html/css DOM脫離文件流的幾種情況
原文地址: http://www.cnblogs.com/chuaWeb/p/html_css_position_float.html
所謂的文件流,指的是元素排版佈局過程中,元素會自動從左往右,從上往下的流式排列。並最終窗體自上而下分成一行行, 並在每行中按從左至右的順序排放元素。脫離文件流即是元素打亂了這個排列,或是從排版中拿走。
當前所知的脫離文件流的方式有兩種:浮動和定位。
a.定位屬性positon
先看一下定位。看一段對定位各個欄位的描述,有助於理解
| 值 | 描述 |
|---|---|
| absolute |
生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。 元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。 |
| fixed |
生成絕對定位的元素,相對於瀏覽器視窗進行定位。 元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。 |
| relative |
生成相對定位的元素,相對於其正常位置進行定位。 因此,"left:20" 會向元素的 LEFT 位置新增 20 畫素。 |
| static | 預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 宣告)。 |
| inherit | 規定應該從父元素繼承 position 屬性的值。 |
position的值為absolute、fixed的元素脫離文件流,static、relative沒有脫離文件流
position定位測試例子(為了不影響定位效果,文字都放在了最後)

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--<script type="text/javascript" src='jquery-1.9.1.js'></script>--> <style> *{ margin: 0; padding: 0; text-align: right; color: #FFF; } #container{ position: absolute; left: 20px; margin-top: 10px; width: 600px; height: 600px; background-color: green; } #bigest{ position: static; left: 20px; margin-top: 20px; width: 500px; height: 500px; background-color: #ab2; } #biger{ position: static; left: 20px; margin-top: 30px; width: 400px; height: 400px; background-color: #00f; } #big{ position: relative; left: 20px; margin-top: 40px; width: 300px; height: 300px; background-color: #000; } #normal{ position: static; margin-left: 20px; margin-top: 50px; width: 200px; height: 200px; background-color: #aaa; } #middle{ position: absolute; left: 20px; margin-top: 60px; width: 100px; height: 100px; background-color: #aaa; } #small{ position: fixed; left: 20px; margin-top: 70px; height: 50px; width: 50px; background-color: #f00; } </style> </head> <body> <div id="container"> <div id="bigest"> <div id="biger"> <div id="big"> <div id="normal"> <div id="middle"> <div id="small">small </div>middle </div>normal </div>big </div>biger </div>bigest </div>container </div> </body> </html>

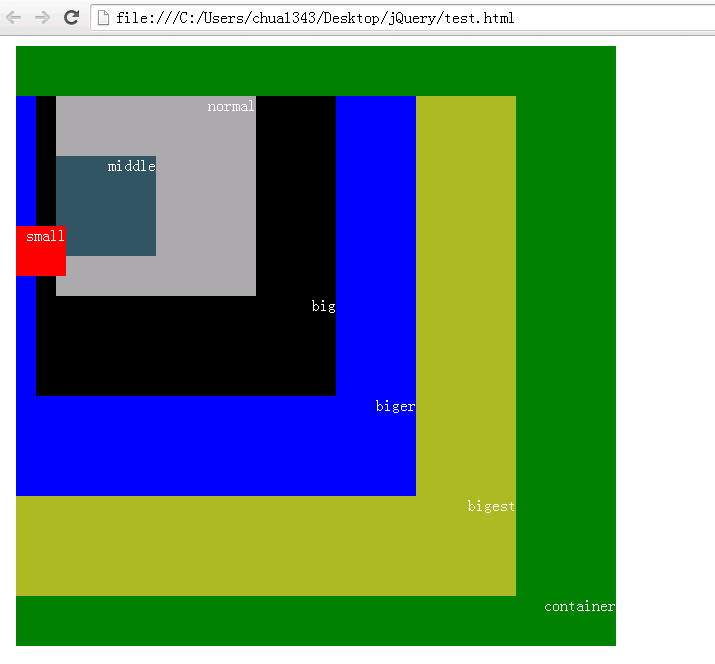
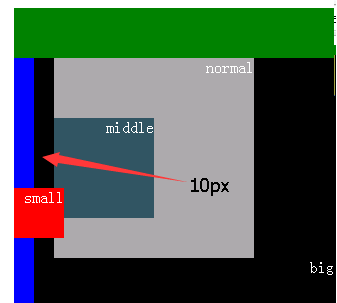
整體效果截圖

