7、ASP.NET MVC入門到精通——第一個ASP.NET MVC程式
開發流程
- 新建Controller
- 建立Action
- 根據Action建立View
- 在Action獲取資料並生產ActionResult傳遞給View。
- View是顯示資料的模板
- Url請求→Controller.Action處理→View響應
url請求→Controller.Action處理→View響應
開發環境:VS2012 、SQL Sserver2008
1、開啟VS,檔案——新建專案Guestbook

點選確定後,會出現如下對話方塊,進行模版的選擇,在這裡你還可以選擇是否建立單元測試,為了養成一個良好的習慣,這裡我勾選了“建立單元測試專案”

這時會建立兩個專案:Guestbook和Guestbook.Tests,將Guestbook設定為啟動專案,然後,按Ctrl-F5或者除錯——開始執行,執行程式,這時VS會自動啟動ASP.NET開發者伺服器,並隨機分配一個埠,以便於我們瀏覽ASP.NET程式。如果要指定這個專案埠,我們可以進行如下設定:右擊專案Guestbook——屬性

Ctrl-F5執行

在解決方案資源管理器中,我們可以看到這個預設應用程式為我們自動新建了許多資料夾和檔案,這是自動建立的專案模版,我們可以參考這個模版進行開發,也可以把模版中一些沒用的東西清理掉。

接下來,我會一一解釋下這個預設的專案模版的內容。
App_Data:用來儲存資料庫檔案,xml檔案或者應用程式需要的一些其它資料
Content:用來存放應用程式中需要用到的一些靜態資原始檔,如圖片和CSS樣式檔案。Content目錄預設情況下包含了本專案中用到的css檔案Site.css,以及一個資料夾themes ,themes 中主要存放jQuery UI元件中要用到的圖片和css樣式。
Controllers:用於存放所有控制器類,預設情況下該目錄下面有兩個控制器——HomeController(負責主頁的請求處理),AccountController(身份證驗證)。控制器負責處理請求,並決定哪一個Action執行,充當一個協調者的角色。
Models:用於存放應用程式的核心類,資料持久化類,或者檢視模型。如果專案比較大,可以把這些類單獨放到一個專案中。目錄中預設包含了一個AccountModels.cs.類,類中包含了一系列和身份驗證相關的類,它是專案預設為我們提供的一個模版。
Scripts:用於存放專案中用到的JavaScript檔案,預設情況下,系統自動添加了一系列的js檔案,包含jquery和jquery驗證等js。
Views:包含了許多用於使用者介面展示的模版,這些模版都是使用Rasor檢視來展示的,子目錄對應著控制器相關的檢視。
Global.asax:存放在專案根目錄下,程式碼中包含應用程式第一次啟動時的初始化操作,諸如路由註冊。
Web.config:同樣存在於專案根目錄,包含ASP.NET MVC正常執行所需的配置資訊。
favicon.ico:存在於應用程式根目錄,應用程式的圖示檔案,顯示在瀏覽器,名稱不能更改,可以使用其它圖片替換。

Controllers類和Action方法
我們來看下預設的HomeController控制器
using System.Web.Mvc; namespace Guestbook.Controllers { public class HomeController : Controller //繼承自Controller { /// <summary> /// Action方法,返回ActionResult /// </summary> /// <returns></returns> public ActionResult Index() { ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";//展現到檢視中資料 //~/Views/Home/Index.cshtml return View(); //展現指定的檢視,當沒有指定檢視名稱時,預設是指向根目錄下Views資料夾中,子資料夾名稱為當前控制器名稱Home,檢視名稱和當前Action名稱一樣 } public ActionResult About() { ViewBag.Message = "Your app description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } }
HomeController通過繼承Controller來表示它是一個控制器類,類名的字尾和Controller一樣。控制器通過URL來識別執行的是哪一個Action。
ViewBag本質上是一個字典,它提供了一種View可以訪問的動態資料儲存,這用到了.NET4.0的動態語言特性,你可以給ViewBag新增任意的屬性,這個屬性是動態建立的,你不需要修改類的定義,就可以從View中訪問。
路由——對映URLS到Actions
在asp.net mvc中是如何將URLs對映到控制器中指定的Action的呢?
在Global.asax中 RouteConfig.RegisterRoutes(RouteTable.Routes);這裡進行了路由規則的註冊。
開啟App_Start目錄下面的RouteConfig.cs
using System.Web.Mvc; using System.Web.Routing; namespace Guestbook { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", //路由名稱 url: "{controller}/{action}/{id}", //URL模版 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } //預設路由 ); } } }
從這裡可以看出應用程式啟動的時候,預設是呼叫了HomeController控制器中的Index方法
返回string的MVC方法
在Home控制器中,新增如下程式碼:
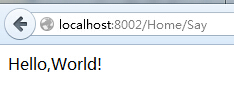
public string Say() { return "Hello,World!"; }
執行,在位址列輸入地址:http://localhost:8002/Home/Say,執行結果如下:


返回載入檢視的方法
在Home控制器中,新增如下程式碼:
/// <summary> /// 會 載入檢視 的 Action方法,預設 載入 View資料夾中 /// 與 控制器同名的 資料夾裡的 /// 與 Action方法同名的 檢視 /// </summary> /// <returns></returns> public ViewResult List() { return View(); }
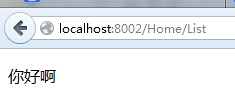
List檢視
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>List</title> </head> <body> <div> <p>你好啊</p> </div> </body> </html>

簡單瞭解Razor檢視
我們看到cshtml字尾的就是Razor檢視了,在ASP.NET MVC中官方給出了兩種預設檢視,一種是ASPX(就是傳統的WebForm),一種就是Razor了。
在檢視中,我們可以直接呼叫C#程式碼和程式碼塊,只要在呼叫之前加一個@符號就可以了。程式碼塊要用大括號括起來。
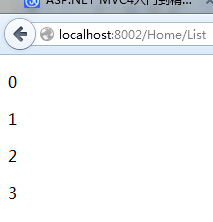
修改list檢視程式碼
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>List</title> </head> <body> <div> @for (int i = 0; i < 100; i++) { <p>@i</p> } </div> </body> </html>
 Razor引擎,會自動識別"<"符號,如果有“<"符號,就會當成html程式碼處理,如果是@符號就會當成C#程式碼處理。
Razor引擎,會自動識別"<"符號,如果有“<"符號,就會當成html程式碼處理,如果是@符號就會當成C#程式碼處理。
相關推薦
7、ASP.NET MVC入門到精通——第一個ASP.NET MVC程式
開發流程 新建Controller 建立Action 根據Action建立View 在Action獲取資料並生產ActionResult傳遞給View。 View是顯示資料的模板 Url請求→Controller.Action處理→View響應 url請求→Controller.Ac
《Go語言入門》第一個Go語言Web程式——簡單的Web伺服器
概述Go語言Web開發入門必修課:第一個Go語言Web程式——簡單的Web伺服器。與其它Web後端語言不同,Go語言需要自己編寫Web伺服器。有關本地環境的搭建與基礎學習,請參考:Web伺服器程式碼Google在http://chart.apis.google.com 上提供
Servlet入門(第一個Servlet的Web程式)
新建maven專案,注意專案的型別 工程名為ServletExample 點選Finish,建立maven專案完成如下 生成後的目錄沒有java原始碼目錄,按照maven的約定,還要新建src/main/java的原始碼目錄。選中專案,點選滑鼠右鍵 不知道為什麼,新建src
Pro ASP.NET Core MVC(二)【第一個MVC 應用程式】
學習一個軟體開發框架的最好方法是跳進他的內部並使用它。在本章,你將用ASP.NET Core MVC建立一個簡單的資料登入應用。我將它一步一步地展示,以便你能看清楚怎樣構建一個MVC 應用程式。為了讓事情簡單,我跳過了一些技術細節,但是不要擔心,如果你是一個MV
SQLite.Net使用入門(二)【結合Asp.Net MVC】
成功的道理有千萬條,但如果意志薄弱,一切的道理都沒有用。 SQLiteHelper.cs程式碼: public class SQLiteHelper { private static string connectionst
Asp.net core實戰4: 建立你的第一個Asp.net core專案
我們劃分為四個步驟建立你的第一個專案: 1.根據官方提供的模板生成一個專案 2.使用NuGet修復所缺少的第三方庫 3.Build你的專案 4.Run你的專案 第一步:建立專案(請自行下載安裝Asp.net core SDK 2.0及Visual Studio2
1、springboot入門------搭建第一個helloword
一、用Maven專案構建 1、搭建一個Maven專案(Create Maven專案的時候的Packaging時,選擇jar) 2、pom檔案新增必須依賴: 2.1、新增父依賴: <!-- 必須要引入繼承springboot-parent 實現很多jar的依賴 管理 -
