Attention Model詳解(Attention入門參考文獻第二篇)
要是關注深度學習在自然語言處理方面的研究進展,我相信你一定聽說過Attention Model(後文有時會簡稱AM模型)這個詞。AM模型應該說是過去一年來NLP領域中的重要進展之一,在很多場景被證明有效。聽起來AM很高大上,其實它的基本思想是相當直觀簡潔的。
AM 引言:
引用網上通俗的解釋,首先,請您睜開眼並確認自己處於意識清醒狀態;第二步,請找到本文最近出現的一個“Attention Model”字眼(就是“字眼”前面的兩個英文單詞,…)並盯住看三秒鐘。好,假設此刻時間停止,在這三秒鐘你眼中和腦中看到的是什麼?對了,就是“Attention Model”這兩個詞,但是你應該意識到,其實你眼中是有除了這兩個單詞外的整個一副畫面的,但是在你盯著看的這三秒鐘,時間靜止,萬物無息,彷彿這個世界只有我和你…..對不起,串景了,彷彿這個世界只有“Attention Model”這兩個單詞。這是什麼?這就是人腦的注意力模型,就是說你看到了整幅畫面,但在特定的時刻t,你的意識和注意力的焦點是集中在畫面中的某一個部分上,其它部分雖然還在你的眼中,但是你分配給它們的注意力資源是很少的。其實,只要你睜著眼,注意力模型就無時不刻在你身上發揮作用,比如你過馬路,其實你的注意力會被更多地分配給紅綠燈和來往的車輛上,雖然此時你看到了整個世界;比如你很精心地偶遇到了你心儀的異性,此刻你的注意力會更多的分配在此時神光四射的異性身上,雖然此刻你看到了整個世界,但是它們對你來說跟不存在是一樣的…..這就是人腦的注意力模型,說到底是一種資源分配模型,在某個特定時刻,你的注意力總是集中在畫面中的某個焦點部分,而對其它部分視而不見。其實吧,深度學習裡面的注意力模型工作機制啊,它跟你看見心動異性時荷爾蒙驅動的注意力分配機制是一樣一樣的。
Encoder-Decoder框架:
本文只談談文字處理領域的AM模型,在圖片處理或者(圖片-圖片標題)生成等任務中也有很多場景會應用AM模型,但是我們此處只談文字領域的AM模型,其實圖片領域AM的機制也是相同的。
