glew,glfw實現最新的opengl-學習筆記4實現紋理
這篇文章是利用著色器給畫的圖形新增上紋理,參照著教程教程連結書寫的,可能上面的原始碼點選失效,到這個教程的英文版去找原始碼連結 文中的載入圖片和紋理的路徑使用的絕對路徑,所以要根絕自己的情況更改程式碼中的路徑 原始碼點選開啟連結
標頭檔案shader.h
#ifndef SHADER_H #define SHADER_H #include<string> #include<fstream> #include<sstream> #include<iostream> #include<GL/glew.h> using namespace std; class Shader { public: //程式的ID GLuint Program; //讀取渲染程式並建立Shader Shader(const GLchar * vertexSourcePath,const GLchar *fragmentSource); { //1.從檔案路徑獲得vertex/fragment原始碼 string vertexCode; string fragmentCode; try{ //開啟檔案Open files ifstream vShaderFile(vertexPath); ifstream fShaderFile(fragmentPath); stringstream vShaderStream,fShaderStream; //讀取檔案緩衝到流、 vShaderStream<<vShaderFile.rdbuf(); fShaderStream<<fShaderFile.rdbuf(); //關閉檔案控制代碼 vShaderFile.close(); fShaderFile.close(); //將流轉為GLchar陣列 vertexCode = vShaderStream.str(); fragmentCode = fShaderStream.str(); } catch(std::exception e) { std::cout << "ERROR::SHADER::FILE_NOT_SUCCESFULLY_READ" << std::endl; } const GLchar* vShaderCode = vertexCode.c_str(); const GLchar * fShaderCode = fragmentCode.c_str(); // 2.編譯著色器 GLuint vertex, fragment; GLint success; GLchar infoLog[512]; // 頂點著色器 vertex = glCreateShader(GL_VERTEX_SHADER); glShaderSource(vertex, 1, &vShaderCode, NULL); glCompileShader(vertex); // 列印著色器是否錯誤 glGetShaderiv(vertex, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(vertex, 512, NULL, infoLog); std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl; } // 片段著色器 fragment = glCreateShader(GL_FRAGMENT_SHADER); glShaderSource(fragment, 1, &fShaderCode, NULL); glCompileShader(fragment); // 列印是否有任何錯誤 glGetShaderiv(fragment, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(fragment, 512, NULL, infoLog); std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl; } // 著色器程式 this->Program = glCreateProgram(); glAttachShader(this->Program, vertex); glAttachShader(this->Program, fragment); glLinkProgram(this->Program); // 列印是否有錯誤 glGetProgramiv(this->Program, GL_LINK_STATUS, &success); if (!success) { glGetProgramInfoLog(this->Program, 512, NULL, infoLog); std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl; } // 刪除著色器程式 glDeleteShader(vertex); glDeleteShader(fragment); } //使用Program void Use(); { glUseProgram(this->Program); } } #endif
實現texture.cpp<pre name="code" class="cpp">#include<iostream> //GLEW #define GLEW_STATIC #include <GL/glew.h> // GLFW #include <GLFW/glfw3.h> #pragma comment(lib,"FreeImage.lib") // Other Libs #include<FreeImage.h> #include<Shader.h> using namespace std; void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode); // Window 尺寸 const GLuint WIDTH = 800, HEIGHT = 600; int main() { //I初始化GLFW glfwInit(); FreeImage_Initialise(TRUE);//初始化FreeImage //設定全部GLFW要求的設定 glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); glfwWindowHint(GLFW_RESIZABLE, GL_FALSE); //創造一個GLFWwindow 專案 我們可以使用GLFW的功能 