實現知乎app的主介面效果
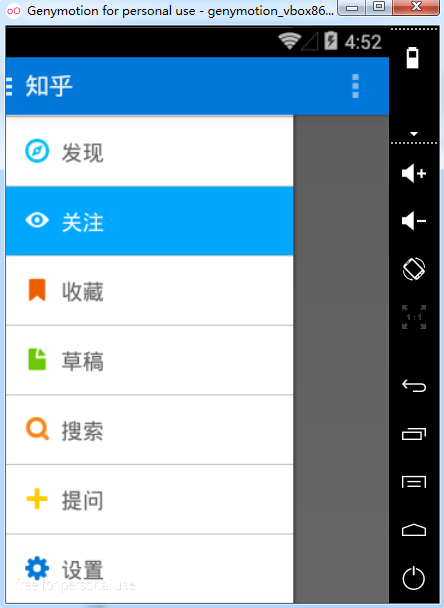
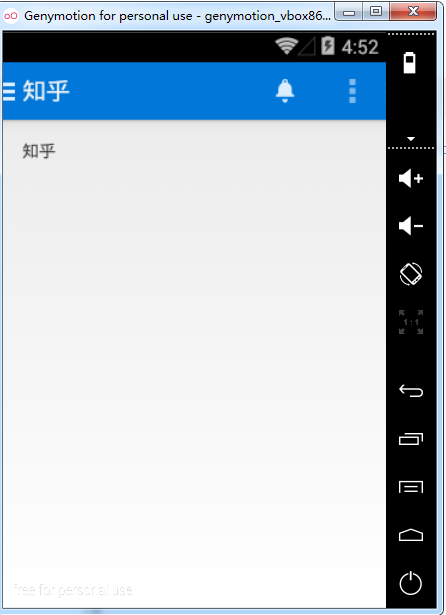
一、顯示效果

二、分析
很感謝軒轅的文章,學習了。實現這種效果先分析一下怎麼去實現。首先最上面的是一個自定義的ActionBar樣式。中間的側滑加主頁是利用DrawLayout控制元件來實現的。
這裡使用到ActionBar,為了向下相容,Activity類需要繼承ActionBarAvtivity,還需要依賴v7包。
1.實現自定義樣式
可以自定義一個Theme樣式
styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity --> colors.xml
其實就是一張純色的圖片
<?xml version="1.0" encoding="utf-8"?>
<resources>
<drawable name="actionbar_background">#0077d9</drawable>
</resources>結果就能達到下面的顯示效果:

2.側滑
①實現側滑
首先新建一個Fragment繼承自v4.Fragment,在裡面載入左側的View佈局就可以了。在MainActivity中什麼都不用做。
activtiy_main.xml
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sweetvvck.fakezhihu.MainActivity" >
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<fragment
android:id="@+id/navigation_drawer"
android:name="com.example.zhihudemo.NavigationDrawerFragment"
android:layout_width="@dimen/navigation_drawer_width"
android:layout_height="match_parent"
android:layout_gravity="start" />
</android.support.v4.widget.DrawerLayout>NavigationDrawerFragment .java
public class NavigationDrawerFragment extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.from(getActivity()).inflate(R.layout.fragment_navigation_drawer, null);
return view;
}
}就上面的簡單程式碼就已經實現了抽屜和側滑功能。下面需要的就是對抽屜進行監聽。

②對在Fragment中的選中位置反饋到Activity,需要定義回撥介面,來進行資料互動。
在Fragment中定義一個介面,該Activity中實現該介面。
/**
* 宿主activity要實現的回撥介面
* 用於activity與該fragment之間通訊
*/
public static interface NavigationDrawerCallbacks {
/**
* 當drawer中的某個item被選擇是呼叫該方法
*/
void onNavigationDrawerItemSelected(String title);
}
@Override
public void onNavigationDrawerItemSelected(String title) {
//......
