如何實用github打造部落格專屬域名
一、概述
哈,本篇部落格不屬於Android技術類的文章,但卻有非常高的實用性。如果你心細的話,你會發現現在訪問zhanghongyang.com或者guolin.tech你會發現最終跳轉的是我們的csdn部落格的列表目錄。
有人會說,這個簡單哇,買個域名,設定下域名解析不就好了麼?
這樣是不行的,關鍵在於我的部落格站點是csdn所提供的,歸屬於csdn的blog子域名下,但是在設定域名解析的時候只能填寫ip,如果你ping 我的部落格地址最終得到的ip可能是csdn某臺伺服器的甚至是拿不到的,所以光填寫ip是不行的,不過如果你是自己搭建的伺服器站點就可以簡單設定解析ip就可以了。
ok,但是大多數人可能還我一樣並沒有足夠的精力去維護個人部落格站點,而選擇csdn、簡書、部落格園等平臺編寫部落格。但是這類平臺所提供的url想必是非常長的,例如我的:
一般人太難記住了,所以我希望買一個好記的域名
這樣大家一眼就能記住,一眼不夠兩眼肯定沒問題。
ok,那麼針對我這樣的問題,有什麼好的且免費的方案呢?
這個問題,郭神和我在dota群裡討論過,最終的方案有兩個選擇:
- 買個伺服器,搭建個服務做頁面跳轉(redirect或者js跳轉).
- 利用github提供的
github pages
方案1我是不會選的,因為租伺服器這種事情要錢哇;最終選擇了方案二,利用github pages。
很多人可能並不清楚github pages是幹嘛的,官網是:https://pages.github.com/,其實算github提供的一個服務,我們可以免費的再其上面搭建自己的網站,也有很多人利用github pages
接下來,我們就看github pages如何使用,以及我是如何利用它做頁面跳轉的。