GLFWwindow* window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", nullptr, nullptr); glfwMakeContextCurrent(window); //設定回撥函式的註冊 glfwSetKeyCallback(window, key_callback); //glew設定為true 讓glew知道使用現在的方法去恢復指標和擴充套件 glewExperimental = GL_TRUE; //初始化glew 去設定opengl功能指標 glewInit(); //定義檢視的尺寸 glViewport(0, 0, WIDTH, HEIGHT); //定義和編譯我們的著色器程式 Shader ourShader("D:/C語言/openglflew/shader1/shader.vs", "D:/C語言/openglflew/shader1/shader.frag"); //設定頂點資料(和緩衝)和屬性指標 GLfloat vertices[] = { // 位置 // 顏色 // 紋理座標 0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 1.0f, 1.0f, 1.0f, // Top Right 0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 1.0f, 1.0f, 0.0f, // Bottom Right -0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // Bottom Left -0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // Top Left }; GLuint indices[] = { // Note that we start from 0! 0, 1, 3, // First Triangle 1, 2, 3 // Second Triangle }; GLuint VBO, VAO, EBO; glGenVertexArrays(1, &VAO); glGenBuffers(1, &VBO); glGenBuffers(1, &EBO); glBindVertexArray(VAO); glBindBuffer(GL_ARRAY_BUFFER, VBO); glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO); glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW); // 位置屬性 glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(GLfloat), (GLvoid*)0); glEnableVertexAttribArray(0); // 顏色屬性 glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(GLfloat), (GLvoid*)(3 * sizeof(GLfloat))); glEnableVertexAttribArray(1); // 紋理屬性 glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(GLfloat), (GLvoid*)(6 * sizeof(GLfloat))); glEnableVertexAttribArray(2); glBindVertexArray(0); // 解綁 VAO // Load image, create texture and generate mipmaps 載入影象並且建立紋理和產生編碼 //image format FREE_IMAGE_FORMAT fif = FIF_UNKNOWN; int width, height; FIBITMAP *dib(0); // unsigned char* image = SOIL_load_image("container.jpg", &width, &height, 0, SOIL_LOAD_RGB); //1 獲取圖片格式 FREE_IMAGE_FORMAT fifmt = FreeImage_GetFileType("D:/C語言/openglflew/wall.png", 0); //2 載入圖片 if(FreeImage_FIFSupportsReading(fifmt)) dib = FreeImage_Load(fifmt, "D:/C語言/openglflew/wall.png",0); printf("bit: %d\n", FreeImage_GetBPP(dib));//灰度 printf("type: %d\n",FreeImage_GetImageType(dib));//返回型別 printf("bit: %d\n",FreeImage_GetColorsUsed(dib));//調色盤的大小 printf("bit: %d\n",FreeImage_GetDIBSize(dib));//大小 //if the image failed to load, return failure if(!dib) cout<<55<<endl; //3 轉化為rgb 24色 dib = FreeImage_ConvertTo24Bits(dib); //4 獲取資料指標 BYTE *pixels = (BYTE*)FreeImage_GetBits(dib); width = FreeImage_GetWidth(dib); height = FreeImage_GetHeight(dib); cout<<"width:"<<width<<endl; cout<<"height:"<<height<<endl; // 載入和建立紋理 GLuint texture; glGenTextures(1, &texture); glBindTexture(GL_TEXTURE_2D, texture); // 設定為2D紋理 // Set the texture wrapping parameters 設定紋理包裝引數 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT); // Set texture wrapping to GL_REPEAT (usually basic wrapping method) glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT); // Set