結論:
1.static定位不脫離文件流,設定left/top/right/bottom沒有作用,對margin/padding敏感。
【證據:#bigest定位left沒有其作用】
2.父子節點都是沒有脫離文件的兩種定位(static、relative)的外邊距(margin)會合併,顯示效果以最大的那個外邊距為準。
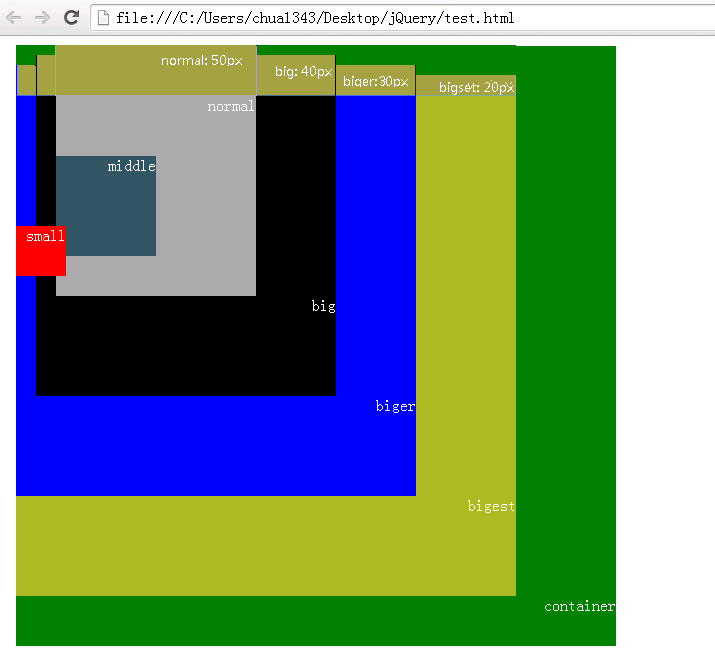
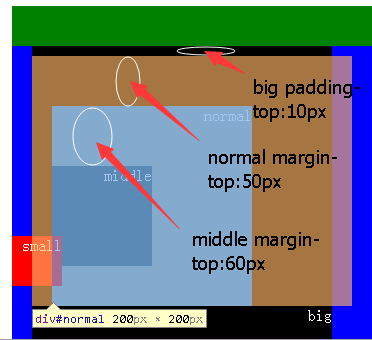
【證據:#bigest,#biger,#big,#normal都是非脫離文件的元素且是父子節點關係,他們的marginTop值分別為20px/30px/40px/50px。#bigest和#biger的外邊距合併,合併後的top外邊距為30px;然後#biger拿先前合併後的結果和#big外邊距合併,合併後top的外邊距為40px;最後#big拿先前合併的結果和#normal的外邊距合併,合併結果為50px。所以最終合併的外邊距為50px。顯示效果如下如

當然,這是在沒有內邊距影響的情況下。如果有內邊距影響,那麼子元素的外邊距會基於父元素的內邊距來偏移。如我們設定#big{padding-top:

說道這裡對於外邊距margin:塊級元素的垂直相鄰外邊距會合並,而行內元素實際上不佔上下外邊距。行內元素的的左右外邊距不會合並。同樣地,浮動元素的外邊距也不會合並。允許指定負的外邊距值,不過使用時要小心。例子:

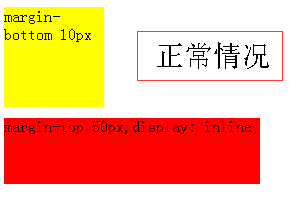
<style> #bottom10{ margin-bottom: 10px; height: 100px; width: 100px; background: #ff0; } #top50{ margin-top: 50px; height: 100px; width: 100px; background: #f00; } </style> <div id='bottom10' >margin-bottom 10px</div> <div id="top50">margin-top 10px</div>

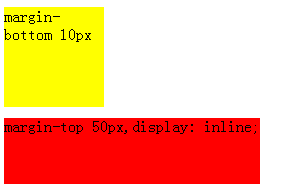
效果 ,最終黃塊與紅塊之間的空白間隙為50px。
,最終黃塊與紅塊之間的空白間隙為50px。
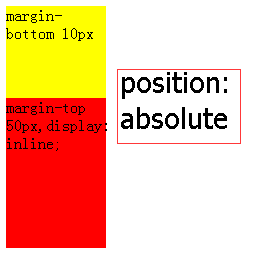
將#top50的css換成

#top50{
top: 50px;
margin-top: 50px;
padding-bottom: 50px;
height: 100px;
width: 100px;
background: #f00;
display: inline;
}

效果為

可見行內元素對定位top/right/bottom/left、寬高width/height、外邊距margin不敏感,對邊框和內邊距敏感。
還有一點:脫離文件流的元素都是塊級元素。

#top50{
top: 50px;
margin-top: 50px;
padding-bottom: 50px;
height: 100px;
width: 100px;
background: #f00;
display: inline;
}