那麼,通過本文的學習,你也可以利用github pages搭建一個小站點,構建屬於自己的網站,或者使用github pages維護個人部落格都可以。
這裡感謝郭神,該方案雖然一起討論得出,但是對該方案的實施是在我之前的,此外大家可以關注他的部落格。
二、Github Pages的使用
(1)新建倉庫
ok,首先你需要一個github的賬號,立志作為一名優秀的程式設計師,這個賬號是應該有的,如果沒有趕快申請一個。
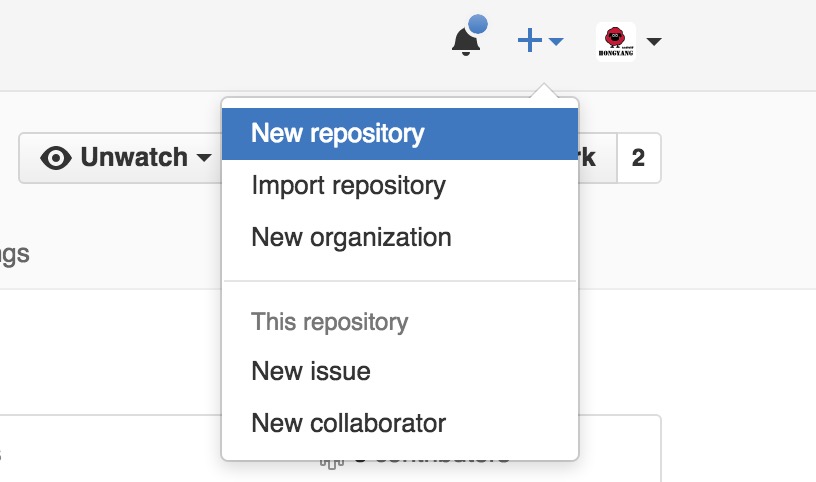
有了賬號以後,首先點選新建倉庫,如圖:
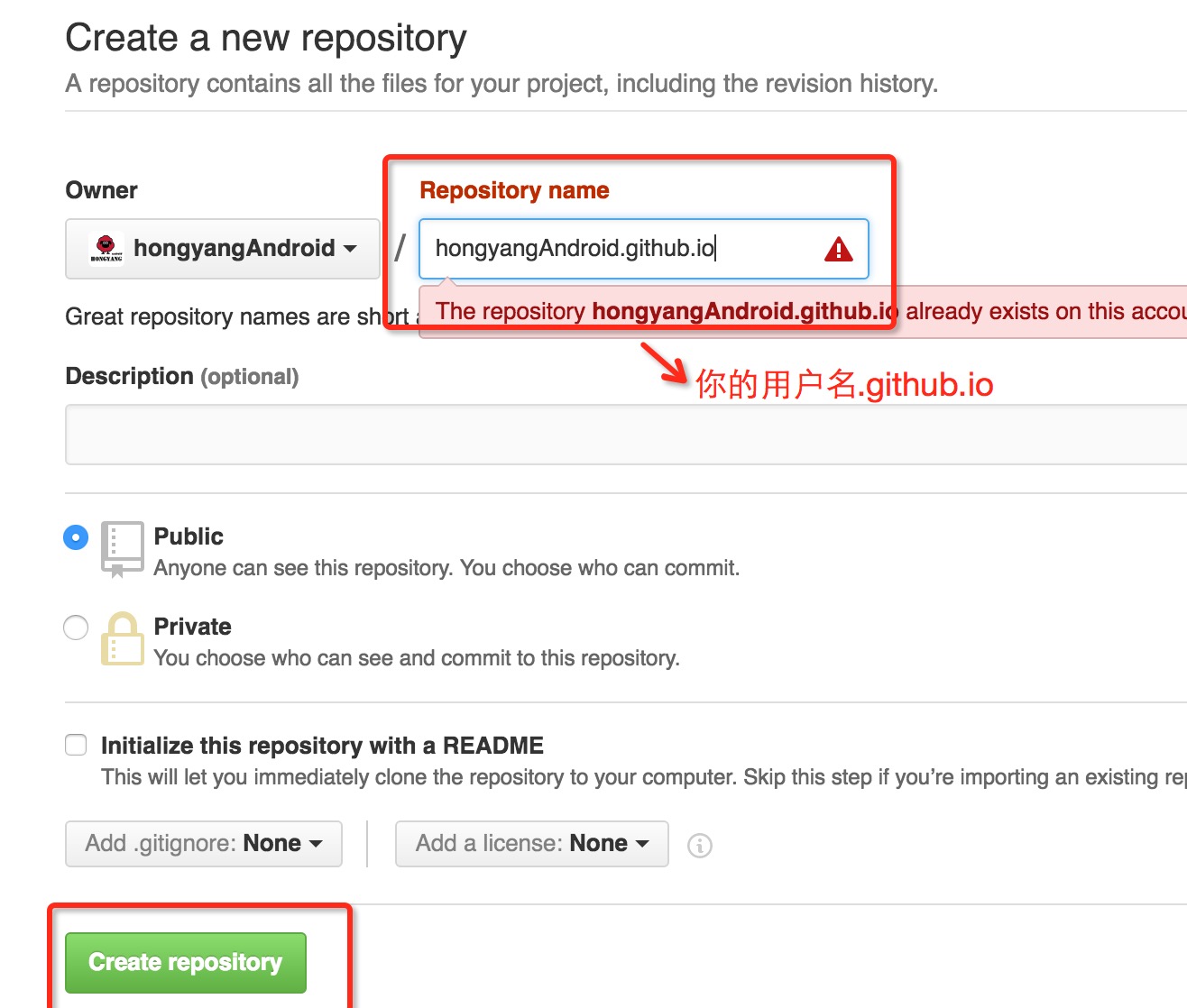
然後到達倉庫資訊填寫介面,如圖:
這裡只要注意一個地方,就是倉庫的名稱,必須是:你的使用者名稱.github.io,例如我的使用者名稱是hongyangAndroid,我填寫的倉庫名稱即為:hongyangAndroid.github.io。
(2)更新內容
有了倉庫以後,你就可以去隨意的更新內容了,如果你對html熟悉,你可以隨便寫個頁面提交上去,比如我寫個簡單的html頁面。
先簡單說一下如果更新github倉庫中的內容:
-
clone到本地命令列進入硬碟上任意一個資料夾,然後執行
git clone https://github.com/hongyangAndroid/hongyangAndroid.github.io.git- 1
- 2
注意修改為你的倉庫地址,如果你的電腦上並不支援git命令,你可以搜尋
git 安裝,先安裝好git並配置好環境。
到達本地之後,我們就可以準備好需要更新進去的頁面了,比如我新建一個index.html內容如下:
<!DOCTYPE html>
<html>
<body>
