使用smallestWidth螢幕適配方案的過程
今天看了拉丁吳寫的有關於螢幕適配的方案:Android 目前最穩定和高效的UI適配方案。看完文章也還沒完全理解螢幕適配,但讓我對螢幕適配有了一定的瞭解。下載了文章中提到的用於生成smallestWidth適配的dimen程式碼的Java專案Java專案連結。
下載解壓後的檔案:
因為學習了Java就開始寫android,其實對eclipse使用不太熟悉,所以連使用現成的專案都弄了好久。。。
1.首先開啟eclipse匯入專案,選擇file——>import——>Existing Projects into Workspace,接下來在Select root directory中選擇下載的Java專案,可以勾選copy project into workspace把專案新增到eclipse工作空間中,然後finish。就可以把專案新增到eclipse中了。
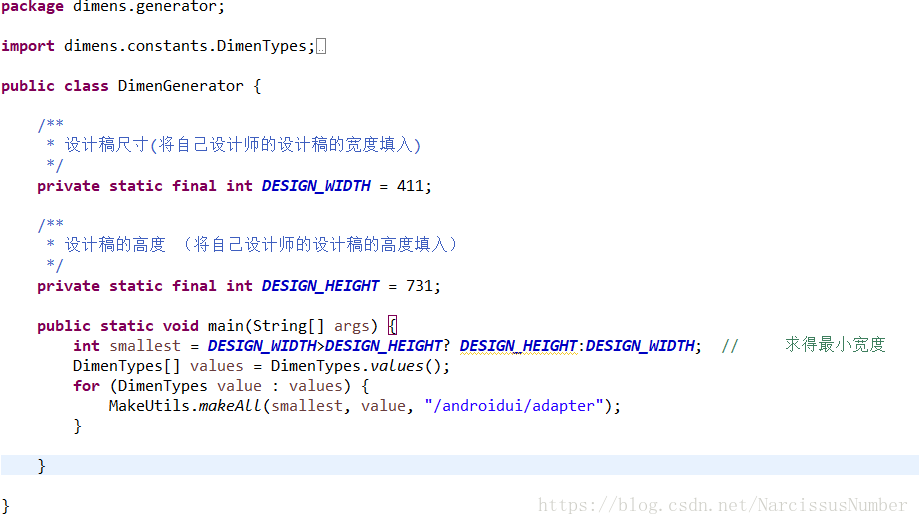
2.主程式為DimenGenerator.java:
這些註釋可以說是很貼心了。。。我在android studio佈局中使用的是Nexus 5(1080*1920,420dpi),經過計算,寬和高分別為411dp和731dp,於是以此在程式中改變設計稿的寬高。
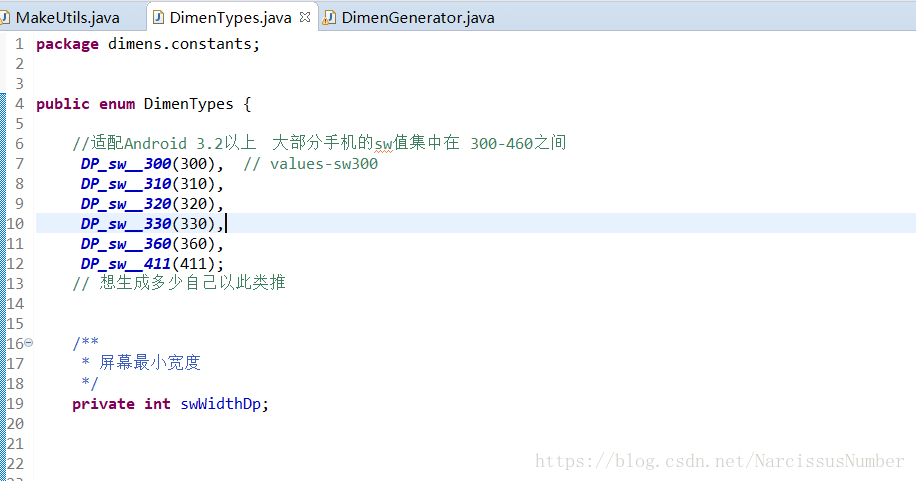
3.在DimenTypes.java中可以新增所需的sw值,在這裡我添加了360dp和411dp兩個,新增411dp就可以直接各個控制元件之前設定的dp值了。
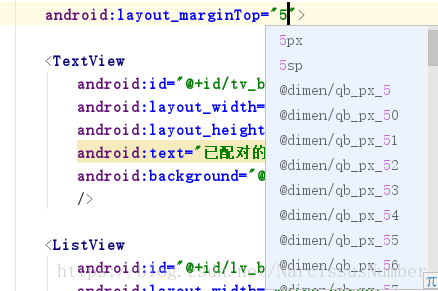
4.執行程式,在C盤下直接生成androidui檔案,把adapter中的各個values資料夾複製到android studio專案的res資料夾下即可。
至此,就可以在專案中使用smallestWidth適配了。最後,再次感謝拉丁吳大神的文章,讓我這種小白能更快地學到這些android程式設計知識。
相關推薦
使用smallestWidth螢幕適配方案的過程
今天看了拉丁吳寫的有關於螢幕適配的方案:Android 目前最穩定和高效的UI適配方案。看完文章也還沒完全理解螢幕適配,但讓我對螢幕適配有了一定的瞭解。下載了文章中提到的用於生成smallestWidth適配的dimen程式碼的Java專案Java專案連結。 下載解壓後的檔
