Ionic專案中使用極光推送-android
對於Ionic專案中使用訊息推送服務,Ionic官方提供了ngCordova專案,這個裡面的提供了用angularjs封裝好的訊息推送服務(官方文件),使用的是GitHub上的 PushPlugin 外掛,也有相關的實現例項:GitHub地址 ,但是使用的是Google的GCM訊息推送服務,一些網路原因,國內GCM可能不怎麼好用(自己也沒有試可不可以)。
於是選擇國內的訊息推送服務,主要有:百度雲推送,騰訊信鴿,極光推送,yunba 等等,其中只有極光推送官方提供了phonegap/cordova 外掛,其他的幾個GitHub上也有個人開發了相應的外掛(可以GitHub上搜 :baidupush,xgpush可以找到),鑑於是官方提供,所以選擇了極光推送。
下面說下在Ionic專案中如何使用這個外掛。
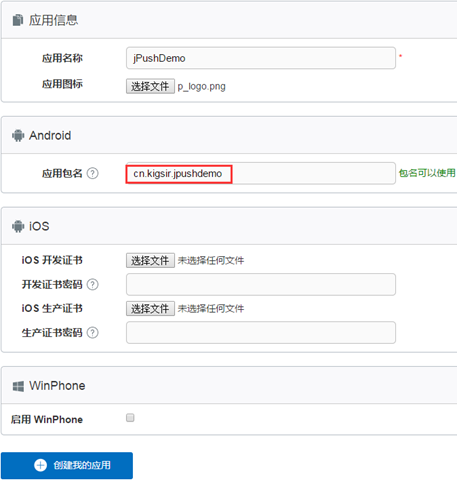
第一步:註冊極光推送賬戶,並建立應用
測試例子,應用名稱為jPushDemo,應用包名:cn.kigsir.jpushdemo
建立成功後,會為應用生成一個appkey(後面要用到的) 和 一個API金鑰
第二步:下載並配置極光推送phonegap外掛(這一步Github上有詳細文件)
1.執行命令列,切換到你想儲存外掛的目錄,這裡我們儲存到H:\webapp\push\JPush\plugins\目錄下,執行:
cd H:\webapp\push\JPush\plugins\
等待完成。
2.開啟外掛目錄下的plugin.xml檔案,找到
<meta-data android:name="JPUSH_APPKEY" android:value="your appkey"/>
用剛才在極光推送建立的應用的appkey 替換 “your appkey"。
3.開啟外掛目錄\src\android\JPushPlugin.java 檔案,找到import your.package.name.R,將其替換為:cn.kigsir.jpushdemo.R。
第三步:建立ionic專案並新增上面的外掛
執行命令列,切換到你想建立ionic專案的目錄
cd H:\webapp\projects\cordovastudy\
建立專案(這裡的包名要和新增應用時設定的包名一致):
ionic start -a jPushDemo -i cn.kigsir.jpushdemo jpushdemo blank
進入專案目錄:
cd jpushdemo
新增android平臺:
ionic platform add android
新增極光推送外掛:
ionic plugin add H:\webapp\push\JPush\plugins\jpush-phonegap-plugin
新增device外掛(因為極光推送外掛依賴這個):
ionic plugin add org.apache.cordova.device(可以省略,ionic專案預設添加了這個外掛)
最後在app.js檔案中新增啟動推送服務程式碼
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
//啟動極光推送服務
window.plugins.jPushPlugin.init();
//除錯模式
window.plugins.jPushPlugin.setDebugMode(true);
});
})
至此所以配置已經完成我們可以build專案了
ionic build android
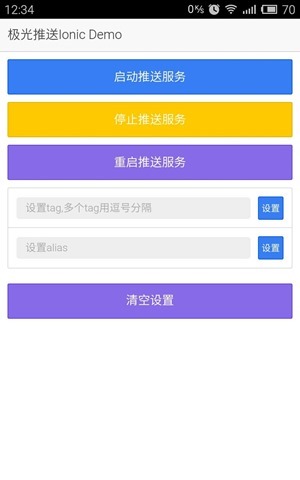
將生成的apk檔案安裝到手機,在極光推送官網的應用控制檯傳送通知測試,測試效果:
最後簡單的封裝了一些極光推送的功能,效果如下:
2015-03-17
添加了開啟推送通知跳轉到指定頁面功能,原始碼:GitHub地址