要提文字處理領域的AM模型,就不得不先談Encoder-Decoder框架,因為目前絕大多數文獻中出現的AM模型是附著在Encoder-Decoder框架下的,當然,其實AM模型可以看作一種通用的思想,本身並不依賴於Encoder-Decoder模型,這點需要注意。
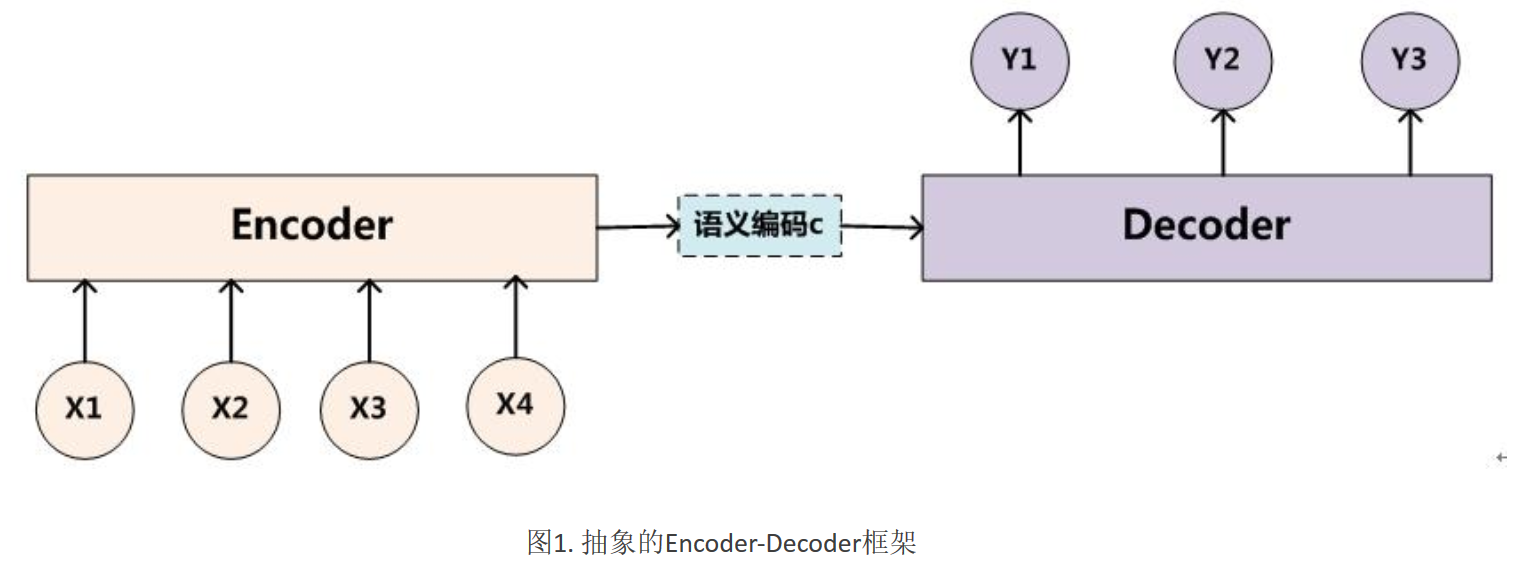
Encoder-Decoder框架可以看作是一種文字處理領域的研究模式,應用場景異常廣泛,本身就值得非常細緻地談一下,但是因為本文的注意力焦點在AM模型,所以此處我們就只談一些不得不談的內容,詳細的Encoder-Decoder模型以後考慮專文介紹。下圖是文字處理領域裡常用的Encoder-Decoder框架最抽象的一種表示:

Encoder-Decoder框架可以這麼直觀地去理解:可以把它看作適合處理由一個句子(或篇章)生成另外一個句子(或篇章)的通用處理模型。對於句子對<X,Y>,我們的目標是給定輸入句子X,期待通過 Encoder-Decoder框架來生成目標句子Y。X和Y可以是同一種語言,也可以是兩種不同的語言。而X和Y分別由各自的單詞序列構成:

Encoder顧名思義就是對輸入句子X進行編碼,將輸入句子通過非線性變換轉化為中間語義表示C:
![]()
對於解碼器Decoder來說,其任務是根據句子X的中間語義表示C和之前已經生成的歷史資訊y1,y2….yi-1來生成i時刻要生成的單詞yi:
![]()
每個yi都依次這麼產生,那麼看起來就是整個系統根據輸入句子X生成了目標句子Y。
Encoder-Decoder是個非常通用的計算框架,至於Encoder和Decoder具體使用什麼模型都是由研究者自己定的,常見的比如CNN/RNN/BiRNN/GRU/LSTM/Deep LSTM等,這裡的變化組合非常多,而很可能一種新的組合就能攢篇論文,所以有時候科研裡的創新就是這麼簡單。比如我用CNN作為Encoder,用RNN作為Decoder,你用BiRNN做為Encoder,用深層LSTM作為Decoder,那麼就是一個創新。