}選中某一個條目的邏輯:需要更新記錄的位置,ListView需要將該item設定為選中狀態,需要將選中的狀態通過上面定義的回撥介面反饋給Activtiy。
private void selectItem(int position) {
mCurrentSelectedPosition = position;
if (mDrawerListView != null) {
mDrawerListView.setItemChecked(position, true);
}
if (mDrawerLayout != null) {
mDrawerLayout.closeDrawer(mFragmentContainerView);
}
if (mCallbacks != null) {
if(mCurrentSelectedPosition == 0) {
mCallbacks.onNavigationDrawerItemSelected(getString(R.string.app_name));
return;
}
mCallbacks.onNavigationDrawerItemSelected(mData.get(position - 1).getTitle());
}
}相關推薦
實現知乎app的主介面效果
一、顯示效果 二、分析 很感謝軒轅的文章,學習了。實現這種效果先分析一下怎麼去實現。首先最上面的是一個自定義的ActionBar樣式。中間的側滑加主頁是利用DrawLayout控制元件來實現的。 這裡使用到ActionBar,為了向下相
仿知乎app登入介面(Material Design設計框架拿來就用的TexnInputLayout)
在我腦子裡還沒有Material Design這種概念,就我個人而言,PC端應用扁平化設計必須成為首選,手當其衝的兩款即時通訊旺旺和QQ早就完成UI扁平化的更新,然而客戶端扁平化的設計本身就存在天生的缺陷,手指和滑鼠箭頭最大的區別是在於前者有溫度和感覺的,好吧,能不能不要亂
自定義CoordinatorLayout的Behavior實現知乎和簡書快速返回效果
Design lib裡面的CoordinatorLayout是一個非常強大的控制元件,它接管了child元件之間的互動。讓你滑動互動使用更加方便簡單,效果也更加強大,不需要向以前那樣自己處理一坨什麼亂七八槽的滑動 事件傳遞之類的噁心東西了。 比如常見的頂部工具
android ViewPager實現App主介面Tab選單頁面切換和點選事件
Tabhost實現頁面滑動切換比較麻煩,這裡介紹一下viewPage 控制元件。 實現了三屏滑動帶標題點選和tab頁面內按鈕的的點選事件實現; viewPage 的優點是可以滑動切換缺點是MainA
android Fragment實現APP主介面Tab頁面切換和點選事件
Fragment 頁面切換不能滑動 所以對於listview 可以新增的左右滑動事件 ,不會有衝突例如(QQ的好友列表的刪除) Fragment 和viewpager 的區別 Viewpager 的事件都需要寫在 MainActivity 使
【Parallax Animation】實現知乎 Android 客戶端啟動頁視差滾動效果
前言 Parallax Scrolling(視差滾動),是一種常見的動畫效果。視差一詞來源於天文學,但在日常生活中也有它的身影。在疾馳的動車上看風景時,會發現越是離得近的,相對運動速度越快,而遠處的山川河流只是緩慢的移動著,這就是最常見的視差效果。視差動畫獨有的層次感能
實現QQ主介面效果[圖]
1. GC實現QQ的主介面截圖2.實現方法最主要的計算各個組和頭像的位置資訊,有了位置資訊,畫圖就很方便了.(畫圖請參考本專欄其他文章)2.1 一些概念: 項 : 組和頭像,如果組合並,那麼這個組只有組1項,如果展開那麼 組+ 組成員的個數m_scrollIndex : 滾動了幾個項(滾動時計算)m_scro
App主介面Tab的四種實現方法(下)
上一篇我們介紹了 ViewPager 實現 Tab 和 Fragment 實現 Tab,本篇會繼續介紹剩下的兩種。FragmentPagerAdapter+ViewPager 實現 Tab 和 ViewPagerIndicator+ViewPager 實現
