移動端開發demo—移動端web相簿(一)
本文主要是介紹開發移動端web相簿這樣一案例用到的前置知識。
一、移動端樣式
移動端更接近手機原生的方式。
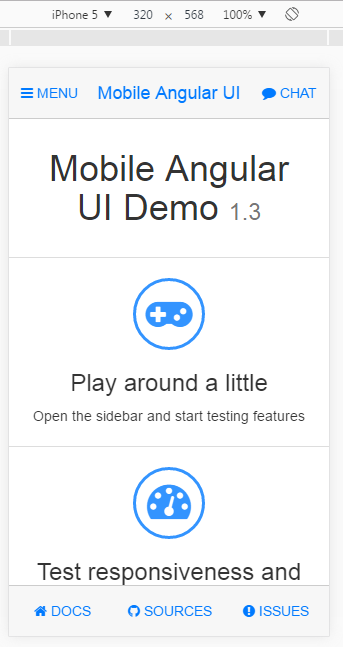
如下是一個angular mobile的demo的例子:

移動端demo做成這樣的好處:
- 在手機端瀏覽器中開啟,接近原生app應用。
- 打包成Android或者ios的app,以原生app呈現
二、移動端web開發除錯工具
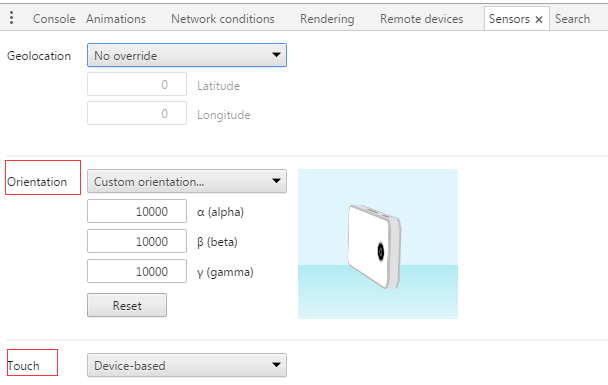
因為移動端主要的瀏覽器核心是webkit,所以可以用chrome開發。可以模擬UA和解析度。
模擬觸控行為,注意touch和click區別。
也可以開啟其他模擬。

三、移動端開發tips
1、相容性
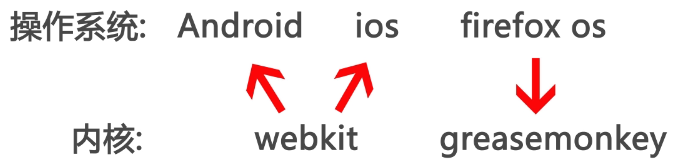
Android和ios都是webkit核心,firefox os是greasemonkey核心。

2、 其他差異
棄用事件mousedown,mouseup,click。
使用手勢操作代替滑鼠輸入/輸出事件
響應式佈局
css3代替DOM animation動畫效果
(為相容IE:PC端用setTimeout定時器,定時修改DOm元素的style屬性實現動畫)
優勢:css3使用裝置GUP渲染,動用硬體裝置的計算能力做展示,效率高。
四、移動端開發框架和庫
1、移動端開發框架和PC端對比
PC端:相容ie,冗餘程式碼,但是計算效率高。
移動端和PC相比:輕 重效率 ,希望在3g網路載入更少的程式碼,載入更快。
2、移動端開發框架
移動端開發框架:jquery mobile ,angular mobile ,簡單的還用不到框架,通過元件做複雜應用非常簡單。我們做的頁面簡單,談不上完整的app效果,用不到複雜應用框架。
3、移動端開發庫
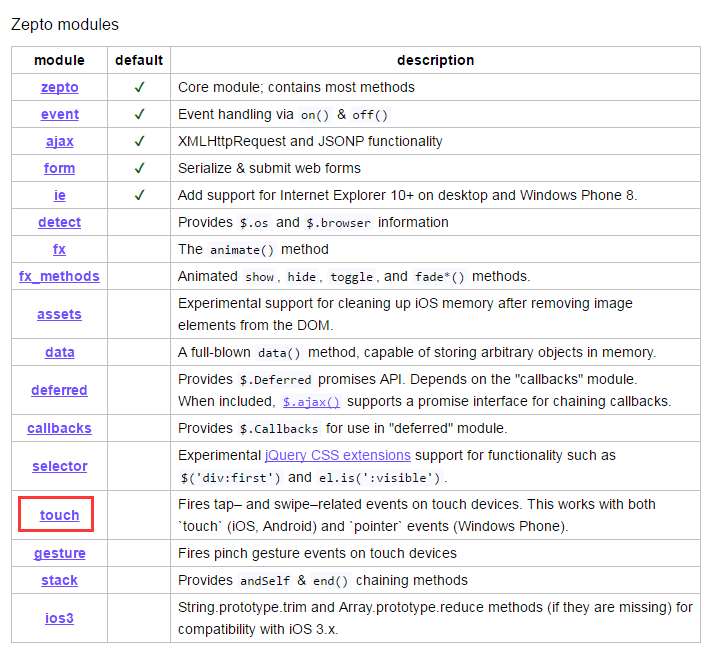
移動端開發庫:zepto.js
也可以用純原生的javascript的API。
zepto也除了提供一些API,也提供了些外掛,比如touch和gesture,。

