建立一個可用的簡單的SpringMVC專案
最近在自學SpringMVC,百度了很多資料都是比較老的,而且裡面很多都不能用,後來自己多方對比後終於弄出來了一個,在這裡記錄以及跟同是新手的你分享下。
首先說下我用的各種環境:
Windows10系統
SpringMVC用的是目前最新的4.3.4版本;
tomcat用的是8.0.45版本(大家可以下8.5的或更高版本的,我的是壓縮包而非安裝程式,個人覺得用壓縮包更方便);
JDK和JRE用的是1.8的;
IDE用的是Eclipse neon.2;
好了,搭建環境就自己弄下吧(比如安裝JDK[和配置PATH之類的]和安裝Eclipse[注意JDK如果是64位的Eclipse也必須是64位的]和下載tomcat和下載SpringMVC的jar包及設定Eclipse的工作區間),
接下來我會通過圖片和文字的方式詳細的給出建立一個簡單的SpringMVC專案的步驟。
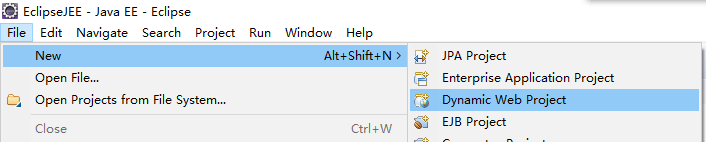
1、開啟Eclipse,點選左上角File-New-Dynamic Web Project,如圖:

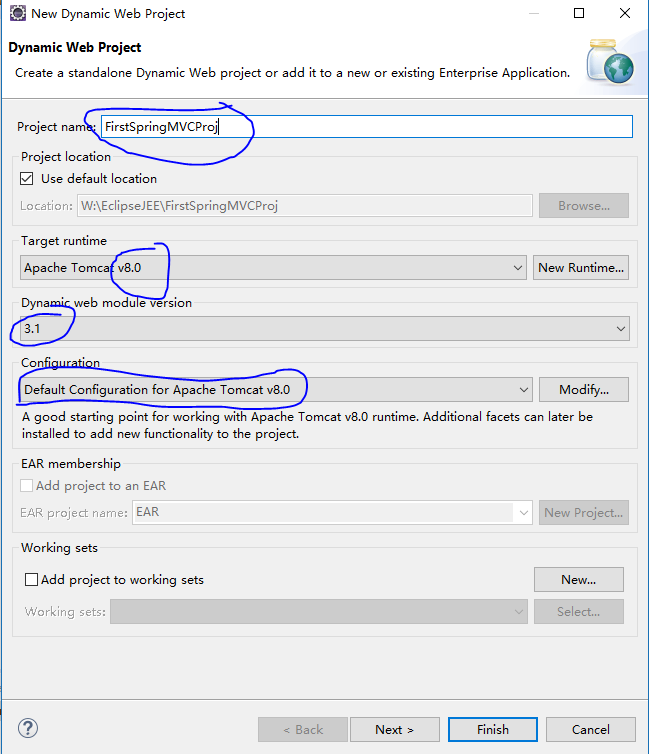
2、彈出視窗:

