ckeditor富文字編輯器上傳圖片+html編輯+strtus
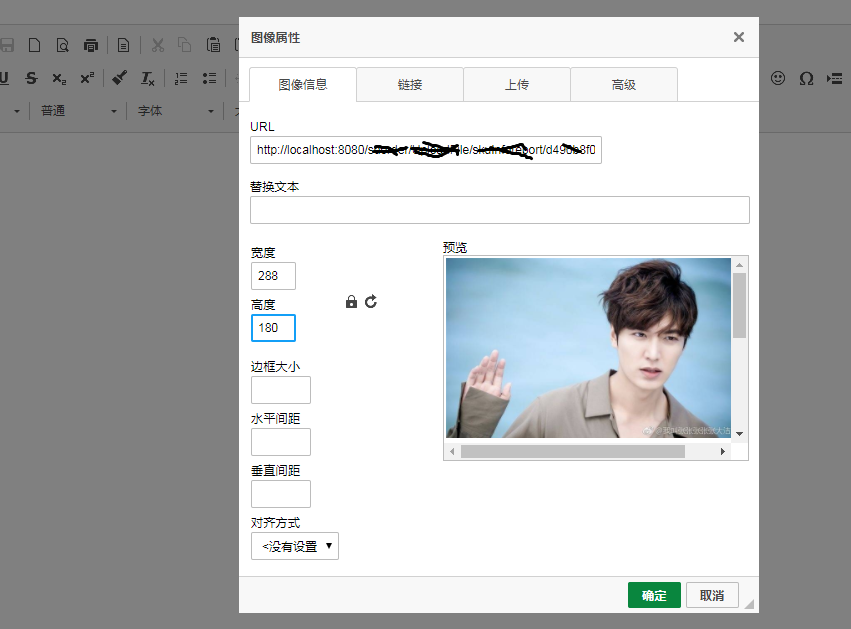
效果圖:
1需要的檔案(ckeditor.js;config.js):點選開啟連結
2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/common/global.jsp"%> <script type="text/javascript" src="js/ckeditor/ckeditor.js"></script> <div style="width: 100%; height: 100%; overflow: auto"> <div style="padding-top: 10px;" class="col-xs-12 form-inline"> <div onclick="check()" class="btn btn-white btn-info btn-bold sel-able"> <i class="fa fa-save"></i> 儲存 </div> <div style="padding-top: 10px;"> <textarea id="opinion" name="opinion" rows="10" cols="38"></textarea> </div> </div> </div> <script type="text/javascript"> CKEDITOR.replace('opinion',{ height:1500 }) function check() { var that=this var text=CKEDITOR.instances.opinion.getData();//獲取編輯區的html var url=".......do?method=..."; jQuery.ajax( { url : url, data:{ text:text }, type : "post", success : function(data) { alert("儲存成功了") }, error : function(xhr, type, errorThrown) { alert("網路錯誤!") } }) } </script>
2.檔案裡有個config.js,在這裡配置上傳圖片的action相應路徑
/** * @license Copyright (c) 2003-2017, CKSource - Frederico Knabben. All rights * reserved. For licensing, see LICENSE.md or * http://ckeditor.com/license */ CKEDITOR.editorConfig = function(config) { var curPath = window.document.location.href; var pathName = window.document.location.pathname; var pos = curPath.indexOf(pathName); var localhostPaht = curPath.substring(0, pos); var projectName = pathName .substring(0, pathName.substr(1).indexOf('/') + 1); var allpath = localhostPaht + projectName config.filebrowserImageUploadUrl = allpath + "/.....do?method=imgUpload"; };
3.java後臺程式碼實體
package ; import org.apache.struts.scaffold.BaseForm; import org.apache.struts.upload.FormFile; public class imageForm extends BaseForm { /** * */ private static final long serialVersionUID = 1L; private FormFile upload; private String uploadContentType; private String uploadFileName; public FormFile getUpload() { return upload; } public void setUpload(FormFile upload) { this.upload = upload; } public String getUploadContentType() { return uploadContentType; } public void setUploadContentType(String uploadContentType) { this.uploadContentType = uploadContentType; } public String getUploadFileName() { return uploadFileName; } public void setUploadFileName(String uploadFileName) { this.uploadFileName = uploadFileName; } }
