H5 快取機制淺析,移動端 Web 載入效能優化
1 H5 快取機制介紹
H5,即 HTML5,是新一代的 HTML 標準,加入很多新的特性。離線儲存(也可稱為快取機制)是其中一個非常重要的特性。H5 引入的離線儲存,這意味著 web 應用可進行快取,並可在沒有因特網連線時進行訪問。
H5 應用程式快取為應用帶來三個優勢:
- 離線瀏覽 使用者可在應用離線時使用它們
- 速度 已快取資源載入得更快
- 減少伺服器負載 瀏覽器將只從伺服器下載更新過或更改過的資源。
根據標準,到目前為止,H5 一共有6種快取機制,有些是之前已有,有些是 H5 才新加入的。
- 瀏覽器快取機制
- Dom Storgage(Web Storage)儲存機制
- Web SQL Database 儲存機制
- Application Cache(AppCache)機制
- Indexed Database (IndexedDB)
- File System API
下面我們首先分析各種快取機制的原理、用法及特點;然後針對 Anroid 移動端 Web 效能載入優化的需求,看如果利用適當快取機制來提高 Web 的載入效能。
2 H5 快取機制原理分析
2.1 瀏覽器快取機制
瀏覽器快取機制是指通過 HTTP 協議頭裡的 Cache-Control(或 Expires)和 Last-Modified(或 Etag)等欄位來控制檔案快取的機制。這應該是 WEB 中最早的快取機制了,是在 HTTP 協議中實現的,有點不同於 Dom Storage、AppCache 等快取機制,但本質上是一樣的。可以理解為,一個是協議層實現的,一個是應用層實現的。
Cache-Control 用於控制檔案在本地快取有效時長。最常見的,比如伺服器回包:Cache-Control:max-age=600 表示檔案在本地應該快取,且有效時長是600秒(從發出請求算起)。在接下來600秒內,如果有請求這個資源,瀏覽器不會發出 HTTP 請求,而是直接使用本地快取的檔案。
Last-Modified 是標識檔案在伺服器上的最新更新時間。下次請求時,如果檔案快取過期,瀏覽器通過 If-Modified-Since 欄位帶上這個時間,傳送給伺服器,由伺服器比較時間戳來判斷檔案是否有修改。如果沒有修改,伺服器返回304告訴瀏覽器繼續使用快取;如果有修改,則返回200,同時返回最新的檔案。
Cache-Control 通常與 Last-Modified 一起使用。一個用於控制快取有效時間,一個在快取失效後,向服務查詢是否有更新。
Cache-Control 還有一個同功能的欄位:Expires。Expires 的值一個絕對的時間點,如:Expires: Thu, 10 Nov 2015 08:45:11 GMT,表示在這個時間點之前,快取都是有效的。
Expires 是 HTTP1.0 標準中的欄位,Cache-Control 是 HTTP1.1 標準中新加的欄位,功能一樣,都是控制快取的有效時間。當這兩個欄位同時出現時,Cache-Control 是高優化級的。
Etag 也是和 Last-Modified 一樣,對檔案進行標識的欄位。不同的是,Etag 的取值是一個對檔案進行標識的特徵字串。在向伺服器查詢檔案是否有更新時,瀏覽器通過 If-None-Match 欄位把特徵字串傳送給伺服器,由伺服器和檔案最新特徵字串進行匹配,來判斷檔案是否有更新。沒有更新回包304,有更新回包200。Etag 和 Last-Modified 可根據需求使用一個或兩個同時使用。兩個同時使用時,只要滿足基中一個條件,就認為檔案沒有更新。
另外有兩種特殊的情況:
- 手動重新整理頁面(F5),瀏覽器會直接認為快取已經過期(可能快取還沒有過期),在請求中加上欄位:Cache-Control:max-age=0,發包向伺服器查詢是否有檔案是否有更新。
- 強制重新整理頁面(Ctrl+F5),瀏覽器會直接忽略本地的快取(有快取也會認為本地沒有快取),在請求中加上欄位:Cache-Control:no-cache(或 Pragma:no-cache),發包向服務重新拉取檔案。
下面是通過 Google Chrome 瀏覽器(用其他瀏覽器+抓包工具也可以)自帶的開發者工具,對一個資原始檔不同情況請求與回包的截圖。
首次請求:200

快取有效期內請求:200(from cache)

快取過期後請求:304(Not Modified)

一般瀏覽器會將快取記錄及快取檔案存在本地 Cache 資料夾中。Android 下 App 如果使用 Webview,快取的檔案記錄及檔案內容會存在當前 app 的 data 目錄中。
分析:Cache-Control 和 Last-Modified 一般用在 Web 的靜態資原始檔上,如 JS、CSS 和一些影象檔案。通過設定資原始檔快取屬性,對提高資原始檔載入速度,節省流量很有意義,特別是行動網路環境。但問題是:快取有效時長該如何設定?如果設定太短,就起不到快取的使用;如果設定的太長,在資原始檔有更新時,瀏覽器如果有快取,則不能及時取到最新的檔案。
