html 的 div 中插入E-charts 位置總在最下部怎樣解決
最近在做資料視覺化的專案,有一個任務就是把Echarts的柱狀堆積圖插入到網頁中,但是這其中出現了問題,我想讓Echarts顯示在整體框架內的下方,但是匯入Echarts時總是在框架最下面出現,找了好久都是丈二和尚摸不到頭腦,但是同門的一句話就解決了這個問題,所以想在這裡記錄一下。
匯入Echarts的方法在這裡就不多贅述,網上很多教程,先上之前的問題程式碼和問題網頁圖。
<style type="text/css"> .main_bottom{ width:85%; border-top:3px solid #999; margin-left:15%; position:relative; height:300px; }
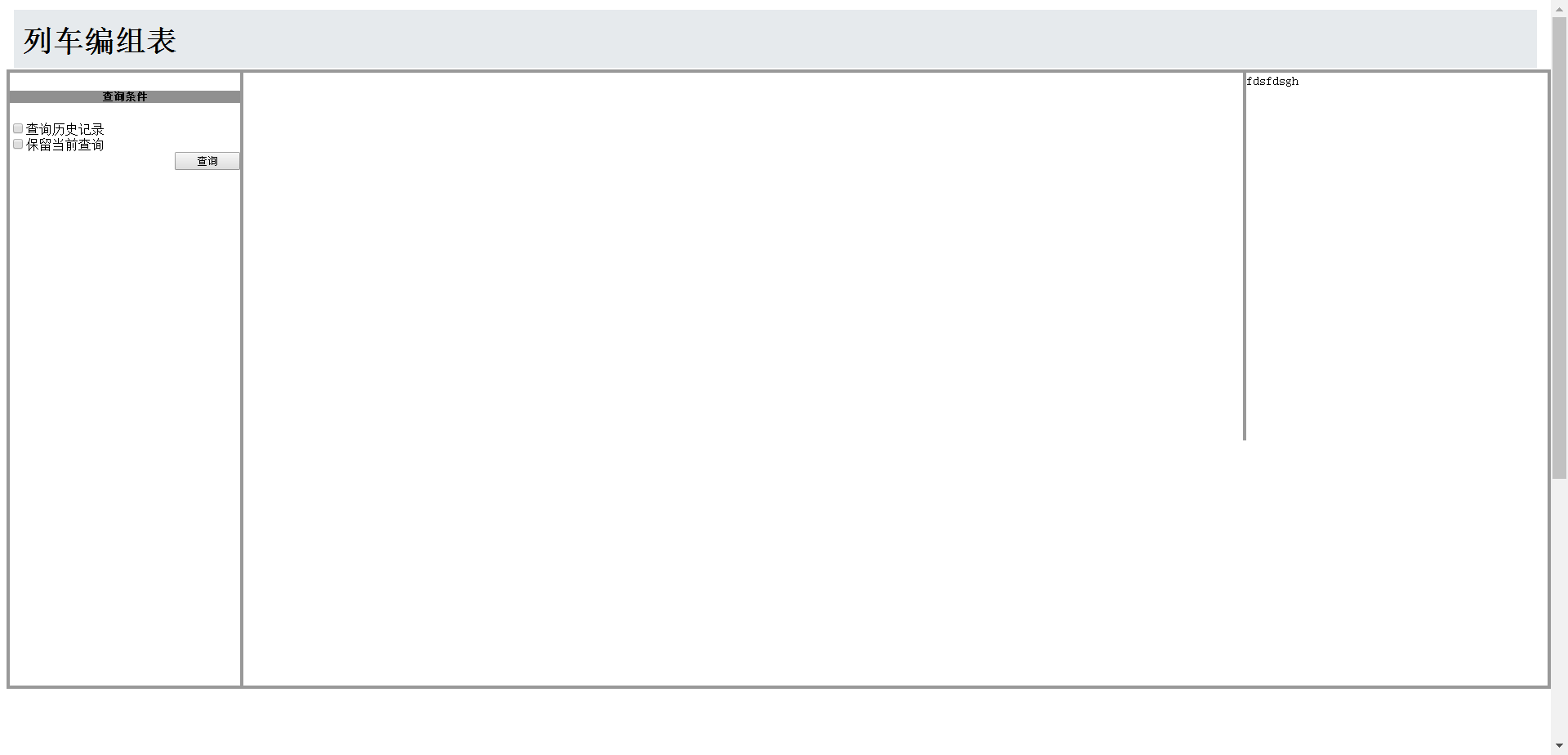
圖一 <div>佈局
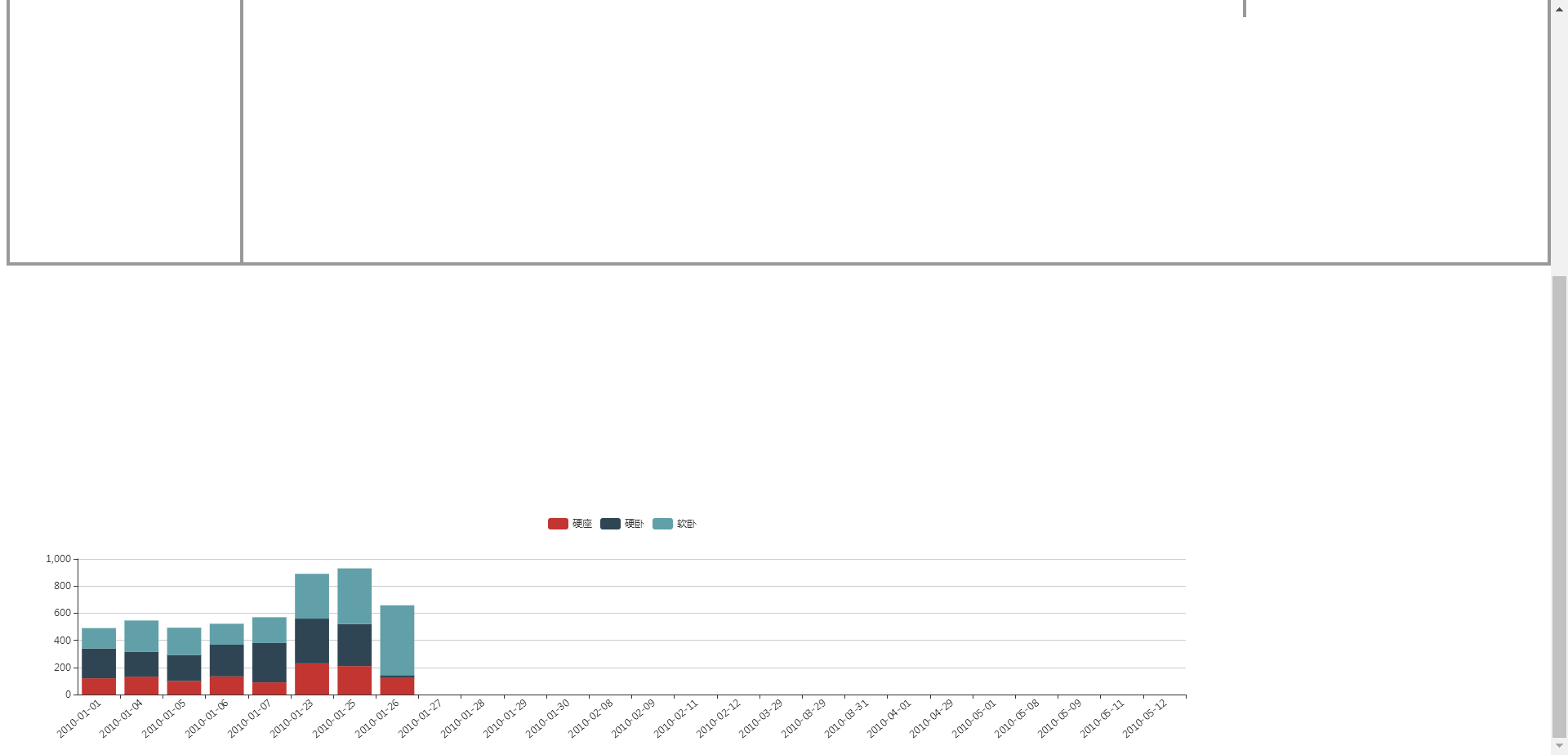
圖二 Echarts不在正確位置顯示
問題如圖二所示,Echarts的圖總是顯示在<div>的外部,試過調 margin-top ,但是沒有作用。在網上查詢過後,加了
float:left;之後,再調 margin-top 就起作用了,但是是以整個<div>框架的最底部為基準的,所以整個圖片還是在下部活動。
經過冥思苦想不得其解之後,同門過來看了一眼,說那你改下 position 不行嗎,於是把 position 改成 absolute ,Echarts立馬移動到了<div>最頂部,調過margin-top之後,就達到了預想的效果。最後的CSS程式碼如下:
<style type="text/css">
.main_bottom{
width:85%;
border-top:3px solid #999;
margin-left:15%;
margin-top:450px;
position:absolute;
float:left;
height:300px;
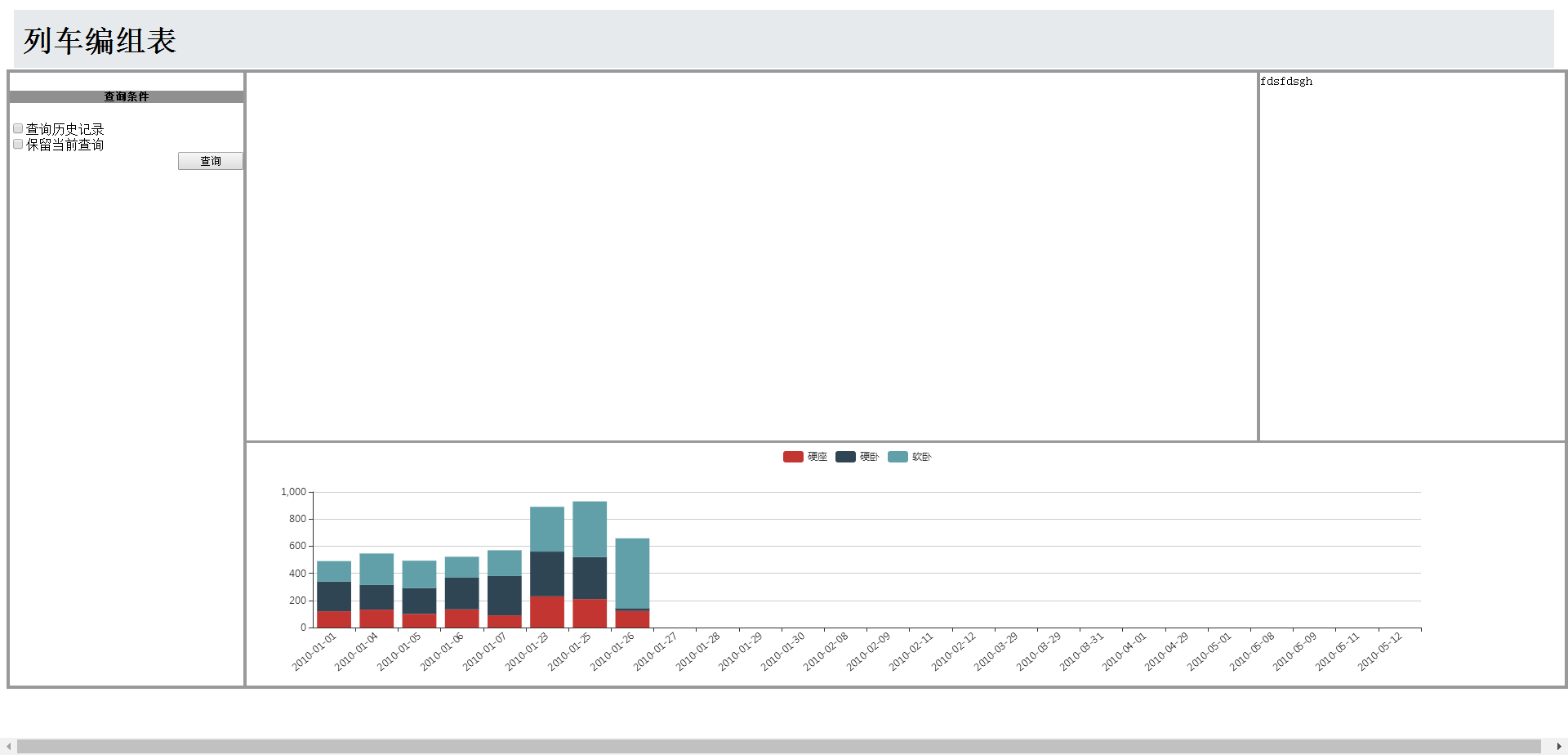
} 最後網頁效果是
作為一個小白,這些都是在大家的幫助下一點一點摸索出來的,解決一個小問題的成就感真的很爽。
第一次撰文,若有描述不清還請大家多多指出,後生在此鞠躬致謝~
在CSDN跟大家學到了很多很多,所以才斗膽寫下第一篇文章,以後也會及時更新的~