螢幕適配方案
使用 直接在Application的onCreate方法中呼叫(Density類直接參照附錄) Density.setDensity(this, 375f); 這個地方我們需要注意375f這個引數,針對這個引數,我們來好好說說。 375這個值是一個UI圖的參照值,單位是dp,我參照
Android螢幕適配方案
目錄介紹 1.螢幕適配定義 2.相關重要的概念 2.1 螢幕尺寸[物理尺寸] 2.2 螢幕解析度[px] 2.3 螢幕畫素密度[dpi] 2.4 dp、dip、dpi、sp、px 2.5 mdpi、hdpi、xdpi、xxdpi 2.6 獲取螢幕解析度[寬
Android 螢幕適配方案
前言 本文為自身的總結與結合其他文章引用而成,分別為: wangwangli6: Android開發:最全面、最易懂的Android螢幕適配解決方案 https://blog.csdn.net/wangwangli6/article/details/6
Unity2D多解析度螢幕適配方案
文章為轉載,轉載地址:http://www.cnblogs.com/flyFreeZn/p/4073655.html 此文將闡述一種簡單有效的Unity2D多解析度螢幕適配方案,該方案適用於基於原生開發的Unity2D遊戲,即沒有使用第三方2D外掛,如Uni2D,2D too
今日頭條螢幕適配方案終極版正式釋出!
以下是 騷年你的螢幕適配方式該升級了! 系列文章,歡迎轉發以及分享: 前言 我在前面兩篇文章中詳細介紹了 今日頭條適配方案 和 SmallestWidth 限定符適配方案 的原理,並驗證了它們的可行性,以及總結了它們各自的優缺點,可以說這兩個方案都是目前比較
安卓螢幕適配方案(根據今日頭條方案,升級版)
前言 螢幕適配方案有很多,比如原生的dp,鴻洋大神的AutoLayout,寬高限定符,今天我用缺點比較小的今日頭條方案 使用效果 測試後可以適配我身邊的
今日頭條螢幕適配方案終極版正式釋出!(轉)
AndroidAutoSize 在使用上非常簡單,只需要填寫設計圖尺寸這一步即可接入專案,但需要注意的是,AndroidAutoSize 有兩種型別的佈局單位可以選擇,一個是 主單位 (dp、sp),一個是 副單位 (pt、in、mm),兩種單位面向的應用場景
完美的響應式佈局vw+vh+rem螢幕適配方案!
