ssh 使用 wangeditor3 富文字編輯器上傳圖片方法
這段時間在搞一個小網站的專案,其中有個功能是可以網頁上編輯文字和圖片,能一起上傳到資料庫然後在頁面上展現,當然還可以上傳附件,不過我現在還沒弄好,先把上傳圖片的功能記錄一下。
說到這個wangeditor3富文字編輯器,只能說自己才疏學淺被搞得頭暈,花了將近三四天才弄好這個簡單的上傳圖片功能= = 主要原因在於還不清楚普通上傳圖片的具體步驟,直接著手使用富文字編輯器來實現功能,而且這個wangeditor還以輕量級為特點,其文件就沒有那麼仔細,出現問題的時候我看網上也沒有太多的方法可尋,所以在此寫下這篇短敘以供自己和網友參考及回憶。話不多說,上程式碼。
jsp頁面:
<%@ page language="java" 上傳圖片方法:(參考的方法是wangeditor2文件裡的一種)
public void picload() throws Exception{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
//建立上傳圖片存放的資料夾
String path = request.getServletContext().getRealPath("/image");
File file = new File(path);
if (!file.exists())
file.mkdirs();
String fileName = "";// 檔名稱
/**上傳檔案處理內容**/
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload sfu = new ServletFileUpload(factory);
sfu.setHeaderEncoding("UTF-8"); // 處理中文問題
sfu.setSizeMax(1024 * 1024); // 限制檔案大小
try {
List<FileItem> fileItems = sfu.parseRequest(request); // 解碼請求
System.out.println(fileItems);
for (FileItem fi : fileItems) {
fileName = UUID.randomUUID()+fi.getName().substring(fi.getName().lastIndexOf("."),fi.getName().length());
fi.write(new File(path, fileName));
}
} catch (Exception e) {
e.printStackTrace();
}
//獲取圖片url地址
System.out.println("fileName:"+fileName);
String imgUrl = "http://localhost:8080/News/image/" + fileName;
System.out.println("imgUrl:"+imgUrl);
//這裡的data資料形式必須如此,返回的url地址才能匹配上wangeditor3的源程式要求
String data = "{errno: 0,data: ['" + imgUrl + "']}";
response.setContentType("text/text;charset=utf-8");
PrintWriter out = response.getWriter();
//這裡需要用JSONObject轉一下String型別的資料,才能保證傳回去的資料是json格式的
JSONObject jsonObject = JSONObject.fromObject(data);
out.print(jsonObject.toString()); //返回url地址
out.flush();
out.close();
}上面的java程式碼中有個注意的點,就是解碼請求List<FileItem> fileItems = sfu.parseRequest(request); 意思是解析表單中的每一個表單項,封裝成FileItem物件,以List方式返回。剛開始不知道這裡有問題,所以更加頭大,多處錯誤導致本就混亂的我瀕臨崩潰。debug後發現這個 fileItem 的值為空,於是上網搜尋解決方法,有說是表單沒配這個屬性 enctype=”multipart/form-data” ,但不存在,我一開始用的就是這個。
然後有部落格有寫到部落格地址
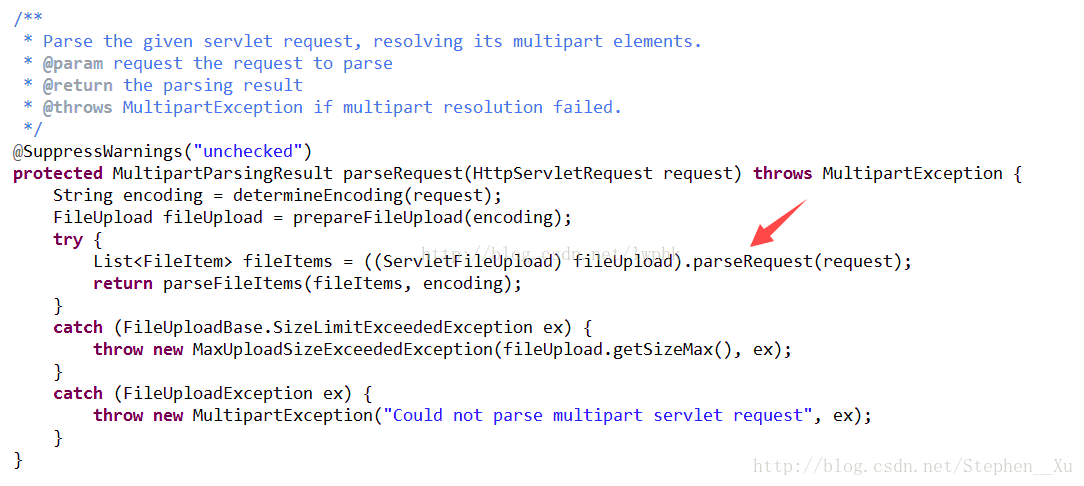
這裡springMVC 都為我們封裝好成自己的檔案物件了,轉換的過程就在我們所配置的CommonsMultipartResolver這個轉換器裡面下面再來看看它的原始碼

他的轉換器裡面就是呼叫common-fileupload的方式解析,然後再使用parseFileItems()方法封裝成自己的檔案物件 .
List<FileItem> fileItems = ((ServletFileUpload) fileUpload).parseRequest(request); 大家應該發現了上面的這句程式碼,已經使用過fileUpload解析過request了,你在Controller裡面接收到的request都已經是解析過的,你再次使用upload進行解析獲取到的肯定是空,這個就是問題的所在(大家可以在servlet裡面實驗,看看第二次解析後能不能獲取到資料,當然是不能的)。
struts2把原始的原來S2為簡化上傳功能,把所有的enctype=”multipart/form-data”表單做了wrapper最後把HttpServletResquest封裝成 org.apache.struts2.dispatcher.multipart.MultiPartRequestWrapper
最後解決方案:
重寫parse方法,這樣就可以自己設定什麼操作被struts2過濾處理,什麼不被過濾處理。
import java.io.IOException;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.multipart.JakartaMultiPartRequest;
public class MyMultiPartRequest extends JakartaMultiPartRequest{
@Override
public void parse(HttpServletRequest request, String arg1) throws IOException {
String url = request.getRequestURI().toString();//取得請求的URL
if(url.indexOf("picload.action")>0){//呼叫的是uploadWebApp.action方法
//不需要struts2的處理
}else{
//需要struts2的處理,呼叫回父類的方法
super.parse(request, arg1);
}
}
} 關於最後的json資料轉換,還有一點需要提,就是他需要加幾個jar包,
組裝和解析JSONObject的Json字串,共需要下面六個包:
1、json-lib
2、commons-beanutils
3、commons-collections
4、commons-lang
5、commons-logging
6、ezmorph
其中commons-lang.jar包需要使用舊一點的版本,2.3,2.4,2.5好像都可以,只要其中有NestableRuntimeException.class就行,不然這個JSONObject jsonObject = JSONObject.fromObject(data); 會不報錯也不執行、、(有毒)

以下版本是我所使用的,可從網上找資源下載。
commons-lang-2.3.jar
commons-io-2.2.jar
commons-collections-3.2.1.jar
commons-fileupload-1.3.1.jar
commons-logging-1.2.jar
ezmorph-1.0.6.jar
哦還有一點,這個編輯器的123版本給使用者使用的變數大部分都不相同,各位網友記得仔細仔細再仔細、、、、、
大概就是這樣了,可能還有些問題,各位道友請多指教。
上傳附件功能等我弄出來之後再更、
好了,時隔…多日- -,終於搞出來,簡單的上傳下載附件功能也弄了好久,事情較多,然後沒有然後,都是藉口哈哈哈哈哈