Encoder-Decoder是個創新遊戲大殺器,一方面如上所述,可以搞各種不同的模型組合,另外一方面它的應用場景多得不得了,比如對於機器翻譯來說,<X,Y>就是對應不同語言的句子,比如X是英語句子,Y是對應的中文句子翻譯。再比如對於文字摘要來說,X就是一篇文章,Y就是對應的摘要;再比如對於對話機器人來說,X就是某人的一句話,Y就是對話機器人的應答。
Attention Model:
圖1中展示的Encoder-Decoder模型是沒有體現出“注意力模型”的,所以可以把它看作是注意力不集中的分心模型。為什麼說它注意力不集中呢?請觀察下目標句子Y中每個單詞的生成過程如下:

其中f是decoder的非線性變換函式。從這裡可以看出,在生成目標句子的單詞時,不論生成哪個單詞,是y1,y2也好,還是y3也好,他們使用的句子X的語義編碼C都是一樣的,沒有任何區別。而語義編碼C是由句子X的每個單詞經過Encoder 編碼產生的,
這意味著不論是生成哪個單詞,y1,y2還是y3,其實句子X中任意單詞對生成某個目標單詞yi來說影響力都是相同的,沒有任何區別(其實如果Encoder是RNN的話,理論上越是後輸入的單詞影響越大,並非等權的,估計這也是為何Google提出Sequence to Sequence模型時發現把輸入句子逆序輸入做翻譯效果會更好的小Trick的原因)。
這就是為何說這個模型沒有體現出注意力的緣由。這類似於你看到眼前的畫面,但是沒有注意焦點一樣。如果拿機器翻譯來解釋這個分心模型的Encoder-Decoder框架更好理解,比如輸入的是英文句子:Tom chase Jerry,Encoder-Decoder框架逐步生成中文單詞:“湯姆”,“追逐”,“傑瑞”。在翻譯“傑瑞”這個中文單詞的時候,分心模型裡面的每個英文單詞對於翻譯目標單詞“傑瑞”貢獻是相同的,很明顯這裡不太合理,顯然“Jerry”對於翻譯成“傑瑞”更重要,但是分心模型是無法體現這一點的,這就是為何說它沒有引入注意力的原因。沒有引入注意力的模型在輸入句子比較短的時候估計問題不大,但是如果輸入句子比較長,此時所有語義完全通過一箇中間語義向量來表示,單詞自身的資訊已經消失,可想而知會丟失很多細節資訊,這也是為何要引入注意力模型的重要原因。