Last-Modified 需要向伺服器發起查詢請求,才能知道資原始檔有沒有更新。雖然伺服器可能返回304告訴沒有更新,但也還有一個請求的過程。對於行動網路,這個請求可能是比較耗時的。有一種說法叫“消滅304”,指的就是優化掉304的請求。
抓包發現,帶 if-Modified-Since 欄位的請求,如果伺服器回包304,回包帶有 Cache-Control:max-age 或 Expires 欄位,檔案的快取有效時間會更新,就是檔案的快取會重新有效。304回包後如果再請求,則又直接使用快取檔案了,不再向伺服器查詢檔案是否更新了,除非新的快取時間再次過期。
另外,Cache-Control 與 Last-Modified 是瀏覽器核心的機制,一般都是標準的實現,不能更改或設定。以 QQ 瀏覽器的 X5為例,Cache-Control 與 Last-Modified 快取不能禁用。快取容量是12MB,不分HOST,過期的快取會最先被清除。如果都沒過期,應該優先清最早的快取或最快到期的或檔案大小最大的;過期快取也有可能還是有效的,清除快取會導致資原始檔的重新拉取。
還有,瀏覽器,如 X5,在使用快取檔案時,是沒有對快取檔案內容進行校驗的,這樣快取檔案內容被修改的可能。
分析發現,瀏覽器的快取機制還不是非常完美的快取機制。完美的快取機制應該是這樣的:
- 快取檔案沒更新,儘可能使用快取,不用和伺服器互動;
- 快取檔案有更新時,第一時間能使用到新的檔案;
- 快取的檔案要保持完整性,不使用被修改過的快取檔案;
- 快取的容量大小要能設定或控制,快取檔案不能因為儲存空間限制或過期被清除。
以X5為例,第1、2條不能同時滿足,第3、4條都不能滿足。
在實際應用中,為了解決 Cache-Control 快取時長不好設定的問題,以及為了”消滅304“,Web前端採用的方式是:
- 在要快取的資原始檔名中加上版本號或檔案 MD5值字串,如 common.d5d02a02.js,common.v1.js,同時設定 Cache-Control:max-age=31536000,也就是一年。在一年時間內,資原始檔如果本地有快取,就會使用快取;也就不會有304的回包。
- 如果資原始檔有修改,則更新檔案內容,同時修改資原始檔名,如 common.v2.js,html頁面也會引用新的資原始檔名。
通過這種方式,實現了:快取檔案沒有更新,則使用快取;快取檔案有更新,則第一時間使用最新檔案的目的。即上面說的第1、2條。第3、4條由於瀏覽器內部機制,目前還無法滿足。
2.2 Dom Storage 儲存機制
DOM 儲存是一套在 Web Applications 1.0 規範中首次引入的與儲存相關的特性的總稱,現在已經分離出來,單獨發展成為獨立的 W3C Web 儲存規範。 DOM 儲存被設計為用來提供一個更大儲存量、更安全、更便捷的儲存方法,從而可以代替掉將一些不需要讓伺服器知道的資訊儲存到 cookies 裡的這種傳統方法。
上面一段是對 Dom Storage 儲存機制的官方表述。看起來,Dom Storage 機制類似 Cookies,但有一些優勢。
Dom Storage 是通過儲存字串的 Key/Value 對來提供的,並提供 5MB (不同瀏覽器可能不同,分 HOST)的儲存空間(Cookies 才 4KB)。另外 Dom Storage 儲存的資料在本地,不像 Cookies,每次請求一次頁面,Cookies 都會發送給伺服器。
DOM Storage 分為 sessionStorage 和 localStorage。localStorage 物件和 sessionStorage 物件使用方法基本相同,它們的區別在於作用的範圍不同。sessionStorage 用來儲存與頁面相關的資料,它在頁面關閉後無法使用。而 localStorage 則持久存在,在頁面關閉後也可以使用。
Dom Storage 提供了以下的儲存介面:
XHTML| 12345678 | interfaceStorage{readonlyattributeunsignedlonglength;[IndexGetter]DOMStringkey(inunsignedlongindex);[NameGetter]DOMStringgetItem(inDOMStringkey);[NameSetter]voidsetItem(inDOMStringkey,inDOMStringdata);[NameDeleter]voidremoveItem(inDOMStringkey);voidclear();}; |
sessionStorage 是個全域性物件,它維護著在頁面會話(page session)期間有效的儲存空間。只要瀏覽器開著,頁面會話週期就會一直持續。當頁面重新載入(reload)或者被恢復(restores)時,頁面會話也是一直存在的。每在新標籤或者新視窗中開啟一個新頁面,都會初始化一個新的會話。
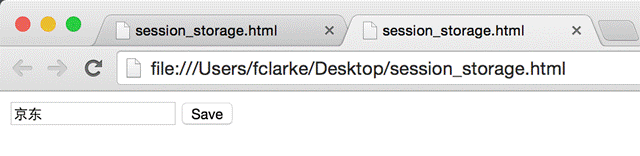
