css中的%和em和數字單位的區別
阿新 • • 發佈:2019-01-31
程式碼:
<div style="line-height:150%;font-size:16px;">
父元素內容
<div style="font-size:30px;">
Web前端開發<br />
line-height行高問題
</div>
</div>
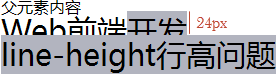
下圖是當line-height:150%的效果,父元素的行高為150%時,會根據父元素的字型大小先計算出行高值然後再讓子元素繼承,即子元素繼承的是line-height=24px這個計算後的固定值。所以當line-height:150%時,子元素的行高等於16px * 150% = 24px:
下圖是當line-height:1.5em的效果,父元素的行高為150%時,會根據父元素的字型大小先計算出行高值然後再讓子元素繼承,即子元素繼承的是line-height=24px計算後的固定值。所以當line-height:1.5em時,子元素的行高等於16px * 1.5em = 24px:
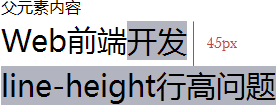
下圖是當line-height:1.5的效果,父元素行高為1.5,時,會根據子元素的字型大小動態計算出行高值讓子元素繼承,即子元素繼承的是line-height=1.5這個係數。所以,當line-height:1.5時,子元素行高等於30px * 1.5 = 45px:
<div style="line-height:150%;font-size:16px;">
父元素內容
<div style="font-size:30px;">
Web前端開發<br />
line-height行高問題
</div>
</div>
下圖是當line-height:150%的效果,父元素的行高為150%時,會根據父元素的字型大小先計算出行高值然後再讓子元素繼承,即子元素繼承的是line-height=24px這個計算後的固定值。所以當line-height:150%時,子元素的行高等於16px * 150% = 24px:
下圖是當line-height:1.5em的效果,父元素的行高為150%時,會根據父元素的字型大小先計算出行高值然後再讓子元素繼承,即子元素繼承的是line-height=24px計算後的固定值。所以當line-height:1.5em時,子元素的行高等於16px * 1.5em = 24px:
下圖是當line-height:1.5的效果,父元素行高為1.5,時,會根據子元素的字型大小動態計算出行高值讓子元素繼承,即子元素繼承的是line-height=1.5這個係數。所以,當line-height:1.5時,子元素行高等於30px * 1.5 = 45px: