頭條內推面補坑-更新中
老樣子,答的好的這裡就不寫了。只記錄答的不好的的。
這次暴露出來的問題就是要多做專案,都實踐。
1.改這個程式碼
//目的碼 const obj = { name: " jsCoder", skill: ["es6", "react", "angular"], say: function () { for (var i = 0, len = this.skill.length; i < len; i++) { setTimeout(function(){ console.log(i); console.log(this.skill[i]); }, 0) console.log(i); } } }; obj.say();
第一種:
const obj = { name: " jsCoder", skill: ["es6", "react", "angular"], say: function () { var that = this; for (var i = 0, len = this.skill.length; i < len; i++) { setTimeout((function() { console.log(i); console.log(that.skill[i]); })(i), 0) console.log(i); } } }; obj.say();
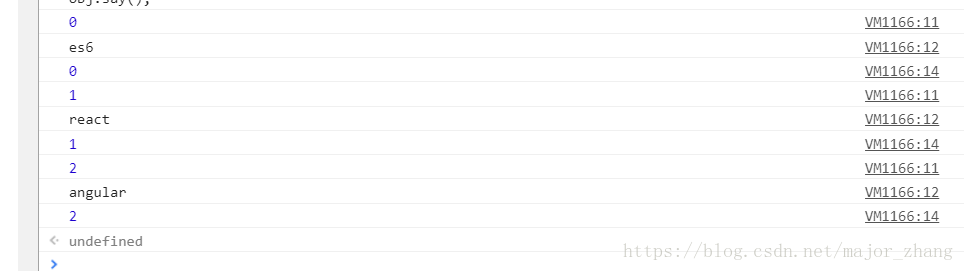
結果:
面試官當時就讓我寫在瀏覽器裡的,但是我當時使用的webstorm,用的node環境,就報錯了,結果就很慌。。。。。搞得最後不敢交。。這個程式碼可以在瀏覽器中執行的。
第二種:
同時在Node和瀏覽器(chrome)中都可以實現的:
const obj = { name: " jsCoder", skill: ["es6", "react", "angular"], say: function () { var that = this; for (let i = 0, len = this.skill.length; i < len; i++) { (function () { setTimeout(function () { console.log(i); console.log(that.skill[i]) }) })(i) console.log(i); } } }; obj.say();
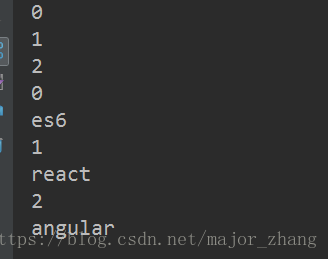
結果是這樣
兩種結果雖然取到了我們想要的結果,但是和外層的console.log(i)出現了順序的差異。第二種寫法先列印完這個,再依次列印()()自執行函式的。
應該是執行第一個script巨集任務的時候,遇到了三個()(),把這三個推進了微任務,當第一個巨集任務結束之後,依次執行完本次遇到的所有的微任務。
第一種順序列印,是因為每個setTimeout即是一次巨集任務。但如果把setTimeout包括起來就是微任務了。
其他更多騷方法我都寫在這裡:
const obj = {
name: " jsCoder",
skill: ["es6", "react", "angular"],
say: function () {
this.skill.forEach(function(item,index){
setTimeout(function(){
console.log(index)
console.log(item);
},0)
})
},
say2:function(){
for (var i = 0, len = this.skill.length; i < len; i++) {
setTimeout(function(i,item){
console.log(i);
console.log(item);
},0,i,this.skill[i]);
}
},
say3:function () {
let i = 0;
const arr = this.skill.slice();
function self_shift() {
//shift() 方法用於把陣列的第一個元素從其中刪除,並返回第一個元素的值。空返回undefined
const item = arr.shift();
if(item) {
console.log(i);
console.log(item);
i++;
setTimeout(self_shift, 0);
}
}
setTimeout(self_shift,0);
}
};
obj.say();
obj.say2();
obj.say3();
// 閉包了,裡面的i跟外面的i不是同一個,加上自執行
const obj = {
name: " jsCoder",
skill: ["es6", "react", "angular"],
say: function () {
for (var i = 0, len = this.skill.length; i < len; i++) {
setTimeout(((j) => {
return () => {
console.log(j);
console.log(this.skill[j]);
}
})(i), 0)
console.log(i);
}
}
};
obj.say();
const obj = {
name: " jsCoder",
skill: ["es6", "react", "angular"],
say: function () {
var that = this;
for (let i = 0, len = this.skill.length; i < len; i++) {
setTimeout(function(){
console.log(i);
console.log(that.skill[i]);
}, 0)
console.log(i);
}
}
};
obj.say();2.手寫bind,bind還有其他什麼作用?
3.什麼時候304什麼時候200,相關瀏覽器快取問題?