相關推薦
Ionic專案中使用極光推送-android
對於Ionic專案中使用訊息推送服務,Ionic官方提供了ngCordova專案,這個裡面的提供了用angularjs封裝好的訊息推送服務(官方文件),使用的是GitHub上的 PushPlugin 外掛,也有相關的實現例項:GitHub地址 ,但是使用的是Google的GCM訊息推送服務,一些網路原因,國內
ionic 之cordova 極光推送jpush和百度定位外掛結合使用之定位失效問題解決辦法
之前專案已經裝了cordova的百度定位外掛,曾經出現過定位失敗問題,那是由於專案上傳svn再checkout下來的話會丟失.so檔案。只需把.so檔案補齊就OK了。但是最近由於專案需要推送訊息功能,查了下,使用了cordova集合的極光推送jpush外掛,add了以後,就出現了我百思不得其解的bu
Android極光推送(Android studio 3.0+)
使用步驟: Step 1.建立應用: 進入極光控制檯後,點選“建立應用”按鈕,進入建立應用的介面。 填上你的應用程式的名稱以及應用包名這二項就可以了, 最後點選最下方的 “建立我的應用”按鈕,建立應用完畢。 Step 2. 根目錄的主
ionic應用整合極光推送外掛jpush
推送解決方案目前還是比較多的,有百度推送,個推,友盟,騰訊信鴿等,在實際應用中,我覺得極光推送這種免費的解決方案還是比較好的, 文件,推送到達效果,客服等都還算不錯,所以這裡極光官方外掛整合到專案上的
Ionic專案中使用極光推送
對於Ionic專案中使用訊息推送服務,Ionic官方提供了ngCordova專案,這個裡面的提供了用angularjs封裝好的訊息推送服務(官方文件),使用的是GitHub上的 PushPlugin 外掛,也有相關的實現例項:GitHub地址 ,但是使用的是Google的GCM訊息推送服務,一些網路原因,
ionic平臺下的Android極光推送整合文件
雖然當前提供推送服務的第三方有很多,例如jpush,友盟,個推,騰訊信鴿等。但是由於大部分第三方只支援原生環境,再加上考慮到ionic平臺下網上已經提供了一套jpush的整合方案,所以我只是針對在jpush下ionic app推送做一些簡要的整理。 廢話不多說,直入主題。
極光推送ionic--android版
## ionic極光推送-android 想要完成推送功能,首先需要在極光官網完成註冊登入功能,並在極光開發者服務中建立應用,[極光開發者服務網址](https://www.jiguang.cn/dev/#/app/list#dev) 需要注意的是,應用包名,appI
Android 中使用極光推送訊息詳細介紹(一)
簡介 在Android開發中,伺服器有時候會向客戶端推送一些使用者可能感興趣的訊息,比如:淘寶,網易新聞,美團等都會向我們客戶端推送訊息.今天我就介紹一個第三方免費推送訊息的服務:極光推送 官方資源 具體使用 效果 官方提供了Demo
Ionic極光推送的使用:
官網 實時 his 關系 gin icp 顯示 代碼 下載 1.到極光官網註冊賬號; 2.應用設置中: 填寫應用名稱: 應用圖標: 3. 保存上面的設置之後,到了推送設置了: 4.下載插件: 如何遇到下載報錯,可換種方法解決:切換到cordova插件目
android 極光推送 聲音與振動 的關閉和開啟
fff getc 用法 koa pub tar brush asi drawable 前言:最近剛好在寫一些推送方面的東西,又是新手,不斷在網上找資料,很少,不過還是找到了一些,反正百度我是再也不想百度了,谷歌一下子就能找到想要的。 廢話不多說。
在Android應用程序中實現推送通知