上面的例子中,如果引入AM模型的話,應該在翻譯“傑瑞”的時候,體現出英文單詞對於翻譯當前中文單詞不同的影響程度,比如給出類似下面一個概率分佈值:

每個英文單詞的概率代表了翻譯當前單詞“傑瑞”時,注意力分配模型分配給不同英文單詞的注意力大小。這對於正確翻譯目標語單詞肯定是有幫助的,因為引入了新的資訊。同理,目標句子中的每個單詞都應該學會其對應的源語句子中單詞的注意力分配概率資訊。這意味著在生成每個單詞Yi的時候,原先都是相同的中間語義表示C會替換成根據當前生成單詞而不斷變化的Ci。理解AM模型的關鍵就是這裡,即由固定的中間語義表示C換成了根據當前輸出單詞來調整成加入注意力模型的變化的Ci。增加了AM模型的Encoder-Decoder框架理解起來如圖2所示。

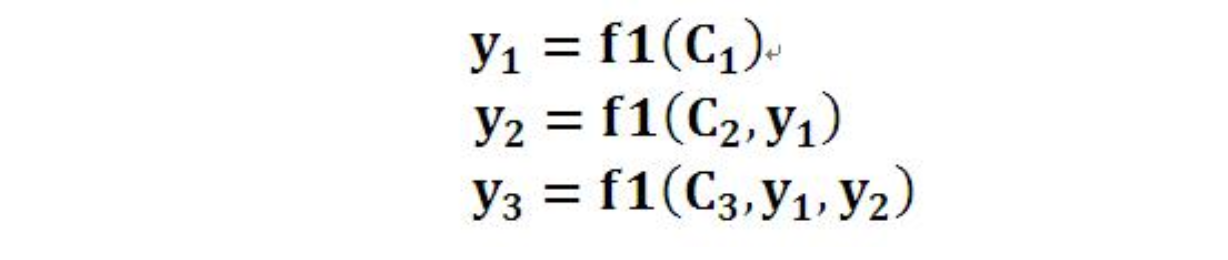
即生成目標句子單詞的過程成了下面的形式:

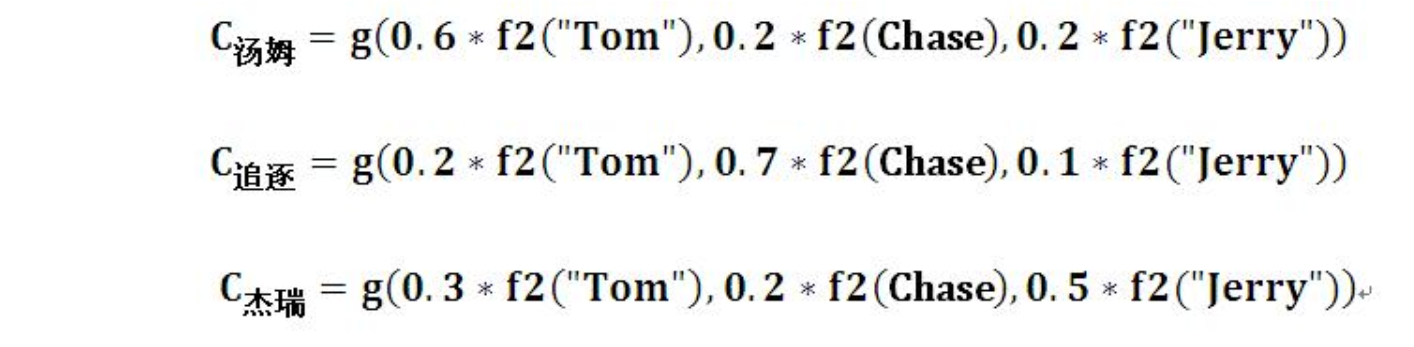
而每個Ci可能對應著不同的源語句子單詞的注意力分配概率分佈,比如對於上面的英漢翻譯來說,其對應的資訊可能如下:

其中,f2函式代表Encoder對輸入英文單詞的某種變換函式,比如如果Encoder是用的RNN模型的話,這個f2函式的結果往往是某個時刻輸入xi後隱層節點的狀態值;g代表Encoder根據單詞的中間表示合成整個句子中間語義表示的變換函式,一般的做法中,g函式就是對構成元素加權求和,也就是常常在論文裡看到的下列公式:
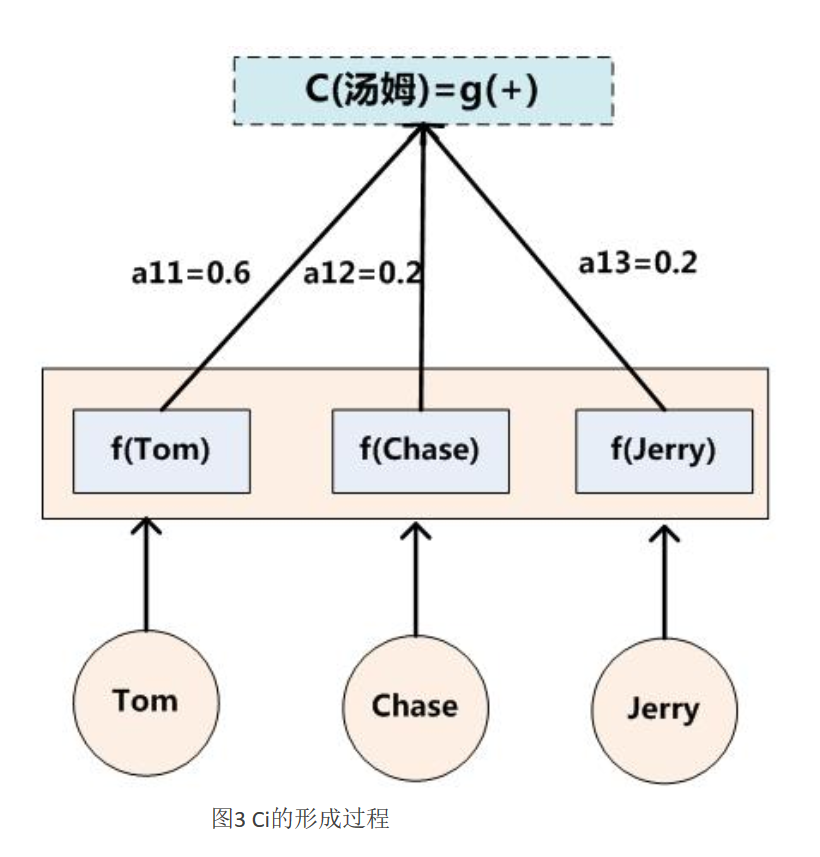
假設Ci中那個i就是上面的“湯姆”,那麼Tx就是3,代表輸入句子的長度,h1=f(“Tom”),h2=f(“Chase”),h3=f(“Jerry”),對應的注意力模型權值分別是0.6,0.2,0.2,所以g函式就是個加權求和函式。如果形象表示的話,翻譯中文單詞“湯姆”的時候,數學公式對應的中間語義表示Ci的形成過程類似下圖:

這裡還有一個問題:生成目標句子某個單詞,比如“湯姆”的時候,你怎麼知道AM模型所需要的輸入句子單詞注意力分配概率分佈值呢?就是說“湯姆”對應的概率分佈:
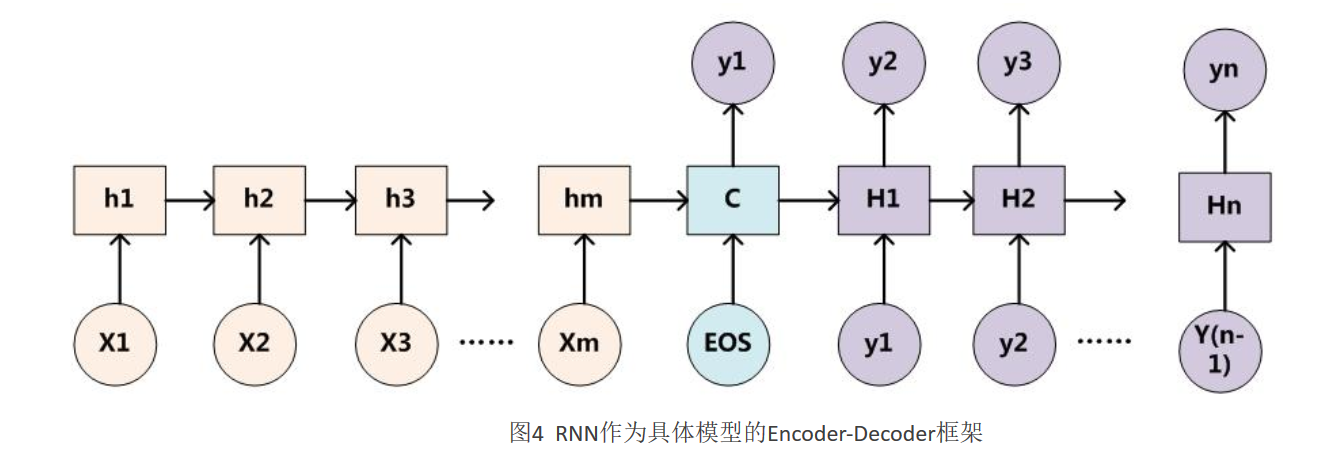
(Tom,0.6)(Chase,0.2)(Jerry,0.2)是如何得到的呢?為了便於說明,我們假設對圖1的非AM模型的Encoder-Decoder框架進行細化,Encoder採用RNN模型,Decoder也採用RNN模型,這是比較常見的一種模型配置,則圖1的圖轉換為下圖:

那麼用下圖可以較為便捷地說明注意力分配概率分佈值的通用計算過程:

對於採用RNN的Decoder來說,如果要生成yi單詞,在時刻i,我們是可以知道在生成Yi之前的隱層節點i時刻的輸出值Hi的,而我們的目的是要計算生成Yi時的輸入句子單詞“Tom”、“Chase”、“Jerry”對Yi來說的注意力分配概率分佈,那麼可以用i時刻的隱層節點狀態Hi去一一和輸入句子中每個單詞對應的RNN隱層節點狀態hj進行對比,即通過函式F(hj,Hi)來獲得目標單詞Yi和每個輸入單詞對應的對齊可能性,這個F函式在不同論文裡可能會採取不同的方法,比對函式F,然後函式F的輸出經過Softmax進行歸一化就得到了符合概率分佈取值區間的注意力分配概率分佈數值。圖5顯示的是當輸出單詞為“湯姆”時刻對應的輸入句子單詞的對齊概率。絕大多數AM模型都是採取上述的計算框架來計算注意力分配概率分佈資訊,區別只是在F的定義上可能有所不同。
上述內容就是論文裡面常常提到的Soft Attention Model的基本思想,你能在文獻裡面看到的大多數AM模型基本就是這個模型,區別很可能只是把這個模型用來解決不同的應用問題。那麼怎麼理解AM模型的物理含義呢?一般文獻裡會把AM模型看作是單詞對齊模型,這是非常有道理的。目標句子生成的每個單詞對應輸入句子單詞的概率分佈可以理解為輸入句子單詞和這個目標生成單詞的對齊概率,這在機器翻譯語境下是非常直觀的:傳統的統計機器翻譯一般在做的過程中會專門有一個短語對齊的步驟,而注意力模型其實起的是相同的作用。在其他應用裡面把AM模型理解成輸入句子和目標句子單詞之間的對齊概率也是很順暢的想法。
