ECharts3.0 強大的統計圖
簡單一個案例
JSP:
引入相應的js即可
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ECharts</title>
<script
src="${pageContext.request.contextPath }/static/echarts/echarts.js" java:採用的是jfinal框架 只要能返回json就行 用response也行
public void getJson() {
//查詢條件集合
List<Project> find = Project.dao.find("SELECT Count(1) as 'value', t.name from pro_project p,pro_type t where p.TYPE_ID=t.id GROUP BY t.name");
//拼裝json
Map<Object, Object>map =new HashMap<Object, Object>();
List<Object> nameList = new ArrayList<Object>();
List<Object> dataList = new ArrayList<Object>();
for (Project p : find) {
JSONEntity entity =new JSONEntity((String)p._getAttrValues()[0],(Long) p._getAttrValues()[1] );
dataList.add(p._getAttrValues()[0]);
nameList.add(entity);
}
map.put("type", dataList);
map.put("data", nameList);
System.out.println(JSONObject.toJSONString(map));
//返回客戶端json
renderJson(JSONObject.toJSONString(map));//返回的資料為
{"data":[{"name":"多媒體","value":465},{"name":"實驗室","value":162},{"name":"教學","value":29},{"name":"綜合","value":413},{"name":"軟體","value":167},{"name":"頂層設計","value":67}],"type":["多媒體","實驗室","教學","綜合","軟體","頂層設計"]}注意啊data.type的值一定和data.data的長度一樣
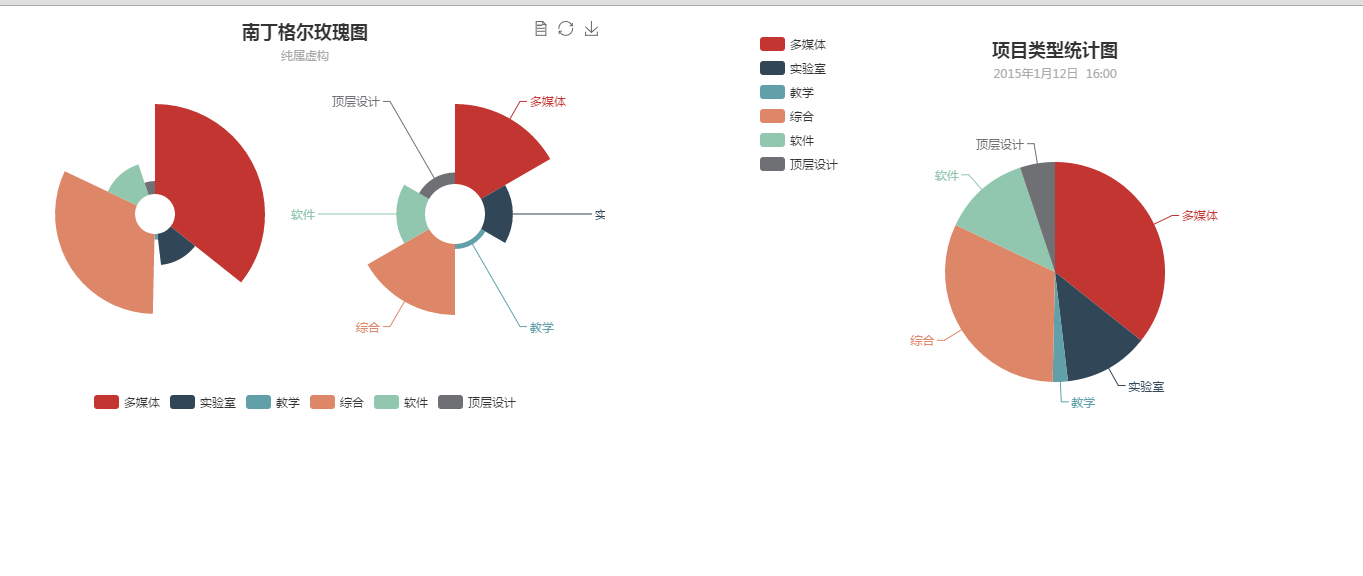
看圖
相關推薦
ECharts3.0 強大的統計圖
簡單一個案例 JSP: 引入相應的js即可 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCT
echarts3.0版本radar圖tooltip實現顯示單軸資料
事先宣告: 本改動因官方3.0版本雷達圖TOOLTIPS不能通過配置項顯示單軸資料,本次改動基於echarts.js(3.0版本) 本人自娛自樂想完成自己的小功能 (注:此js檔案也已經對chinaMap顯示樣式做了一定修改) 若有任何疑問請聯絡我qq525254223.或
echarts3.0之關係圖詳解
近期需要使用echarts關係圖,當我開啟echarts3.0官方demo後發現,對於新手而言,直接看懂有點兒難度,固寫這樣一篇文章讓自己加深記憶,也便新手迅速上手。話不多說,開整! echarts3
基於SpringMVC框架使用ECharts3.0實現折線圖,柱狀圖,餅狀圖,的繪製
頁面部分:<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &l
關於echarts3.0散點圖的一點封裝
/** * 散點圖 * @param obj * @param data */ function getScatterMap(obj,data){ var datamen = ""; $.each(data.men,function(ke
ECharts3.0遷徙圖
<!DOCTYPE html> <html> <head> <title>遷徙圖</title> </head> <body> <div id="container" style
百度ECharts 3.0 多座標軸統計圖一般配置詳解(例項)