<h1>這是我使用github pages搭建的個人站點。</h1>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
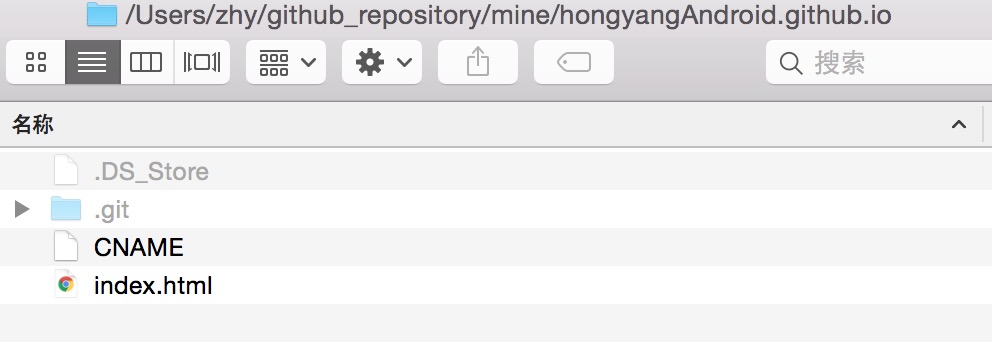
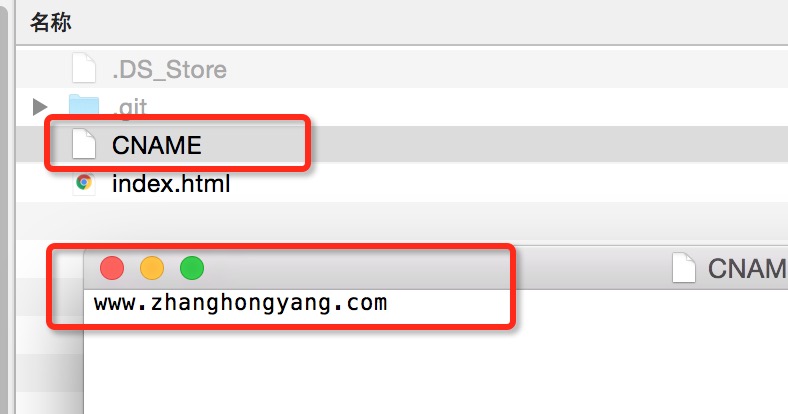
完成之後,記得儲存,index.html必須和你clone下來的.git資料夾在同一個目錄,如圖:
完成之後,就是提交了。
/Users/zhy/github_repository/mine/hongyangAndroid.github.io
git add .
git commit -m "更新index.html,編寫博文測試"
[master c22f3d4] 更新index.html,編寫博文測試
1 file changed, 6 insertions(+), 1 deletion(-)
git push
Username for 'https://github.com': hongyangAndroid
Password for 'https://[email protected]':
>zhy$
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
注意首先命令列進入你的hongyangAndroid.github.io這個目錄,然後依次執行git add . ,
git commit -m "註釋",git push,然後輸入你的使用者名稱,密碼即可。
更新成功之後,那就要恭喜你了,你的個人站點搭建成功了。
你肯定又要說,你忽悠誰呢,頂多算你新建了一個倉庫,提交了一個html檔案而已,這裡我要說,No No No,你的個人站點真的搭建好了,你已經可以給你的親朋好友炫耀了,那麼站點總要有個訪問的地址吧,不然怎麼訪問呢?