XHTML| 12345678910111213141516171819202122232425 | <script type="text/javascript">// 當頁面重新整理時,從sessionStorage恢復之前輸入的內容window.onload=function(){if(window.sessionStorage){varname=window.sessionStorage.getItem("name");if(name!=""||name!=null){document.getElementById("name").value=name;}}};// 將資料儲存到sessionStorage物件中functionsaveToStorage(){if(window.sessionStorage){varname=document.getElementById("name").value;window.sessionStorage.setItem("name",name);window.location.href="session_storage.html";}}</script><form action="./session_storage.html"><input type="text"name="name"id="name"/><input type="button"value="Save"onclick="saveToStorage()"/></form> |
當瀏覽器被意外重新整理的時候,一些臨時資料應當被儲存和恢復。sessionStorage 物件在處理這種情況的時候是最有用的。比如恢復我們在表單中已經填寫的資料。
把上面的程式碼複製到 session_storage.html(也可以從附件中直接下載)頁面中,用 Google Chrome 瀏覽器的不同 PAGE 或 WINDOW 開啟,在輸入框中分別輸入不同的文字,再點選“Save”,然後分別重新整理。每個 PAGE 或 WINDOW 顯示都是當前PAGE輸入的內容,互不影響。關閉 PAGE,再重新開啟,上一次輸入儲存的內容已經沒有了。


Local Storage 的介面、用法與 Session Storage 一樣,唯一不同的是:Local Storage 儲存的資料是永續性的。當前 PAGE 關閉(Page Session 結束後),儲存的資料依然存在。重新開啟PAGE,上次儲存的資料可以獲取到。另外,Local Storage 是全域性性的,同時開啟兩個 PAGE 會共享一份存資料,在一個PAGE中修改資料,另一個 PAGE 中是可以感知到的。
XHTML| 123456789101112131415 | <script>//通過localStorage直接引用key, 另一種寫法,等價於://localStorage.getItem("pageLoadCount");//localStorage.setItem("pageLoadCount", value);if(!localStorage.pageLoadCount)localStorage.pageLoadCount=0;localStorage.pageLoadCount=parseInt(localStorage.pageLoadCount)+1;document.getElementById('count').textContent=localStorage.pageLoadCount;</script><p> You have viewed this page<span id="count">an untold number of</span> time(s).</p> |
將上面程式碼複製到 local_storage.html 的頁面中,用瀏覽器開啟,pageLoadCount 的值是1;關閉 PAGE 重新開啟,pageLoadCount 的值是2。這是因為第一次的值已經儲存了。


用兩個 PAGE 同時開啟 local_storage.html,並分別交替重新整理,發現兩個 PAGE 是共享一個 pageLoadCount 的。


分析:Dom Storage 給 Web 提供了一種更錄活的資料儲存方式,儲存空間更大(相對 Cookies),用法也比較簡單,方便儲存伺服器或本地的一些臨時資料。
從 DomStorage 提供的介面來看,DomStorage 適合儲存比較簡單的資料,如果要儲存結構化的資料,可能要藉助 JASON了,將要儲存的物件轉為 JASON 字串。不太適合儲存比較複雜或儲存空間要求比較大的資料,也不適合儲存靜態的檔案等。
在 Android 內嵌 Webview 中,需要通過 Webview 設定介面啟用 Dom Storage。
XHTML| 123 | WebViewmyWebView=(WebView)findViewById(R.id.webview);WebSettingswebSettings=myWebView.getSettings();webSettings.setDomStorageEnabled(true); |
拿 Android 類比的話,Web 的 Dom Storage 機制類似於 Android 的 SharedPreference 機制。
2.3 Web SQL Database儲存機制