ECharts 是百度出品的jquery圖表外掛。相對於Chartist,擁有更加強大的功能,以及更加詳細的文件(ECharts的文件形式非常優秀,簡明易懂)。ECharts支援的圖表種類非常多,同時相容性也十分優良,故而在網站建設動態統計圖表時,是一個非常優秀
OpenGL從1.0開始--繪製常用統計圖
通過前面幾節的學習,我們已經有能力實現一些高階的圖形繪製功能。這一節我們給大家示例折線圖、直方圖和餅狀圖的繪製程式。 我們先看看要實現的效果。 下面我們預設大家已經掌握了前面的知識,並會把講解的重點放在高階功能上。 #include <gl/gl
PHP中使用Jpgraph生成統計圖
ron line gda t對象 其中 .html text cal 編碼 Jpgraph是PHP圖表類庫,可以生成折線圖、柱狀圖、大餅圖等等統計圖。如果你想使用PHP生成統計圖來統計數據,使用它再方便不過啦。 如果說你要親自使用GD庫來寫的話,那我只能膜拜大神啦(我不會哈
圖書管理系統總結——統計圖實現
多少 election stat 定義變量 解決 格式 exception als fin JAVA的JFreeChar提供了繪制各種與統計有關的圖形,比如直方圖,折線圖,餅圖等,而且有各種樣式。這裏只是應用了最簡單的繪制,沒有什麽炫酷的修飾。 一、餅狀圖: 實現餅狀圖的
Android canvas繪制柱形統計圖
ext.get hit 選擇 etc new 工廠模式 imp 設計模式 layout 如今非常多應用都須要一些統計圖。眼下第三方的統計圖也有非常多。可是在自己看來僅僅要不是特別耽誤時間還是選擇用canvas自己繪制比較合理。依賴於第三方的繪制在需求上也
Python簡單做二維統計圖
datetime int ren 比較 紅色 app com red users 先上一張效果圖: 以上圖是一段時間內黃金價格的波動圖。 代碼如下: import datetime as DT from matplotlib import pyplot as
八連塊問題:統計圖中相相連黑色區域的個數
oba 表白 class glob name python實現 檢查 check ntb 一個n*n個方塊的圖,每個方塊是白色或者黑色。統計出相連的黑色塊區域有多少個 相連:兩個黑色塊有公共頂點或者公共邊輸入0代表白色 1代表黑色 測試用例: 1 0 0
arcgis api for js之echarts開源js庫實現地圖統計圖分析
不能 rgba data ron 創建 apc att load reat 前面寫過一篇關於arcgis api for js實現地圖統計圖的,具體見:http://www.cnblogs.com/giserhome/p/6727593.html 那是基於dojo組件來實
基於Echarts4.0實現旭日圖
value 效果 etop 並且 團隊 doc 格式 大連 mst 昨天Echarts4.0正式發布,隨著4.0而來的是一系列的更新,挑幾個主要的簡單說明: 1.展示方面通過增量渲染技術(4.0+)ECharts 能夠展現千萬級的數據量 2.針對移動端優化,移動端小屏上適於
QQ在線人數統計圖數據解析
bin 部分 .com qq在線 click con 統計圖 新疆 漢字 轉載請註明出處:http://blog.csdn.net/xiaoy_h/article
幾種數據統計圖的python寫法
ams dataframe 函數 data sans 列數 mage 工業 絕對值 更新中。。。 本文是作者閱讀《python數據分析與挖掘實戰》(張良均等,2016年1月第1版,機械工業出版社)時,將幾種數據統計圖的python寫法做一個筆記。 源代碼來自書上,註釋來自作
動畫統計圖
back ransac ack parse ali pad nsa val 動畫 幫朋友做了個小功能,順便分享下。 這是一個統計圖,頁面加載的時候帶有動畫效果。 效果圖: html: <div class="transaction-amount">
JEPLUS平臺首頁規劃之統計圖版塊的配置講解
cto image not 設置 vpd sel 個性 nag platform JEPLUS平臺首頁規劃之統計圖版塊的配置講解一、效果展示二、配置過程1、打開首頁規劃的規劃界面打開規劃界面之後設計首頁展示的框架,效果如圖:2、在設置的框
30 行代碼繪出你的微信朋友統計圖
圖庫 href 系列 很多 重新 kmp 運行 col 時間 前言 大家好,這裏是「brucepk」爬蟲 系列教程。此文首發於「brucepk」公眾號,歡迎大家關註。此系列教程以實例項目為材料進行分析,從項目中學習 python 爬蟲,跟著我一起學習,每天進步一點點。 學編