html/css基礎篇——關於瀏覽器window、document、html、body高度的探究
首先說明本人所理解的這幾個元素的計算
window高度應當是文件所在視窗的可視高度(沒有包括瀏覽器的滾動條),計算方法document.documentElement.clientHeight
document高度應該為文件內容的高度,計算方法Math.max(document.body[ "scrollHeight" ], document.documentElement[ "scrollHeight"])
html高度應當為html元素的高度(包括邊框滾動條),計算方法htmlElement.offsetHeight
body高度是body元素的高度(包括邊框滾動條),計算方法bodyElements.offsetHeight;
以上測試方式和jQuery的處理相同。直接使用jQuery來測試。
用例:
注意:裡面的#absolute是脫離文件流的元素。
測試必要條件:
1.所有測試都在沒有設定margin/padding為整數的情況下測定。
2.其中細節高度筆者使用QQ截圖工具取畫素對比
<!DOCTYPE html> <html lang="ch-cn"> <head> <meta charset="utf-8"> <script type="text/javascript" src='jquery-1.9.1.js'></script> <style type="text/css"> html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{ margin: 0; padding:0; } #absolute{ position: absolute; margin-left: 300px; height: 500px; width: 500px; background: #ff0; } #normal{ height: 300px; width: 300px; background: #f00; } </style> </head> <body> <div id='absolute' >我是absolute</div> <div id="normal">我是normal</div> <script type="text/javascript"> function show(){ console.log("window height " + $(window).height()); console.log("document height " + $(document).height()); console.log("html height " + $("html").height()); console.log("body height " + $("body").height()); } </script> </body> </html>
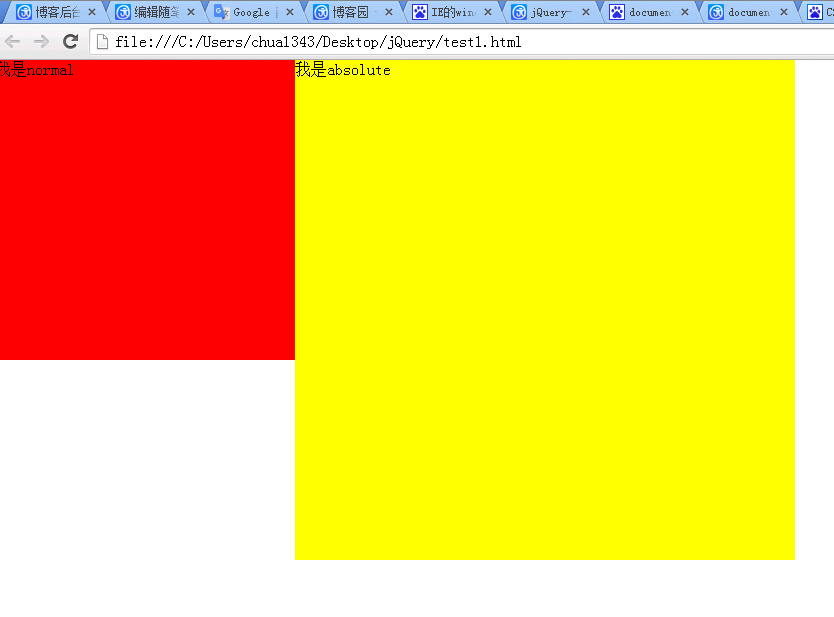
顯示效果為

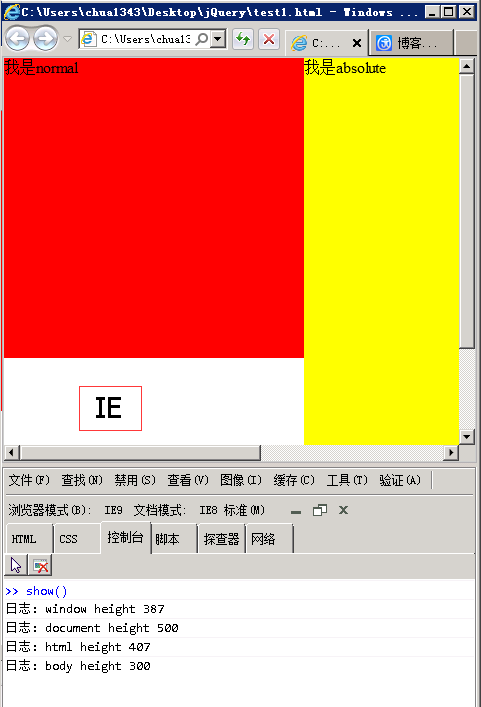
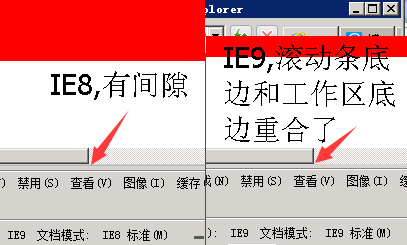
第一組測試:IE8



IE8總結:
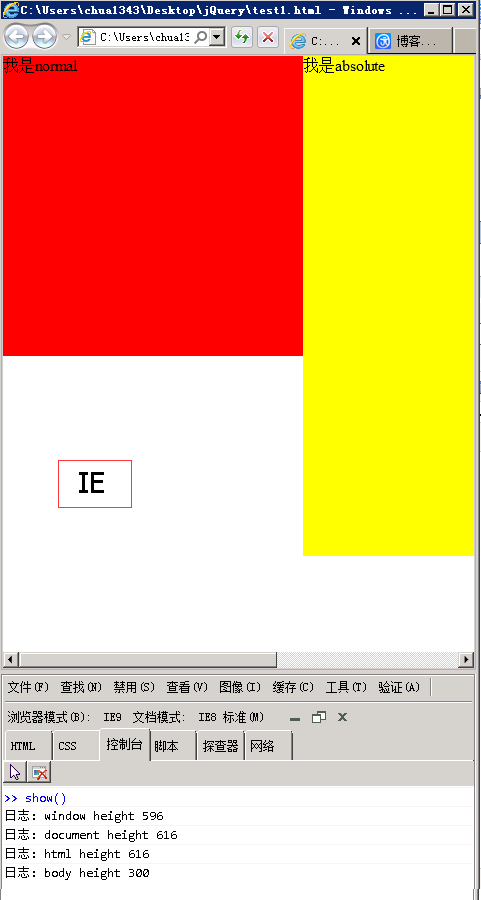
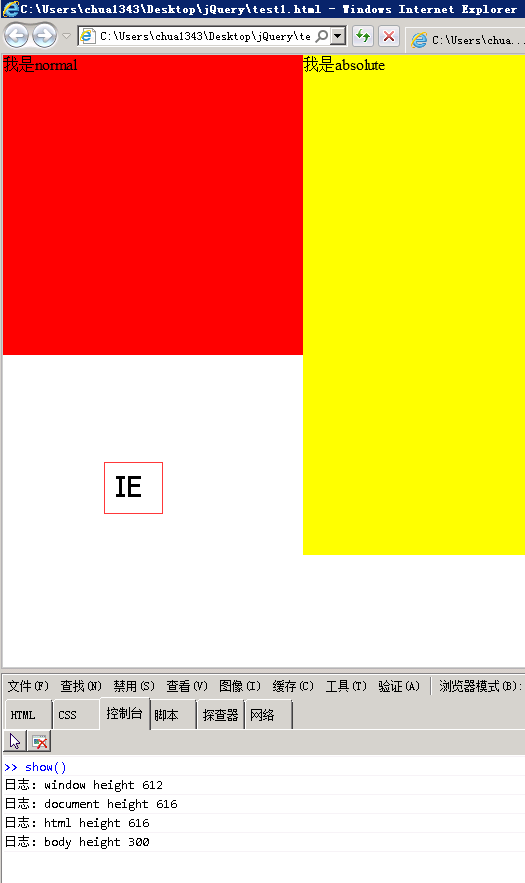
window可視視窗高度,不包括瀏覽器滾動條(IE後面兩個圖對比可得,第二個IE下面有個滾動條佔6px)。IE有一個特點:window高度與真正的可視視窗相比會少4px(第三個IE圖片可知,這個時候document的高度和可視視窗高度相同),說明IE的window四邊有2px的間隙,也就是IE自己的offset值。
document文件高度,完全顯示所有文件內容的高度(包括脫離文件流的元素顯示,第一個IE圖可得)和IE工作區(看html解釋)取最大值(這個高度最終決定視窗滾動條能滾動顯示到哪裡)
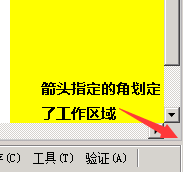
