react系列(22)共享邏輯演算法
render props實現了 子元件A共享父元件B的邏輯實現,換句話說,就是共享有關元件B的如:邏輯運算得出的狀態值、dom節點的事件監聽等。在dom結構上,子元件A被包裹在父元件B裡面。實現的函式語句為:
<B render={stateData => (
<A data={stateData}> />
)}/>render props儘量用在一些比較重複性的邏輯上的共享,如滑鼠事件等,下面是一個完成的Demo,定義一個滑鼠跟蹤邏輯的元件Mouse.jsx:
import React from 'react'; class Mouse extends React.Component { constructor(props) { super(props); this.handleMouseMove = this.handleMouseMove.bind(this); this.state = { x: 0, y: 0 }; } handleMouseMove(event) { this.setState({ x: event.clientX, y: event.clientY }); } render() { return( <div id="mouseMove" style={{width: "0px",height: "0px"}} onMouseMove={this.handleMouseMove}> {this.props.render(this.state)} </div> ); } } export default Mouse;
另外,定義一個元件RenderPropsDemo.jsx來繼承滑鼠跟蹤邏輯,即主要獲取滑鼠的x和y座標:
import React from 'react'; class RenderPropsDemo extends React.Component { constructor(props) { super(props); } render() { const mouse = this.props.mouse; console.log(mouse); return( <div style={{width: "500px",height: "500px",backgroundColor: "gray"}}> {mouse.x},{mouse.y} </div> ); } } export default RenderPropsDemo;
邏輯共享實現:
import React from 'react'; import Mouse from './components/hoc/Mouse.jsx'; import RenderPropsDemo from './components/hoc/RenderPropsDemo.jsx'; class App extends React.Component { constructor(props) { super(props); this.state = {}; } render() { return( <Mouse render={mouse => ( <RenderPropsDemo mouse={mouse} /> )}/> ); } } export default App;
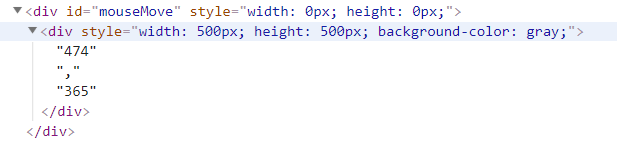
這樣,元件RenderPropsDemo即使不新增滑鼠移動監聽,也可以實現滑鼠跟蹤的邏輯。注意,RenderPropsDemo元件是被包裹在Mouse元件裡的,渲染的元素節點如下圖所示:

相關推薦
react系列(22)共享邏輯演算法
render props實現了 子元件A共享父元件B的邏輯實現,換句話說,就是共享有關元件B的如:邏輯運算得出的狀態值、dom節點的事件監聽等。在dom結構上,子元件A被包裹在父元件B裡面。實現的函式語句為: <B render={stateData => (
react系列(五)在React中使用Redux
上一篇展示了Redux的基本使用,可以看到Redux非常簡單易用,不限於React,也可以在Angular、Vue等框架中使用,只要需要Redux的設計思想的地方,就可以使用它。 這篇主要講解在React中使用Redux,首先是安裝。 安裝React Redux yarn add redux yarn a
react系列(二)高階元件-HOC
高階元件 簡單來說,高階元件可以看做一個函式,且該函式接受一個元件作為引數,並返回一個新的元件。 我在之前的部落格《閉包和類》中提到一個觀點,面向物件的好處就在於,易於理解,方便維護和複用。 其實高階元件,也是為了更好地複用之前的元件。它可以理解為,基礎元件通過包裹處理,生成一個適應某些場景的元件。 它可
react系列(三)元件間通訊
元件間通訊 React的基本元件元素是一個個元件,元件之間可能存在關聯、組合等關係。不同的元件之間,經常會發生資料傳遞或者交換,我們稱之為元件間通訊。 根據傳遞的複雜程度,可以分為三種情況: 父子間通訊,兄弟間通訊,同其他外部庫通訊。 父子間通訊 在學習元件的時候,props是輸入,元件是輸出。在這裡的pro
react系列(四)Redux基本概念和使用
Redux基本概念和使用 先從Flux開始 先放一個Flux官網的連結。需要fq。 Flux是Facebook提出的一種構建客戶端網頁應用的應用架構,它是一種抽象程度很高的設計模式,鼓勵單向資料流。 在之前的MVC架構中,在小型應用中,Model和View較少時,關係不復雜,維護輕鬆。但是一旦功能越來越複雜,
react系列(六)Redux Saga