zepto.js庫和其他移動端框架區別,可查資料。
touch.js獨立於zepto.js存在,單獨在github庫中。
五、touch事件
1、touch事件
touchstart---》touchmove---》touchend和touchcancle。
當滑動螢幕時,來了個系統事件,比如來了個電話,此時就會進入接電話面板,整個的觸控事件就會被cancle掉,就會觸發touchcancle事件。

zepto.js的touch事件,在原生touch事件基礎上做了封裝,依賴於zepjs的一些外掛,touch.js暴露的事件
- tap事件 觸控
- singleTap事件 單次觸控和doubleTap事件
- longTap長按事件
- swipe,swipeLeft,swipeRight,swipeUp和swipeDown滑動事件。
2、為什麼不能用click
- click事件300ms延遲
- touch事件支援多點觸控,click不支援
- 手勢操作
六、canvas優化技巧
1、優勢:觸發物理裝置GPU渲染
使用convas代替image標籤做圖片展示。
通常來講,Image標籤展示一張圖片是用瀏覽器本身來做渲染的。
當一個圖片很大的時候,
或者一個網頁中有很多張大的圖片的時候,
而你的手機效能又不是特別好的情況下,圖片展示就會特別卡。
這個卡通常是在滑動圖片,滾動條滾動圖片的時候,會感覺圖片非常卡,因為沒有觸發物理裝置本身的GPU來渲染。
如何觸發物理裝置GPU渲染?使用Canvas。
2、drawImage API
有一本書《HTML5 Canvas》來介紹canvas,內容太多,下面只介紹一個API。
drawImage API:把一張原本使用Image標籤的圖片畫在Canvas上面。
- drawImage(image,x,y);在Canvas上繪製圖片。
- drawImage(image,x,y,width,height);在Canvas上縮放並繪製圖片。
通常用到drawImage(image,x,y,width,height)。
引數image:image物件,要畫的圖片。
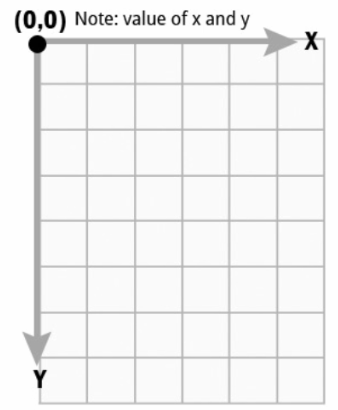
x,y:要畫的圖片是從canvas的哪個座標點開始。
座標通常是(0,0) 點,使用的也是第四象限的座標系。

width,height:要畫的這張圖的寬度和高度是多少,通常不傳也可以,不傳的話圖片有多大畫多大。
傳入的話就是控制圖片的縮放。
七、 Image物件
drawImage第一個引數要傳入一Image物件,那什麼是Image物件呢?
在手機上載入圖片,有一種方式,預載入圖片。預載入圖片就要用的Image物件了。我們通常看到的是Image標籤。
Image標籤就可以理解為Image物件。
Image物件的作用:預載入圖片和圖片按比例縮放。
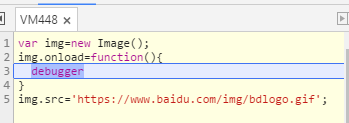
例子:
當設定一個img物件的src的時候,實際上就是向網路上傳送一個請求,來請求這張圖片。
var img=new Image(); img.onload=function(){ debugger } img.src='https://www.baidu.com/img/bdlogo.gif';
執行的時候進入了img的onload事件,說明請求傳送成功了,同時圖片載入回來了,才會觸發Image物件的onload()方法。