html高度是視窗的高度,這個視窗是IE自己劃定的瀏覽器工作區域高度,包括可視視窗、2px的offset、瀏覽器滾動條等等,看下面的效果圖

body高度是內容真實高度(脫離文件流定位的不再裡面,三個圖可以為此作證)
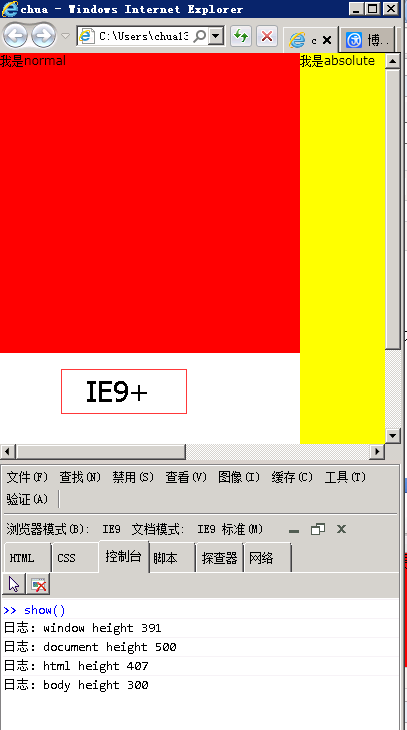
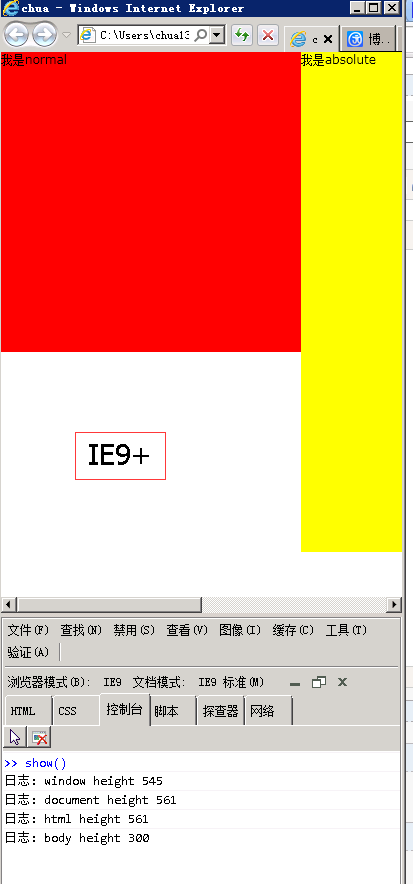
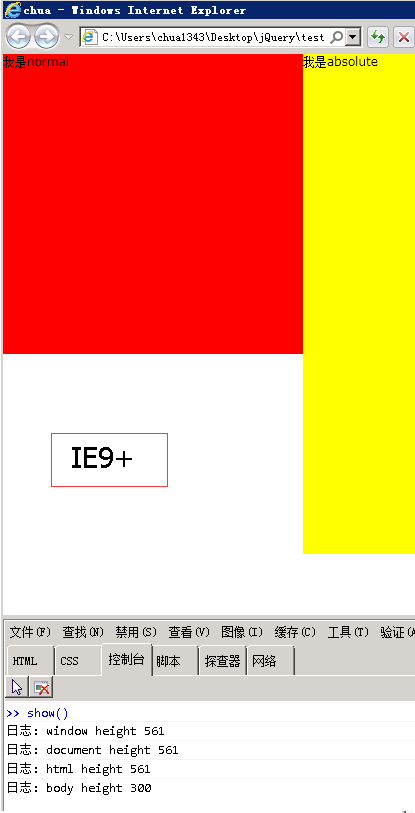
第二組測試:IE9+



IE9+總結:
window高度是可視視窗高度,不包括瀏覽器滾動條。
document文件高度,完全顯示所有文件內容的高度(包括脫離文件流的元素顯示,第一個IE圖可得)和IE工作區(看html解釋)取最大值(這個高度最終決定視窗滾動條能滾動顯示到哪裡)
html高度是視窗的高度,這個視窗是IE自己劃定的瀏覽器工作區域高度,包括可視視窗、瀏覽器滾動條,比IE8要標準一些(沒有offset了,滾動條和工作區邊也沒有了間隙,看下圖)

body高度內容真實高度(脫離文件流定位的不再裡面)
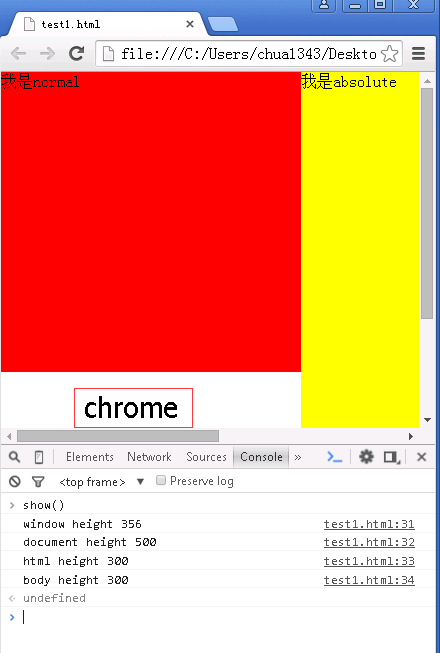
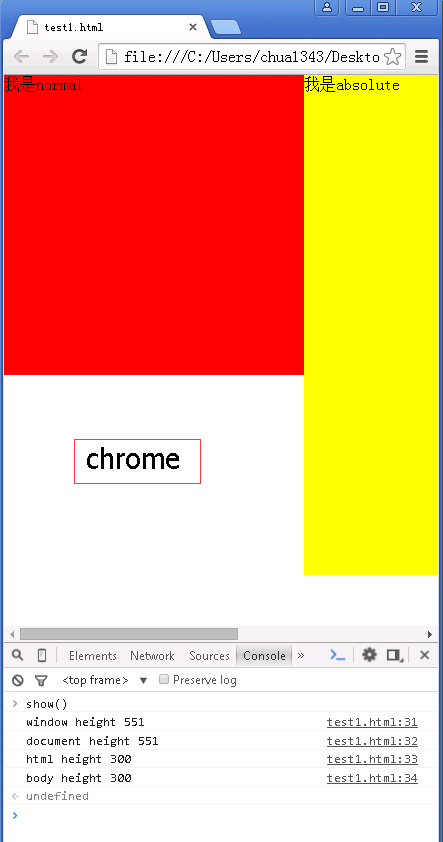
第二組測試:chrome


chrome總結:
window高度是可視視窗高度,不包括瀏覽器滾動條。
document高度是完全顯示所有文件內容的高度(包括脫離文件流的元素顯示,第一個chrome圖可得)和可視視窗高度取最大值(這個高度最終決定視窗滾動條能滾動顯示到哪裡)
html高度和body內容高度相同
body高度內容真實高度(脫離文件流定位的不再裡面)
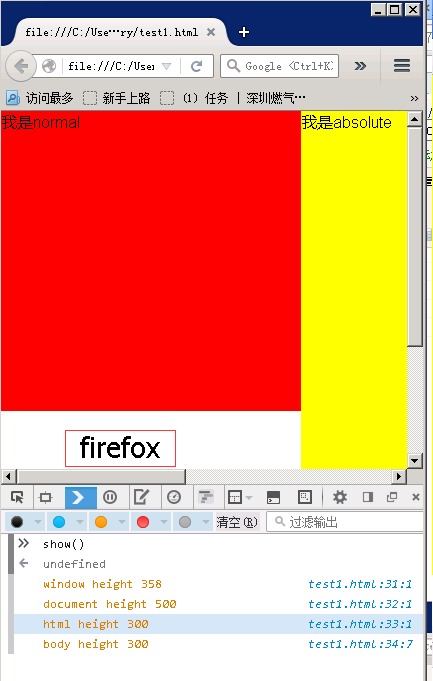
第三組測試:Firefox


Firefox總結:
window高度是可視視窗高度,不包括瀏覽器滾動條。
document高度是完全顯示所有文件內容的高度(包括脫離文件流的元素顯示,第一個Firefox圖可得)和可視視窗高度取最大值(這個高度最終決定視窗滾動條能滾動顯示到哪裡)