Project name可以改成自己的專案名,圖中用藍筆畫了的大家注意檢查一下是不是一樣(Tomcat可以是你們自己的版本,但是最好比8.0要高,而其它的就先按圖中的來吧);
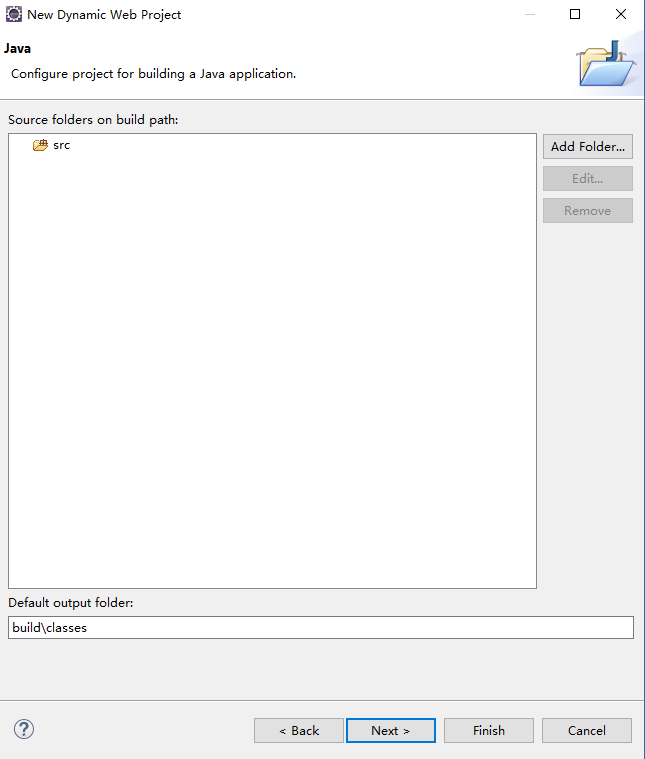
接下來點選Next,彈出視窗:

然後將上圖中的build\classes改成WebRoot\WEB-INF\classes,注意這裡不改也行,但是為了和MyEclipse專案結構一致最好還是改下(而且個人覺得MyEclipse建立的Dynamic Web Project的專案結構更合理和易理解);
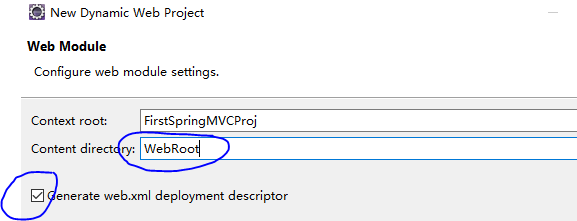
點選Next彈出視窗:

注意,如果上一步改成了WebRoot\WEB-INF\classes則這一步就最最好將Content directory改成WebRoot(原先是WebContent),然後將藍色圈中的勾打上,點選Finish。
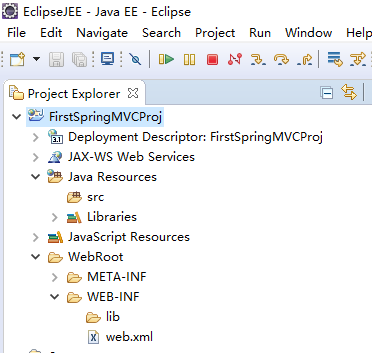
2、進行完上面的步驟後得到專案結構如下圖:

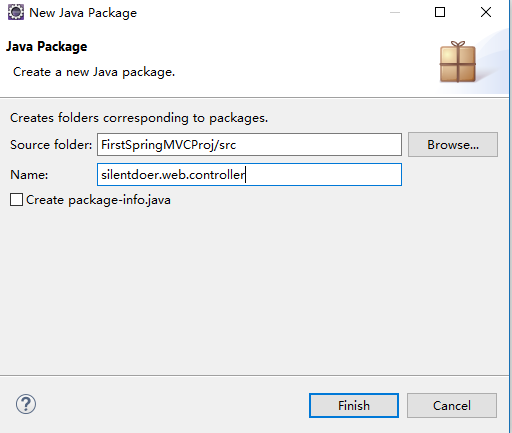
對著Java Resources下的src點選右鍵New-Package,彈出框如圖:

寫好Name後點擊Finish。
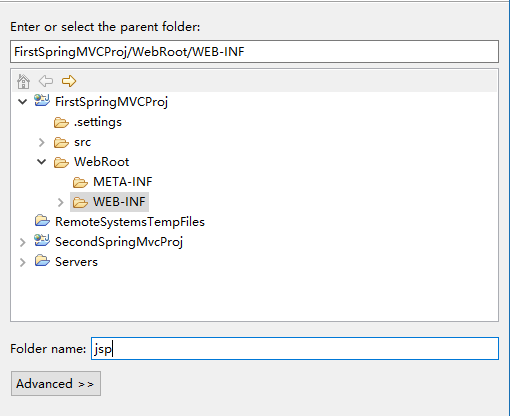
然後對WEB-INF右鍵New-Folder,彈出如圖:

點選Finish,(可忽略 —> 注意,一般除主頁以外的動態頁面都是要放在WEB-INF資料夾內的(一般是WEB-INF的子資料夾裡,用於分類,如我這裡就是在子資料夾jsp中)。
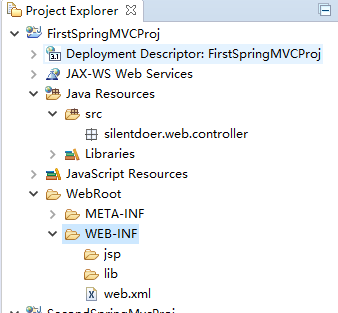
此時專案的結構是:

3、將專案所需的SpringMVC包新增到專案中,步驟是先複製所有SpringMVC4.3.4版本的jar,然後對WEB-INF資料夾下的lib資料夾右鍵-貼上(或Ctrl+v)即可(新增jar包到專案裡據說有三種方法,我這裡用最簡單的方法新增),如圖:

其實這個專案是不需要加入這麼多jar包的,但是我懶得去測試哪些要哪些不要就都複製進去了(測試的方法可以是邊刪邊執行,直到刪到不能刪為止)。
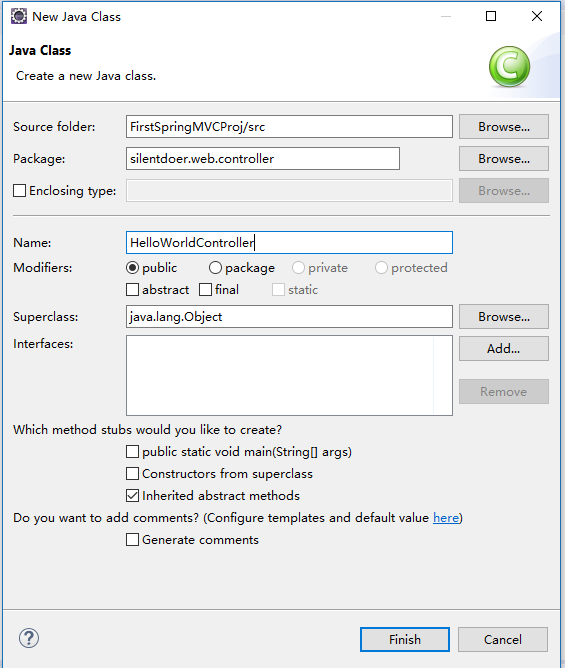
4、接下來對silentdoer.web.controller右鍵,New-Class新建一個類名為HelloWorldController,如圖:

點選Finish後改寫HelloWorldController.java的程式碼為:

package silentdoer.web.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.ui.Model; // 這裡我寫的註釋要結合springmvc.xml裡面的配置和index.jsp裡面的內容一起看才容易理解 @Controller public class HelloWorldController { // RequestMapping中的hello是要客戶端請求時所對映的字串(個人的理解,暫時找不到更好的說法),而helloWorld函式則是處理該對映 @RequestMapping("/hello") public String helloWorld(Model model) { // 通過Model物件可以將資料返回給動態頁面/前端頁面(由伺服器處理) String viewArgValue = "Hello World, SpringMVC"; model.addAttribute("message", viewArgValue); // 這裡的message就是動態頁面中的引數名,即hello.jsp頁面中${message}中的message,viewArgValue是引數值 // 返回WEB-INF/jsp/hello.jsp檔案給客戶端(是經過服務端處理的),因為我們springmvc.xml裡配置了prefix和suffix故這裡字首+邏輯檢視名+字尾就得到了要返回檔案的完整路徑 // 這裡順便說一下WEB-INF下的資源是客戶端無法直接訪問到的 return "/hello"; } }

接下來配置web.xml檔案,將其更改為:

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>FirstSpringMVCProj</display-name> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <!-- 設定SpringMVC配置檔案的位置,注意該位置預設是src資料夾下 --> <param-value>classpath:springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <!-- 據說是攔截所有靜態檔案的請求,如.js;.css檔案等 --> <url-pattern>/</url-pattern> </servlet-mapping> <!-- 設定預設頁面,注意這個頁面是直接在WebRoot資料夾下的,如果是在WebRoot下的view資料夾下就要配置成view\index.jsp,但是預設頁面不要放在WEB-INF內 --> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>

接下來在src下新建springmvc.xml檔案,右鍵src資料夾New-Other,輸入XML找到XML型別檔案,如圖:

點選Next,將名字改為springmvc.xml後點擊Finish。
將springmvc.xml裡面的配置改為:

<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:context="http://www.springframework.org/schema/context" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <!-- 注意上面的也可以寫成spring-context-4.3.xsd,如果不寫則預設是用當前的版本 --> <!-- 注意這裡的base-package的值就是HelloWorldController.java所在的包名 --> <context:component-scan base-package="silentdoer.web.controller" /> <!-- 注意prefix前後的/不要漏了,WebRoot類似是根目錄 --> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/" /> <property name="suffix" value=".jsp" /> </bean> </beans>

接下來在jsp資料夾下新建一個JSP File,改名為hello.jsp(由於比較簡單就不截圖了),然後該檔案中的程式碼為:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <p>This is my message: ${message}</p> </body> </html>

然後對著WebRoot資料夾新建index.jsp檔案,裡面的程式碼為:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <a href="hello.html">Hello World</a> </body> </html>

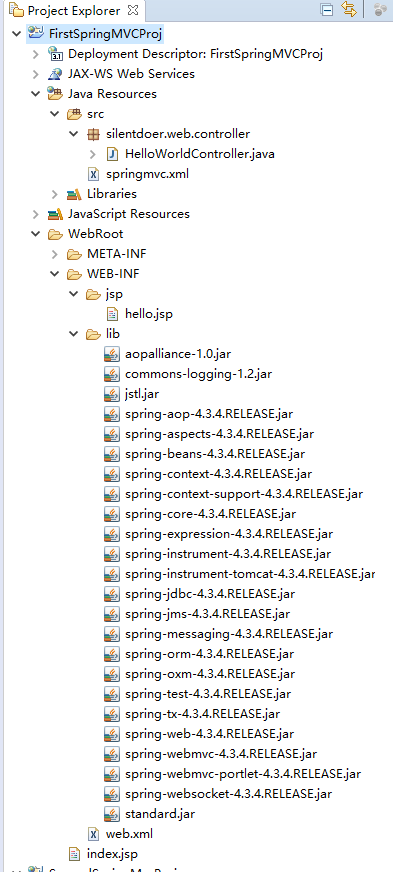
現在的專案結構如下:

至此專案已經寫好了,還需要配置Tomcat(記得將tomcat解壓縮到軟體碟符裡,我的是R盤名為:apache-tomcat-8.0.45[資料夾])
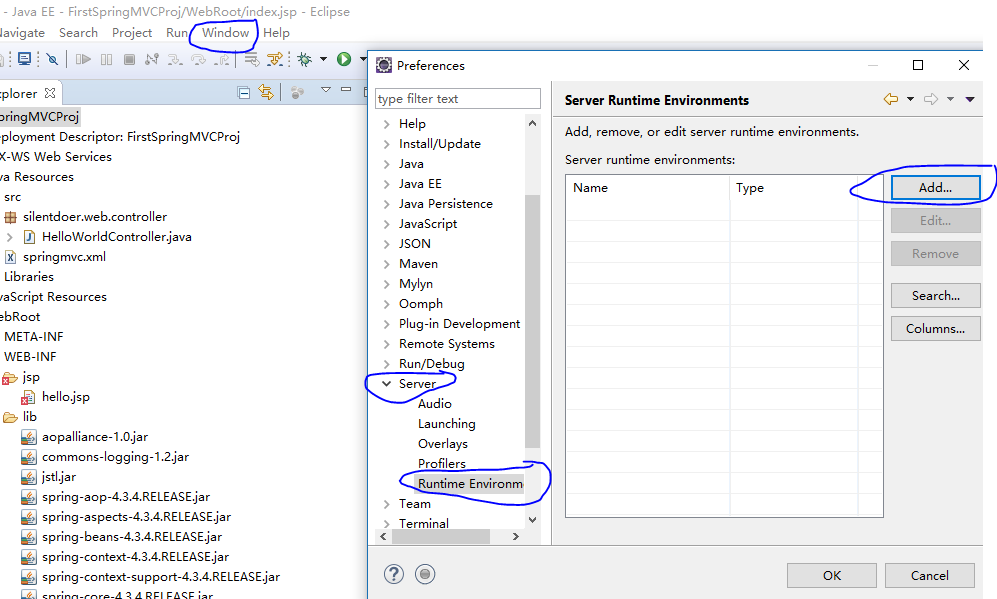
點選Eclipse內上方的Window-preferences,然後點選Server-Runtime Environments,如圖:

