CSS中的IFC和BFC入門
提到CSS,首先會想到的就是盒模型,如果對於盒模型不是很理解的,看這裡。這是一個基礎的系列,看了盒模型還可以看看box-sizing,好了不多說了,下面介紹今天的重點。
首先從概念入門,B是Block,I是inline,F [Formatting] C [context]。一句話概括就是格式化上下文一個是塊級,一個是行級。
BFC有如下規則:
- 內部的盒子會在垂直方向,一個個的放置;
- BFC是頁面上的一個隔離的容器
- 屬於同一個BFC的 兩個相鄰Box的 上下margin會發生重疊
- 計算BFC的高度時,浮動元素也參與計算
- BFC的區域不會與float重疊;
觸發BFC的條件:
body 根元素;
浮動元素:float 不為none的屬性值;
絕對定位元素:position (absolute、fixed)
display為: inline-block、table-cells、flex
overflow 除了visible以外的值 (hidden、auto、scroll)
這裡提出一點,規則是作用於BFC內部的元素,而條件則是作用於BFC容器的,這點要理解。
這些只是概念,要想理解,還得結合一些例子來看。
佈局規則一二條是概念,就不介紹了。第三條:
.p {
width:200px;
height:50px;
margin:50px 0;
background-color:red;
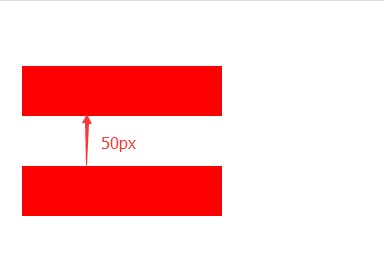
} <body> <div class="p"></div> <div class="p"></div> </body>
效果如圖所示:
由圖可知,由於全都存在於body根元素的BFC下,發生了重疊,如果想避免重疊,可以用另一個BFC將第二個div包裹起來,可以自己試驗一下。這裡提一句,如果你直接將第二個div變成BFC(比如新增overflow:hidden),結果還是一樣的,因為他們兩個還是處於同一個BFC下。
第四條:浮動元素參與計算BFC高度
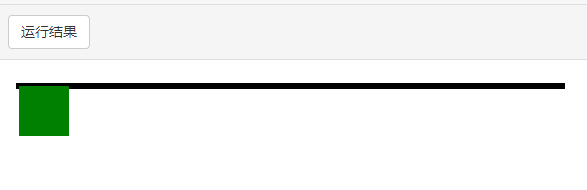
<div style="border: 3px solid #000;"> <div style="width: 50px; height: 50px; background: green; float: left;"> </div> </div>
效果如上,由於只是一個普通的div,裡面包含的浮動元素並沒有為div撐起高度。嘗試一下將div變成BFC看會發生什麼。
第五條:BFC區域不會與float發生重疊。
我們知道float是脫離文件流的,如果對其中一個div使用了float,兩個並列的div會發生重疊,這時可以把非float的div變成BFC,這樣就會避免重疊。
以上就是BFC的內容,要做到理解並運用到實際開發中。
下面說一下IFC,在這之前先看一個例子,這個是我在開發中遇到的問題,
.box{
width:150px;
height:150px;
display:inline-block;
word-wrap:break-word;
background:green
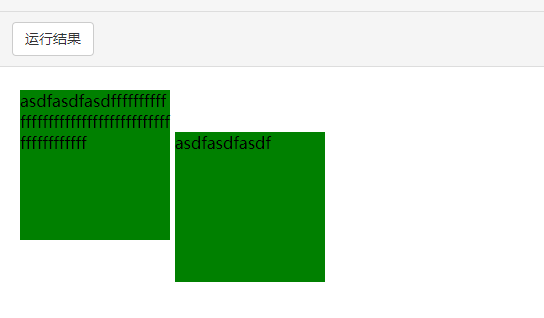
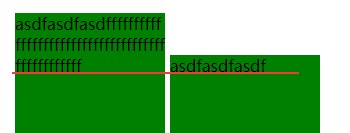
}<div class='box'>asdfasdfasdfffffffffffffffffffffffffffffffffffffffffffffffff</div> <div class='box'>asdfasdfasdf</div>
效果如下:
可以看到第二個inline-block發生了下陷,這裡的知識就涉及到了IFC。這裡也不賣關子,給第二個新增vertical-align:top;屬性就可以解決問題。
首先說一下行級盒子的寬度和高度,可以很容易的發現,對<span>這個inline-level box設定寬度和高度並沒有什麼作用(對於行內元素,設定margin,padding的top 和 bottom也是不起作用的),他有自己的寬高計算方法,高由font-size決定的,寬等於其子行級盒子的外寬度(margin+border+padding+content width)之和。
再說一下Inlinebox,總的來說,inlinebox就是佈局中的一行,裡面可以只包含一個<span>行內元素,也可以包含多個<span>或者inline-block.
