html5 常用標籤和屬性
html5出現了很多讓人興奮的標籤和屬性,以前一些功能我們自己需要寫元件或者去找元件,現在html5原生的就直接幫我們集成了,這當中就表單元件的一些常用功能。
html5 input 元件
- 時間日期型別
month <input type = "month" /><br><br> <!-- 年月 -->
week <input type = "week" /><br><br> <!-- 年周 -->
date <input type = "date" /> - 校驗型別,當點提交按鈕的時候,能看到具體的效果
<form>
tel <input type = "tel" /><br - 其他input型別
<form>
number <input type = "number" /><br><br> <!--細調數字-->
range <input type = "range" /><br><br> <!-- 範圍拉條-->
color <input type = "color" /><br><br> <!-- 獲取顏色 -->
image <input type = "image" src = "color.png" alt = "圖片資料"/><br><br> <!-- 可作為圖片提交按鈕提交表單 -->
<input type = "submit" value = "提交"/>
</form>type=image和type=submit都可以相應回車,並且都能提交。不過唯一的區別就是type=image的input提交方式會把按鈕點選的位置座標x,y提交過去
html5 input 屬性
- maxlength 和 minlength 表示輸入框能輸入字串的長度
<input type = "text" maxlength = 10 minlength = 2 /><br><br> <!-- 最多可以輸入10個字元,最小可以輸入倆個字元 -->- size 輸入框最多隻能顯示5個字元,你可以輸入無數個
<input type = "text" size = 5 /><br><br> <!-- 輸入框最多隻能顯示5個字元,你可以輸入無數個 -->- required 必填欄位
<input type = "text" required /><br><br>- multiple multiple 表示多輸入框選擇多個內容輸入,注意用逗號分割
<label>聯絡人: <input type=email multiple name=cc list="contacts"></label>
<datalist id="contacts">
<option value="[email protected]">
<option value="[email protected]">
<option value="[email protected]">
<option value="[email protected]">
</datalist>- pattern 自定義正則表示式規則,校驗輸入框字元
<input type = "text" patten = "^([0-9]){7,18}(x|X)?$" /><!--校驗身份證-->- min and max 允許輸入框最大和最小值,通常用於type是日期,number,range型別
<input name=bday type=date max="1979-12-31">
<input name=quantity required="" type="number" min="1" value="1">- step 通常用於日期,number和range型別,用來表示單步的值
<input name="sleepStart" type=time min="21:00" max="06:00" step="60" value="00:00">`- list 用於指定下拉表單的物件資料
<label>Cc: <input type=email name=cc list="contacts"></label>
<datalist id="contacts">
<option value="[email protected]">
<option value="[email protected]">
<option value="[email protected]">
<option value="[email protected]">
</datalist>- placeholder 在表單中顯示提示資訊
<input type="email" name="email" placeholder ="輸入郵箱" />10.Autocomplete 是否開啟自動匹配輸入功能,它通過cookie把上次填寫submit的表單value存了下來,作為自動匹配的項,autocomplete = “on||off”,可以在form直接autocomplete = “off”把整個表單自動匹配輸入功能去掉
<form >
<label>
<input type = "text" name = "inputName" autocomplete="off" />
<input type = "text" name = "inputAge" autocomplete="on" />
<input type = "submit" value = "提交"/>
</form>html5 一些常用標籤
- label 常用用來包裹input和提示文字,如下面,當你點選男或女的文字時,自動會觸發radio的點選,不用直接點選radiao才會觸發點選事件
<label>男:<input type = "radio" name = "sex"/></label>
<label>女:<input type = "radio" name = "sex"/></label>- optgroup 可以對下拉選單選項進行分組
<select name="c">
<optgroup label="8.01 Physics I: Classical Mechanics">
<option value="8.01.1">Lecture 01: Powers of Ten
<option value="8.01.2">Lecture 02: 1D Kinematics
<option value="8.01.3">Lecture 03: Vectors
<optgroup label="8.02 Electricity and Magnestism">
<option value="8.02.1">Lecture 01: What holds our world together?
