h5+css 垂直導航選單
垂直導航選單
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>導航選單</title>
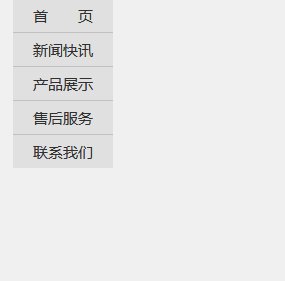
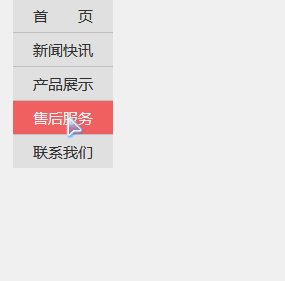
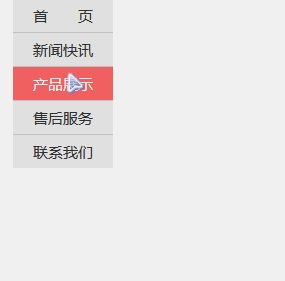
<style type 效果圖:
相關推薦
h5+css 垂直導航選單
垂直導航選單 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml
CSS 垂直滾動選單
<!DOCTYPE html > <html> <head> <meta charset="utf-8"> <title>自學教程
js簡單實用的垂直導航選單,滑鼠移動觸發
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://w
Web前端開發實戰6:CSS實現導航選單結合二級下拉式選單的簡單變換
前面幾篇博文都在講導航選單和二級下拉式選單,其實有很多方法都可以實現的,具體的情況還要視情況而定。 在後面學習到jQuery框架之後,會有更豐富的動畫效果,由於在學習Ajax和jQuery的初步階段,對於很多的複雜的導 航菜單和二級下拉式選單沒法做,但是學習了
Mui、H5+開發APP小技巧①:點選底部導航選單切換介面
綜述 為了使自己更好的往全棧工程師方向發展,最近在學習一個混合app開發模式。就是使用Dcloud進行開發APP。通過幾天的學習感覺這個混合app開發非常方便,我也開始總結一下開發小技巧進行記錄,方便在以後的開發中可以進行使用。 在我們平常使用的APP中,一般操作選單都是放在頁面的底部,
純css製作導航下拉選單
轉載文章,覺得作者思路很好 <nav> <ul>
簡單DIV垂直居中在可視區域、DIV垂直居中在可視區域、DIV垂直居中、導航選單以下可視區域垂直居中
簡單瞭解一下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DIV垂直居中在可視區域/有固定定位的導航選單以下
css ul li實現縱向導航選單效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style>
使用基於CSS導航選單的4個理由
導航結構在網站設計中是起到決定性作用的,導航選單/欄常常通過顏色、排版、形狀和一些圖片來幫助網站創造更好的視覺和感受,它是網頁設計的關鍵元素。 雖然網站導航選單的外觀是網頁設計中關係到整個設計成敗與否的關鍵,但視覺效果也不能影響到網站可用性。最理想的設計是網站的導航既能比其他網站的導航外觀更吸引
CSS 設定導航欄文字的垂直居中和水平居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> li{ d
CSS之——設定列表樣式和建立導航選單
一、設定列表的符號 list-style-type: 屬性;//設定列表樣式 list-style-type: none; //清楚樣式 屬性有很多可以自己去試:circle,disc,decimal。。。。 二、設定列表圖片符號 為ul,ol設定圖
CSS:響應式的導航選單
最近我寫了一點資料關於怎樣製作一個響應式的移動導航欄,現在我發現了一個新的技術(有關HTML5)可以在沒有使用Javascript的情況下做一個響應式選單。這個選單可以自動排列到左邊、中間或者右邊)。不像之前的教程需要點選某“開關”來顯示或隱藏選單,現在只需要把滑
h5+css 水平選單製作
水平選單製作 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml
純HTML+CSS實戰之實現帶圖示的二級導航選單
效果圖如上 程式碼如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>純CSS實現帶圖示的二級導航選單</t
HTML/CSS導航選單-水平選單的製作
垂直選單改成水平菜單隻需要改幾個引數就可以了float:left; <!DOCTYPE html> <html> <head> <meta charse
CSS實現彈出導航選單
完整程式碼,儲存在html檔案開啟也可看到效果: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&g
HTML+CSS程式碼橙色導航選單
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>超漂亮的HTML導航選單CSS程式碼 - 何問起</tit
純HTML+CSS帶說明的黃色導航選單
HoverTree帶說明的CSS選單:純HTML+CSS結構連結帶說明的黃色導航 <!DOCTYPE html > <html > <head> <title>HoverTree帶說明的CSS選單-hovertree.com</ti
豎向摺疊手風琴導航選單[JS+div+css]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htm
十天學會web標準(DIV+CSS)系列(七)橫向導航選單
一、橫向列表選單 前邊學習過縱向導航選單,又學習了float屬性,那麼要實現橫向導航選單是不是很簡單了,只需要把li橫向排列就可實現了。把第四節的程式碼拿過來直接用,修改後的程式碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XH