恩,是的,預設的地址是:
http://hongyangandroid.github.io- 1
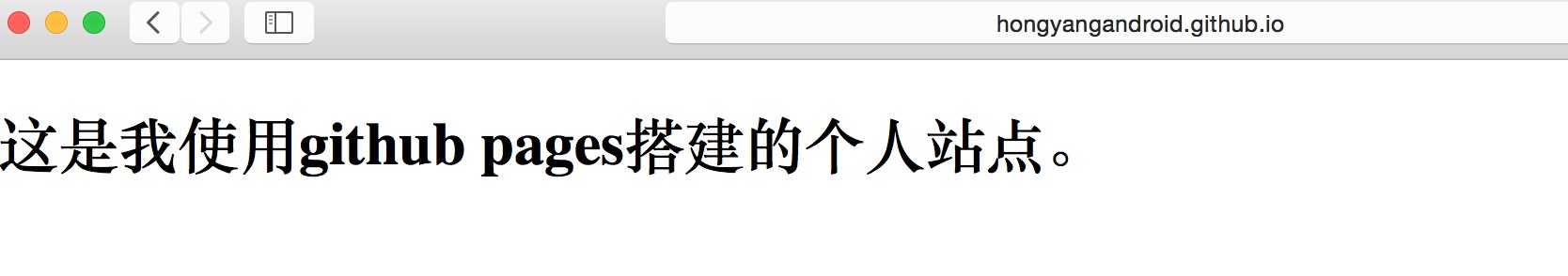
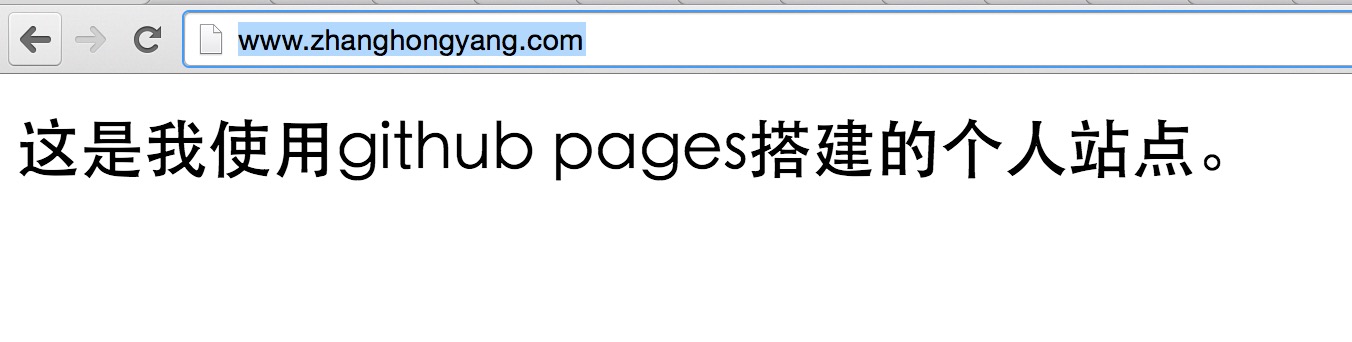
例如我在瀏覽器訪問這個地址:
看到沒有,我們剛才編寫的簡單html檔案已經可以通過特定的url訪問了,恩,你記得修改為你自己的url。
如果你的html、css、js技術足夠好,你完全可以利用這樣的方式搭建一個高逼格且實用的個人站點,當然你也可以在上面搭建你的簡歷,方便列印,不過注意保護個人隱私。
ok,到這裡,我們已經教會大家如何利用github pages去搭建個人站點了,哈,免費的個人站點。如果我大學時候知道這個功能,我至少網頁設計可以多拿10分,恩,那會我得了90分。
至於這個頁面好不好看,看你的才華了;這個頁面能幹什麼,看你的想象了。
ok,經過上面的內容,大家瞭解了利用github搭建個人站點,以及一些簡單git命令的使用,但是我們文章的標題是:如何利用github打造部落格專屬域名,恩,接下來的標題就是專屬域名。