<option value="8.02.2">Lecture 02: Electric Field
<option value="8.02.3">Lecture 03: Electric Flux
<optgroup label="8.03 Physics III: Vibrations and Waves">
<option value="8.03.1">Lecture 01: Periodic Phenomenon
<option value="8.03.2">Lecture 02: Beats
<option value="8.03.3">Lecture 03: Forced Oscillations with Damping
</select>- datalist 資料列表,常用用來和input的list屬性一起用,可以輸入自動匹配,類似autocomplete
<label>聯絡人: <input type=email name=cc list="contacts"></label>
<datalist id="contacts">
<option value="[email protected]">
<option value="[email protected]">
<option value="[email protected]">
<option value="[email protected]">
</datalist>- progress 進度條標籤設定value可以顯示當前進度
<p>Progress: <progress id="p" max=100><span>0</span>%</progress></p>html5 語義化文件結構標籤
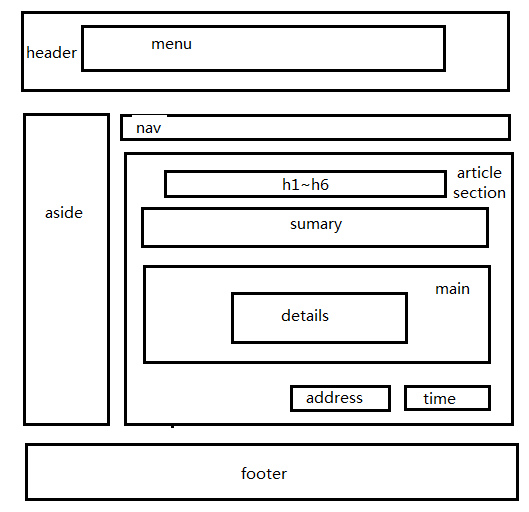
- header 結構的頭部
- menu 選單標籤
- aside 理解為結構左邊欄,通常放一些目錄
- nav 導航標籤,例如麵包屑導航
- section 模組標籤,和div差不多,但是比div語義化重一些,一般我做web app開發,一個tab頁處理作為一個section
- article 文章標籤,一般是有明確標題,內容,底部作者等等的語義
- sumary 摘要標籤
- main 一個article裡面的主要內容
- details 詳細標籤
- address 表示地址標籤
- time 表示時間標籤
- footer 結構的底部
自己理解分析的一個圖:
換衣有錯指出,一起交流
部落格參考:
相關推薦
html5 常用標籤和屬性
html5出現了很多讓人興奮的標籤和屬性,以前一些功能我們自己需要寫元件或者去找元件,現在html5原生的就直接幫我們集成了,這當中就表單元件的一些常用功能。 html5 input 元件 時間日期型別 month <input ty
HTML常用標籤和屬性大全
目錄 回到頂部 html標籤< <marquee>...</marquee>普通捲動 <marquee behavior=slide>...</marquee>滑動 <marquee behavio
mybatis學習之多表關聯查詢和resultmap的常用標籤和屬性 和分頁查詢
對映方式一: resultType和resultMap都可以用但要注意欄位的名稱和pojo屬性的名稱;如果pojo屬性不夠可 採用繼承和新增屬性的方式去實現對映; resultMap:在多表查詢的時候,查詢到多條資料,需要把資料封裝到pojo中,再把pojo放到list
HTML5 常用標籤、全域性屬性功能整理
常用標籤 標籤 描述 基礎 定義一個 HTML 文件 <p> 定義一個段落 <br> 定義簡單的折行。 <hr> 定義水平線。 格式 HTML5不再支援。
HTML常用標籤和常用屬性(筆記)
HTML標籤:<meta> 定義文件的字元編碼。<cite> 定義參考文獻的引用。<q> 用於簡短的行內引用。<blockquote> 將從周圍內容分離出來比較長的部分。<em> 標籤用於強調文字,其包含的文字預設顯
Javascript - ExtJs - 常用方法和屬性
taf 事件處理 代數 調用 lap ont .cn view html模板 常用方法和屬性(Common methods and attributes) 獲取 get(x) x是元素的ID || dom元素對象 || ExtElement對象 將參數所指轉化為Ex
