vsCode常用配置
尋找如下圖所示關鍵字,windows系統一般在C:\Users\使用者名稱\.vscode\extensions裡,mac需要先顯示隱藏資料夾,然後在.vscode\extensions裡,開啟主題裡的OneDark-Pro.json檔案進行修改
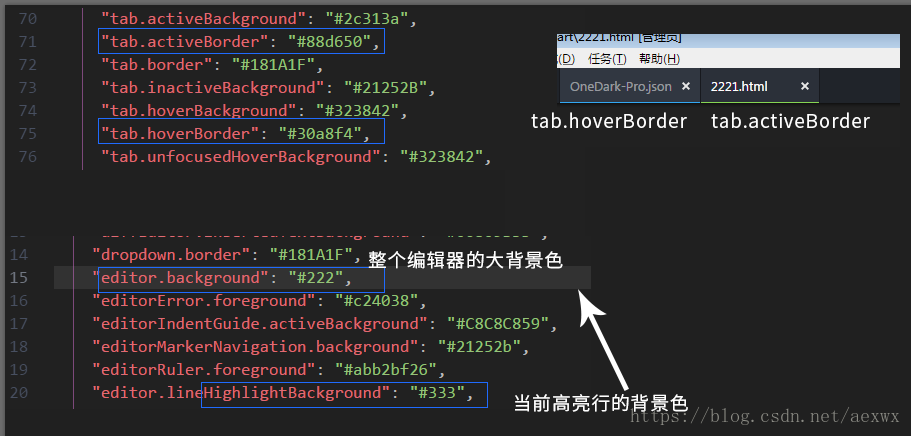
主要改了以下4個顏色
"editor.background": "#222",
"editor.lineHighlightBackground": "#333",
"tab.activeBorder": "#88d650",
"tab.hoverBorder": "#30a8f4", One Dark Pro主題的整體配置(OneDark-Pro.json)
{ "name": "One Dark Pro", "type": "dark", "colors": { "activityBar.background": "#21252B", "activityBar.foreground": "#D7DAE0", "activityBarBadge.background": "#4D78CC", "activityBarBadge.foreground": "#F8FAFD", "badge.background": "#282c34", "button.background": "#404754", "debugToolBar.background": "#21252b", "dropdown.background": "#1d1f23", "diffEditor.insertedTextBackground": "#00809B33", "dropdown.border": "#181A1F", "editor.background": "#222", "editorError.foreground": "#c24038", "editorIndentGuide.activeBackground": "#C8C8C859", "editorMarkerNavigation.background": "#21252b", "editorRuler.foreground": "#abb2bf26", "editor.lineHighlightBackground": "#333", "editor.selectionBackground": "#67769660", "editor.selectionHighlightBackground": "#ffffff10", "editor.selectionHighlightBorder": "#ddd", "editorCursor.background": "#ffffffc9", "editorCursor.foreground": "#528bff", "editorBracketMatch.border": "#515a6b", "editorBracketMatch.background": "#515a6b", "editor.findMatchBackground": "#42557B", "editor.findMatchBorder": "#457dff", "editor.findMatchHighlightBackground": "#314365", "editor.wordHighlightBackground": "#484e5b", "editor.wordHighlightBorder": "#7f848e", "editor.wordHighlightStrongBackground": "#abb2bf26", "editor.wordHighlightStrongBorder": "#7f848e", "editorGroup.background": "#181A1F", "editorGroup.border": "#181A1F", "editorGroupHeader.tabsBackground": "#21252B", "editorIndentGuide.background": "#3B4048", "editorLineNumber.foreground": "#495162", "editorActiveLineNumber.foreground": "#737984", "editorWhitespace.foreground": "#3B4048", "editorHoverWidget.background": "#21252B", "editorHoverWidget.border": "#181A1F", "editorSuggestWidget.background": "#21252B", "editorSuggestWidget.border": "#181A1F", "editorSuggestWidget.selectedBackground": "#2c313a", "editorWidget.background": "#21252B", "focusBorder": "#21252b", "input.background": "#1d1f23", "list.activeSelectionBackground": "#2c313a", "list.activeSelectionForeground": "#d7dae0", "list.focusBackground": "#383E4A", "list.hoverBackground": "#292d35", "list.highlightForeground": "#C5C5C5", "list.inactiveSelectionBackground": "#2c313a", "list.inactiveSelectionForeground": "#d7dae0", "peekViewEditor.matchHighlightBackground": "#29244b", "scrollbarSlider.background": "#4e566660", "scrollbarSlider.activeBackground": "#747D9180", "scrollbarSlider.hoverBackground": "#5A637580", "sideBar.background": "#21252b", "sideBarSectionHeader.background": "#282c34", "statusBar.background": "#21252B", "statusBar.foreground": "#9da5b4", "statusBarItem.hoverBackground": "#2c313a", "statusBar.noFolderBackground": "#21252B", "statusBar.debuggingBackground": "#7e0097", "statusBar.debuggingBorder": "#66017a", "statusBar.debuggingForeground": "#ffffff", "tab.activeBackground": "#2c313a", "tab.activeBorder": "#88d650", "tab.border": "#181A1F", "tab.inactiveBackground": "#21252B", "tab.hoverBackground": "#323842", "tab.hoverBorder": "#30a8f4", "tab.unfocusedHoverBackground": "#323842", "terminal.foreground": "#C8C8C8", "terminal.ansiBlack": "#2D3139", "terminal.ansiBlue": "#61AFEF", "terminal.ansiGreen": "#98C379", "terminal.ansiYellow": "#D19A66", "titleBar.activeBackground": "#282c34", "titleBar.activeForeground": "#9da5b4", "titleBar.inactiveBackground": "#21252B", "titleBar.inactiveForeground": "#6B717D" }, ...後面的顏色都沒修改,此處省略 如果想把區塊註釋從斜體改成正常,在128行附近進行修改,italic改成normal即可 { "name": "Comments", "scope": "comment, punctuation.definition.comment", "settings": { "foreground": "#7F848E", "fontStyle": "italic" } }, 還有345行附近,適用於雙斜槓的註釋,italic改成normal即可 { "name": "comment", "scope": "comment.line.double-slash,comment.block.documentation", "settings": { "fontStyle": "italic" } }, }
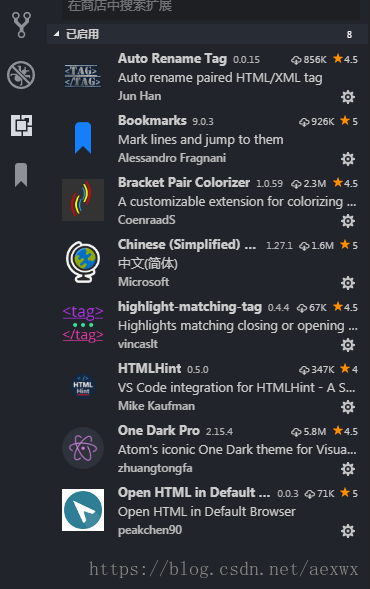
常用外掛
----------------個人設定------------
{
"workbench.colorTheme": "One Dark Pro",
"window.title": "${activeEditorLong}",
"window.zoomLevel": 0,
"editor.fontSize": 16,
