HTML常用標籤和用法總結
1、HTML分塊--------< div>
說起HTML的標籤,不得不提起的就是< div>,在製作一個網頁的時候,應該先將他們劃分為許多個塊,再在這些塊中進行操作。

整個電腦能夠顯示是因為顯示屏上一個一個的小顆粒,如下寬度:1920px,高度1080px。
所以在定義< div>中width和height的畫素值的時候可以以電腦的解析度來大致估算。
2、HTML段落--------< p>
< p>標籤代表的是段落,連續的兩個< p>標籤中間是有間距的,不是緊挨在一起的。
<p style="background-color:#888">Nice!</p> <p style="background-color:#888">Good!</p> <p style="background-color:#888">Perfect!</p>

3、HTML標題--------< h1>.....< h6>
預設加粗,從< h1>到< h6>,字型大小越來越小。
<h1>這是1號標題</h1> <font size="6">這是6號字型文字</font> <h2>這是2號標題</h2> <font size="5">這是5號字型文字</font> <h3>這是3號標題</h3> <font size="4">這是4號字型文字</font> <h4>這是4號標題</h4> <font size="3">這是3號字型文字</font> <h5>這是5號標題</h5> <font size="2">這是2號字型文字</font> <h6>這是6號標題</h6> <font size="1">這是1號字型文字</font>
4、HTML連結--------< a>
1)< a href="http://www.baidu.com">百度< /a>(點選百度,直接跳轉到網頁)
這裡的百度也可以是自己放的一張圖片,點選圖片,跳轉頁面。
2)HTML連結中的target屬性(預設是在本頁面中跳轉_self)
/*當涉及到在新視窗開啟時,令target=_blank*/ < a href="http://www.baidu.com" target="_blank">百度< /a>
3)HTML連結中的id屬性
直接跳轉到id所在位置,(id前面要加#)這個例子本質就是一個書籤。
<a href="#info">跳轉到four</a> <h1>one</h1> <br><br><br><br><br><br> <h2>two</h2> <br><br><br><br><br><br> <h3>three</h3> <br><br><br><br><br><br> <h4 id="info">four</h4> <h5>five</h5>
5、HTML影象-------< img>
< img>有兩個必要的屬性:src和alt
< img src="11.jpg" width="100px"
height="200px" />(放在一個目錄下,可以直接寫圖片名字和格式)
圖片的名稱和尺寸是通過屬性的形式提供的。
提示:(1)從技術上來講,影象並不會插入HTML頁面中,而是連結到HTML頁面上。 < img>標籤的作用是為被引用的影象建立佔位符。
(2)通過在< a>標籤中巢狀< img>標籤,為影象新增到另一個文件的連結。
6、HTML換行--------< br>
直接空一行。(是一個沒有關閉標籤的空標籤)
7、HTML水平線--------< hr>
建立水平線,用於分割內容。
8、HTML折行(讓連續兩行緊挨在一起)
< p>< br>< br>< /p>
9、HTML文字格式化
1)< b><b>加粗文體</b>< /b>
通常標籤 < strong> 替換加粗標籤 < b> 來使用
2)< i><i>斜體< /i></i>
通常標籤 < em> 替換加粗標籤 < i> 來使用
3)< sub>5<sub>10</sub>下標< /sub>
4)< sup>5<sup>10</sup>上標< /sup>
10、HTML預格式文字
< pre>< /pre>對空行和空格進行控制。(這個寫的就很隨意)
<pre style="background-color:red;color:blue"> Nice! Good! Prefect! </pre>

11、HTML定義縮寫--------< abbr>
< abbr title="World Wide Web">www< /abbr>
當滑鼠移動到縮略詞語上時,title可用於顯示完整版本。
12、HTML指定文字方向--------< bdo>
< p>< bdo dir="rtl">該段落文字從右到左顯示。< /bdo>< /p>
rtl--------right to left;
ltr--------left to right;
13、HTML新插入文字和刪除文字--------< ins>和< del>
瀏覽器一般會在已刪除的文字上新增一條下劃線,而在新新增的文字下新增一條下劃線。
<p>my favorite color is <del>blue</del> <ins>red</ins>!</p>
14、HTML中的< base>(必須寫在< head>中)
< base>為頁面上的所有相對連結規定預設的URL(每一個檔案都有預設的url,它包含的資訊指出檔案的位置以及瀏覽器應該怎麼處理它)
就可以寫一個圖片庫,在呼叫的時候直接寫它的名稱就行。
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <base href="D://"> </head> <body> <a href="11.jpg">跳轉到圖片</a> </body> </html>
15、HTML表單
1)< form>標籤,建立一個供使用者輸入的表單。
form標籤裡一般需要新增兩個屬性,一個是action,一個是method。
action的值是一個URL,它用來規定提交表單時向何處傳送表單資料。
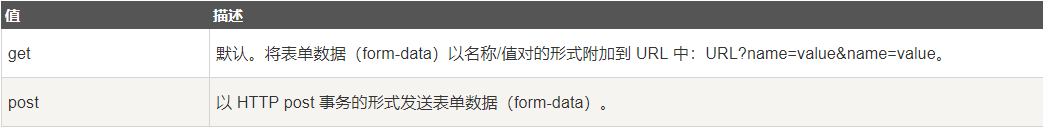
method的值有兩個,get和post。它規定用於傳送表單資料的HTTP方法。