當然,我覺得從概念上理解的話,把AM模型理解成影響力模型也是合理的,就是說生成目標單詞的時候,輸入句子每個單詞對於生成這個單詞有多大的影響程度。這種想法也是比較好理解AM模型物理意義的一種思維方式。
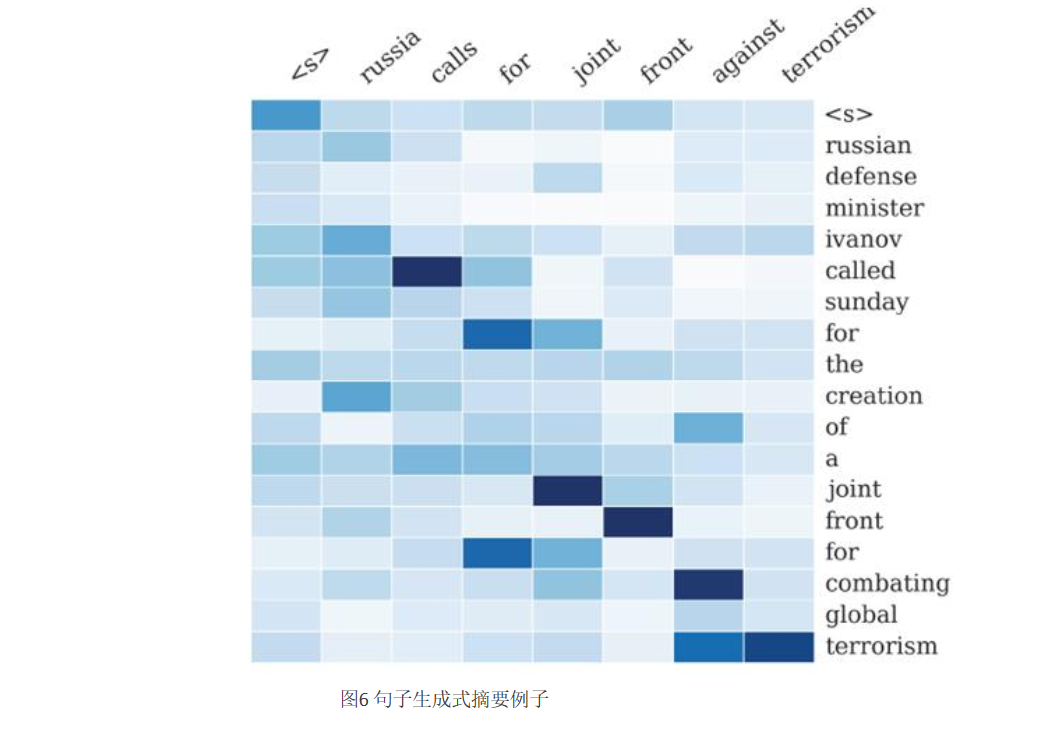
圖6是論文“A Neural Attention Model for Sentence Summarization”中,Rush用AM模型來做生成式摘要給出的一個AM的一個非常直觀的例子。

這個例子中,Encoder-Decoder框架的輸入句子是:“russian defense minister ivanov called sunday for the creation of a joint front for combating global terrorism”。對應圖中縱座標的句子。系統生成的摘要句子是:“russia calls for joint front against terrorism”,對應圖中橫座標的句子。可以看出模型已經把句子主體部分正確地抽出來了。矩陣中每一列代表生成的目標單詞對應輸入句子每個單詞的AM分配概率,顏色越深代表分配到的概率越大。這個例子對於直觀理解AM是很有幫助作用的。
相關推薦
Attention Model詳解(Attention入門參考文獻第二篇)
要是關注深度學習在自然語言處理方面的研究進展,我相信你一定聽說過Attention Model(後文有時會簡稱AM模型)這個詞。AM模型應該說是過去一年來NLP領域中的重要進展之一,在很多場景被證明有效。聽起來AM很高大上,其實它的基本思想是相當直觀簡潔的。 AM 引言
深度學習中的Attention模型介紹及其進展(attention入門參考文獻 第一篇)
