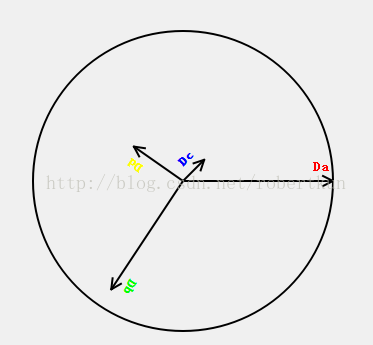
qt畫旋轉的帶箭頭的線段
tesb::tesb(QWidget *parent) : QWidget(parent) { ui.setupUi(this); } void tesb::DrawCustomLine(QPainter& _painter, double _angle, double _len, const QString& _name, const QColor& _color) { // 初始化 _painter.resetTransform(); // 重設畫筆 _painter.translate(QPoint(300,300)); _painter.setPen(QPen(Qt::black, 2)); // 繪製線段 QLine _line(QPoint(0,0), QPoint(_len,0)); _painter.rotate(_angle); _painter.drawLine(_line); // 繪製箭頭 int off_x = 10; QPainterPath _path; _path.moveTo(_len-off_x, -5); _path.lineTo(_len,0); _path.lineTo(_len-off_x,5); _painter.drawPath(_path); // 繪製名稱 _painter.setPen(_color); QFont _font = _painter.font(); _font.setPointSize(10); _font.setBold(true); _painter.setFont(_font); _painter.drawText(QPoint(_len-2*off_x,-10), _name); } void tesb::paintEvent( QPaintEvent *ev ) { QPainter _painter(this); _painter.setPen(QPen(Qt::black, 2)); // 反鋸齒 _painter.setRenderHint(QPainter::Antialiasing); // 將畫筆中心點移動至(300,300) _painter.translate(QPoint(300,300)); // 繪製中心點 _painter.drawPoint(QPoint(0,0)); // 繪製外圓 _painter.drawEllipse(QRect(-150,-150,300,300)); DrawCustomLine(_painter, 0, 150, "Da", Qt::red); DrawCustomLine(_painter, 123.5, 130, "Db", Qt::green); DrawCustomLine(_painter, -45, 30, "Dc", Qt::blue); DrawCustomLine(_painter, -145, 60, "Dd", Qt::yellow); QWidget::paintEvent(ev); }
相關推薦
qt畫旋轉的帶箭頭的線段
tesb::tesb(QWidget *parent) : QWidget(parent) { ui.setupUi(this); } void tesb::DrawCustomLine(QP
Qt學習筆記:畫一條帶箭頭的線
方法1:常規實現 帶箭頭的線,在很多地方都會用到,以致於一開始我認為Qt會提供這樣一個類。。。沒想到的是Qt不僅沒有提供相關的類,自己實現的時候還頗為複雜。。 其實我比較不理解。。為什麼Qt不提供一個帶箭頭的線的類呢。。為什麼為什麼呢?這個應該不少人會用到吧
Qt繪製帶箭頭的線段
float x1 = lastPoint.x(); //lastPoint 起點 float y1 = lastPoint.y(); float x2 = endPoint.x(); //endPoint 終點 float y2 =
小流涓涓成江海,拙技點點構平臺——OpenGL裡畫個帶方向箭頭的線段
我用OpenGL畫個箭頭基本思路是這樣的: 1、確定起點和終點; 2、確定方向; 3、確定箭翼的長度; 4、畫出箭頭兩側; 帶箭頭的線就畫好了。 lineto(origin,dst) ////////////////////////////////////////// fl
利用高德地圖通過給定坐標點畫帶箭頭方向的路徑
api size null box tool bapi 說了 劃線 加載完成 這是到新公司以後接到的第一個任務(測試任務),嘿嘿,第一次畫地圖,一開始整個人都方了。。。方過了一個周末,還好兩天差不多就弄出來了。感謝互聯網啊,讓我這種渣渣得以繼續生存,但是也意識到自己編碼能力