4.圖片上傳
public void imgUpload(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response)
throws Exception {
imageForm file = (imageForm) form;
FormFile afile = file.getUpload();// report_data2.txt獲取的是檔案 不是檔名
String message = "";
String type = "0";
String fileName = "";
String callback = request.getParameter("CKEditorFuncNum");
if (!"".equals(file)) {
String realPath = this.getServlet().getServletContext()
.getRealPath("/UploadFile/skuInforeport/");
try {
fileName = java.util.UUID.randomUUID().toString();
// 儲存到路徑裡面的程式碼
InputStream is = afile.getInputStream();
OutputStream bos = new FileOutputStream(realPath + "//"
+ fileName);
int bytesRead = 0;
byte[] buffer = new byte[8192];
while ((bytesRead = is.read(buffer, 0, 8192)) != -1) {
bos.write(buffer, 0, bytesRead);
}
bos.close();
is.close();
message = "上傳成功";
type = "1";
} catch (IOException ioe) {
message = "上傳失敗";
type = "0";
}
}
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName()
+ ":" + request.getServerPort() + path + "/";
String path2 = basePath + "UploadFile/skuInforeport/";
String ww = "<script type='text/javascript'>window.parent.CKEDITOR.tools.callFunction("
+ callback + ",'" + path2 + fileName + "', '上傳成功');</script>";
response.getWriter().write(ww);
}相關推薦
ckeditor富文字編輯器上傳圖片+html編輯+strtus
效果圖:1需要的檔案(ckeditor.js;config.js):點選開啟連結2.jsp<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
ckeditor富文字編輯器上傳圖片的具體步驟
ckeditor相關配置和應用可以參考:https://blog.csdn.net/sayoko06/article/details/81450441 第一步:引入ckeditor的js <td> <textarea name="descripti
利用ueditor富文字編輯器上傳圖片解決跨域問題
百度ueditor富文字編輯器單張圖片上傳有固有缺陷,那就是不支援跨域配置,下圖是UEditor官網說明。 但是我們在實際開發中,前後臺分離,跨域上傳圖片是很平常的,那麼怎麼解決跨域問題呢?答案是通過nginx配置域名來解決。
百度Ueditor富文字編輯器上傳圖片
<script type="text/javascript"> window.UEDITOR_HOME_URL = '/resource/ueditor'; UE.Editor.prototype._bkGetActionU
ssh 使用 wangeditor3 富文字編輯器上傳圖片方法
這段時間在搞一個小網站的專案,其中有個功能是可以網頁上編輯文字和圖片,能一起上傳到資料庫然後在頁面上展現,當然還可以上傳附件,不過我現在還沒弄好,先把上傳圖片的功能記錄一下。 說到這個wangeditor3富文字編輯器,只能說自己才疏學淺被搞得頭暈,花了將近三
使用百度editor 富文字編輯器上傳圖片
在jsp 檔案中 <img src="F:/upload/image/test.jpg"/> 這樣是引不到圖片的。因為,JSP頁面在引圖片的時候是 在頁面解析的路徑是:<img src="http://localhost:8080/upload/images/test.jpg">。也就