texture filtering parameters 設定紋理過濾的引數 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_BGR_EXT, GL_UNSIGNED_BYTE, pixels); FreeImage_Unload(dib); FreeImage_DeInitialise(); glGenerateMipmap(GL_TEXTURE_2D); glBindTexture(GL_TEXTURE_2D, 0); // 解除繫結的紋理 // Game loop while (!glfwWindowShouldClose(window)) { // Check if any events have been activiated (key pressed, mouse moved etc.) and call corresponding response functions glfwPollEvents(); // Render 渲染 // Clear the colorbuffer 清理顏色快取 glClearColor(0.2f, 0.3f, 0.3f, 1.0f); glClear(GL_COLOR_BUFFER_BIT); // Bind Texture 繫結紋理 glBindTexture(GL_TEXTURE_2D, texture); // Activate shader 設定活動的著色器 ourShader.Use(); // Draw container glBindVertexArray(VAO); glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0); glBindVertexArray(0); // Swap the screen buffers glfwSwapBuffers(window); } // Properly de-allocate all resources once they've outlived their purpose glDeleteVertexArrays(1, &VAO); glDeleteBuffers(1, &VBO); glDeleteBuffers(1, &EBO); // Terminate GLFW, clearing any resources allocated by GLFW. glfwTerminate(); return 0; } // Is called whenever a key is pressed/released via GLFW void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode) { if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS) glfwSetWindowShouldClose(window, GL_TRUE); }
畫素著色器shader.frag程式碼
#version 330 core
in vec3 ourColor;
in vec2 TexCoord;
out vec4 color;
uniform sampler2D ourTexture;//設定取樣器
void main()
{
color = texture(ourTexture, TexCoord);
//texture是取樣函式第一個引數是紋理取樣器。第二個引數是紋理座標
}#version 330 core layout (location = 0) in vec3 position; layout (location = 1) in vec3 color; layout (location = 2) in vec2 texCoord; out vec3 ourColor; out vec2 TexCoord; void main() { gl_Position = vec4(position, 1.0f); ourColor = color; TexCoord = texCoord; }
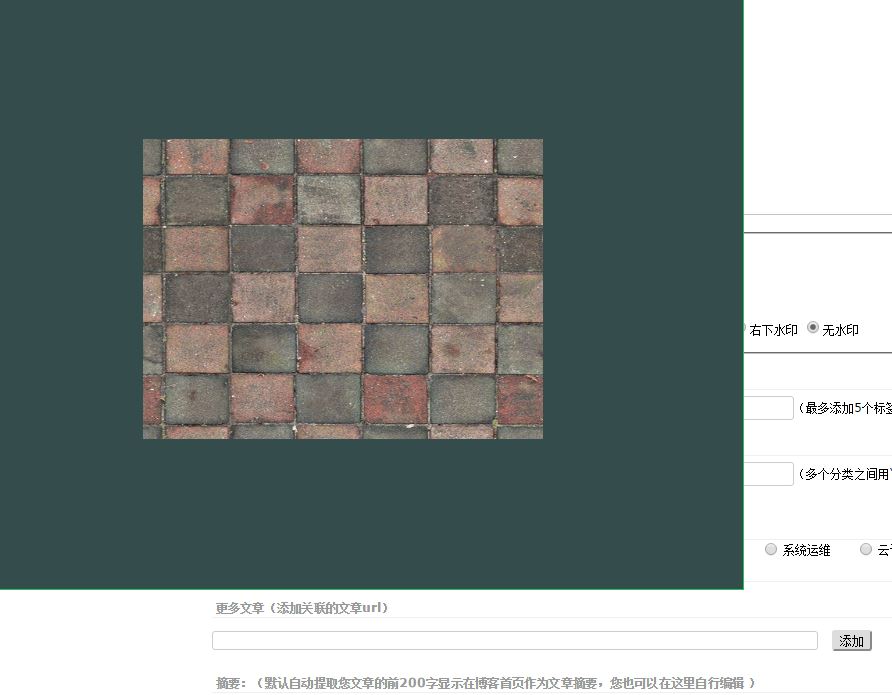
紋理照片
執行效果圖
相關推薦
glew,glfw實現最新的opengl-學習筆記4實現紋理
這篇文章是利用著色器給畫的圖形新增上紋理,參照著教程教程連結書寫的,可能上面的原始碼點選失效,到這個教程的英文版去找原始碼連結 文中的載入圖片和紋理的路徑使用的絕對路徑,所以要根絕自己的情況更改程式碼中的路徑 原始碼點選開啟連結 標頭檔案shader.h #ifnde
OpenGL學習筆記4:紋理
原始影象資料 畫素包裝 影象資料在記憶體中很少以緊密包裝的形式存在。在許多硬體平臺上,處於效能上的考慮,一幅影象的每一行都應該從一種特定位元組對齊地址開始。絕大多數編譯器會自動把變數和緩衝區放置在一個針對該架構對齊優化的地址上。 例如一個包含3個分量的
用glew,glfw實現opengl學習筆記5課紋理(2)
文章是照著教程點選開啟連結 寫的第二部分紋理,實現兩個紋理的混合,紋理單元的使用。載入圖片時候使用的FreeImage 這是個開源的載入照片的 原始碼點選開啟連結 選擇裡面shader2資料夾,按照要求選擇shader.h標頭檔案和 texture1.cpp 標頭檔案s
深度學習 Deep Learning UFLDL 最新Tutorial 學習筆記 4:Debugging: Gradient Checking
style inline add tom radi posit math size tutorial 1 Gradient Checking 說明前面我們已經實現了Linear Regression和Logistic Regression。關鍵在於代價函數Cost Fun
用glew,glfw,FreeImage實現opengl學習筆記6座標變換
這個程式碼參考教程點選開啟連結 這個教程很詳細,程式碼是實現座標的轉換,教程帶原始碼,我仿照原始碼在自己本地的實現,這裡給大家參考使用載入圖片是用的FreeImage是一個開源的載入圖片的,網上的資料也挺多的。這個程式的原始碼在這點選開啟連結 點選裡面的shader3
OpenGL學習筆記:編譯GLFW庫
環境 系統:Windows10 64位 家庭中文版 IDE:Visual Studio 2017 專業版 工具:CMake 步驟 1.安裝CMake,CMake最新安裝包:64位 32位; 2.下載GLFW原始碼包,並解壓(記住解壓的路徑,等下要用到,如:D:\glfw-3.2.