對了,如果你想利用這個做個人部落格,以及有很多方便的工具輔助你完成了,例如hexo等,具體自行搜尋。
三、打造部落格專屬域名
(1)域名購買與解析
ok,首先你要有個域名,那麼就要去申請域名了,這裡我們可以通過萬網申請:https://wanwang.aliyun.com/,查詢你想申請域名,如果可以買,購買就可以了。
購買域名完成,進入萬網的管理控制檯:
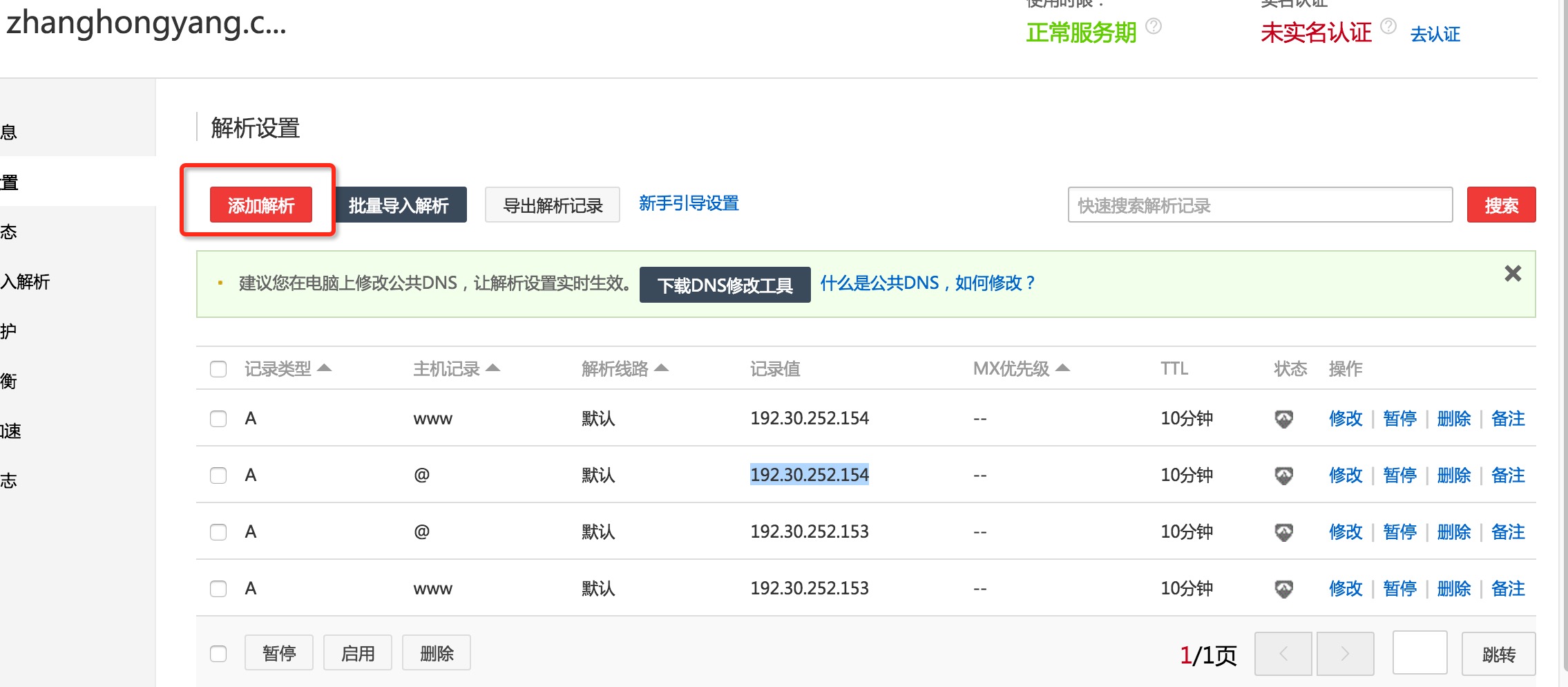
找到你已經購買的域名,點選解析,進入如下頁面:
然後點選新增解析,ip可以跟我填寫的一致,當然以防發生變化,你可以ping你的url:
例如:
ping www.hongyangandroid.github.io- 1
然後拿到返回的這個IP也可以。
恩,根據上表,選擇一個IP,填寫兩條記錄其實就可以了:
- 主機記錄
www對應www.zhanghongyang.com - 主機記錄
@對應zhanghongyang.com
ok,設定完成解析之後,是不是直接訪問域名就能跳轉到我們剛才的github頁面呢?
恩,是不能,你去訪問會顯示404.
