bootstrapValidator表單驗證的使用,登陸Demo
需要引入內容有:jQuery的js檔案,bootstrapValidator.js ,bootstrapValidator.css檔案。
formValidatorTest.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>bootstrapValidator登陸驗證的demo</title> <link type="text/css" rel="stylesheet" href="css/bootstrapValidator.min.css"> </head> <body> <form id="jangleForm"> <div class="form-group"> <label for="testName">使用者名稱:</label> <input type="text" class="form-control" id="testName" name="testName" placeholder="請輸入使用者名稱"> </div> <div class="form-group"> <label for="testPassword">密 碼:</label> <input type="text" class="form-control" id="testPassword" name="testPassword" placeholder="請輸入密碼"> </div> <button id="btn" >Submit</button> <div style="border:solid;width:150px;"><a id="btn-a">非button的提交</a></div> </form> <script type="text/javascript" src="jQuery/jquery-3.3.1.min.js"></script> <script src="js/bootstrapValidator.min.js"></script> <script type="text/javascript"> $(function(){ $("#jangleForm").bootstrapValidator({ message : 'This value is not valid', feedbackIcons : { valid : 'glyphicon glyphicon-ok', invalid : 'glyphicon glyphicon-remove', validating : 'glyphicon glyphicon-refresh' }, fields:{ testName:{ validators:{ notEmpty:{ message:"請輸入使用者名稱!" }, regexp: {//正則驗證 regexp: /^[a-zA-Z0-9_\.]+$/, message: '所輸入的字元不符要求' }, remote: {//將內容傳送至指定地址驗證,返回驗證結果,查詢使用者名稱是否存在 delay:1000, //延遲1秒驗證 url: 'xxx.action', //驗證地址。