後面兩種情況#top50都被作為塊級元素來處理了,而非內聯元素。
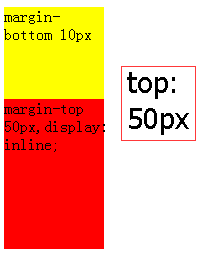
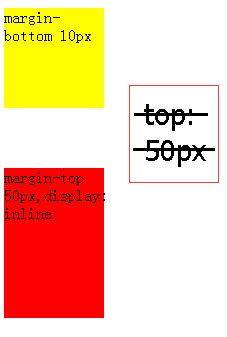
在使用脫離文件流的定位的時候最好使用 "left", "top", "right" 以及 "bottom" 屬性對元素的位置進行規定。否則可能出現不良情況。還是先前的例子

#top50{
position:absolute;
top: 50px;
margin-top: 50px;
padding-bottom: 50px;
height: 100px;
width: 100px;
background: #f00;
display: inline;
}

設定了top和沒有設定top的效果分別如下


設定了top,top相對於body元素定位,可以預期。後面沒有設定top,瀏覽器會將脫離文件流的塊(包括外邊距)按流式佈局排列,給人感覺貌似沒有脫離文件流,但是兩個塊之間的空白有60px高度,這種情況非我們預期。】
3.absolute生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。因為static定位是無法使用left/top/right/bottom設定位置的,static定位的元素應當和他們的父節點的邊重合(在不考慮其他因素的情況下,比如外邊距margin)。如#middle的父節點#normal就是static定位的元素,再往上找到#big才是非static定位的,所以#middle會相對於#big來定位。

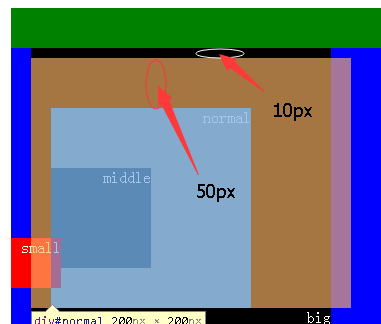
所以上圖#middle相對#big左側的距離是10px。在看#middle的頂邊距離#normal的頂邊是50px,是#middle:margin-top:50px影響。但是這個外邊距偏移是基於normal的還是big的?
實驗1:先前做過的實驗拿來用,如我們設定#big{padding-top:

上面這個實驗結果看到#middle的margin-top是基於#normal的。
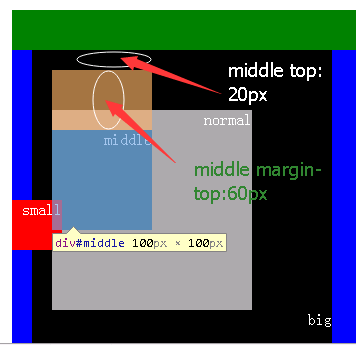
實驗2:如果我們再給#middle 新增一個定位樣式top:20px;結果如下

