp(String time) {
SimpleDateFormat sdf = new SimpleDateFormat(“yyyy-MM-dd- HH:mm:ss”);
Date date = new Date();
try {
date = sdf.parse(time);
} catch (ParseException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
String tmptime = String.valueOf(date.getTime()).substring(0, 10);
return tmptime;
}
還需要注意的是end_time必須大於start_time且時間差不能超過24小時,否則請求會失敗,報引數錯誤。
接下來說下is_processed這個引數,如果不傳,預設的就是原始點記錄,如果傳1,百度會進行去燥,消除一些跑偏的點,使得軌跡看起來更加圓滑。
該介面的返回結果示例:JSON格式
{
"status": 0,
"size": 2,
"total": 2,
"entity_name":"小明",
"distance":4190.69,
"points": [
{
"location": [
116.1556024,
40.0820658,
],
"create_time": "2014-09-13 18:23:45",
"loc_time": "1442139825",
"direction": 240,
"speed": 0.9,
"radius": 5,
"dispatch_state": “not”
},
{
"location": [
116.3579834,
40.0280849,
],
"create_time": "2014-09-13 18:24:45",
"loc_time": 1442139885,
"direction":240,
"speed": 0.9,
"radius": 5,
"dispatch_state": “not”
}
],
"message": "成功"
}
解析該JSON中points欄位即可得到一個百度座標點集合。然後呼叫如下兩個方法,即可畫出軌跡。
//劃線方法
private void addTracks(){
LatLng ll = null;
List<LatLng> points = new ArrayList<LatLng>();
// 先清除
if ( mBaiduMap != null ){
mBaiduMap.clear();
}
// 新增折線
if (mTrackList.size() > 0){
try {
for (int i = 0 ;i < mTrackList.size(); i ++){
double mLon = Double.parseDouble(mTrackList.get(i).getLocation()[0]);
double mLat = Double.parseDouble(mTrackList.get(i).getLocation()[1]);
ll = new LatLng(mLat, mLon);
points.add(ll);
}
if ( points.size() >= 2 && points.size() <10000 ){
OverlayOptions ooPolyline = new PolylineOptions().width(10)
.color(getResources().getColor(R.color.map_line)).points(points);
mBaiduMap.addOverlay(ooPolyline);
}
} catch (Exception e) {
}
}
}
//設定起點–終點
private void setMarkers(){
// mTrackList 座標點集合
if (mTrackList != null && mTrackList.size() > 0){
try {
mLatitude = Double.parseDouble(mTrackList.get(mTrackList.size()-1).getLocation()[1]); // 緯度
mLongitude = Double.parseDouble(mTrackList.get(mTrackList.size()-1).getLocation()[0]); // 經度
} catch (Exception e) {
// TODO: handle exception
}
// 新增起點 – 百度糾偏後起點是最後一個點。
LatLng limit = new LatLng(mLatitude, mLongitude);
mBaiduMap.addOverlay(new MarkerOptions().position(limit)
.icon(BitmapDescriptorFactory
.fromResource(R.drawable.track_start)));// 起點的圖片
mBaiduMap.setMapStatus(MapStatusUpdateFactory.newLatLng(limit));
try {
mLatitude = Double.parseDouble(mTrackList.get(0).getLocation()[1]);
mLongitude = Double.parseDouble(mTrackList.get(0).getLocation()[0]);
} catch (Exception e) {
// TODO: handle exception
}
// 新增終點
LatLng limitstart = new LatLng(mLatitude, mLongitude);
mBaiduMap.addOverlay(new MarkerOptions().position(limitstart)
.icon(BitmapDescriptorFactory
.fromResource(R.drawable.track_finish)));// 終點的圖片
mBaiduMap.setMapStatus(MapStatusUpdateFactory.newLatLng(limitstart));
}
}
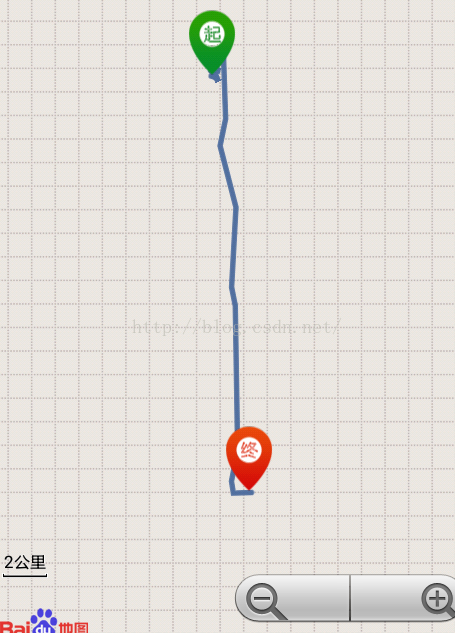
最後實現的效果圖:
相關推薦
Android 使用百度鷹眼實現運動軌跡功能
鷹眼軌跡是百度開放平臺最新推出的一套高效能軌跡儲存和查詢服務。百度已做好如此強大的功能,我們豈能不用。 使用鷹眼軌跡,一種方法是完全整合百度鷹眼軌跡的SDK。此方法參考http://lbsyun.baidu.com/index.PHP?title=Android-yingyan 開發指南整合即可。 接下
Android 百度鷹眼軌跡SDK(v2.1.6)
ron 監聽器 dnn info 及其 通知 鷹眼 連續 _id 閑聊 看過《鷹眼追擊》這部電影的讀者一定對“鷹眼”這臺巨無霸計算機印象深刻,如今我們能夠實現自己的鷹眼。 效果圖 本篇為百度地圖SDK第三篇博文 第一篇實現:A
Android百度鷹眼軌跡
作者:短工邦技術部 - 陳文超 百度地圖之百度鷹眼軌跡使用 拿外賣配送為例,配送員從接單開始上傳行駛軌跡,使用者端可以實時檢視配送員的行駛軌跡,對於點外賣的使用者來說可以更直接地觀察到自己的訂單是否在配送過程中,不再需要一遍一遍地撥打商戶電話催促。
百度鷹眼上傳軌跡
接到公司的需求增加向百度鷹眼POST資料,以展示執行軌跡 廢話不多說,直接上道; 使用鷹眼必須先註冊百度賬號成為百度地圖的開發者,具體的我就不說了 這裡只寫如何上傳軌跡(多個),其實上傳多個與單一不差什麼,只是引數的長度不一樣 這個A
android 百度鷹眼採集和打包週期的一個bug
LBSTraceClient client 裡面有些東東變數是全域性而且只能設定一次的? 情景: 在mainactivity中 LBSTraceClient client =
呼叫百度鷹眼api實現實時軌跡繪製
自己想做一個跑步路徑軌跡記錄的app,剛好百度地圖有鷹眼api,就拿過來呼叫了,這裡給出鷹眼api呼叫的一個完整實現的例子HelloTrace,放在了完整包的下載連結為:http://download.csdn.net/detail/sinat_22013331/93230
百度鷹眼軌跡視窗,顯示自定義溫度欄位
其實是很簡單的一個東西來的,但是作為新手來說,未把程式碼讀一下。看起來是一下子不知道。在實際開發中,想要在軌跡的視窗中顯示自定義的欄位。 1、先在track屬性新增自定義欄位temperature 2、 3、 就可以在軌跡中看到自定義欄位
挖坑指南:百度鷹眼web api的使用與問題總結