2)< input>標籤
該標籤規定了使用者可以在其中輸入資料的輸入欄位。
< input>元素在< form> 元素中使用,用來宣告允許使用者輸入資料的input控制元件。
(1)最重要的type屬性(只列了常用的幾個)。
button : 普通按鈕
text:普通的輸入框
checkbox : 複選框
radio:單選框
password : 密碼輸入框(看不見輸入的內容)
submit :提交按鈕
reset:重置按鈕
email:郵箱輸入框
url:資源地址(輸入網址)
number:數值輸入的空間(可以通過旁邊的箭頭上下浮動1)
date:就是日期選擇控制元件(包含年月日)
datetime-local:本地日期時間選擇控制元件(包含年月日幾時幾分)
tel:電話號碼
color:顏色選擇控制元件
(2)name屬性 ------規定< input>元素的名稱
它的值自己輸入(text)
(3)checked屬性------規定在頁面載入時應該被預先選定的< input>元素。(只針對type="checkbox"或者type="radio")
(4)alt屬性------定義影象輸入的替代文字(只針對type="image")
它的值自己輸入(text)
(5)src屬性------規定顯示為提交按鈕的影象的URL
它的值為一個URL。
(6)height和width屬性------規定< input>元素的高度和寬度(只針對type="image")
(7)value屬性------指定< input>元素value的值
它的值是一個text型別。
3)< button>標籤
該標籤就是定義一個按鈕。
在< button>元素內部,可以放置內容,比如文字和影象。這一點也是該元素與< input>元素建立的按鈕之間的不同之處。
**(必須為該元素規定type屬性,因為不同瀏覽器,它的預設值不一樣)**
(1)type屬性------規定按鈕的型別
它的值包括button,reset,submit三種類型。
4)< select>標籤
< select>元素用來建立下拉列表。
< select>元素中的 < option>標籤定義了列表中的可用選項。
<form> <p>You are a <select> <option value="Nice">Nice</option> <option value="Handsome">Handsome</option> <option value="Smart">Smart</option> </select> boy!</p>
value屬性-----送往伺服器的選項值。
5)< label>標籤------為input元素定義標註(標記)
label元素不會向用戶呈現任何特殊效果。不過,他為滑鼠使用者改進了可用性。如果在label元素內帶年紀文字,就會觸發此控制元件。就是說,當用戶選擇該標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制元件上。
(1)for屬性------規定label與那個表單元素繫結。
<form> <label for="Male">Male</label> <input type="radio" name="sex" id="Male" value="male"><br> <label for="Female">Female</label> <input type="radio" name="sex" id="Female" value="female"><br> </form>
< label>標籤的for屬性應當與相關元素的id屬性相同
15、HTML Audio/Video
1)< source>標籤
該標籤為媒體元素(比如< video>和< audio>)定義媒體資源。
該標籤允許規定兩個視訊/音訊檔案供瀏覽器根據它對媒體型別或者編解碼器的支援進行選擇。
(1)src屬性------規定媒體檔案的URL。
它的值就是URL
(2)type屬性------規定媒體資源的MIME型別。
它的值為MIME_type型別。
2)< audio>標籤
用來定義聲音,比如音樂或者其他音訊流。
目前只支援三種格式:mp3,wav,ogg。
(1)controls屬性
向用戶顯示音訊控制元件(比如播放/暫停按鈕)。
(2)autoplay屬性
音訊就緒後馬上播放。
(3)src屬性------規定媒體檔案的URL。
它的值就是URL
3)< video>標籤
定義視訊,比如電影片段或者視訊流。
目前只支援三種視訊格式:mp4,webm,ogg。
(1)controls屬性
向用戶顯示音訊控制元件(比如播放/暫停按鈕)。
(2)autoplay屬性
音訊就緒後馬上播放。
(3)src屬性------規定媒體檔案的URL。
它的值就是URL
(4)height和width屬性------設定視訊播放器的高度和寬度。
<video width="230px" height="200px" controls> <source src="1.mp4" type="video/mp4"> <source src="2.ogg" type="video/ogg"> </video>
16、HTML列表
1)< ul>標籤------建立一個無序列表(通常與li一起使用)
2)< ol>標籤------建立一個有序列表(通常與li一起使用)
3)< li>標籤------定義一個列表項
<p>有序列表:</p> <ol> <li>Nice</li> <li>Good</li> <li>Perfect</li> </ol> <p>無序列表:</p> <ul> <li>Nice</li> <li>Good</li> <li>Perfect</li> </ul>
4)< dl>標籤------定義一個定義列表(與 < dt> (定義專案/名字)和 < dd> (描述每一個專案/名字)一起使用。)
5)< dt>標籤------定義一個定義定義列表中的專案。
6)< dd>標籤------頂一頂一列表中專案的描述。
<dl> <dt>Boy:</dt> <dd>Handsome and Strong</dd> <dt>Girl:</dt> <dd>Beautiful and Slim</dd> </dl>