在瀏覽器第一次請求某一個URL時,伺服器端的返回狀態會是200,內容是你請求的資源,同時有一個Last-Modified的屬性標記此檔案在服務期端最後被修改的時間,:
Last-Modified: Fri, 12 May 2006 18:53:33 GMT客戶端第二次請求此URL時,根據 HTTP 協議的規定,瀏覽器會向伺服器傳送 If-Modified-Since 報頭,詢問該時間之後檔案是否有被修改過:
If-Modified-Since: Fri, 12 May 2006 18:53:33 GMT
伺服器端的程式先取得這個欄位的值,然後與伺服器上的資料最後修改時間對比,如果伺服器端的資源沒有變化,就直接返回 304 Not Modified 狀態碼,然後停止。這樣就節省了傳輸資料量,達到節省頻寬的目的。當伺服器端程式碼發生改變或者重啟伺服器時,則重新發出資源,返回和第一次請求時類似。(傳送200?)從而保證不向客戶端重複發出資源,也保證當伺服器有變化時,客戶端能夠得到最新的資源。但是Last-Modified不是全能的,後來在Http1.1加入了Etag來標記,Etag的精確度更高
想象在這個一個情景——客戶端上某個資源儲存的快取時間過期了,但這時候其實伺服器並沒有更新過這個資源,如果這個資源資料量很大,客戶端要求伺服器再把這個東西重新發一遍過來,是否非常浪費頻寬和時間呢?
所以就有了Etag:
當你第一次請求一個資源的時候,server會同時生成並返回一個字串在響應頭裡,叫Etag。
瀏覽器接到資源後,快取資源的同時也會把這個Etag儲存下來,成為If-None_Match 。Etag可以看作是一個資源的唯一標識,當你第二次請求這個資源的時候,請求頭裡會帶著這個Etag,server會拿server該資源現在的Etag跟請求頭中的If-None_Match做對比,然後看看If-Modified-Since過沒過期,如果一樣,直接告訴他:你就用本地的吧,我沒變,就不給你返回了。所以返回了304,304就是這樣。200 From Cache
這個雖然是200,但他根本就沒有跟server做互動,直接拉的本地快取。與瀏覽器快取相關的還有Expires欄位,這個欄位儲存的時間是相對伺服器而言,無法保證和客戶端時間統一”的問題,http1.1新增了 Cache-Control 來定義快取過期時間,若報文中同時出現了 Pragma、Expires 和 Cache-Control,會以 Cache-Control 為準。Last-Modified之後的Etag就是為了解決,因為如果在伺服器上,一個資源被修改了,但其實際內容根本沒發生改變,會因為Last-Modified時間匹配不上而返回了整個實體給客戶端(即使客戶端快取裡有個一模一樣的資源)。
4.手寫一個jsonp,怎麼返回資料的?
相關推薦
頭條內推面補坑-更新中
老樣子,答的好的這裡就不寫了。只記錄答的不好的的。 這次暴露出來的問題就是要多做專案,都實踐。 1.改這個程式碼 //目的碼 const obj = { name: " jsCoder", skill: ["es6", "react", "angular"], say: functio
2017年搜狐內推 面試題——談談面試中的演算法
在搜狐內推群,某同學接到面試電話,回憶了其中的幾道演算法題,有兩道受到了群友的熱烈討論,因此寫部落格來分享下思路。 第一題:給你一個數組,其中有一個元素的個數大於陣列總個數的一半,求出這個元素。 該同
python面試題----持續更新中
寫在開頭: 學習python已經好幾個月了,從來沒有認認真真寫過一篇部落格,目前正在準備面試,決定將wusir部落格裡關於python的315+面試題來做個python學習的一個總結 附:wusir部落格園地址:https://www.cnblogs.com/wupeiqi/
今日頭條內推-時間不限
又是一年找工作季,今日頭條內推啦~ 找工作前可以看看精華區 我的另外一篇文章: https://www.nowcoder.com/discuss/21003?type=0&order=4&pos=5&page=1 職位:前端,服務端,客戶端,演算
騰訊技術崗內推面經(二面)==掛
3月15號晚上十點HR打電話通知我第二天上午十點到十點半二面。。。本來就覺得一面那麼簡單肯定有有問題,果然二面掛了。。 面試官知道我是學地信的,就問了我相關的知識,然後問做過什麼專案; 然後說我是跨專業,為什麼要跨; 問了我http 和https 之間的區別 如果有高
騰訊技術崗內推面經
大概是3月12號左右申請的內推,好像是發的郵件(我也忘記從哪裡找的了)。 昨天(3月14號)晚上八點左右給我打了電話我,問我能否第二天下午去參加面試。。。這肯定能啊。。。我這種渣渣有機會就上啊。。。然後發的簡訊確認位置(在武漢光谷某酒店)。。
阿里2018暑期實習內推面經(Java崗),offer已拿到
