iOS開發使用storyboard預覽UI在不同螢幕顯示效果
之前在一家公司做的專案都是使用純程式碼,最近在公司做專案使用Storyboard,雖然有時會遇到團隊合作的Storyboard衝突問題,但是對於Storyboard開發效率之高還是比較划算的。也有好多人認為用Storyboard進行團隊開發很容易產生衝突,其實並沒有想象中的那麼容易產生衝突的,純程式碼不也有產生衝突的時候嗎?團隊合作使用Storyboard時,避免衝突有效的解決方法是負責UI開發的同事最好每人維護一個Storyboard, 公用的元件使用輕量級的xib或者純程式碼來實現。這樣不但提高了開發效率,而且可以有效的避免Storyboard的衝突。如果每個人維護一個Storyboard, 遇到衝突了就以你自己的為準就OK了。
言歸正傳,之前我用Storyboard寫專案的時候,採用自動佈局,然後為了看不同螢幕的效果,都是換模擬器然後讓專案Run起來,遇到電腦給力的還好,如果電腦不行的話,等你Run完幾個螢幕之後,時間已經過了大半個小時。接下來就介紹一下如何使用Storyboard來預覽UI在不同那個解析度螢幕上的執行效果,這就很好的避免了每次調整約束都要Run一下才能看到不同平面上執行的效果,今天的部落格就來詳述一下如何使用Storyboard來進行Preview執行效果。接下來就一步一步的來看一下如何進行效果的預覽。
一:首先建立一個空的專案並新增幾個view
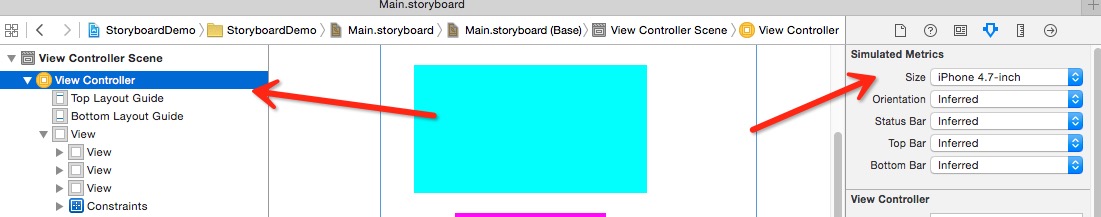
我們為了更方便看出效果,先將Storyboard中那個viewController的size設定為4.7-inch,然後新增幾個view(設定背景顏色為了方便觀看效果),並且設定好約束。
二:開啟預覽介面
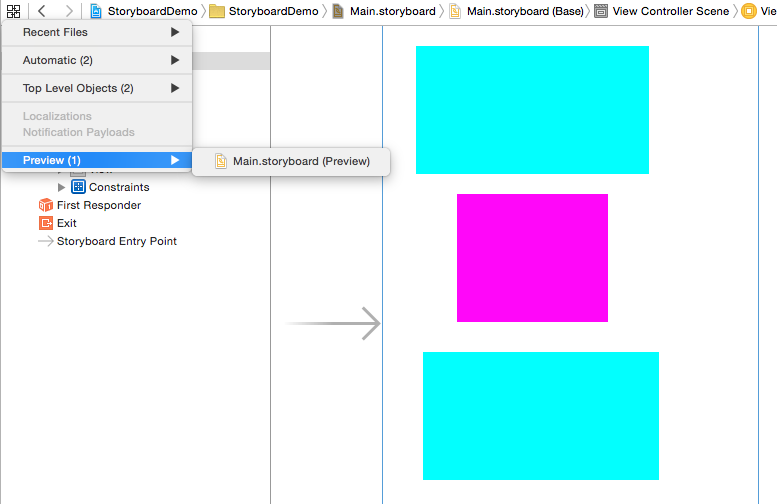
- 點選Storyboard上左上角的按鈕 -> 點選Preview -> 按著option + shift鍵 點選相應的Storyboard, 具體操作如下圖所示:
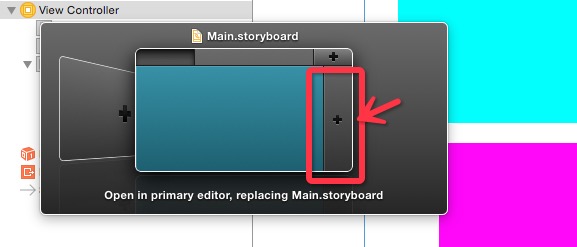
- 經過上面的操作後, 你會看到如下操作介面,在這個介面中你可以雙擊右邊的加號按鈕來新增預覽視窗,如下圖所示:
三:新增預覽裝置
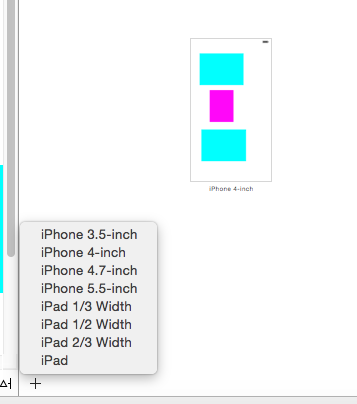
- 通過上面的操作,會出現預覽視窗,在預覽視窗左下方有一個加號按鈕,通過加號按鈕你可以新增不同尺寸的螢幕進行預覽,從3.5到iPad應有盡有,新增是的截圖如下所示:
- 我們可以通過新增預覽裝置預覽在不同裝置上的UI效果,如下圖所示,我們可以看到4.7英寸的預覽效果和我們繪製的時候是一樣的:
PS:這種預覽效果僅限於使用Storyboard實現的控制元件,然而用純程式碼寫的UI就不能這麼預覽了。
如果文中有錯誤的地方,歡迎糾正。也歡迎聯絡!
相關推薦
iOS開發使用storyboard預覽UI在不同螢幕顯示效果
之前在一家公司做的專案都是使用純程式碼,最近在公司做專案使用Storyboard,雖然有時會遇到團隊合作的Storyboard衝突問題,但是對於Storyboard開發效率之高還是比較划算的。也有好多人認為用Storyboard進行團隊開發很容易產生衝突,其實並