【unity實用技能】Unity畫一條帶箭頭的線
無提供函數方便使用 private void DrawArrow(Vector2 from, Vector2 to, Color color) { Handles.BeginGUI(); Handles.color = color; Handle
如何用matlab畫出有向圖(帶箭頭)
close all,clear,clc; cm =[ 0 10 0 &nb
畫直線 水平夾角的 帶箭頭的
畫直線 水平夾角的 帶箭頭的 #include <graphics.h> #include <math.h> #define P
iOS重寫drawRect方法實現帶箭頭的View
hat oid line wid addition arrow memory alt ins 創建一個UIView的子類,重寫drawRect方法可以實現不規則形狀的View,這裏提供一個帶箭頭View的實現代碼: ArrowView.h #import <UIKi
qt 畫多邊形(實現鼠標拖動節點)
開始 ack set eee del upd tip update lob ---恢復內容開始--- 2018-01-06 這個小例子實現了移動鼠標,鼠標的坐標信息跟隨鼠標移動,多邊形的實現,鼠標點擊可以拖動多邊形點的位置,(其中有個問題?我在QMainWi
css實現橫向帶箭頭步驟流程效果
通過純css實現圓角的步驟流程效果,擴充套件性強,可以隨意增加減少數量,相容性ie6+。 具體程式碼: 1 <style type="text/css"> 2 ul{margin:0px; padding:0px; list-style:none;} 3 .wrap{
FJUT3574 HOME_W的附加題(帶權線段樹)題解
++ pac cstring namespace inf update style ima \n 題意: 給定n個數a1,a2,a3,……an。和m次操作。 每次操作格式如下 x y k 表示將a[x]替換為y。並求替換後,前k小的數之和 思路:我們用帶權線段樹維護權值
canvas-畫旋轉的八卦
一、程式碼 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <
Matlab任意兩點之間繪製帶箭頭的直線
工作環境(藍色粗體字為特別注意內容) 1,開發環境:Matlab 2012b win32 2,程式語言:Matlab 最近需要使用matlab繪製帶箭頭的直線,發現如下方式可以繪製帶箭頭的直線 1.呼叫annotation函式繪製二維箭頭annotation函式用來在當前圖形視窗建立
微信小程式列表項的右側帶箭頭怎麼做?
在.wxml檔案中新增一個標籤<view class='arrow'/> <view class='list'> <view class='list1'> <image src='../../images/list.jpg'>
使用SVG繪製帶箭頭的直線
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <marker id="arrow"
QT 畫任意角度圖形
QQ:609162385 方法解釋,畫任意角度原理是旋轉了painter.rotate(210);座標軸,繪圖結束後將座標軸還原即可painter.restore(); QPainter painter(this); painter.save(); //儲存原來座標
MUI-list(列表),普通列表、帶箭頭列表、帶數字角標列表、帶圖文列表
本文主要介紹list(列表)的幾種展現形式:普通列表、帶箭頭列表、帶數字角標列表、帶圖文列表 效果圖如下: 1、普通列表:只需要在ul節點上新增.mui-table-view類、在li節點上新增.mui-table-view-cell類即可 2、帶箭頭列表:若右側需要增加導航箭
QT畫線教程(GraphicsViewFramework)
現在基本上也已經到了2D繪圖部分的尾聲,所謂重頭戲都是在最後壓軸的,現在我們就要來看看在繪圖部分功能最強大的Graphics View。我們經常說KDE桌面,新版本的KDE桌面就是建立在Graphics View的基礎之上,可見其強大之處。 Qt的白皮書裡面這樣寫道:
DIV+CSS製作帶箭頭提示框
帶箭頭樣式的提示框,在很多的網站上都能見到這樣的效果。通過自己動手寫出來,覺得也不是什麼難事。其實這個效果都是通過CSS中一個border樣式就能做出來。歸納一下實現這個效果主要會用到border的這幾個樣式: border-style:邊框的樣式 border-color