該驗證通過 json串的valid:true 來判斷是否驗證通過 valid:false 則為不通過 後端用map轉json的方式的話,就用"valid"的key。 //該驗證會把testName傳給後端,如果要增加傳參,直接在url後面增加引數即可,如:"xxx.action?a=1&b=test", message: '使用者名稱已經存在' } } }, testPassword:{ validators:{ notEmpty:{ message:"請輸入密碼" } } } } }); //提交的驗證 非button按鈕 $("#btn-a").click(function(){ $("#jangleForm").data("bootstrapValidator").validate(); //提交驗證寫法1 // $("#jangleForm").bootstrapValidator("validate"); //提交驗證寫法2 var valid = $("#jangleForm").data("bootstrapValidator").isValid(); //驗證通過返回true 不通過false if(!valid){ alert("請完善資訊"); return; } //驗證通過後通過ajax對錶單進行提交 if(1==2)把ajax請求遮蔽了 if(1==2) $.ajax({ url: "xxx/xxx.action", dataType:"json", data : $("#jangleForm").serialize(), success : function(data){ alert(data); }, error: function(data){ alert("請求出錯啦,請聯絡管理員"); } }); }); }); </script> </body> </html>
頁面效果:
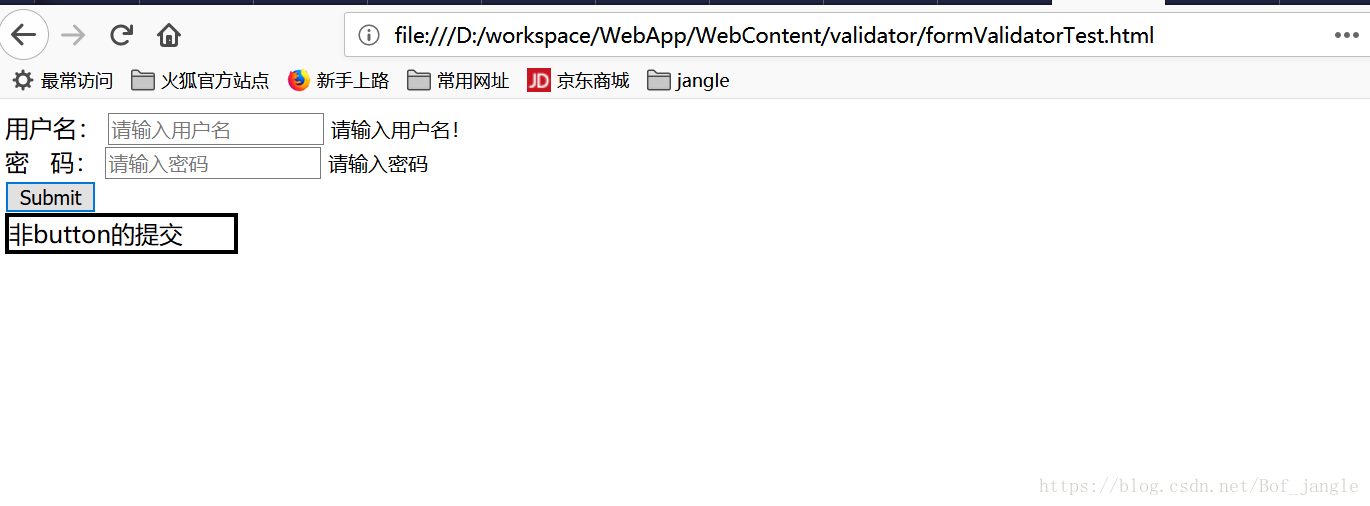
點選提交後的效果:
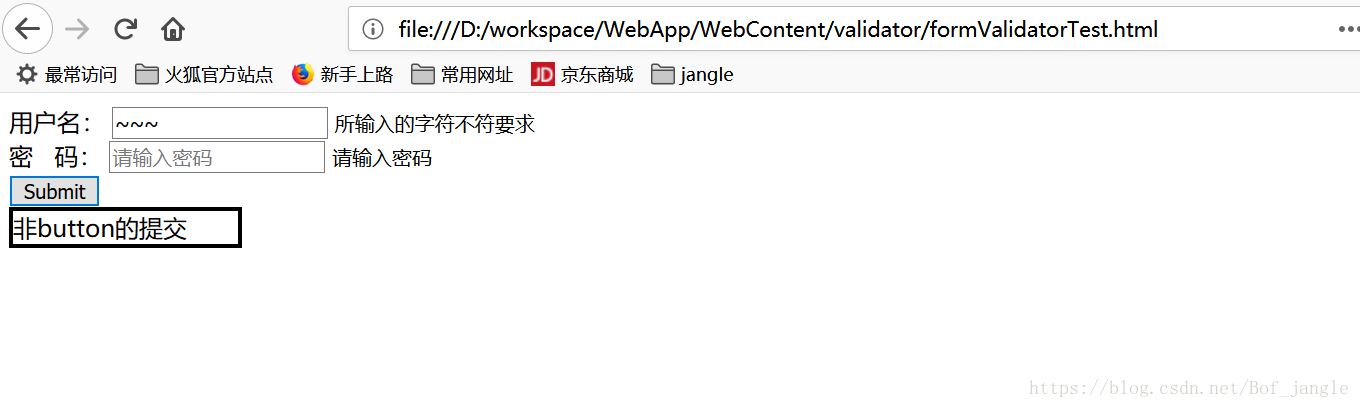
使用者名稱不符合正則表示式的效果:
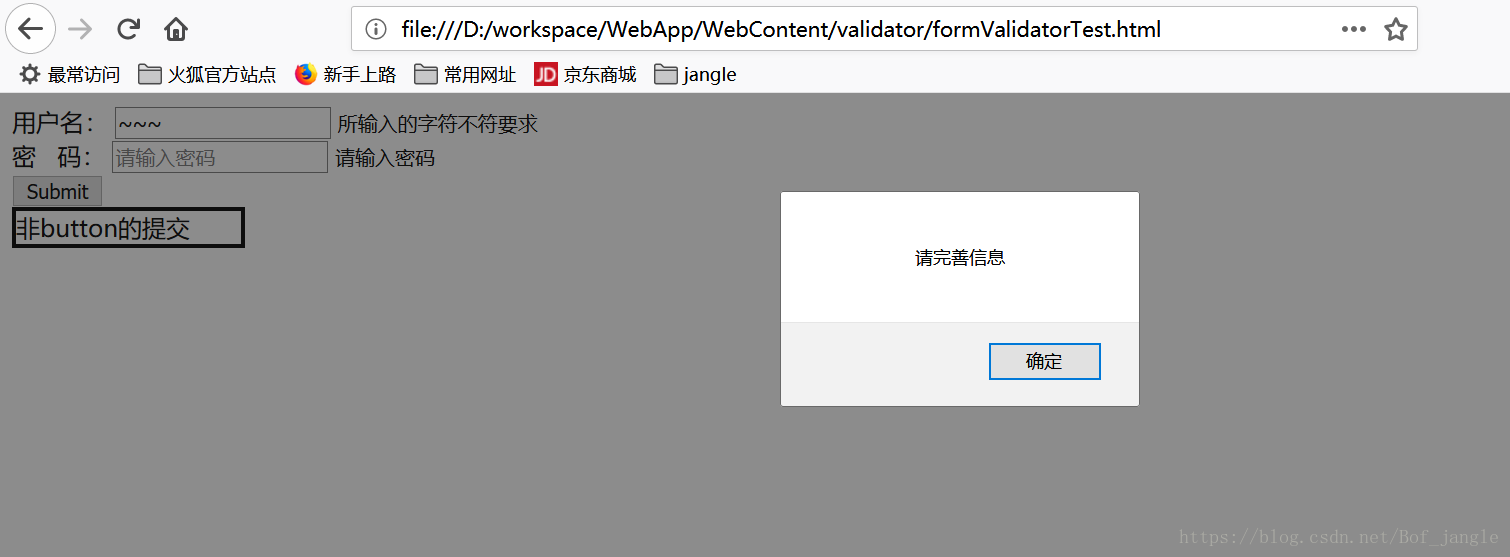
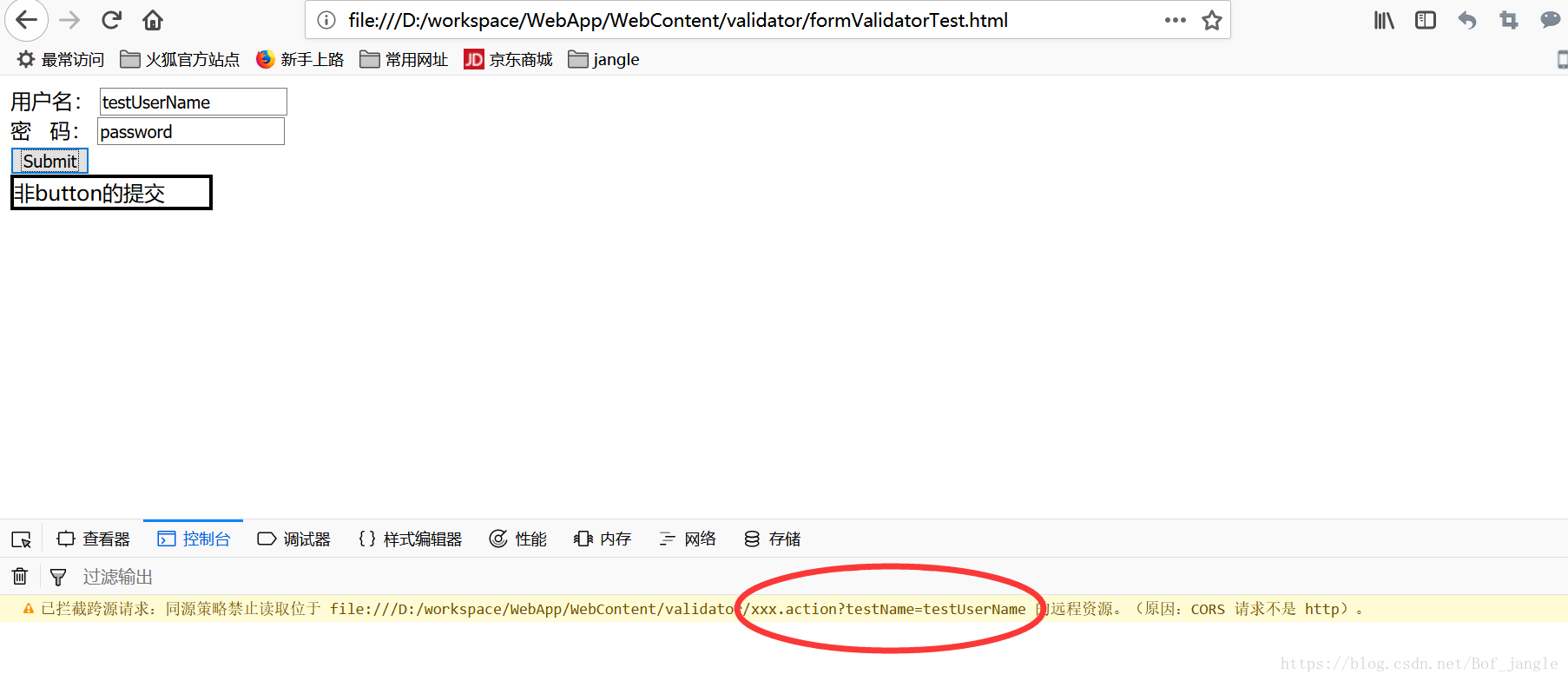
非button的提交效果:
url的後端校驗(remote):
可以看到,這個校驗是將文字內容以引數的形式傳遞給後端來做的唯一性等等的驗證。由於我這裡沒有xxx.action的服務所以出錯了。這不影響。
本文原始碼及相關的依賴資源:
callback 一般可用於select來判斷是否選擇了選項。
fieldName : { validators : { callback : { message : '請選擇型別', callback: function(value,validator){ return $("選擇器").val() != 0; } } } }
相關推薦
bootstrapValidator表單驗證的使用,登陸Demo
需要引入內容有:jQuery的js檔案,bootstrapValidator.js ,bootstrapValidator.css檔案。 formValidatorTest.html <!DOCTYPE html> <html> <head&