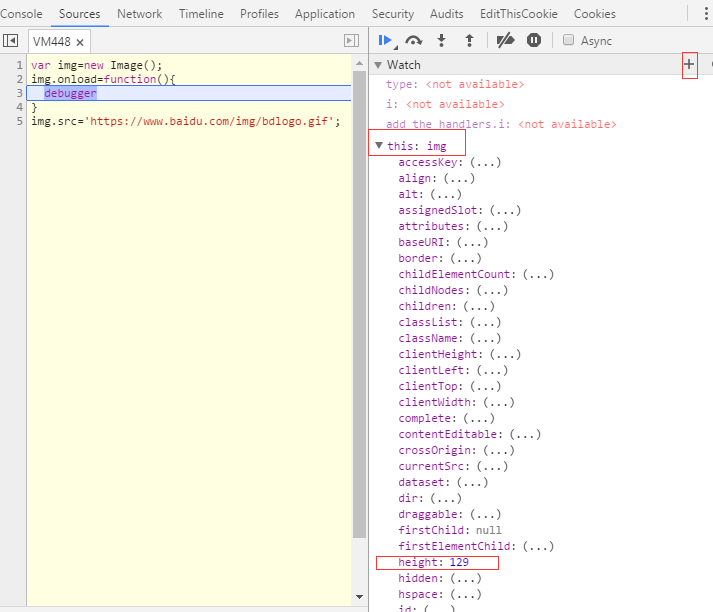
可以看看Image標籤載入回來的圖片都有些什麼屬性?
可以在控制檯debug的Watch中新增一個this。