在Redux中常要管理非同步操作,目前社群流行的有Redux-Saga、Redux-thunk等。在管理複雜應用時,推薦使用Redux-Saga,它提供了用 generator 書寫類同步程式碼的能力。 在講解 ReduxSaga 前,先要說明一下 Redux Middleware 的概念。 Middlewa
react系列(19)Portals將子節點渲染到父元件以外的 DOM 節點
Portals 提供了一種很好的將子節點渲染到父元件以外的 DOM 節點的方式。API如下: ReactDOM.createPortal(child, container) 第一個引數(child)
react系列(7)引入jquery
jquery在webpack中的引用寫法: var $ = require('jquery'); 若想發生網路請求,在元件剛完成掛載componentDidMount的時候,只要遵照jquery的ajax標準寫法標準即可: var AjaxTest = React.cr
React系列(五):NodeJS模組化操作
歷史上,JavaScript一直沒有模組(module)體系,無法將一個大程式拆分成互相依賴的小檔案,再用簡單的方法拼裝起來。其他語言都有這項功能,比如Ruby的require、Python的import,甚至就連CSS都有@import, 但是JavaScri
react系列(3)元件建立、檢測、移除和隱藏
在v16.x版本,建立元件的主要方法React.createClass被移除了,新的建立方法(ES5)如下: var createReactClass = require('create-react-class'); var MyComp = createReactClas
Centos7系列(七)邏輯卷詳解
centos7 邏輯卷 博主QQ:819594300博客地址:http://zpf666.blog.51cto.com/有什麽疑問的朋友可以聯系博主,博主會幫你們解答,謝謝支持!Centos7可以用xfs_growfs來擴大XFS文件系統,用resize2fs 來擴大ext4文件系統,註意的是 XFS
機器學習之數學系列(二)邏輯迴歸反向傳播數學推導
一、簡介 在深度學習領域,我們往往採用梯度下降(或上升)法來優化訓練函式模型,梯度下降法尤其是在優化凸函式上表現極佳。模型優化涉及到反向傳播過程,反向傳播過程需要先推匯出梯度計算公式然後利用機器進行代數運算。這篇博文的工作是詳細推導了邏輯迴歸反向傳播梯度計算公式(什麼是梯度?簡單來講
死磕java concurrent包系列(一)從樂觀鎖、悲觀鎖到AtomicInteger的CAS演算法
前言 Java中有各式各樣的鎖,主流的鎖和概念如下: 這篇文章主要是為了讓大家通過樂觀鎖和悲觀鎖出發,理解CAS演算法,因為CAS是整個Concurrent包的基礎。 樂觀鎖和悲觀鎖 首先,java和資料庫中都有這種概念,他是一種從執行緒同步的角度上看的一種廣義上的概念: 悲觀鎖:悲觀的認為自己在使用資料的
Python從零開始系列連載(22)——Python檔案操作(下)
檔案寫入 之前講過了檔案開啟建立和關閉,我們接著來談談檔案寫入 之前我們說了使用open()加上檔案的絕對路徑或者相對路徑可以開啟檔案 這裡我們講一個更簡單的方法 我們匯入os模組 os模組是和作業系統相關的模組 在Python中這樣操作:
TensorFlow系列專題(五):BP演算法原理
一.反向傳播演算法簡介 二.前饋計算的過程 第一層隱藏層的計算 第二層隱藏層的計算 輸出層的計算 三.反向傳播的計算 計算偏導數 四.參考文獻 一.反向傳播演算法 反向傳播演算法[1](Backpropagation Algorit
CUDA系列學習(五)GPU基礎演算法: Reduce, Scan, Histogram
喵~不知不覺到了CUDA系列學習第五講,前幾講中我們主要介紹了基礎GPU中的軟硬體結構,記憶體管理,task型別等;這一講中我們將介紹3個基礎的GPU演算法:reduce,scan,histogram,它們在並行演算法中非常常用,我們在本文中分別就其功能用處,序
解讀ASP.NET 5 & MVC6系列(16):自定義View檢視檔案查詢邏輯
之前MVC5和之前的版本中,我們要想對View檔案的路徑進行控制的話,則必須要對IViewEngine介面的FindPartialView或FindView方法進行重寫,所有的檢視引擎都繼承於該IViewEngine介面,比如預設的RazorViewEngine。但新版本MVC6中,對檢視檔案的路徑方式卻不太
迴歸演算法(python code)----------機器學習系列(一)
前面一篇把迴歸演算法的理論部分都大致講過了,這一篇主要就python程式碼部分做一些解釋,也就是怎麼用python寫回歸演算法,因為LZ也是剛剛入門,有一些理解不對的地方,歡迎大家指正,LZ也矯枉過正。 首先是python模組----numpy (設計用到的數學
詳解SVM系列(六):深入解析 序列最小最優化SMO演算法一
SMO演算法是幹啥的 首先要先搞明白一個基本的問題: SMO演算法是幹啥的? 通過前面的介紹,我們現在掌握了線性不可分支援向量機。其形式為如下的凸二次規劃: m
python機器學習案例系列教程——最小生成樹(MST)的Prim演算法和Kruskal演算法
最小生成樹MST 一個有 n 個結點的連通圖的生成樹是原圖的極小連通子圖,且包含原圖中的所有 n 個結點,並且有保持圖連通的最少的邊。 也就是說,用原圖中有的邊,連線n個節點,保證每個節點都被連線,且使用的邊的數目最少。 最小權重生成樹 在一給定