Ajax技術之XMLHttpRequest(二)【XMLHttpRequest常用方法和屬性】
tro 沒有 body htm 事件 thead 指定 response date 一、XMLHttpRequest中常用的方法: (1)open()方法:用於設置進行異步請求目標的URL、請求方法以及其他參數信息。 函數原型:open("method","URL",asy
HTML常用元素和屬性(一)
鍵盤 set res html 5 格式 stc down 下標 術語 1:基礎元素 <!--..-->定義註釋 <html>根元素 <head>頁面頭部分 <title>頁面標題 <body>主題部分,屬性可以指
HTML常用元素和屬性(二)
類型 語言 javascrip load height mail rip bubuko name 4:使用a元素添加超鏈接和錨點 <href>指定超鏈接連接到另外一個資源 <hreflang>指定超鏈接所連接的文檔所使用的語言 <target&
HTML常用元素和屬性(三)
表頭 cell -type separate caption 寬度 ava 測試表 ont 7:表格相關元素 <table>定表格,可用屬性cellpedding:單元格和內容之間的間距;cellspacing:單元格之間的間距;width:表格的寬度 <
HTML5學習筆記(一)HTML5新標籤新屬性
一、HTML5簡介 2014年10月29日,HTML5標準規範制定完成,並公開發布。 二、HTML5頁面結構 HTML5提供了新的語義元素來明確一個Web頁面的不同部分。 <header>:定義文件的頭部區域。 <nav>:定義導航連結的部分。 <
js中Object物件常用方法和屬性
1、屬性 Object.prototype.writable:預設為false Object.prototype.enumerable:預設為false Object.prototype.configurable:預設為false Object.prototype.constructor:用
HTML5常用標籤(2-2)標籤內部標籤
<body>標籤內部常用元素: H1-H6 <h1> - <h6> 標籤可定義標題。 <h1> 定義最大的標題。<h6> 定義最小的標題。 由於 h 元素擁有確
ZedGraph控制元件常用方法和屬性總結
最近在WPF使用ZedGraph控制元件,發現這個控制元件的功能很強大,據說採用了雙緩衝機制來繪製圖,只要控制好顯示的幀速,能夠顯示速度較快的動態圖。 參考:https://blog.csdn.net/qq_26093511/article/details
HTML網頁設計常用標籤及屬性
在認識標籤前,我們先了解了解標籤的結構,標籤分兩大類,一種是單標籤,另一種是雙標籤。 標籤的基本結構: 1.單標籤: 1.結構格式: <標籤名 屬性名='屬性值' 屬性名='屬性值' .../> 2.注意; 單標籤在最後有
相容IE8及以下不識別HTML5新標籤和css3 media query的方法
<!--[if lt IE 9]> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <script src="http://cd
HTML5常用標籤儲備
1.<b></b> 用於加粗中間的內容 2.<br>單個標籤,用於換行 3.<p></p>段落標籤,內容為一段,內容前後會自動加上一行空格 4.<h1></h1>到<h5>&
常用標籤與屬性
resultMap標籤 desc:使返回結果與vo類對應,可以用於接收物件集合與單個物件<resultMap id="demoClass" type="cn.bohely.dolphin.domain.pack.DemoClass"> <result property="id" co
React 標籤和屬性支援
來源 React 嘗試支援所用常用的元素。 一、HTML 元素 下列的 HTML 元素是被支援的: a abbr address area article aside audio b base bdi bdo big blockquote body
HTML常用標籤和用法總結
1、HTML分塊--------< div> 說起HTML的標籤,不得不提起的就是< div>,在製作一個網頁的時候,應該先將他們劃分為許多個塊,再在這些塊中進行操作。 整個電腦能夠顯示是因為顯示屏上一個一個的小顆粒,如下寬度:1920px,高度1080px。所以在定義<