iOS開發之使用Storyboard預覽UI在不同螢幕上的執行效果
在公司做專案一直使用Storyboard,雖然有時會遇到團隊合作的Storyboard衝突問題,但是對於Storyboard開發效率之高還是比較划算的。在之前的部落格中也提到過,團隊合作使用Storyboard時,避免衝突有效的解決方法是負責UI開發的同事最好每人維護一個
iOS開發中使用AutoLayout進行不同螢幕尺寸匹配
自從釋出了iPhone6和plus後,蘋果手機的螢幕尺寸就變成了3.5寸,4.0寸,4.7寸,5.5寸。螢幕適配問題就變成了一個比較嚴峻的問題。介面佈局會在不同尺寸上產生較大的影響,影響使用者體驗。現在我們需要使用蘋果新發布的AutoLayout來匹配不同的介
python 開發規範 預覽版
邏輯 3.6 一行 應該 ror off user except sta python 開發規範 預覽版 本文主要參考 pep8和jumpserver開發規範,結合實際,進行修改,歡迎提出修改意見。 代碼檢查工具 pylint pycharm --> code --
iOS 使用QLPreviewController預覽本地和網路檔案
最近在專案中要做一個文件預覽的功能,做的時候用到了iOS原生的QLPreviewController類,在此做個記錄分享 首先引入標頭檔案 #import <QuickLook/QuickLook.h> 遵循代理 QLPreviewControllerDa
玩轉Android Camera開發 四 預覽介面四周暗中間亮,只拍攝矩形區域圖片 附完整原始碼
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
OutSystems開發環境預覽
OutSystems開發環境預覽 當您開啟開發環境進行應用程式開發時,您必須連線到OutSystems環境。成功連線後,您將看到環境選項卡,您可以在其中: 建立一個新的應用程式; 從OutSystems Forge安裝應用程式和元件; 檢視和訪問現有應用程式;
iOS開發storyboard拖拽tableView: Static cells的使用
When you configure the attributes of a table view in the storyboard editor, you choose between two types of cell content: static cells or dynamic prototy
iOS開發#pragma預處理指令與_Pragma操作符
#pragma 預處理指令 在C/C++標準中,#pragma是一條預處理的指令(preprocessor directive)。簡單地說,#pragma是用來向編譯器傳達語言標準以外的一些資訊。 整理程式碼 舉個簡單的例子,如果我們在程式碼的標頭檔案中定義了以下語句
現已推出 – AWS SDK for Java 2.0 的開發人員預覽
AWS 開發人員工具團隊一直苦心致力於 AWS SDK for Java 的開發,今天終於推出了 2.0 版開發人員預覽版。這個版本是對舊 1.11.x 程式碼庫的重大修改。新 SDK 構建在 Java 8 之上,重點在於一致性、不變性和易用性,包括經常請求的功能,例如支援非阻塞 I/O 以