2019年第一天——使用Visual Studio 2019 Preview建立第一個ASP.Net Core3.0的App
一、前言: 全文翻譯自:https://www.talkingdotnet.com/creating-first-asp-net-core-3-0-app-visual-studio-2019/ Visual Studio 2019和.NET Core 3.0的首次公開預覽已經發布。 我希望它們都是一個主
Kubernetes初探[1]:部署你的第一個ASP.NET Core應用到k8s叢集
Kubernetes簡介 Kubernetes是Google基於Borg開源的容器編排排程引擎,作為CNCF(Cloud Native Computing Foundation)最重要的元件之一,它的目標不僅僅是一個編排系統,而是提供一個規範,可以讓你來描述叢集的架構,定義服務的最終狀態,Kubernete
第一個ASP.net網頁(1)
由於實習公司要求,本人從Java轉行到C#開發,在此記錄下自己的“猿生”歷程。 首先,我們要搞清楚C#和.net的關係,C#s 一門像Java一樣的很純粹的OOP程式語言,可以說C#是有Java發展而來的(具體的故事請自己百度)。所以掌握Java語法的朋友轉C#開發不是很難
用Visual Studio建立第一個ASP.NET頁面
1.新建一個專案 (1)直接在VS開始介面上選擇“新建專案 (2)在選單上選擇“檔案”、“新建”、“專案” 2.在彈出的視窗中選擇“Visual C#”--->“Web”--
《Python入門》第一個Python Web程式——簡單的Web伺服器
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
《Go語言入門》第一個Go語言程式——HelloWorld
概述上一篇講了 如何在Windows下安裝Go語言程式設計環境,接下來講一下入門必修課:第一個Go語言程式——HelloWorld。其實Go語言入門是很簡單的,上一篇已經成功在Notepad++中執行HelloWorld,只是在命令列中編譯運行了出現了一點小曲折,這裡記錄說明
html css 零基礎入門之第一個html程式碼(注重於vscode的安裝使用)
html css 零基礎入門之第一個html程式碼剛博主已經做了一個基礎部分的margin與padding的講解!為了給零基礎的小夥伴們提供更多的幫助,現在我們來學習一下如何構建第一個HTML程式碼呢?針對與啥都不懂的萌新來說,一開始,前十個程式碼把,博主建議用windo
U-net:執行你的第一個U-net進行影象分割
Unet進行影象分割 注意:本文執行環境為:python3.5、tensorflow 1.4.0 資料準備 原始資料:首先準備資料,參考資料來自於 ISBI 挑戰的資料集。資料可以在 這裡
子雨大資料之Spark入門教程---Spark2.1.0入門:第一個Spark應用程式:WordCount 2.2
前面已經學習了Spark安裝,完成了實驗環境的搭建,並且學習了Spark執行架構和RDD設計原理,同時,我們還學習了Scala程式設計的基本語法,有了這些基礎知識作為鋪墊,現在我們可以沒有障礙地開始編寫一個簡單的Spark應用程式了——詞頻統計。 任務要求 任務:
7、Linux核心如何裝載和啟動一個可執行程式
姓名:周毅原創作品轉載請註明出處 《Linux核心分析》MOOC課程http://mooc.study.163.com/course/USTC-1000029000 一、可執行檔案的建立——預處理、編譯和連結 預處理,替換巨集定義等等:gcc -E -o
Aseprite入門:第一個gif動圖
位置 引擎 背景 html 純粹 ... 一個 文件格式 教程 前言:Aseprite入門教程 1、新建圖片: 選擇新建文件,然後選定寬高和顏色及背景類型,點擊OK進行圖片的創建: 2、繪制一個基礎圖形,為了方便還是選用球形: 填充上
Unity引擎入門——製作第一個2D遊戲(1)
Unity作為當今最流行的遊戲引擎之一,受到各大廠商的喜愛。 像是爐石傳說,以及最近的逃離塔克夫,都是由unity引擎開發製作。 作為初學者的我們,雖然無法直接做出完成度那麼高的作品,但每一個偉大的目標,都有一個微不足道的開始。讓我們從一個2D小遊戲入手,來學習Unity引擎的使用吧! ① 新建專案,尋找素材
Unity引擎入門——製作第一個2D遊戲(2)角色移動與動畫
在上一節的內容裡,我們已經創建出了一個主角,也搭建了一個簡單的場景。 傳送門:https://www.cnblogs.com/zny0222/p/12653088.html 既然有了主角,要怎樣才能讓主角動起來呢? 這時候我們就需要寫一些簡單的程式碼,來控制我們人物的移動。 如圖所示,我們新建一個資料夾,用