html高度和body內容高度相同
body高度內容真實高度(脫離文件流定位的不再裡面)
好了,總結一下:
window高度是可視視窗高度,不包括瀏覽器滾動條高度。比較特別的是IE8的可視視窗邊上有2px的offset,所以IE8的可視視窗高度會比我們看到的視窗要小4px。
document高度是完整文件高度,這個高度計算根據瀏覽器不同而不同:標準瀏覽器document高度 = max(文件真實完整高度【包括脫離文件流的元素的顯示】,可視視窗高度);IE瀏覽器document高度 = max(文件真實完整高度【包括脫離文件流的元素的顯示】,IE工作區高度【需要注意的是iframe可以設定高度,這個高度就是工作區高度,所以IE工作區高度完全可能是高於整個顯示屏高度的】)
html高度分兩種:標準瀏覽器html高度=body內容高度;IE瀏覽器html高度 = IE工作區高度(具體檢視IE的分析);
body高度是內容真實高度(脫離文件流定位的不再裡面)。
當然上面的分析沒有計算偏移margin和padding在內。比如標準的瀏覽器html高度=html的padding高度+body內容的偏移margin高度+body內容高度
對比總結中可以看出,IE和標準瀏覽器區別最大的是document和html的計算方法。有一點要說明的是,IE的documen高度因為可能是IE工作區高度,那麼可能會包括滾動條,如IE9+測試的第二個圖可以看出。
上面的測試結果在,iframe中測試也同樣適用。
這種分析最耗時間,如果大家覺得不錯就別光看不頂了。
如果覺得本文不錯,請點選右下方【推薦】!
相關推薦
html/css基礎篇——關於瀏覽器window、document、html、body高度的探究
首先說明本人所理解的這幾個元素的計算 window高度應當是文件所在視窗的可視高度(沒有包括瀏覽器的滾動條),計算方法document.documentElement.clientHeight document高度應該為文件內容的高度,計算方法Math.max(document.body[ "