通過這種方式加載出來的圖片,我們可以獲得它的高度,寬度。以及它的自然的寬度和自然的高度。

有了這些資訊,可以根據圖片大小和當前裝置的解析度動態的調整圖片的大小。如果只使用傳統的Image標籤是沒辦法做到的。
八、css3動畫事件
點選animation瞭解css3動畫知識。
為什麼要有動畫事件?當一個動畫結束後,我想執行一個操作時怎麼辦?怎麼用js做邏輯控制?此時必須用css3的動畫事件。
當一個動畫結束的時候,我們可以監聽一個元素的animationEnd事件來實現。
webkit瀏覽器需要加webkit字首。
做動畫時, css3動畫框架可以用animate.css。
引用animate.css,在動畫元素上加class animate rotateIn。
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/4904929.html有問題歡迎與我討論,共同進步。
相關推薦
移動端開發demo—移動端web相簿(一)
本文主要是介紹開發移動端web相簿這樣一案例用到的前置知識。 一、移動端樣式 移動端更接近手機原生的方式。 如下是一個angular mobile的demo的例子: 移動端demo做成這樣的好處: 在手機端瀏覽器中開啟,接近原生app應用。 打包成Android或者io
MyEclipse開發教程:REST Web Service(一)
MyEclipse 線上訂購年終抄底促銷!火爆開搶>> MyEclipse最新版下載 使用MyEclipse開發RESTWeb服務來放大您的Web應用程式。在本教程示例中,您將建立一個簡單的Web服務來維護客戶列表。你將學會: 用於開發REST Web服務的過程 部署到MyEc
Delphi D10.1 移動開發中APP介面基本佈局(一)
Delphi 目前在移動應用開發上已越來越成熟,其高效、簡潔的開發更讓人喜歡。 說明 案例演示使用Delphi控制元件完成介面基本佈局,其中包括TLayout、TVertScrollBox、 TGridPanelLayout、
Web筆記(一) Web 簡介與開發環境搭建
tro env 原理圖 start log auc wid serve enc Web應用程序的工作原理 大多數的Web應用程序結構都是采用最為流行的B/S軟件開發體系結構,將Web應用程序部署在Web服務器上,只要Web服務器啟動,用戶就可以通過客戶端瀏覽器發送HTTP
前後端分離業務邏輯常用封裝函式(一)
1.陣列去空: function clear_arr_trim(array) { for(var i = 0 ;i<array.length;i++){ if(array[i] == "" || (array[i] == null) || typeo
MyEclipse開發教程:REST Web Service(二)
MyEclipse 線上訂購年終抄底促銷!火爆開搶>> MyEclipse最新版下載 使用MyEclipse開發RESTWeb服務來放大您的Web應用程式。在本教程示例中,您將建立一個簡單的Web服務來維護客戶列表。你將學會: 用於開發REST Web服務的過程
web框架(一)之基礎簡介
-a 程序 我想 pos 客戶 創建 當前 自動 art http的請求聲明周期:域名----DNS服務器---IP地址---基於tcp協議的http協議發送請求協議,服務端返回響應頭+響應體(我們所看到的頁面(是經過js渲染的,接收的是字符串))服務端(web服務)根據我
Web service(一)
編程 壓力 iis服務器 src 都是 百度搜 方法 行程 分布式部署 概念:Web service就是可以實現不同平臺下的不同應用層程序之間數據通信,底層也是基於Socket。不同平臺之間要通信必須遵守一定的格式,所以使用開放式的XML來描述配置 一:創建第一個Web s
Android應用開發:網絡工具——Volley(一)
要求 com 庫文件 urn welcom 順序 之前 air tin 引言 網絡一直是我個人的盲點,前一陣子抽空學習了一下Volley網絡工具的用法,也透過源代碼進行了進一步的學習,有一些心得想分享出來。在Android開發中,成熟的網絡工具不少,And
編寫python web框架(一):簡介
== web 方法 nvi ever pytho 必須 ext sim 編寫一個最簡單的應用: def app(environ, start_response): start_response(‘200 OK‘, [(‘Content-Type‘, ‘tex
如何搭建一個web網站(一)
團隊合作 是的 轉換 們的 web服務 ons lang 用戶 域名 前言: 由於新生軍訓結束,作為學生會的一個技術部的老油條,這時候得幫幫他們了。 大多數新生都是奔著能做一些小東西,能夠被大家,被其他人用,為目的進入了技術部,部門主要負責做院系微信運營,順帶做開發。前兩任
Django開發小型站之前期準備(一)
不同的 版本 mysqld 沒有 pycha 準備 pre 系統 解決問題 語言:python3.5 工具:JetBrains PyCharm virtualenvwrapper優點: 1、使不同的應用開發環境獨立 2、環境升級不影響其他應用,也不會影響全
轉發-Django開發小型站之前期準備(一)
mysql模塊 需要 一個 3.5 查看 安裝mysql 不同的 方法 html 語言:python3.5 工具:JetBrains PyCharm virtualenvwrapper優點: 1、使不同的應用開發環境獨立 2、環境升級不影響其他應用,也不會影響全局
各開發語言的程序加密方法(一)
加密從各個開發語言出發,對每個開發語言的角度對加密方法做一些闡述。這篇主要講述lua、erlang、perl、ruby語言的加密方法。加密所需:Virbox LM SDK最新版Virbox Protector加殼工具,DS Protector 文檔下載:http://dl.video.virbox.com/v
MAC OS開發之從入門到崩潰(一)
bsp 運行 shee 相關 .com nsh 彈出 add 區域 本文目標:通過xcode,創建一個Mac app程序。點擊按鈕,彈出Hello World窗口,其效果如下。 我們可以通過4個步驟來實現如上效果。 1.創建一個MAC app工程項目。 2.布局“按鈕”
函數計算搭建 Serverless Web 應用(一)- HTTP 觸發器
選擇 文件 process 程序 例如 函數計算 -o 同時 時代 摘要: Web 應用(Serverless web backend) 是函數計算很重要的一個使用場景。相比於傳統的在服務器上搭建 web 應用,函數計算無需您管理服務器等基礎設施,只需編寫代碼並上傳,函數計
用Websocket實現Web IM(一)
前言:最近領導要求做一版簡單的類似web版微信web IM作為其他產品的過渡,經過跟同事討論後,決定用websocket嘗試做一下(微信使用的是長輪詢保持連線)。首先要解決的是掃碼登入和重連機制問題,雖然實現起來很簡單,但是以防忘記,還是要記錄一下。 一、掃碼登陸 1、二維碼
嵌入式軟體開發 必須掌握的知識點(一)(有錯還望指點^_^)
1、CPU對資料兩種儲存模式:小端儲存和大端儲存 (Little-Endian and Big-Endian) 如整數0x12345678在記憶體中應該如下存放: 地低: base | base+1 | base+2&n
Web安全(一):常見的XSS攻擊
<SCRIPT SRC=http://xi.baidu.com/XSS/xss.js></SCRIPT> <IMG SRC=javascript:alert('XSS')> <IMG SRC=jaVaScRipt:alert('XSS')> <I
基於Controller介面的Spring MVC控制器的Web應用(一)
一、建立一個基於maven的web應用 1.在pom.xml檔案中匯入以下依賴 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0"