我們還差一個環節。
(2)CNAME
差什麼呢,差一個CNAME檔案,這個檔案需要提交到我們剛才建立的倉庫,內容為我們的域名,例如:
然後記得執行:git add . , git commit -m "註釋",git push,然後輸入你的使用者名稱,密碼即可,忘了命令往前翻。
更新成功之後,檢查下,確定成功了,就可以通過你的域名訪問了,例如:
ok,到這裡你已經學會了如何通過你購買的域名與github pages結合,即通過你購買的域名訪問你的個人站點了。
一般情況下,到這裡就可以慶祝了,比如你想託管你的簡單的網頁設定。
但是,如果你和我一樣,部落格在其他平臺下託管,你想通過購買的域名跳轉到該平臺,你的任務還沒結束。
(3)神奇的JS
好吧,其實一點也不神奇,也就一行js跳轉程式碼。
對於我這種情況,我不需要任何內容,只要一行js就好了,我可以這麼寫index.html:
<!DOCTYPE html>
<html>
<script>
window.location.href="http://blog.csdn.net/lmj623565791";
</script>
<body>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
然後我提交就搞定了,我就可以通過zhanghongyang.com直接跳轉到我的部落格頁面了。
but,心細的人並沒有滿足,比如我們手機訪問的csdn列表頁面和電腦的列表頁面不同的,於是我們可以更加完善我們的js程式碼:
<script>
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if (!(bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) ){
window.location.href="http://blog.csdn.net/lmj623565791";
} else {
window.location.href="http://m.blog.csdn.net/blog/index?username=lmj623565791";
}
}
browserRedirect();
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
通過判斷userAgent來確定是否是來自手機端的,如果是手機端的訪問mobile的頁面,否則訪問pc端頁面。這麼心細也就沒誰了,該程式碼是郭神編寫的。
ok,到此就真的結束了~~
文章不長,但是值得玩一下,你可以設計個賀卡,做個網頁版ppt,託管個網站原型,恩,甚至編寫部落格(記得利用各種工具hexo等),好了,看你的腦洞了~~
群號:535687182,歡迎入群
微信公眾號:hongyangAndroid
(歡迎關注,本公眾號已經開通投稿功能,歡迎聯絡我)
相關推薦
如何實用github打造部落格專屬域名
一、概述 哈,本篇部落格不屬於Android技術類的文章,但卻有非常高的實用性。如果你心細的話,你會發現現在訪問zhanghongyang.com或者guolin.tech你會發現最終跳轉的是我們的csdn部落格的列表目錄。 有人會說,這個簡單哇,買個域名,設定下域名解析不就好了麼? 這樣是不行的,關
如何利用github釋出星雲Dapp 和繫結域名 --如何利用github打造部落格專屬域名
星雲獎勵最近一直關注星雲鏈上的開發DApp的進度。5月5日晚上已開放註冊,建議開發者都來試試,可能是開發者今年最大的機會。星雲開發者開放註冊啦,提交一個DApp即可獲得100個NAS(大約7000元)。推薦可獲得40個NAS,更有周、月度大額獎金等你拿!邀請碼:58jke(註
hexo部落格新增域名實現雙線部署(github和coding)
域名申請 首先申請一個域名 建立檔案 在hexo目錄下的source目錄下新建一個檔案CNAME,不要帶字尾,也就是沒有檔案型別,可以使用命令來建立 cd source touc
github個人部落格 繫結 個性化域名出現dns解析失敗可能的原因
最近在搭建完自己的個人部落格後,我在阿里雲申請了自己的域名,想個性化自己的個人部落格域名的地址。 在阿里雲設定好了自己的dns解析路徑,並且輸入自己申請的域名後,點選儲存,圖中那個藍色區域的位置一直顯示的是 your site is
[轉載] 如何將你的github倉庫部署到github pages(github.io部落格)
詳細的git教程:http://www.cnblogs.com/tugenhua0707/p/4050072.html#!comments 作為教程,很重要的一點就是要最大化的傻瓜化,本文將從新建一個github倉庫開始到成功部署github pages一步步
hexo-github搭建部落格詳細教程