一、HTML+CSS基礎知識學習筆記
注:如果早點了解那率性的你或者晚一點遇見成熟的我。學計算機的應該早點確定自己的技術方向,一定要有一個擅長的能夠用來吃飯的,其他的能掌握多少就是多少,像我這樣的什麼都學,什麼都不知道沒什麼卵用的。 1.HTML:Hyper Text Markup Language(超文字
Qt入門之基礎篇 ( 二 ) :Qt項目建立、編譯、運行和發布過程解析
qt 5 對話 讓我 進度 qmake ctr deploy 設定 設置 轉載請註明出處:CN_Simo。 題解: 本篇內容主講Qt應用從創建到發布的整個過程,旨在幫助讀者能夠快速走進Qt的世界。 本來計劃是講解Qt源碼靜態編譯,如此的話讀者可能並不能清楚地知
python之 前端HTML/CSS基礎知識學習筆記
引號 編寫 css基礎 通用 浮動 我們 公司地址 將不 多行 1. 文件結構: HTML文件的固定結構: <html> <head>...</head> <body>...&l
HTML+CSS基礎小筆記再整理
abs 其中 寬度 書寫 html5 font pla 之間 footer 1、 font的兩個必須要寫的:font-size 和 font-family text-indent 首行縮進(em)1em=一個文字大小 text-algin 對齊方式:left、center
html+css基礎 - 個人備忘錄
keyword cati 格式 padding png over inline 分數 head //======================html部分===================//表現內容<meta http-equiv="Content-Type"
html+css基礎總結
要素 所有 tac 一個表 ive 屬性 amp 自身 表格 1.Html超為文本語言的組成3要素:結構,表現,行為 2.塊元素會獨占一行元素,無論內容多少,內聯元素只占自身大小的元素,不會占取一行 ,a元素可以包含任意元素,但除了他本身,p元素不可以包含任何的塊元素 3.