inlinebox也有自己的寬高度計算的方法,寬度取決於內部元素的寬度,最大為父元素的寬度,linebox的高度取決於linebox元素,一般由最高的元素決定linebox的高度。
這裡我不對於BFC 做過多解釋,如果想了解更深的,可以參照這篇文章,不過我倒是覺得如果不是太偏執,不需要這樣,畢竟<span>巢狀<span>也許永遠也不會用到這種操作。
要解決上面的問題,更多的應該關注行內元素的對齊方式,預設是baseline對其,來一張圖;

下面總結幾條inline元素的baseline位置:
- inline元素的baseline,為內容盒content-box裡面文字框的基線。
- inline-block的外邊緣就是margin-box的外邊緣,
- 如果inline-block內部有內容,則baseline為內容最下方的baseline,參照剛才給出的例子。
- 如果Inline-block內部無內容,則baseline與margin-box的下邊緣重合。
- 如果overflow屬性不為visible(預設),則baseline與margin-box的下邊緣重合。
這裡給出一個例子做講解,剩下的可以自己去嘗試。
.box{
width:150px;
height:150px;
display:inline-block;
word-wrap:break-word;
background:green
}
.box1{
width:150px;
height:150px;
overflow:hidden;
display:inline-block;
word-wrap:break-word;
background:green
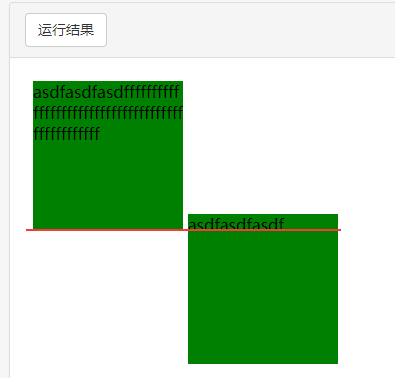
}<div class='box1'>asdfasdfasdfffffffffffffffffffffffffffffffffffffffffffffffff</div>
<div class='box'>asdfasdfasdf</div>執行結果如下,可見baseline與第一個inline-block的margin-box重合了。
IFC和BFC就介紹到這裡,如果有問題歡迎提出指正。
相關推薦
CSS中的IFC和BFC入門
提到CSS,首先會想到的就是盒模型,如果對於盒模型不是很理解的,看這裡。這是一個基礎的系列,看了盒模型還可以看看box-sizing,好了不多說了,下面介紹今天的重點。首先從概念入門,B是Block,I是inline,F [Formatting] C [context]。一句
【CSS】淺談css中格式化上下文BFC、IFC(二)
Inline Formatting Context Inline Formatting Context的縮寫就是IFC。中文名叫,行內格式化上下文。行內框參與IFC。 什麼是行框? 在IFC中,每個框都是一個接一個地水平排列,起點是包含塊的頂部,水平方向
css中em和rem的區別
子元素 字體大小 響應式布局 布局 height root html中 頁面 長度單位 在css中單位長度用的最多的是px、em、rem,這三個的區別是:1.px是固定的像素,一旦設置了就無法因為適應頁面大小而改變。2.em和rem相對於px更具有靈活性,他們是相對長度單位
CSS中margin和padding的區別
ng- str 技術分享 gin es2017 alt bsp 繼承 單位 padding margin都是邊距的含義,關鍵問題得明白是什麽相對什麽的邊距.padding是控件的內容相對控件的邊緣的邊距.margin是控件邊緣相對父空間的邊距. 在CSS中margin是指從
css中before和after的應用實例
padding meta script cli fff radi tag lock style <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <
愛創課堂每日一題八十九天- CSS中link和@import的區別是:
權重 follow ref 樣式 識別 存在 頁面加載 兼容 html標簽 Link屬於html標簽,而@import是CSS中提供的在頁面加載的時候,link會同時被加載,而@import引用的CSS會在頁面加載完成後才會加載引用的CSS
CSS中可以和不可以繼承的屬性
shadow vertical bsp -a ali 體系 color type 水平 一、無繼承性的屬性 1、display 2、文本屬性:vertical-align、text-decoration、text-shadow、white-space空白符的處理 等。 3、