opengl學習筆記④——繞啊繞的行星系統(旋轉,光照)
月亮繞著地球轉,地球繞著太陽轉。多層旋轉關係在opengl裡是個啥玩意?讓我們來看一看。 在opengl中,我們的各種操作會最終產生一個矩陣,矩陣與代表頂點的向量相乘得到最終的頂點資訊。不過有趣的是,如果我們依次寫下操作1,2,對應矩陣A,B,如果頂點的列向量是V,則變換的結果V'=ABV。可以看
學習筆記TF032:實現Google Inception Net
每次 活動 獲取 標準化 ase sid 稀疏 nor 返回 Google Inception Net,ILSVRC 2014比賽第一名。控制計算量、參數量,分類性能非常好。V1,top-5錯誤率6.67%,22層,15億次浮點運算,500萬參數(AlexNet 6000萬
學習筆記TF034:實現Word2Vec
給定 scipy net logical poi span bus similar 展示 卷積神經網絡發展趨勢。Perceptron(感知機),1957年,Frank Resenblatt提出,始祖。Neocognitron(神經認知機),多層級神經網絡,日本科學家Kuni
學習筆記TF037:實現強化學習策略網絡
屬於 控制 返回 獎勵 渲染 動作 ren 虛擬 初始 強化學習(Reinforcement Learing),機器學習重要分支,解決連續決策問題。強化學習問題三概念,環境狀態(Environment State)、行動(Action)、獎勵(Reward),目標獲得最多累
學習筆記TF036:實現Bidirectional LSTM Classifier
var 整數 nump tutorial sse times 單元 variables mce 雙向循環神經網絡(Bidirectional Recurrent Neural Networks,Bi-RNN),Schuster、Paliwal,1997年首次提出,和LSTM
學習筆記TF038:實現估值網絡
tar 整數 primary lin range 遍歷 導致 回歸 mov Q-Learning,學習Action對應期望值(Expected Utility)。1989年,Watkins提出。收斂性,1992年,Watkins和Dayan共同證明。學習期望價值,從當前一步
OpenGL學習筆記-頂點輸入
創建 oat ati 數量 class rda sign 學習筆記 不同 1.構造頂點數據,以三角形為例子,float vertices[] = { -0.5f, -0.5f, 0.0f, 0.5f, -0.5f, 0.0f, 0.0f, 0.5f, 0.0f }; 2.構
人生苦短,我用Python---Python學習筆記之一
http style ... idt logs .py 程序員 tex 環境 Python基礎語法 這一篇文章是寶寶自己寫的哦,哼,不經同意,不準轉載,略略略........ The first 寶寶用的版本是Python2.7,環境配置啥的,網上的教程
spring框架學習筆記4:SpringAOP實現原理
odin 就是 sets 使用 point 攔截 ceo oca ssl AOP AOP(Aspect Oriented Programming),即面向切面編程,可以說是OOP(Object Oriented Programming,面向對象編程)的補充和完善。OOP引入
Mysql DBA 高級運維學習筆記-Heartbeat實現web服務的高可用案例及維護要點
heartbeat8.Heartbeat實現web服務的高可用案例 8.1部署準備 通過web服務高可用案例來熟悉heatbeat軟件的使用,用上面的兩臺服務器機器名分別為heartbeat-1-130和heartbeat-1-129 8.2 安裝配置http服務(兩臺機器都要安裝) yum install
擴展GenericServlet實現Servlet程序 學習筆記
擴展GenericServlet實現Seimport java.io.IOException; import javax.servlet.GenericServlet; import javax.servlet.ServletException; import javax.servlet.ServletReq
擴展 HttpServlet實現Servlet程序 學習筆記
擴展 HttpServlet實現Serv import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet;
ServletContxt對象能夠實現轉發功能-學習筆記
ServletContxt對象能夠實現轉ServletContxt對象能夠實現轉發功能-學習筆記
OpenGL學習筆記(0)
分享 渲染 att 對象 關聯 cte 也會 buffers isa Mac下配置OpenGL 安裝homebrew ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/mast