1. 基本原理 Attention模型最初應用於影象識別,模仿人看影象時,目光的焦點在不同的物體上移動。當神經網路對影象或語言進行識別時,每次集中於部分特徵上,識別更加準確。如何衡量特徵的重要性呢?最直觀的方法就是權重,因此,Attention模型的結果就是在每次識別時
Tinker熱修復接入詳解(入坑並出坑篇)
注:當然一開始要參考Tinker的詳細說明,連結如下: https://github.com/Tencent/tinker/wiki 下面就是我自己一步一步操作,並完成接入Tinker,而且入坑並出坑的過程。 一:android studio自己建立個工程 二:工程的b
Attention Model詳解
要是關注深度學習在自然語言處理方面的研究進展,我相信你一定聽說過Attention Model(後文有時會簡稱AM模型)這個詞。AM模型應該說是過去一年來NLP領域中的重要進展之一,在很多場景被證明有效。聽起來AM很高大上,其實它的基本思想是相當直觀簡潔的。 AM 引言: 引用網上通
【深度學習】Attention Model詳解
|Encoder-Decoder框架 本文只談談文字處理領域的AM模型,在圖片處理或者(圖片-圖片標題)生成等任務中也有很多場景會應用AM模型,但是我們此處只談文字領域的AM模型,其實圖片領域AM的機制也是相同的。 要提文字處理領域的AM模型,就不得不先談Encode
vue專案引入vux-ui框架詳解(快速入門)
一、新建自帶vux框架的vue專案(免配置) 1、安裝vue環境 (已安裝,跳過這一步) 2、新建基於vux的vue專案; vue init airyland/vux2 projectName //(新建專案配置已省略) cd projectName
高併發之併發容器詳解(從入門到超神)
一、ConcurrentHashMap 在上面已經提到過ConcurrentHashMap,ConcurrentHashMap相比Hashtable能夠進一步提高併發性,其原理圖如下: HashMap,Hashtable與ConcurrentHashMap都是
有序序列ol li 詳解(ol li 標號未顯示?)