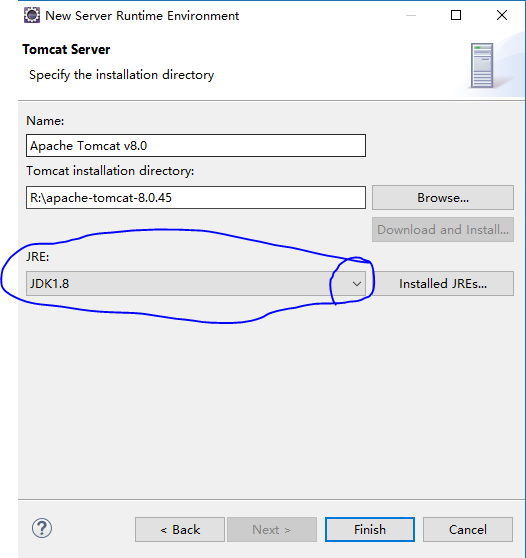
點選Add,選中Apache Tomcat v8.0(如果你的是別的版本就選你們對應的),點選Next,彈出如圖:

Browse…找到自己Tomcat存放的位置(我的Tomcat位置如上圖,這裡推薦下載Zip包的Tomcat即可然後解壓到相應位置中)將藍框中改為自己相應的JDK,點選Finish。
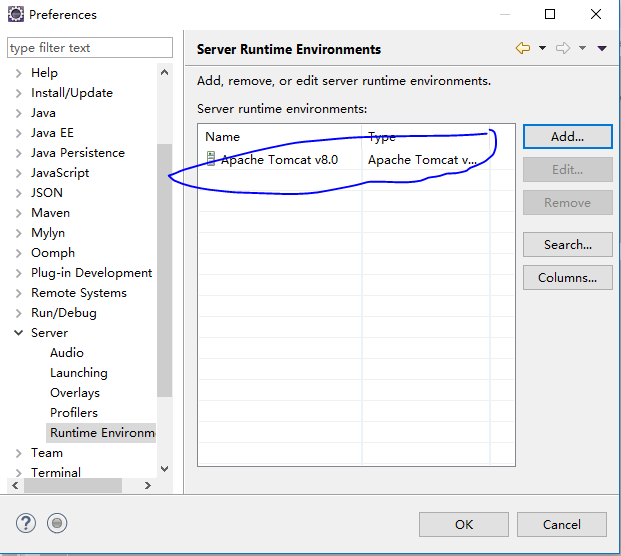
Preferences中變為如圖:

點選OK。
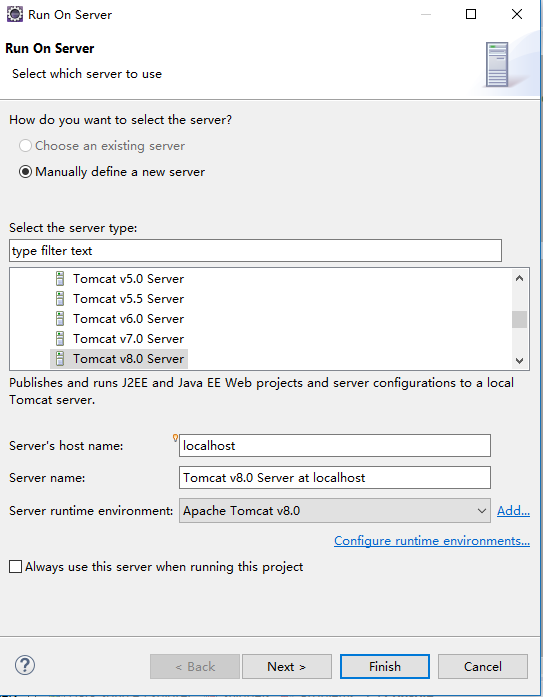
接下來就可以運行了,對專案右鍵Run As-Run on Server,彈出如圖:

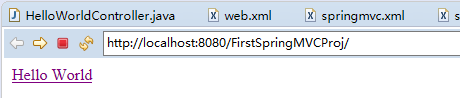
直接點選Finish即可,過一會兒(專案執行也是要時間的嘛)Eclipse程式碼區域會彈出頁面如圖:

點選Hello World即可完成跳轉。
如果想在瀏覽器裡看按照上圖輸入地址即可。
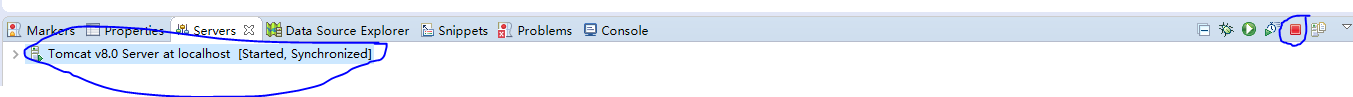
如果想停止執行點選下方的Tomcat然後點選右邊的紅框即可,如圖:

至此已全部完畢。
相關推薦
建立一個可用的簡單的SpringMVC專案
最近在自學SpringMVC,百度了很多資料都是比較老的,而且裡面很多都不能用,後來自己多方對比後終於弄出來了一個,在這裡記錄以及跟同是新手的你分享下。 首先說下我用的各種環境: Windows10系統 SpringMVC用的是目前最新的4.3.4版本;
## **如何建立一個最簡單的struts2專案
1.建立web專案並匯入struts2相關jar *jar包可以去官網下載 2. web.xml中配置struts2的核心過濾器 核心過濾器:StrutsPrepareAndExecuteFilter 配置核心過濾器: 3.建立action類 4.在str
Go語言建立一個最簡單的服務端點
一個 nds Coding port struct pac quest com handler handlers/handlers.go package handlers import ( "encoding/json" "net/http" )
使用Django建立一個最簡單的服務器
pytho eight 工程 django inf 新工程 加載 qlite sqlit Django作為python一個靈活性很強的網絡框架,在搭建服務器方面非常的方便,通過以下幾步就可以建立一個屬於自己的web服務器: 1.新建一個文件夾(盡量不要選擇在系統盤,在搭建虛
Eclipse下建立一個新的Maven專案
首先在電腦上配置好Maven環境 第一步:在Eclipse中選擇建立Maven Project Next Next Finish 建立好後項目結構如下: 第二步:講專案轉為Web專案,右鍵專案點選properties 進行如下操作: 選擇OK後項目結構變為
20181124_webAPI基礎01_建立一個基礎的WebAPI專案
1. webApi屬於RESTful架構風格, 而RESTful風格, 是以資源為視角來描述服務的 2. 建立webAPI專案 3. 選擇webAPI, 然後mvc會自動引用 4. 點選確定, 就建立好一個WebAPI專案, 專案目錄如下: 5.
從零開始的c語言連結串列學習 001--建立一個最簡單基礎的連結串列
因為各種原因,儘管c語言期末考也拿了八十多分,卻仍然對連結串列處在完全甍逼的狀態,以至於之後的資料結構課聽天書,實驗課做不出來,於是決定重學一波連結串列的知識,特此記錄筆記 001—建立一個簡單的連結串列 1.1 認識連結串列 所謂連結串列,一言蔽之就是一連串帶
建立一個Struts2的web專案
前言從零開始一步一步的搭建一個Struts2的web專案。工具:eclipse搭建過程首先,建立一個動態的Web工程,結構如下:然後我們加入一些專案所需的jar包,將其放入WEB-INF下面的lib目錄下面,然後加入到專案中:這裡包含了基本的所有需要的jar包,我們選
Idea建立maven管理的springmvc專案
坑:這裡先把這個坑放在最前邊,以示警戒,可能不會遇到,但是以我個人使用idea的習慣容易引發這個問題! 一、右鍵-->new-->Module,,,,,,,,,,idea的project和model的區別! 二、點選maven,然後選中Create from arche
教你用IDEA建立一個乾淨的web專案
教你用IDEA建立一個乾淨的web專案 1.開啟IDEA 2.點選Create New Project 3.點選Maven,勾上Create from archetype,選中字尾為webapp之後,點選Next。 4.填好之後點選Next。 5.直接點Next下一步 6.完成後點
使用IDEA建立一個Spring Boot Maven專案
1.開啟IDEA軟體,點選左上角File,然後: 2.建立空專案 3.選擇Project儲存位置這裡的project相當於Eclipse工作空間 4.建立Modules(相當於Ecli
Windows下用Codeblocks建立一個最簡單的DLL動態連結庫
建立一個最簡單的只有一個get_id() 函式的DLL庫 一、建立C語言動態連結庫 1.新建一個動態庫的工程 File - New - Project - DLL - Go 新建的工程原來的main.cpp和main.h刪除,新建兩個檔案simple.
在樹莓派上建立一個最簡單手寫體識別系統(二)
首先得先把opencv安裝上。 在PC上我使用的是anaconda,直接輸入: conda install --channel https://conda.anaconda.org/menpo opencv3 測試程式碼: import cv2
IntelliJ IDEA 建立一個spring boot web專案
1 通過Spring Initializr新建spring boot專案 選單選擇 : File => New => Project 點選Next 填寫專案資訊 點選Next選擇Web專案 2 新增控制器 選擇java目錄。新建控制控制器 pa
建立一個scala的maven專案
1 建立Maven工程 <groupId>org.apache.spark</groupId> <artifactId>spark-core_2.11</artifactId> <version>1.6.2</v
Scala建立一個非常簡單的Spark程式
請注意,應用程式應定義main()方法。 該程式只計算包含'a'的行數和Spark README中包含'b'的數字。請注意,您需要將YOUR_SPARK_HOME替換為安裝Spark的位置。與之前使用Spark shell(初始化自己的SparkSession)的示例不同,我們將SparkSes
使用idea建立一個Maven java Web專案
使用idea建立Maven java Web專案的步驟比eclipse要稍微凌亂一些,下面我們來逐步建立一個Maven java Web專案 1.新建專案 輸入專案座標 可以選擇自己的maven,也可以用idea自帶的maven 輸入專案名和專案的儲存位置,點
如何建立一個最簡單的Linux自啟動服務?
最雞蛋的方法是把命令寫到/etc/rc.d/rc.local或者/etc/rc.local裡,這樣雖然能夠實現隨機執行,但是並不夠靈活。不能像mysql,apache等服務一樣能夠使用service命令或者呼叫init.d下的指令碼啟動、關閉或者重啟程序。 $ ser
tensorflow學習:建立一個最簡單的神經網路
程式功能:使用y= x^2 - 0.5加噪聲生成1000個<x, y>樣本點,然後搭建一個最簡單的神經網路學習 import tensorflow as tf import numpy as np def add_layer(input_data, inpu
IntelliJ IDEA 如何建立一個普通的java專案,及建立java檔案並執行
首先,確保idea軟體正確安裝完成,java開發工具包jdk安裝完成。IDEA的java專案(Project)則相當於Eclipse的工作空間(workspace)的概念。一、建立java專案: 1、開啟idea軟體,點選介面上的Create New Project