H5 也提供基於 SQL 的資料庫儲存機制,用於儲存適合資料庫的結構化資料。根據官方的標準文件,Web SQL Database 儲存機制不再推薦使用,將來也不再維護,而是推薦使用 AppCache 和 IndexedDB。
現在主流的瀏覽器(點選檢視瀏覽器支援情況)都還是支援 Web SQL Database 儲存機制的。Web SQL Database 儲存機制提供了一組 API 供 Web App 建立、儲存、查詢資料庫。
下面通過簡單的例子,演示下 Web SQL Database 的使用。
XHTML| 12345678910111213141516171819202122232425262728 | <script>if(window.openDatabase){//開啟資料庫,如果沒有則建立vardb=openDatabase('mydb','1.0','Test DB',2*1024);//通過事務,建立一個表,並新增兩條記錄db.transaction(function(tx){tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "foobar")');tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "logmsg")');});//查詢表中所有記錄,並展示出來db.transaction(function(tx){tx.executeSql('SELECT * FROM LOGS',[],function(tx,results){varlen=results.rows.length,i;msg="<p>Found rows: "+len+"</p>";for(i=0;i<len;i++){msg+="<p>"+results.rows.item(i).log+"</p>";}document.querySelector('#status').innerHTML=msg;},null);});}</script><div id="status"name="status">Status Message</div> |
將上面程式碼複製到 sql_database.html 中,用瀏覽器開啟,可看到下面的內容。

官方建議瀏覽器在實現時,對每個 HOST 的資料庫儲存空間作一定限制,建議預設是 5MB(分 HOST)的配額;達到上限後,可以申請更多儲存空間。另外,現在主流瀏覽器 SQL Database 的實現都是基於 SQLite。
分析:SQL Database 的主要優勢在於能夠儲存結構複雜的資料,能充分利用資料庫的優勢,可方便對資料進行增加、刪除、修改、查詢。由於 SQL 語法的複雜性,使用起來麻煩一些。SQL Database 也不太適合做靜態檔案的快取。
在 Android 內嵌 Webview 中,需要通過 Webview 設定介面啟用 SQL Database,同時還要設定資料庫檔案的儲存路徑。
XHTML| 12345 | WebViewmyWebView=(WebView)findViewById(R.id.webview);WebSettingswebSettings=myWebView.getSettings();webSettings.setDatabaseEnabled(true);finalStringdbPath=getApplicationContext().getDir("db",Context.MODE_PRIVATE).getPath();webSettings.setDatabasePath(dbPath); |
Android 系統也使用了大量的資料庫用來儲存資料,比如聯絡人、短訊息等;資料庫的格式也 SQLite。Android 也提供了 API 來操作 SQLite。Web SQL Database 儲存機制就是通過提供一組 API,藉助瀏覽器的實現,將這種 Native 的功能提供給了 Web App。
2.4 Application Cache 機制
Application Cache(簡稱 AppCache)似乎是為支援 Web App 離線使用而開發的快取機制。它的快取機制類似於瀏覽器的快取(Cache-Control 和 Last-Modified)機制,都是以檔案為單位進行快取,且檔案有一定更新機制。但 AppCache 是對瀏覽器快取機制的補充,不是替代。
先拿 W3C 官方的一個例子,說下 AppCache 機制的用法與功能。
XHTML| 123456789101112 | <!DOCTYPE html><html manifest="demo_html.appcache"><body><script src="demo_time.js"></script><p id="timePara"><button onclick="getDateTime()">Get Date and Time</button></p><p><img src="img_logo.gif"width="336"height="69"></p><p>Try opening <a href="tryhtml5_html_manifest.htm"target="_blank">this page</a>, then go offline, and reload the page. The script and the image should still work.</p></body></html> |