百度富文字編輯器上傳圖片到oss的步驟
中文加密解密的js下載連結:https://download.csdn.net/download/rosener/10376216配置config.js配置controller.jsp將lib裡面自帶的jar包新增到專案中,在oss上傳的controller中新增方法:/**
KindEditor富文本框編輯器上傳圖片功能實現,基於java項目
ger char 大小 append 參考 java ont area reat 1. HTML標簽與jquery代碼 <textarea id="editor_id" style="width: 200px; height: 200px;"></text
xhEditor編輯器上傳圖片到 OSS
element rap javascrip res multipl multi 下載 tle log 前段時間,公司在項目上用到了xhEditor編輯器來給用戶做一個上傳圖片的功能當時做的時候覺得很有意思,想想 基本的用戶圖片上傳到自己服務器,還有點小占地方;
【七牛雲】通過富文字summernote,上傳圖片到七牛雲
在這邊我只對summernote富文字加以說明 1、首先是在index.html引入對應js和css <link rel="stylesheet" href="dist/static/summernote/summernote.css"> <script s
phpcms v9 去掉編輯器上傳圖片的寬高樣式
phpcms v9 CKEditor 上傳圖片後會給圖片自動加上行內的寬高樣式 如下圖: 如果是bootstrap 響應式網站手機端圖片就會變形,沒次都要在行內刪除樣式,麻煩!! 去掉 自動設定寬高的樣式修改 編輯器檔案: /statics
關於百度編輯器上傳圖片和視訊的具體步驟(絕對能用)
過年之後來到公司的第一件事就是整後臺的上傳圖片和視訊到圖片伺服器,也就是到指定的路勁,這個功能很實用。以前用的ckeditor,現在我給整成了百度編輯器,以下是使用方法。親測可用 我也是在網上找了好幾天的資料,說實話,好多人出現的問題都不一樣,所以導致現在網上的眾說紛紜也只
jfinal中使用百度編輯器上傳圖片的實現
1、首先需要把flash工具放入到專案中,。 2、然後在頁面中寫上: <input id="curCount" name="curCount" type="hidden" value="0" /> 加上匯入圖片的外掛: <object id="flash"
ueditor百度編輯器上傳圖片出現後端未配置好,不能正常載入外掛
專案使用百度編輯器,上傳圖片的時候出現後端未配置好,不能正常載入外掛: 主要原因就是百度編輯器下面需要的幾個jar並沒有引用到專案的lib資料夾下 紅框的這幾個外掛都需要加入到lib資料夾下,我的是maven專案,我最開始只引用了一個ueditor-1.1.2.jar
ssh框架+sitemesh編輯器上傳圖片被載入裝飾器問題導致上傳圖片失敗
最近被kindeditor上傳圖片的問題困擾了一星期,在看了許多解決方法後經過無數次:( 真的是無數次 終於成功了。。。記性不好就寫下來好了 因為用的是jsp,所以kindeditor的部分檔案要修改,我把我的修改部分寫下面 首先要修改kindeditor/plugins
tinymce編輯器上傳圖片外掛配置
轉自:http://www.tangshuang.net/1715.html 使用tinymce作為網站的編輯器的時候,由於tinymce本身並不提供本地圖片上傳(提供付費圖片上傳外掛),所以我們需要自己去整合這個功能。但是我在網上找了很多資料,都沒有完整且有效的實現
javaWeb使用百度編輯器上傳圖片的問題
百度 span cat prefix tar win 添加 本地 java 1.先看項目結構(訪問網站:http://localhost:8080/baidu_edit/) 2.部署6個jar包 1)先將jsp/lib的6個jar包放入到WEB-INF/li
織夢ueditor富文字編輯器上傳資源到阿里雲功能
使用方法ueditor的目錄結構 如圖: 開發的原則中,就是改最少的程式碼,不寫重複的程式碼,所有我們要先梳理這編輯器的請求流程 我們發現可以在一處位置進行修改,不論他傳視訊圖片檔案 都可以備份到阿里雲所有我們可以這樣幹。 如圖:所有的請求都會走uploader上傳類所有我們把程式碼寫到這裡 //需要準備的工
富文字框TinyMCE上傳本地圖片基本配置
注意:上傳本地圖片是TinyMCE 4.3才新引入的功能,所以該配置只適合4.3及其以上 <!doctype html> <html> <head> <script src='https://cloud.tinymce.com/stable/tinymce.m
【滲透課程】第八篇-上傳漏洞之文本編輯器上傳
fckeditor -m ive conf ima xheditor ger .org 圖片上傳 Oday 常見的文本編輯器有CKEditor,Ewebeditor,UEditor,KindEditor,XHeditor等。其包含的功能類似,比如,圖片上傳、視頻上傳、遠程下