python 跨知乎app發私信以及Python專欄30萬用戶資訊爬取
import requests class SendMsg: def __init__(self): self.url='https://www.zhihu.com/api/v4/messages' #要傳送的資訊 self.data={'co
微圖APP主介面功能說明
一、功能概述 《微圖App》是《水經微圖》的移動端,是作為資料採集和資料雲同步必不可少的應用,該APP支援在Android和iOS系統上執行,暫時僅推出了Andriod版,後續會推出iOS版。
幾個主流的App主介面比較
本文算是一篇漫談,談一談當前幾個流行應用的主介面佈局,找個經典的佈局我們自己也來實現一個。 不是為了追求到底有多難,而是為了明白我們確實需要這麼做。 走個題,android的UI差異化市場依然很大,依然值得去挖掘。 鑄就經典,是為了超越經典! 下面我們以下面10個應用來分析比較它們的主介面:1.QQ20
Android之實現百度雲主介面框架
新版的Android版百度雲介面效果非常炫,給人煥然一新的感覺,如下圖所示。 其實仔細研究,會發現也並不是那麼複雜: 1.整個介面主容器是一個ViewPager,只是在左下角有一個切換的Button。 2.ViewPager有兩個介面,由Fragment實現,並且加入
知乎首頁實戰之下載知乎App模組
下載知乎App模組 這個模組只有一個按鈕,寬度與上方主模組 rectangle 相同,邊角如上一篇提到的方法,用 CSS3 border-radius 屬性向 div 元素新增圓角邊框
iOS 知乎日報評論分組展開效果實現
參考部落格 CGAffineTransformMakeTranslation和CGAffineTransformTranslate tableView.contentOffset.y UITableView 移動到指定的區頭位置 在仿寫知乎日報評論介面時遇到
Kotlin實現仿知乎底部導航欄顯示隱藏效果Behavior
最開始遇見這個問題我的第一想法是給recyclerview新增滑動監聽,然後再給底部導航新增顯示隱藏動畫,可是這麼做很不優雅,一旦recyclerview不止一個就需要給每個都新增一遍監聽(雖然同樣的程式碼cv就行了),這絕不是一個優秀程式設計師的追求。所以就
知乎日報APP:API介面分析
宣告 以下所有 API 均由 知乎(Zhihu.Inc) 提供,本人(Izzy Leung)採取非正常手段獲取。獲取與共享之行為或有侵犯知乎權益的嫌疑。若被告知需停止共享與使用,本人會及時刪除此頁面與整個專案。 請您暸解相關情況,並遵守知乎協議。 API 說明 知乎
WPF技術觸屏上的應用系列(六): 視覺衝擊、超炫系統主介面、系統入口效果實現
去年某客戶單位要做個大屏觸屏應用,要對檔案資源進行展示之用。客戶端是Window7作業系統,54寸大屏電腦電視一體機。要求有很炫的展示效果,要有一定的視覺衝擊力,可觸控操作。當然滿足客
安卓仿知乎個人主頁,實現巢狀滑動和漸隱效果
本篇文章已經授權微信公共號guolin_blog(郭霖)獨家釋出 先看知乎的效果: 再看我們實現的效果: 網上也有很多巢狀滑動的例子,先說說我這個的優點。 1.頭部可以參與滑動 2.下面可以加viewpager 3.支援Recycler
UC瀏覽器主介面滑動摺疊效果 使用自定義behavior實現 難度五顆星*****
RcycleView上的HeadScrollBehavior 思路: 1。讓recycleview居於頭部的下方 ---方案:重寫layoutDependsOn 讓當前recycleview去依賴頭部檢視重寫onDependentViewChanged 獲取到依賴的頭部檢視的高度,給recycleview設
用動畫實現android app啟動介面的漸變效果
幾乎所有的app在啟動的時候都會有一個類似於開機畫面的東西,往往是一張圖片,上面寫著這個應用程式的提示文字,比如騰訊微博的啟動介面就是這樣的: 其實實現這種效果的原理很簡單,啟動介面也是一個activity,當時間到了之後銷燬這個activity,並啟動下一個a