bsp ont chrom ros 標記 roman 相對 內容 alpha ol定義和用法 <ol> 標簽定義了一個有序列表. 列表排序以數字來顯示。使用<li> 標簽來定義列表選項。 基本語法如下: <ol> <li&g
Vue.js 運行環境搭建詳解(基於windows的手把手安裝教學)及vue、node基礎知識普及
頁面 沒有 全能 服務器程序 重載 帶來 size 耐心 編程 Vue.js 是一套構建用戶界面的漸進式框架。他自身不是一個全能框架——只聚焦於視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。在與相關工具和支持庫一起使用時,Vue.j
Vue-multiselect詳解(Vue.js選擇框解決方案)
type 選擇框 this width port app mount 分享圖片 his github地址:https://github.com/shentao/vue-multiselect 以下代碼,可以直接建一個html文件,運行看到效果: 運行效果: &
mybatis 代碼生成器(IDEA, Maven)及配置詳解(部分配置你應該不知道)
win 項目 找到 mini 屬性 新建 ini 默認 sub 在使用 mybatis 過程中, 當手寫 JavaBean和XML 寫的越來越多的時候, 就越來越同意出錯。這種重復性的工作, 我們當然不希望做那麽多。 還好, mybatis 為我們提供了強大的代碼生成--M
(二十三)原型模式詳解(clone方法原始碼的簡單剖析)
作者:zuoxiaolong8810(左瀟龍),轉載請註明出處,特別說明:本博文來自博主原部落格,為保證新部落格中博文的完整性,特複製到此留存,如需轉載請註明新部落格地址即可。 &nbs
React - 元件的生命週期詳解(及各階段呼叫的方法)
轉自http://www.hangge.com/blog/cache/detail_1473.html React - 元件的生命週期詳解(及各階段呼叫的方法) 2016-12-22釋出:hangge閱讀:2699 ReactJS 的核心思想是元件化,即按功能封裝成一個一個的元
java類的幾種關係詳解(有程式碼、有類圖)
前言 知道類的幾種關係也是程式設計的基礎知識,通常我們在軟體設計、架構設計、開發中都需要使用的, 類的關係 一般情況下類的關係分為6種,分別是實現、繼承、依賴、關聯、聚合、組合,下面將這6中關係簡單的分類 (1)is a -->繼承、實現 (2)has a-->關聯、
Spring 之AOP AspectJ切入點語法詳解(最全面、最詳細。)(轉)
6.5 AspectJ切入點語法詳解 6.5.1 Spring AOP支援的AspectJ切入點指示符 切入點指示符用來指示切入點表示式目的,,在spring AOP中目
【Mint-UI】Action sheet 用法及詳解(內含取消事件的觸發方法)
鑑於mint-ui官方文件的極簡描述和對功能介紹的點到為止,許多功能的完全實現是需要通過閱讀原始碼才可以知道其真正的用法。 今天給大家介紹一下Action sheet的用法,以及我踩過的坑,感覺比較有意義,希望能幫到各位。 效果圖: 首先我先帶大家看一下官方的介紹: act
datetime 模組詳解(基本的日期和時間型別)
datetime 模組詳解 -- 基本的日期和時間型別 datetime 模組提供了各種類用於操作日期和時間,該模組側重於高效率的格式化輸出在 Python 中,與時間處理有關的模組包括:time,datetime 以及 calendardatetime 模組定義了兩個常量: da
pthread_create函式詳解(向執行緒函式傳遞引數)
一、pthread_create函式: 1、簡介:pthread_create是UNIX環境建立執行緒的函式 2、標頭檔案:#include <pthread.h> 3、函式宣告: int pthread_create(pthread_t* restric
mybatis 程式碼生成器(IDEA, Maven)及配置詳解(部分配置你應該不知道)
在使用 mybatis 過程中, 當手寫 JavaBean和XML 寫的越來越多的時候, 就越來越同意出錯。這種重複性的工作, 我們當然不希望做那麼多。 還好, mybatis 為我們提供了強大的程式碼生成–MybatisGenerator。 通過簡單的配置,
JavaScript變動事件詳解(刪除節點與插入節點事件)
變動事件 DOM2 級的變動(mutation)事件能在 DOM 中的某一部分發生變化時觸發。 常見變動事件主要有: DOMSubtreeModified: 在 DOM 結構發生任何變化時觸發。這個事件在其他事件觸發後都會觸發。 DOMNodeInserted: 在一個