一、前言 根據前面寫的 你不知道的CSS單位,進行了一種響應式佈局的思考。 視口布局的優點:寬度和高度全部自動適應!再加上rem佈局的字型適應,可以完美解決各種螢幕適配問題! 該佈局相容性如下: IE Firefox Chrome Safa
移動端H5開發的螢幕適配方案
移動端螢幕的幾個概念 1、什麼是dpr? dpr: device pixel ratio 設定畫素比 —— dpr=物理畫素/裝置獨立畫素。 設定獨立畫素:密度無關畫素,個人理解:裝置的實際螢幕大小 物理畫素:裝置畫
仿京東app 螢幕適配方案
JD-Test 仿京東app 採用元件化架構 螢幕適配方案可以較好解決多解析度及同分辨率不同dpi適配; 宣告 : 本專案資源採用抓包獲取,僅供學習交流使用 。 apk安裝 : Specs 本專案為仿京東專案,資源為抓包獲取,專案框架採用路由框架
移動端web螢幕適配方案整理
網上關於移動端web適配的問題已經有很多很好的文章了,做一個簡單的整理。 常用viewport屬性 1、width 常用設定width=device-width,視口寬度等於螢幕寬度 2、initial-scale、maximum-scale、m
! Android最強螢幕適配方案對比解析
注: 本文已整理成部落格,見: https://blog.csdn.net/u011200604/article/details/84990040 注: 本文最終方案推薦源於JessYanCoding/AndroidAutoSize 的開源庫(詳見GitHub) 在A
Android開發螢幕適配方案
由於Android系統的開放性,任何使用者、開發者、硬體廠商和運營商都可以對Android系統和硬體進行定製,修改成他們自己所需要的樣子。使得隨著Android裝置的增多,裝置碎片化、系統碎片化、螢幕尺寸碎片化和螢幕碎片化的程度也在不斷加深; 這種碎片化達
最全的螢幕適配方案
使用 直接在Application的onCreate方法中呼叫(Density類直接參照附錄) Density.setDensity(this, 375f); 這個地方我們需要注意375f這個引數,針對這個引數,我們來好好說說。 375這個值是一個U
今日頭條螢幕適配方案落地研究
目錄 前言 大家好,現在給大家推薦一種極低版本的 Android 螢幕適配方案,就是今日頭條適配方案,“極低成本”這四個字正是今日頭條的適配文章標題。 眾所周知,安卓的螢幕碎片化極其嚴重,適配一直是從事安卓開發人員十分頭疼的事情。前期,由於公司支援的平板款式單一,只需要做幾款平板的適配即可,選用了 smal
今日頭條螢幕適配方案
import android.app.Activity; import android.app.Application; import android.content.ComponentCallbacks; import android.content.res.Configu
Android 螢幕適配方案,自動生成不同解析度的值
1、概述 大家在Android開發時,肯定會覺得螢幕適配是個尤其痛苦的事,各種螢幕尺寸適配起來蛋疼無比。如果我們換個角度我們看下這個問題,不知道大家有沒有了解過web前端開發,或者說大家對於網頁都不陌生吧,其實適配的問題在web頁面的設計中理論上也存在,為什麼這麼說呢
一種粗暴快速的Android全螢幕適配方案
熱文導讀 | 點選標題閱讀作者:firedamp來源:http://www.apkbus.com
[Android] 一種粗暴快速的 Android 全螢幕適配方案
1 現狀 由於Android碎片化嚴重,螢幕適配一直是開發中較為頭疼的問題。面對市面上五花八門的螢幕大小與解析度,Android基於dp與res目錄名稱來適配的方案已無法滿足一次編寫全螢幕適配的需求,為了達到最優的視覺效果,開發過程中總是需要花費較多資源進行適配。也有開