"editor.fontWeight": "100",
"editor.autoClosingBrackets": "never",
"files.autoSave": "off",
"editor.emptySelectionClipboard": false,
"editor.renderIndentGuides": false,
"workbench.activityBar.visible": true,
"workbench.statusBar.visible": true,
"workbench.sideBar.location": "left",
"editor.minimap.enabled": true,
"editor.wordSeparators": "` highlight-matching-tag配置
安裝highlight-matching-tag外掛後,可以在使用者設定中自定義配對游標
"highlight-matching-tag.leftStyle": {
"borderWidth": "0 0 0 3px",
"borderStyle": "solid",
"borderColor": "green",
"borderRadius": "0px"
},
"highlight-matching-tag.rightStyle": {
"borderWidth": "0 3px 0 0",
"borderStyle": "solid",
"borderColor": "green",
"borderRadius": "0px"
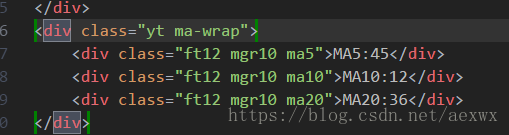
},效果如下,配置了綠色border
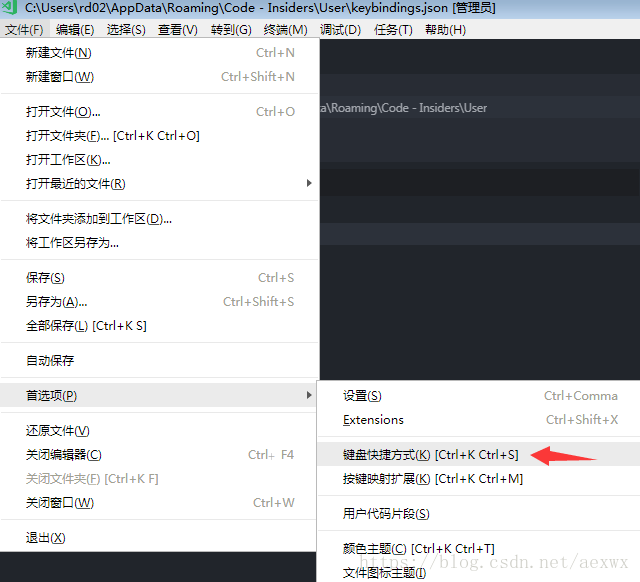
快捷鍵設定
安裝bracket-pair-colorizer外掛後,可配合快捷鍵ctrl+m快速選中大括號內的所有程式碼
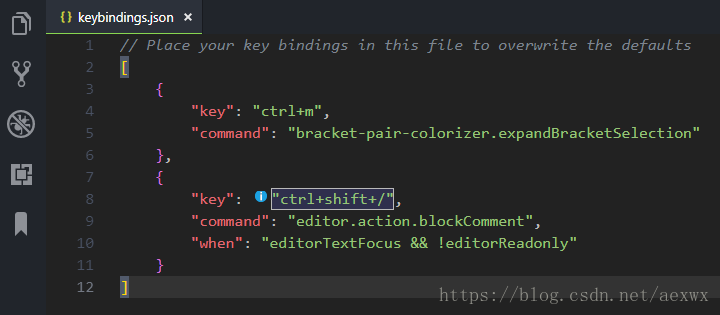
另外多行註釋用了sublime風格的快捷鍵ctrl+shift+/
// Place your key bindings in this file to overwrite the defaults
[
{
"key": "ctrl+m",
"command": "bracket-pair-colorizer.expandBracketSelection"
},
{
"key": "ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
}
]相關推薦
vsCode常用配置
尋找如下圖所示關鍵字,windows系統一般在C:\Users\使用者名稱\.vscode\extensions裡,mac需要先顯示隱藏資料夾,然後在.vscode\extensions裡,開啟主題裡的OneDark-Pro.json檔案進行修改 主要改了以下4個顏色
vscode使用匯總——常用外掛、常用配置、常用快捷鍵
一、程式碼提示快捷鍵設定:(keybindings.json) [ { "key": "ctrl+j", "command": "-workben
【常用配置】Spring框架web.xml通用配置
name star spring config ini param lis 框架 -name <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun
webpack基礎+webpack配置文件常用配置項介紹+webpack-dev-server
建議 每次 alt fig out 添加 pre 補充 字符串 一.webpack基礎 1.在項目中生成package.json:在項目根目錄中輸入npm init,根據提示輸入相應信息。(也可以不生成package.json文件,但是package.json是很有用的
《Spring Cloud Netflix》 -- 服務註冊和服務發現-Eureka的常用配置
cti project ica 地址 cat 清理 class ict course 一、版本的說明 Angel版本對應Spring Boot 1.2.x,可以使用Spring Boot 1.3.x; Brixton版本對應Spring Boot 1.3.x,可以使用Spr
NPM 的常用配置
路徑 環境 鏡像 -s 環境變量 16px http cmd try 1, 修改 npm 下載模塊的 保存地址 <1> 進入 cmd 運行 npm config set prefix "新地址" npm config set cache
vim 常用配置項
劃線 wid 括號 {} sorl vim cin 自動 rem #設置行號set nu #設置下劃線 set cursorline #設置自動鎖緊 set autoindent #設置shift空格 set shiftwidth=4 #設置c 風格縮進 set cinde