整個三月份通過牛客網和網友分享的經驗學到了很多東西,現在反饋一下我的面試經歷,希望對同學們有幫助。個人情況:大三本EE方向渣碩,經過實驗室學長內推,於三月底完成面試。崗位是Java研發。面經如下:一面:自我介紹簡述TCP三次握手、四次揮手TIME_WAIT為什麼要等待2MSL,TIME_WAIT是客戶端狀態還
內推面經整理
一面:發散面 自我介紹 tomcat叢集 類似Google Gson的還有什麼包 tomcat載入基本流程,涉及到的引數 Spring、SpringMVC原理、流程 Mybatis原理 Hibernate瞭解嗎,Mybatis和Hibernate的區別 設計模式在spring中的使用 j
Spark面試題整理(更新中)
**1.Spark master使用zookeeper進行HA的,有哪些元資料儲存在Zookeeper? **答:spark通過這個引數spark.deploy.zookeeper.dir指定master元資料在zookeeper中儲存的位置,包括Worker,Driver和Applicat
2018_CVTE內推面經
前期沒有注意到CVTE已經招了一批實習生了,最後等到學長發內推資訊才注意到 算是有驚無險的過了(鄙人雙非學校大三計科專業) 因為自己長期搞ACM導致其他的專業知識落下很多,所以面試前期的準備工作很重要 因為從投簡歷到昨天接到終面過的通知有二十多天,所以
阿里巴巴螞蟻金服2018屆校園招聘Java/c++內推面試題2017年
螞蟻金服一面 //////////////////////////////////////////////////////////////////////////// Java都學了些什麼?
2018今日頭條內推筆試1
按照y座標j降序排序,然後從第一個元素開始從後往前找,當x座標變大時,這個點就是“最大”點,更新x值,繼續往後找,直至全部遍歷; 例如有5個點,橫座標分別為9,6,3,1,5
2017阿里巴巴內推面經—測試開發崗
前言 傳說中的Alibaba 時間:2017/07 初 — 2017/07 末 渠道:官網內推,電話面試 崗位:測試開發崗 部門:螞蟻金服 測試開發在官網填寫簡歷是也會提供四個崗位選擇:雲端計算、大資料、智慧穿戴裝置,還有一個我忘了。。後來面試官跟我
2015阿里實習生內推面經
一面(杭州的電話)2015/3/6,1:54 - 2:15,20分鐘,中間斷線兩次先自我介紹。匯惠APP有哪些功能?…你負責什麼?底部導航欄用什麼實現的?RadioGroup,主頁面的子頁面用什麼實現的?TabActivity“優惠”頁面佈局是怎麼組織的?下拉重新整理是怎麼做
webpack漸入佳境系列一:webpack環境配置與打包基礎【附帶各種 "坑" 與解決方案!持續更新中...】
utf 環境配置 lan 配置 要求 完全 需要 構建 樣式 首先介紹傳統模塊化開發的主流方案: 1.基與CMD的sea.js,玉伯提出的解決方案,據說原來京東團隊在使用。用時才定義,就近加載。最近在瀏覽seajs官方文檔時發現seajs的域名已經在轉賣,驚恐萬分之余又想
創建局域網內遠程git倉庫,並將本地倉庫push推到遠程倉庫中
目錄 html fatal targe images rem url already tle 轉自原文 創建局域網內遠程git倉庫,並將本地倉庫push推到遠程倉庫中 1. 先遠程登錄局域網內服務器 2. 在服務器裏 切換到某個文件夾下, 然後新建一個
webapp填坑記錄[更新中]
寬度 api con content ref 效果 capture 鍵盤 來源 網上也有許多的 webapp 填坑記錄了,這幾個月,我在公司正好也做了2個,碰到了一些問題,所以我在這裏記錄一下我所碰到的問題: meta 頭部聲明在開發的時候,剛剛創建 HTML 文件,
Html2canvas - 項目中遇到的那些坑點匯總(更新中...)
false type all pen sub string ogg cau func 水平居中的元素截圖後向左跑偏 明明是水平居中的代碼,截圖出來的會偏左,結構是左圖片右文字,有時候是圖片自己跑到最左邊,有時候是整體偏左一點點 這個問題也不是經常遇到,場景是父d
界面初始化更新異常,更新工作要放在Loaded事件中,且註意使用UpdateLayout();
ont 異常 () break AS ldr pan else pda 要放在Loaded事件中 private void Expand() { List<int> list = new List<int>();
Linux 運維工程師經典面試題合集(不斷更新中 ...)
type ESS 9.png aux 比較 服務器 var 命令 如何 寫在前面的話 做運維以來,關註了很多關於互聯網技術,培訓等亂七八糟的公眾號,時不時的就會推一些各種公司的面試題過來。 大致看了一下,發現自己很多知識要麽遺忘了,要麽很難說出個所