前言 公司想做外勤管理的工具,要記錄員工的出行軌跡,研究了一下,發現高德、騰訊都沒有相關的API,只有百度地圖有一個鷹眼的服務。那就試試唄~ 開始 貨比三家,先來看看其他兩家的解決方案。 高德地圖:https://lbs.amap.com/dev/demo/path-recor
解決百度鷹眼服務瀏覽器的跨域訪問題
今天,在老師的幫助下,終於解決了困然自己好些天的鷹眼服務跨域訪問問題。首先回歸一下問題的歷程: 當我們在使用jsp中直接使用鷹眼所提供給我們的介面(如:http://api.map.baidu.com/trace/v2/entity/add)時,我們會發現瀏覽器並不會顯示百度返回的資訊,儘管
Android 百度地圖間接實現Marker點選背景變化效果
最近專案中有需要對百度地圖Marker設定點選效果, 最開始構思使用xml佈局檔案View view = View.inflate(this, R.layout.activity_b, null); B
百度地圖API基礎操作--百度鷹眼篇
久等了,鷹眼教程差點忘了寫,嘿嘿,現在補上,其實鷹眼在深度運用時還是挺難搞的,會遇到很多坑,這次由於時間有限,忙裡偷閒只出了一個基本功能,包含軌跡上傳、歷史軌跡獲取及繪製,深度運用的話,如果大家有需要,我就抽時間出,沒評論那就這一篇了,現在開始! 準備工作
iOS·採用第三方(百度地圖SDK)實現定位等功能開發
陳滿iOS 關注 2017.05.01 01:06* 字數 2212 閱讀 6818評論 7喜歡 133 1.申請金鑰 首先,申請一個baidu賬號,接著進入新建金鑰入口申請成為baidu地圖開發者,填寫相關開發者資訊和簡訊驗證碼。接
使用百度分享api實現網頁分享功能
百度官方文件:http://share.baidu.com/code/advance#toid 首先先引入外部檔案: with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('sc
百度地圖開發之實現運動軌跡
近日想在android平臺下進行一個基於地理位置的APP開發,於是想到了利用百度地圖的API進行開發。於是參考了網上的一些程式碼以及相關知識的分享,現在記錄一下在百度地圖上描繪出運動軌跡的開發過程! 首先,百度地圖定位功能的一個重要的類就是 LocationC
Android百度地圖(三):百度地圖畫運動軌跡及圖層點選事件處理
上篇文章講述瞭如何在地圖顯示位置點,這篇文章主要講述如何在地圖上畫運動軌跡,以及地圖圖層點選事件的處理。 很多運動類的app都有畫出跑步者運動軌跡的需求,拿咕咚來說,我們看一下它的效果圖: 咕咚運動軌跡圖 本篇將要實現的效果 1.跑步結束後,靜態的畫出整個運動
android 呼叫百度翻譯API 實現線上翻譯
內容概要 本篇文章為大家演示如何在微信公眾帳號上實現“智慧翻譯”,本例中翻譯功能是通過呼叫“百度翻譯API”實現的。智慧翻譯是指使用者任意輸入想要翻譯的內容(單詞或句子),系統能自動識別使用者採用的語言,並將其翻譯為其他語言,目前支援的翻譯方向:中->英、英->
Android整合百度定位SDK實現獲取定位地址
應用場景:實現APP的網路定位功能 1.整合SDK 去百度建立應用,獲取到AK,下載定位SDK,把裡面的jar包新增到libs下。其他os檔案就放在main下新建的jniLilbs裡,如圖: 2.程式碼貼出 package com.jin.baidudemo;
Android 百度地圖開發(一)如何呼叫百度地圖介面和在專案中顯示百度地圖以及實現定位
二、下載百度地圖API庫 然後新增到專案中即可。 三、在專案清單AndroidMainifest.xml配置百度地圖API key和新增相關許可權 四、在專案呼叫百度地圖專案功能,這篇文章就首先講講顯示地圖和定位的功能 首先
Android定位&地圖&導航——基於百度地圖,實現自定義圖示繪製並點選時彈出泡泡
public class MainActivity extends Activity { private EditText txtAddr; // 定位相關 LocationClient mLocClient; LocationData locData = nul
android百度地圖實現範圍內標註
在開發的過程中發現一個問題,當你完成一個新的功能時,過一段時間就會淡忘,所以想通過寫部落格的方式來總結記錄下,以後有類似的功能還能參考下,簡單明瞭。 前一陣因為寫公司一個專案,有一個功能是在範圍內進行標註,簡單來說就是在當前位置附近XX米範圍之內點選地圖進行標