HTML+CSS基礎課程三
css代碼 不定 了解 nta erl ima 方式 哈哈 list 1.文字排版--字體 我們可以使用css樣式為網頁中的文字設置字體、字號、顏色等樣式屬性。下面我們來看一個例子,下面代碼實現:為網頁中的文字設置字體為宋體。 body{font-family:"宋體"
HTML+CSS基礎課程二
regular asc 郵箱地址 失敗 pos input 變化 文本顏色 orm 1.border為系統加邊框<style type="text/css"> table tr td,th{border:1px solid #000;} </style&g
css基礎 BFC 不與浮動元素產生交集、自適應
order src 效果 css基礎 border htm log 學習 w3c 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
HTML+CSS基礎
代碼 shift gin lis 大小 mil 放置 空格 border 前端腳本與後端腳本的區別:能被瀏覽器所理解 Html —— 積木庫 Css —— 積木詳細樣式設計 JavaScript ——dom(操作控制積木) Html: <div&g
Web前端開發之HTML+CSS基礎入門(框架)
AR 網頁 html 表單提交 pos 部分加載 selected area pin HTML框架詳解與框架布局? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? 1)什麽是框架 框架將瀏覽器劃分成不同的部分,每一部分加載不同的網頁,實現在同一
Web前端開發之HTML+CSS基礎入門(使用CSS樣式的方式)
AD 層疊樣 b前端開發 col In 基於 允許 ML 語言 1) HTML<!DOCTYPE> 聲明標簽 a.定義和用法 <!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位於 <html> 標簽之前。 <!DOCTYP
html+css基礎部分01
miaov課件 第01節 基本機構和盒模型 html(Hypertext Markup Language)—— 結構 css(Cascading Style Sheets)—— 樣式 js(javascript)—— 行為 html超文字標記語言 <
HTML+CSS基礎知識個人筆記_8
HTML+CSS基礎知識個人筆記_8 1. 結構偽類選擇器 2. 屬性選擇器 3. 偽元素選擇器 4. CSS3盒子模型 5. 經典案例 6. 過渡 6.1 transition 6.2 transform的t
HTML+CSS基礎知識個人筆記_7
HTML+CSS基礎知識個人筆記_7 1. 顯示與隱藏 2. 土豆案例 3. overflow 4. cursor 5. 輪廓線和防止檔案域拖拽 6. vertical-align 7. 溢位文字省略號 8. sprite
HTML+CSS基礎知識個人筆記_6
HTML+CSS基礎知識個人筆記_6 1. 清除浮動的四種方法 1.1 額外標籤法 1.2 overflow清除浮動 1.3 after偽元素清除浮動 1.4 雙偽元素清除浮動 2. 定位 2.1 靜態定
HTML+CSS基礎知識個人筆記_5
HTML+CSS基礎知識個人筆記_5 1.盒子小知識點 1.1盒子水平居中 1.2 外邊距合併 1.3 外邊距塌陷 1.4 盒子預設寬度 1.5 圓角盒子 1.6 盒子陰影 2. 盒子浮動
HTML+CSS基礎知識個人筆記_4
HTML+CSS基礎知識個人筆記_4 1. CSS背景設定 1.1 背景半透明 2. 盒子模型 2.1 邊框-border 2.1.1 邊框問題 2.1.2 表格細線邊框
HTML+CSS基礎知識個人筆記_3
HTML+CSS基礎知識個人筆記_3 一、CSS顯示模式 (一)塊級元素: block-level (二)行內元素: inline-level (三)行內塊元素: inline-block (四)顯示模式轉換 (五)顯示模