我是跨考計算機研究生的複合型學渣一枚,接觸考研之前還沒學高等數學。現在研一入學沒多久,感覺自己很健忘,於是乎決定開始寫點東西,記錄自己的學習歷程,並且想跟大家多多討論,希望大家多多指教。今天用Hexo+github搭建了個部落格,並把全程都記錄了下來。 node.js安裝 下載安裝
使用github搭建部落格出現的問題:Jekyll主題下push文章到github上沒有生效
因為自己也用過github搭建免費的部落格專案,由於搭建的日子距離現在已經有些久遠了,現在又重新拾起來搞個人部落格,遇到下面的問題: 問題描述:在使用Jekyll主題的時候,在本地使用Ruby服務端能執行起來,但是將檔案push到github上,沒有生效,特此記錄一下,以後還回過頭來
Github+Hexo部落格搭建過程
安裝 Node.js 點選下載 對 Node.js 不是很懂,只知道需要它。 安裝 git (mac 自帶,windows 就不清楚了) 註冊 github 賬號。 設定 SSH Key 到 github 新增 SSH Key
用hexo在github釋出部落格
我的部落格 先小秀一下~~~~ 正文 準備 git安裝 hexo安裝 nodejs安裝 nodejs配置 配置npm我們要先配置npm的全域性模組的存放路徑以及cache的路徑,最好在nodejs安裝路徑下建立"node_global"及"node_cache"兩個資料夾。如下圖: 配置
github釋出部落格
建立github專案: 名字為:{{你的帳號}}.github.io clone專案,建立並提交推送一個index頁面 如: <!DOCTYPE html> <html> <body> <h1>Hello Worl
如何擁有個人的Github技術部落格
題圖:87testing.com前不久用wordpress搭建了一個部落格,用起來感覺不是太好用
Django2.0 利用ajax打造部落格的評論區
首先評論區是需要前端與後臺互動的,前端上接受使用者的輸入。在輸入完成後,立馬在評論區顯示。首先是urls.py path('article/<int:article_id>/comme
hexo github搭建部落格常用的命令
這些命令你都用過嗎?npm install hexo -g #安裝 npm update hexo -g #升級hexo init #初始化hexo new "postName" #新建文章hexo new page "pageName" #新建頁面hexo generate
HEXO個人部落格實現域名訪問
前言: 上一篇我們介紹了個人部落格的搭建,考慮到篇幅太長不利於閱讀,所以上一篇只完成了本地部落格的搭建。本文將會介紹如何將本地部落格同步到github以及繫結自己的域名,還會涉及一些基礎配置、主題的修改、以及接入第三方的一些工具。 準備: 首先需
使用 Hexo 和 GitHub 搭建部落格,出現 hexo -d 報錯
問題描述 G:\blog>hexo d INFO Deploying: git INFO Setting up Git deployment… ‘git’ �����ڲ����ⲿ���
建立GitHub技術部落格全攻略
說明: 首先,你需要註冊一個 github 賬號,最好取一個有意義的名字,比如姓名全拼,暱稱全拼,如果被佔用,可以加上有意義的數字.本文中假設使用者名稱為 tiemaocsdn1. 註冊賬號:地址: https://github.com/輸入賬號、郵箱、密碼,然後點選註冊按鈕
百度檢索Github Page部落格
Github Page Hexo部落格系統百度無法正確檢索到,缺少來自百度的流量。為了解決這個問題,記錄下自己搗鼓解決這個問題的方法。同時部署到GitHub和Coding思路:Coding 有和 Github Page 一樣的頁面功能,只需要將部落格系統同時部署在兩個平臺上,
Mac下Hexo+GitHub搭建部落格圖文教程
安裝Node 從官網下載好一步步安裝就行了,或者從這下載node-v4.3.1安裝,密碼: 3n33。 安裝Git Xcode自帶Git,詳細安裝方法自行搜尋。 安裝Hexo Node和Git安裝完成後,在終端下輸入下面的命令: s
hexo+github 搭建部落格
hexo+github搭建部落格 這個管用。 categories顯示為空白 在hexo new page “categories”、hexo new “文章標題”,並且在文章標題.md中的categories中添加了分類資訊之後部署,發現cate
建立github技術部落格——安裝Git,Node.js,npm,hexo進行中
一、註冊Github2.github在首頁提供了快速註冊通道,直接點選綠色按鈕 Sign up for GitHub3.然後依次填寫,使用者名稱,郵箱,密碼,然後點選建立4.來到第二步,會讓你選擇個人計劃和收費計劃(收費計劃有建立私人版本庫的許可權,第一次使用選擇免費的就可以