iOS App Store 預覽視訊尺寸要求上傳(經驗)
聯絡人:石虎 QQ:1224614774 暱稱: 嗡嘛呢叭咪哄 QQ群:80723613
【IOS開發】iPhoneX適配 wkWebView螢幕下方有間隙的問題
在iPhoneX適配時,wkWebView會出現螢幕下方有一定間距的情況,大約是螢幕底部到安全區(safe area)的距離。此時可以用以下方法解決。 if(@available(iOS 11.0,
iOS開發-iPhoneX的適配-iPhoneX螢幕適配分享
文章感謝 PingWest品玩,奇點開發者@圖拉鼎 iOS 11正式釋出,原本bate版就很多坑,現在還沒解決就正式釋出了~內心也是酸爽的。除了程式碼上的坑,更惡劣的就是新的iPhone咯,看到iPhone8和8P的時候內心還算不錯的,不過iPhone X
微信小程序開發工具預覽藍屏問題處理過程
read 小程序 卸載 開始 但我 ica 解決 thread 提示 I.問題描述 開發工具:微信開發者工具 V1.02.1812271 1.現象描述: (1)編譯通過,但在預覽上傳時突然藍屏。 (2)當小程序代碼文件夾中存在較大文件時(大圖片、多圖片、大的npman類文件
IOS開發storyboard建立controller黑屏以及控制元件不顯示問題。
其實我覺得StoryBoard真的很沒用,除非是特別簡單就一兩個頁面,而且頁面樣式簡單的還比較方便,稍微複雜點,就不好用了。推薦刪掉StoryBoard,用xib來自定義所有的view。 今天用了下StoryBoard,建了一個頁面A,一個頁面B,A點選按鈕可以到B頁面,
上傳圖片截圖預覽控制元件不顯示cropper.js 跨域問題
上傳圖片到圖片伺服器,因為域名不同,多以會有跨域問題。 No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://img.xxx.com’ is there
Winform 圖片預覽列表+分頁顯示
針對圖片列表展示資訊,一開始沒有做過相關類似的功能,大多都是以表格行顯示為主,所以剛開始實現這個功能的時候是懵逼的。無從下口。在網上搜索一時半會也沒找到合適的解決方案。大致就是類似於下圖這樣,每條資料上面是圖片,下面是對應的相關資訊,在介面上進行一次排列,在介面上分頁展
【iOS開發】UIWebView載入html時不顯示網路圖片解決辦法
NSString *html = @"<html><body><p>怎麼顯示網路圖片 <img src=\"http://p0.ifengimg.com/pmop/2017/1218/F9636BB16CC72EC34B5FCB78
IOS開發無資料的時候介面的顯示問題
首先我說一下我的思路:先自定義一個cell我在這裡命名為CarsourseEmptyCell,在網路請求結束後再給tableview新增delegate=self、dataSource=self。這樣做的原因是避免一斤介面就顯示的是空介面。然後請求到資料後[tablevie
iOS開發技巧:設定導航欄全透明效果
前言 本篇是iOS開發技巧系列部落格的第五篇,本篇主要和大家一起分享如何設定導航欄全透明效果。在實際開發中也經常會有這樣的需求,比如iPhone版本的QQ音樂,其播放音樂介面的導航欄就是透明的,如下所示: 實現 為簡化操作,這裡我們使用 storybo