淺談css中浮動和清除浮動帶來的影響
淺談css中浮動和清除浮動帶來的影響 有很多時候,我們都會用到浮動,而我們有時候對浮動只是一知半解,卻不是太清楚它到底是怎麼回事,不知道各位有沒有和我一樣的感覺,只知道用它,卻不知道它到底是怎麼回事,所以,在學習的過程中,就要把一個概念不是很清晰的問題把它弄清楚了,便於我們以後的使用。早些時候,
關於css中文字和盒子居中的方法
目錄 文字居中 盒子居中 文字居中 1.使用text-align與line-height <!DOCTYPE html> <html> <head> <meta charset="utf-8">
CSS中空格和>區別,A B, A>B
---------------------- 這些是CSS3特有的選擇器,A>B 表示選擇A元素的所有子B元素。 與A B的區別在於,A B選擇所有後代元素,而A>B只選擇一代。另外:沒有<的用法。A+B表示HTML中緊隨A的B元素。nth-child是
css中margin和padding的使用
1、設定屬性方法 margin和padding都是用來隔開元素,margin用於佈局元素使元素與元素互不相干,padding是用於元素與內容之間的間隔。元素四邊可以設定的屬性:margin-top,margin-right,margin-bottom,margin-l
CSS中IE和火狐對margin、padding的相容性解析
CSS對瀏覽器器的相容性具有很高的價值,通常情況下IE和Firefox存在很大的解析差異,這裡介紹一下相容要點。 常見相容問題:1.DOCTYPE 影響 CSS 處理2.FF: div 設定 margin-left, margin-right 為 auto 時已經居中, IE 不行3.FF: body 設定
css中before和:after使用
1.什麼是:before和:after? 該如何使用他們?:before是css中的一種偽元素,可用於在某個元素之前插入某些內容。:after是css中的一種偽元素,可用於在某個元素之後插入某些內容
CSS中p和span有什麼區別
原文地址:http://www.imooc.com/qadetail/156063?lastmedia=1 P標籤是個塊級標籤,Span是個行級標籤。 語意上,通常p用來表達完整的一句話,而span用來表示一個片段。span是比p小一級的標籤。 舉個例子, <
父容器div內的子元素div為float時,父元素無法撐開(或高度自適應)的解決方式以及css中position和float的介紹
先簡單給出父元素無法高度自適應時的解決方案: 第一種:在父容器上設定 overflow:auto或者hidden可以讓它自動包含子元素,從而具有了實際的height值。 第二種:在子元素的最下面加上一個 空元素,並且設定clear:both,但
css中id和class 的區別
ID與Class區別,新手的我對此非常迷茫,不知道什麼時候該用id,什麼時候該用class。經過學習,我總結如下: 一、在web標準中是不容許重複ID的,例如 div id=
css中的%和em和數字單位的區別
程式碼:<div style="line-height:150%;font-size:16px;">父元素內容<div style="font-size:30px;">Web前端開發<br />line-height行高問題</di
5、css中vh和vw的屬性
vh和vw 響應式網頁設計技術很大程度上依賴於比例規則。然而,CSS比例不總是每個問題的最佳解決方案。CSS寬度是相對於最近的包含父元素。如果你想使用顯示視窗的寬度或高度而不是父元素的寬度將會怎麼樣?這正是vh和vw單位所提供的。 vh等於viewport高度的1/1
CSS 中的 BFC,IFC,GFC和FFC
原文網址:http://www.cnblogs.com/dingyufenglian/p/4845477.html What‘s FC? 一定不是KFC,FC的全稱是:Formatting Contexts,是W3C CSS2.1規範中的一個概念。它是頁面中的一塊渲染區域,並且
淺析css中的BFC、IFC、GFC和FFC
FC的全稱是:Formatting Contexts,是W3C CSS2.1規範中的一個概念。它是頁面中的一塊渲染區域,並且有一套渲染規則,它決定了其子元素將如何定位,以及和其他元素的關係和相互作用。 FC一共包含BFC、IFC、GFC 、FFC四種類型。CSS2.