相關推薦
html/css DOM脫離文件流的幾種情況
原文地址: http://www.cnblogs.com/chuaWeb/p/html_css_position_float.html 所謂的文件流,指的是元素排版佈局過程中,元素會自動從左往右,從上往下的流式排列。並最終窗體自上而下分成一行行, 並在每行中按從
css中脫離文件流的理解
上次去面試一家公司,那家公司的技術總監問我什麼叫脫離文件流,當時我一下愣住了,這個是作為一個前端工作者在工作中經常會遇到的問題,我們頻繁地用著,然而卻不能用語言表達出它的意思。我不由得思考為什麼會這樣,如果下次有人問我同樣的問題,我又將如何作答呢? 首先從“脫離文件流”這幾
css中脫離文件流解惑
先來了解一下block元素和inline元素在文件流中的排列方式。 block元素通常被現實為獨立的一塊,獨佔一行,多個block元素會各自新起一行,預設block元素寬度自動填滿其父元素寬度。block元素可以設定width、height、margin、padd
HTML文件流和脫離文件流
文件流:也就是我們通常看到的由左到右、由上而下的元素排列形式,在網頁中每個元素都是預設按照這個順序進行排序和顯示的. 脫離文件流:元素脫離文件流之後,將不再在文件流中佔據空間,而是處於浮動狀態(可以理解為漂浮在文件流的上方).脫離文件流的元素的定位基於正常的文件流,當一個元素脫離文件流後,依然在文件流中的其
CSS之定位與脫離文件流與過渡
CSS介紹 實現移動的三種方法 可以用margin 可以用浮動佈局 可以用定位 脫離文件流 <!DOCTYPE html> <html lang="en">
CSS佈局之脫離文件流詳解——浮動、絕對定位脫離文件流的區別
所謂脫離文件流,即將元素從普通的佈局排版中拿走,其他盒子在定位的時候,會當沒看到它,兩者位置重疊都是可以的。這裡,通過講解浮動脫離文件流(float)和絕對定位脫離文件流(position:absolute)的區別,讓大家對這一概念有更深的認識。 一、浮動
CSS脫離文件流
脫離文件流 也就是將元素從普通的佈局排版中拿走,其他盒子在定位的時候,會當做脫離文件流的元素不存在而進行定位。需要注意的是,使用float脫離文件流時,其他盒子會無視這個元素,但其他盒子內的文字依然會
Html中嵌套其他HTML文件的幾種方法(轉)
java mar net rip gin bsp ace wid style 給大家整理了3個方法,一個是HTML的iframe標簽,別兩個是JS引用。比如要在arr.html文件裏引用index.html文件,方法如下。 HTML引用方法: <iframe na
關於浮動的半脫離文件流的理解
浮動 最基本的浮動方式我們都知道,它是一個半脫離文件流的方式,那麼為啥叫做半脫離文件流呢?接下來我們就來以例項來解釋一下 第一個例項: .box1{ width: 100px; height: 100px; background-color: pink; }<div cl
transform佈局不會脫離文件流
transform佈局不會脫離文件流 transform佈局不會脫離文件流,也不改變文件流的大小和位置。 width offsetWidth clientWidth offsetLeft ... 設定元素的 transform 屬性後,上述等屬性均不會發生改變 <!DO
脫離文件流的三種方式以及清除浮動
固定定位(position:fixed) 脫離文件流後的元素有四個特性: 1.不再區分行和快; 2.如果本元素未設定寬度,脫離後的寬度將由其子元素撐開,高度也是; 3.字圍效果; 4.貼靠現象 ; 清除浮動: 1.給浮動元素的父元素設定寬高,這樣就不會影響到後面的元素了(不建議用,不使用); 2.給浮動元素新
脫離文件流分析
先來了解一下block元素和inline元素在文件流中的排列方式。 block元素通常被現實為獨立的一塊,獨佔一行,多個block元素會各自新起一行,預設block元素寬度自動填滿其父元素寬度。block元素可以設定width、height、margin、paddi
浮動、絕對定位脫離文件流的區別
所謂脫離文件流,即將元素從普通的佈局排版中拿走,其他盒子在定位的時候,會當沒看到它,兩者位置重疊都是可以的。這裡,通過講解浮動脫離文件流(float)和絕對定位脫離文件流(position:absolute)的區別,讓大家對這一概念有更深的認識。一、浮動脫離文件流使用floa
脫離文件流的疑難混淆點兒 display:inline-block能脫離文件流嗎
CSS中脫離文件流,也就是將元素從普通的佈局排版中拿走,其他盒子在定位的時候,會當做脫離文件流的元素不存在而進行定位。 需要注意的是,使用float脫離文件流時,其他盒子會無視這個元素,但其他盒子內的文字依然會為這個元素讓出位置,環繞在周圍。 而對於使用absol
完全理解float之“不完全脫離文件流”
0.前言 float的特性 float與absolute的區別 float與inline-block 清除浮動的方法及優缺點 1. float的特性 文字環繞 float 最早的設計目的是用於圖片,使文字能夠環繞在圖片周圍,像下面這樣: 文字環繞效
文件流、脫離文件流分析
文件流是文件中可顯示物件在排列時所佔用的位置。 文件流簡述 編輯 將窗體自上而下分成一行行, 並在每行中按從左至右的順序排放元素,即為文件流.(自己的理解是從頭到尾按照文件的順序,該在什麼位置就在什麼位置,也可以按照上面的意思理解,自上而下,自左到右的順序) 詳細
.NetCore上傳多文件的幾種示例
file 上傳文件 multiple 本章和大家分享的是.NetCore的MVC框架上傳文件的示例,主要講的內容有:form方式提交上傳,ajax上傳,ajax提交+上傳進度效果,Task並行處理+ajax提交+上傳進度,相信當你讀完文章內容後能後好的收獲,如果可以不妨點個贊;由於昨天電腦沒電了,
將HTML5封裝成android應用APK文件的幾種方法
android作為下一代的網頁語言,HTML5擁有很多讓人期待已久的新特性。HTML5的優勢之一在於能夠實現跨平臺遊戲編碼移植,現在已經有很多公司在移動 設備上使用HTML5技術。隨著HTML5跨平臺支持的不斷增強和智能手機的迅速普,HTML5技術有著非常好的發展前景,甚至有人預言HTML5將引燃 移動平臺遊
java寫入文件的幾種方法分享
java一、FileWritter寫入文件 FileWritter,字符流寫入字符到文件。默認情況下,它會使用新的內容取代所有現有的內容,然而,當指定一個真(布爾)值作為FileWritter構造函數的第二個參數,它會保留現有的內容,並追加新內容在文件的末尾。 替換所有現有的內容與新的內容。
JAVA獲取文件的幾種常用方式
ada col epo term 打印 core book port nbsp 1、user.dir System.out.println(System.getProperty("user.dir")); 此方獲取的是運行的路 比如 1、 2、如果在eclipse上運