jQuery基礎(常用插件 表單驗證,圖片放大鏡,自定義對象級,jQuery UI,面板折疊)
此外 cookie值 添加圖標 tor 列表 需要 droppable 使用 ddn 1.表單驗證插件——validate 該插件自帶包含必填、數字、URL在內容的驗證規則,即時顯示異常信息,此外,還允許自定義驗證規則,插件調用方法如下: $(form).vali
表單驗證,與多語言支持,CI
加載 load for 控制器 cati 驗證 pan conf span 表單驗證將漢化包,復制到application文件夾下的language,然後在config.php中,將語音改為simplified-chinese,和漢化包文件夾的名字一致。 對於隨漢化包帶來
layer,Jquery,validate實現表單驗證,刷新頁面,關閉子頁面
名稱 ron primary ocl span () bsp money 新頁面 1、表單驗證 //獲取父層 var index = parent.layer.getFrameIndex(window.na
表單驗證,onfocus,onblur事件
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport
django form表單驗證,使用Ajax提交併返回提示資訊(JSON傳遞資料)
直接上程式碼: HTML,由Form外掛自動生成input標籤 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Ajax提交
BootstrapValidator表單驗證無法提交問題
用BootstrapValidator做表單驗證遇見點選submit和未執行action的情況,看網上都是加個點選事件,然後$("id").submit(),既繁瑣又不好用,幾經查詢發現BootstrapValidator驗證有給提交按鈕de 的屬性: submitButt
Element 表單驗證,取消部分表單欄位校驗結果
<template> <div> <el-form ref="formRules" :model="form" :rules="rules" :inline="true"> <el-form-item prop="name">
bootstrapValidator表單驗證
bootstrapValidator表單驗證: github下載:https://github.com/pengpengbhne/BootstrapValidator 引入js等 6 <link rel="stylesheet" href="vendor/bootstr
Python Flask,Flask-WTF,表單驗證,CSRF驗證
使用Flask-WTF表單擴充套件,1、可以幫助進行CSRF驗證。2、幫助我們快速定義表單模板。3、而且可以幫助我們在檢視中驗證表單的資料 安裝Flask-WTF: pip install Flask-WTF demo.py(Flask-WTF,定義表單模型類,定
使用ValidForm進行表單驗證,結合SpringMVC檢驗使用者名稱是否存在
由於最近在開發一個網站,需要進行表單驗證。以往都是用js進行驗證。雖然簡單,但是程式碼多,不方便,無法實現高效率的開發。因為在網上找到了一款很方便高效的js驗證框架:ValidForm。有關ValidForm的更多介紹,可前往官網:http://validform.rjbo
表單驗證外掛 validate (基本表單驗證,自定義驗證規則)
步驟: (1) 將jquery的原始檔案和外掛檔案jquery.validate.js匯入到工程中 (2) 編寫js程式碼對錶單進行驗證 表單驗證格式: $("#form表單").validate(json資料格式); json資料格式: { &n
利用js編寫一個簡單的html表單驗證,驗證通過時提交資料(附原始碼)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-
Laravel表單驗證,攔截ajax,自定義返回資料
第一步:找到app\Http\Requests\Requests類,並在類中新增以下方法 protected function failedValidation(Validator $validator) { throw new
使用validate進行表單驗證,實現ajax非同步驗證
表單 #{form @saveProject(), method:'POST', id:'saveProject'} <div class="data_info"> <div class="data_
基於Ajax,非同步表單驗證,實現有一條件不滿足不能提交
1. 頁面關鍵程式碼 <!--註冊頁--> <div id="register_fa"> <div id="register_win"> <a class="close" href="javascript:clos
angular表單驗證,遠端驗證&&程式碼實現
定義驗證規則,驗證有效性 顯示驗證結果 禁用html5自帶驗證,novalidate=novalidate”“ 使用者輸入後,angular會依次呼叫驗證器進行驗證,全部成功時model會變成使用者輸
第一篇,js表單驗證模板
scrip put func wrong lur ctype lan lang 執行 下面是對於一個email的表單驗證的基本模板<!DOCTYPE html><html lang="en"><head> <meta char
Java學習總計(二十六)——JavaScript正則表達式,Js表單驗證,原生js+css頁面時鐘
text 先來 helloword 郵箱 用戶名 就是 lac round 外部 一.JavaScript正則表達式1.exec檢索字符串中指定的值,返回找到的值,並確定其位置2.test檢索字符串中指定的值,返回true或false3.正則表達式對象的創建:(1)方式一:
jQuery validate表單驗證demo
Query Validate 外掛為表單提供了強大的驗證功能,讓客戶端表單驗證變得更簡單,同時提供了大量的定製選項,滿足應用程式各種需求。 官方文件 http://jqueryvalidation.org/documentation/ 也可以看看這裡的,講的也很詳細