pycharm 常用配置
init 解釋 某個文件 append tab clean 自己 eal ubun lz提示一下,pycharm中的設置是可以導入和導出的,file>export settings可以保存當前pycharm中的設置為jar文件,重裝時可以直接import settin
SpringBoot中的常用配置
comm highlight tar -type cati pid 添加 maven項目 http請求 一 . 關於在application.properties文件中的一些常見配置 1.server.port=8888 :表示配置端口 2.server
nginx常用配置系列-虛擬主機
server com 文件 主機 -o 書寫 lena 準備 類型 本來準備詳盡的出一份nginx配置講解,但nginx功能配置繁多,平常使用中使用最多的一般有: 1. 虛擬主機配置 2. HTTPS配置 3. 靜態資源處理 4. 反向代理 ================
Django Session常用配置
django sessionDjango對於Session有一些默認的配置,這些默認配置為:SESSION_COOKIE_NAME == "sessionid" #Session的cookie保存在瀏覽器上時的key SESSION_COOKIE_PATH == “/” #
09-nginx常用配置詳解
accept 用戶與用戶組 oot 進程資源 常用 brush pan nts 還要 Nginx配置分為各個配置塊,主配置塊負責全局配置,子配置塊可以繼承全局配置,也可以相應的配置不同設置。 main block:主配置(全局配置) event{
gvim windows常用配置
編輯 logs col nbsp win code pan spa backup # 編輯 vim/_vimrc 1 set nobackup 2 set nu! 3 colorscheme desert 4 syntax enable 5 syntax o
配置文件入門 - WebConfig.config常用配置節點介紹
fig文件 建議 inf 分享 xls 錯誤 row pass http錯誤 一、配置文件入門 .Net提供了一種保存項目配置信息的辦法,就是利用配置文件,配置文件的後綴一般是.config。在WinForm程序中配置文件一般是App.config。在Asp.net中
varnish的了解與常用配置使用
varnishVarnish是一款高性能的開源HTTP加速器及反向代理服務器。varnish架構圖: Varnish 與一般服務器軟件類似,分為 master 進程和 child 進程。Master 進程讀入存儲配置文件,調用合適的存儲類型,然後創建 / 讀入相應大小的緩存文件,接著 master 初始
華為5700系列交換機常用配置示例
dhcp vlan telnet 華為交換機 華為S5700系列交換機,是我們項目中用的較多的一款,其中24與48口應用較多。現在將華為交換機的一些常用配置整理一下,進行記錄。如有錯誤,請指正。1 允許telnet(遠程登錄)允許華為交換機能telnet,設置密碼為[email pr
Spring Boot實戰筆記(三)-- Spring常用配置(Bean的初始化和銷毀、Profile)
div nbsp troy string 實例化 public ive work 初始 一、Bean的初始化和銷毀 在我們的實際開發的時候,經常會遇到Bean在使用之前或之後做些必要的操作,Spring對Bean的生命周期操作提供了支持。在使用Java配置和註解配置下提
Nginx常用配置實例(4)
set weight host val 緩存 off 需求 web服務 創建 Nginx作為一個HTTP服務器,在功能實現方面和性能方面都表現得非常卓越,完全可以與Apache相媲美,幾乎可以實現Apache的所有功能,下面就介紹一些Nginx常用的配置實例,具體包含虛擬主
Tomcat學習總結(6)——Tomca常用配置詳解
mar evel 代碼段 between 取消 新建 unp -h tom 註:Tomcat 8需要JRE7以上的JRE 1. Tomcat環境變量設置 1.1 Java環境變量設置 右鍵計算機—屬性—高級系統設置—環境變量,在”系統環境變量”,設置如下三個變量(如果變量已
Spring Boot實戰筆記(四)-- Spring常用配置(事件Application Event)
ans can string code text extends autowired dem plc 一、事件(Application Event) Spring的事件為Bean和Bean之間的消息通信提供了支持。當一個Bean處理完一個任務之後,希望另一個Bean知道