上面 HTML 文件,引用外部一個 JS 檔案和一個 GIF 圖片檔案,在其 HTML 頭中通過 manifest 屬性引用了一個 appcache 結尾的檔案。
我們在 Google Chrome 瀏覽器中開啟這個 HTML 連結,JS 功能正常,圖片也顯示正常。禁用網路,關閉瀏覽器重新開啟這個連結,發現 JS 工作正常,圖片也顯示正常。當然也有可能是瀏覽快取起的作用,我們可以在檔案的瀏覽器快取過期後,禁用網路再試,發現 HTML 頁面也是正常的。
通過 Google Chrome 瀏覽器自帶的工具,我們可以檢視已經快取的 AppCache(分 HOST)。

上面截圖中的快取,就是我們剛才開啟 HTML 的頁面 AppCache。從截圖中看,HTML 頁面及 HTML 引用的 JS、GIF 影象檔案都被快取了;另外 HTML 頭中 manifest 屬性引用的 appcache 檔案也快取了。
AppCache 的原理有兩個關鍵點:manifest 屬性和 manifest 檔案。
HTML 在頭中通過 manifest 屬性引用 manifest 檔案。manifest 檔案,就是上面以 appcache 結尾的檔案,是一個普通檔案檔案,列出了需要快取的檔案。

上面截圖中的 manifest 檔案,就 HTML 程式碼引用的 manifest 檔案。檔案比較簡單,第一行是關鍵字,第二、三行就是要快取的檔案路徑(相對路徑)。這只是最簡單的 manifest 檔案,完整的還包括其他關鍵字與內容。引用 manifest 檔案的 HTML 和 manifest 檔案中列出的要快取的檔案最終都會被瀏覽器快取。
完整的 manifest 檔案,包括三個 Section,型別 Windows 中 ini 配置檔案的 Section,不過不要中括號。
- CACHE MANIFEST – Files listed under this header will be cached after they are downloaded for the first time
- NETWORK – Files listed under this header require a connection to the server, and will never be cached
- FALLBACK – Files listed under this header specifies fallback pages if a page is inaccessible
完整的 manifest 檔案,如:
XHTML
相關推薦H5 快取機制淺析,移動端 Web 載入效能優化1 H5 快取機制介紹 H5,即 HTML5,是新一代的 HTML 標準,加入很多新的特性。離線儲存(也可稱為快取機制)是其中一個非常重要的特性。H5 引入的離線儲存,這意味著 web 應用可進行快取,並可在沒有因特網連線時進行訪問。 H5 應用程式快取為應用帶來三個優勢: HTML5快取機制淺析:移動端Web載入效能優化1. HTML5快取機制介紹 HTML5是新一代的HTML標準,加入很多新的特性。離線儲存(也可稱為快取機制)是其中一個非常重要的特性。HTML5引入的離線儲存,這意味著Web應用可進行快取,並可在沒有因特網連線時進行訪問。 HTML5應用程式快取為應用帶來三個優勢: H5 快取機制淺析 移動端 Web 載入效能優化1 H5 快取機制介紹 H5,即 HTML5,是新一代的 HTML 標準,加入很多新的特性。離線儲存(也可稱為快取機制)是其中一個非常重要的特性。H5 引入的離線儲存,這意味著 web 應用可進行快取,並可在沒有因特網連線時進行訪問。 H5 應用程式快取為 攜程移動端 UI 介面效能優化實踐UI 卡頓原理和原因 人類大腦與眼睛對一個畫面的連貫性感知其實是有一個界限的,譬如我們看電影會覺得畫面很自然連貫,其幀率通常為 24fps;那麼,用手機當然也需要感知螢幕操作的連貫性(尤其是動畫過渡),所以在手機領域 Android/iOS 索性就把達到這種流暢的幀率規定 移動端WEB開發,click,touch,tap事件淺析func mousedown spa 手指 滑動 兼容性 over syntax ack 一、click 和 tap 比較 兩者都會在點擊時觸發,但是在手機WEB端,click會有 200~300 ms,所以請用tap代替click作為點擊事件。 singleTap和dou fastclick.js移動端WEB開發,click,touch,tap事件淺析一、click 和 tap 比較兩者都會在點選時觸發,但是在手機WEB端,click會有 200~300 ms,所以請用tap代替click作為點選事件。singleTap和doubleTap 分別代表單次點選和雙次點選。二、關於tap的點透處理在使用zepto框架的 移動端web,tap與click事件document 解決 取消 list 所有 ons scrip 還要 時間 一、tap與click的區別 兩者都會在點擊時系統自動觸發,但是在手機WEB端,click會有 200~300 ms。延遲來自判斷雙擊和長按,因為只有默認等待時間結束以確定沒有後續動作發生時,才 移動端web頁面滾動不流暢,卡頓閃爍解決方案方案 代碼 osi col 實現 移動端 ios端 出現 問題: 1.ios端的-webkit-overflow-scrolling屬性可控制頁面滾動效果,設置如下實現慣性滾動和彈性效果: -webkit-overflow-scrolling: touch 2.posi 從零開始學 Web 之 移動Web(五)touch事件的缺陷,移動端常用插件bar 知識 怎麽 element clas mas index ont 彈性 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔 博 從零開始學 Web 之 移動Web(五)touch事件的缺陷,移動端常用外掛一、touch事件的缺陷 我們在上面《頁面分類》的專案中,對 tap 事件的處理使用的是 touch 事件處理的,因為如果使用 click 事件的話,總會有延時。 但是呢,touch 事件並不是完美的,不管是我們自己封裝的 tap 事件,還是 zepto 自帶的 tap 事件,在移動端都有一個致命的缺陷, 移動端web開發,click touch tap區別一:click與tap比較 click與tap都會觸發點選事件,但是在手機web端,click會有200-300ms的延遲,所以一般用tap代替click作為點選事件。singleTap 和doubleTap分別代表單次點選和雙次點選 二:tap的穿透處理 使用zepto框架的tap的點選事件,來規避cli 處理移動端web開發的時候,頁面某些數字會被認為是電話號碼在做移動端l的web開發的時候; IOS 上的Safari總會把長串數字識別為電話號碼,文字變成藍色,點選還會彈出選單新增到通訊錄。eg:頁面上的批號,只是一串單純的數字。 解決方法: 只要加上 :<meta content="telephone=no" nam H5手機移動端WEB開發資源整合 常用的標籤及注意事項meta基礎知識 H5頁面視窗自動調整到裝置寬度,並禁止使用者縮放頁面 <metaname="viewport"content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum 關於移動端web開發的真機測試install 相對 同步 css 響應 .html http bsp 關於 五月已經過去一大半了,心情不太好,因為太困沒狀態,所以剛剛去跑了好幾圈,心情終於沒那麽郁悶了,來吧,今天要記錄的是在做移動端網頁時如何真機測試。 網上方法有很多,我就掌握一個就夠了<攤手&g 移動端使用rem同時適應安卓ios手機原理解析,移動端響應式開發size screen bsp 應用 屏幕 來看 比例 忽略 基礎 rem單位大家可能已經很熟悉,rem是隨著html的字體大小來顯示代表寬度的方法,我們怎樣進行移動端響應式開發呢 瀏覽器默認的字體大小為16px 及1rem 等於 16px 如果我們想要使1rem等於 12 傾力總結40條常見的移動端Web頁面問題解決方案web dropdown 文本 ie瀏覽器 -c cti nbsp name oct 1、安卓瀏覽器看背景圖片,有些設備會模糊。 用同等比例的圖片在PC機上很清楚,但是手機上很模糊,原因是什麽呢? 經過研究,是devicePixelRatio作怪,因為手機分辨率太小 移動端web頭像上傳實現截取和照片方向修復trac 支持 隱藏 gre jquery 頭像 圖像加載 fun 僅供參考 實戰所需js包: jQuery、Jcrop、EXIF 本次實戰功能是在 app 中的 我的客戶 的客戶信息頁面中實現移動端web的頭像上傳,本次沒有實現圖像拖拽、縮放的觸摸事件功能(Jcro 移動端web開發進階page 提升 最終 好玩的 ini 進階 body user hang posted @ 2014-11-24 20:09 vajoy 閱讀(4708) 評論(12) 編輯 收藏 三個月前曾寫過一篇跨終端響應式頁面設計入門的博客,上了博客園頭條也得到了不少關註 自定義video控制欄,移動端可行ima http請求 ret 需要 max -m etc ssi pau <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>預覽頁 移動端web開發框架加載 數據庫服務器 dom操作 spl 應用服務器 左右 pri tail 下拉 一、目前移動端布局方法 兩個基本規則:移動優先,設計初期就要考慮設計的頁面如何多終端顯示。漸進增強,充分發揮硬件設備的最大功能。 三個常用方法: 1)css3-media Q |