xamarin android 幾乎每一個應用程序的一個重要特性是支持推送通知的能力。使用推送通知,您可以更新用戶,而不需要應用程序在任何時候運行或輪詢服務器, 避免潛在的電池電量不足。 隨著火力點雲信息的介紹(FCM),谷歌使得在Android應用程序中實現推送通知變
極光推送在鑰匙串中證書匯出無法選擇P12檔案型別
今天在整合極光推送SDK的時候,按照這篇文章進行了app id和開發,釋出證書的建立之後,發現將開發和釋出證書新增到系統鑰匙串之後匯出時無法選擇p12檔案,這樣就沒辦法上傳到鐳射的推送配置去,於是把app id,證書刪了重建,還是不行,不過在期間出現過一次可以匯出p12檔案的情況,不過不記得怎麼操作
極光推送傻瓜版配置(Android Studio)
Step1 : build.gradle(Project : 專案名)中加入以下紅色部分配置(新 Android Studio 中預設就有) buildscript { repositories { jcenter()
ionic 極光推送
問題描述:通過後臺傳送通知給個人。 解決方法: 1 新建賬號 https://www.jiguang.cn/ 通過郵箱註冊,註冊成功之後建立應用 如下: 註冊成功之後 配置Android推送 完成以上步驟之後 2 安裝外掛 cordova-plugin-jcore 1.1.11 jpu
tp5中使用極光推送
第一步:通過cmd終端進入到專案根目錄使用composer將極光推送安裝到專案裡,安裝命令composer require jpush/jpush 執行後會顯示安裝的極光推送版本。 第二步:在所使用的類上面use以下: use JPush\Exceptions\APIC
android點選極光推送的通知跳轉到webview頁面顯示網頁,webview返回錯誤程式碼-6,無法連線伺服器
這個bug比較坑,在webview中無法開啟,將地址複製到電腦瀏覽器中能正常開啟,網上搜索到的說無法連線伺服器是沒有加"http://",可我是加了的,我加了還是打不開。某法了,去看看IP地址,終於讓我找到問題了。 後臺伺服器我搭建的是本地的,請求地址也是後臺返回來的,結果
ionic 1,2 整合極光推送
專案用到極光推送,在此做個總結,以免忘記! 首先,這肯定要用到cordova的jpush外掛,這個外掛跟cordova整合的百度定位外掛有點衝突,需注意! 去極光官網申請appkey,這是必須的; 然後add此外掛,帶上appkey; 好了,在app.js檔案初始化,定義方法,程式碼
Android快速整合極光推送,內含自定義通知,通知推送物件到某一個人,或者某一群人
整合極光推送 使用jcenter 自動整合步驟 說明 : 使用 jcenter 自動整合,不需要在專案中新增 jar 和 so,jcenter 會自動完成依賴;在 AndroidManifest.xml 中不需要新增任何 JPush SDK 相關的配置,jcen
React Native 極光推送的實現,支援Android和iOS
在接到需求後對如何實現進行了預研,發現有極光官網維護的 jpush-react-native 和 React Native 中文網維護的 react-native-jpush 供我們使用,我選擇的是 jpush-react-native。 一,相關版本資訊 { "nam
原 android進階4step3:Android常用框架——極光推送的簡單使用
官方文件:https://www.jiguang.cn/push SDK下載:http://docs.jiguang.cn/jpush/resources/ 官方Github:https://github.com/jpush 這篇文章主要介紹是怎麼使用極光推送 其他文章


![clipboard[1] clipboard[1]](https://images0.cnblogs.com/blog/378553/201503/051335096173899.png)