My97DatePicker 日期控制,開始時間不能>結束時間,結束時間不能<開始時間
<li>日期:
<input type="text" style="margin-top: 5px;" value="${beginday }" id="txtBeginDay" name="beginday" onclick="WdatePicker({dateFmt:'yyyy-MM-dd' ,maxDate:'#F{$dp.$D(\'txtEndDay\')}'});"/>
至
<input type="text" value="${endday }" id="txtEndDay" name="endday" onclick="WdatePicker({dateFmt:'yyyy-MM-dd' ,minDate:'#F{$dp.$D(\'txtBeginDay\')}'});" />
</li>
效果:
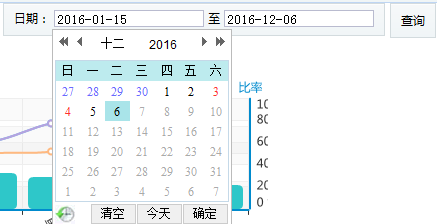
開始時間 不能> 結束時間:

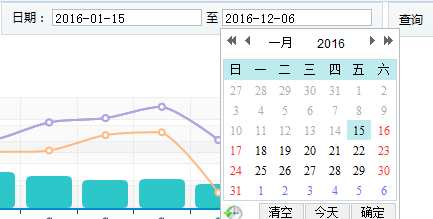
結束時間 不能< 開始時間:

相關推薦
My97DatePicker 日期控制,開始時間不能>結束時間,結束時間不能<開始時間
<li>日期: <input type="text" style="margin-top: 5px;" value="${beginday }" id="txtBeginDay" name="beginday" onclick="WdatePicker({dateFmt:'yyyy-
Struts2對頁面上的My97DatePicker日期控制元件輸入的日期字串,不能進行自動轉型問題
<Td class="r" width="20%"> 專案起始日期: </Td> <Td class="l" width="30%"> <input id="jsjXmxx.xmq
bootstrap 的 datetimepicker,同時有日期和時間, 且開始時間要早於結束時間
開始時間和結束時間的選擇 <div class="form-group"> <label class="col-md-2 control-label">開始時間</label>
Android 選擇日期時間對話方塊(可選擇開始結束時間,已解決彈出鍵盤問題)
直接上程式碼: MainActivity: package wkk.demo6; import android.app.AlertDialog; import android.app.DatePickerDialog; import android.a
boostrap的日期選擇:datetimepicker 做 開始時間與 結束時間的判斷,開始時間小於結束時間
JQuery 和 bootstrap 外掛自己匯入,這裡直接上程式碼: 這裡 pzTime 為開始時間, pzqxTime 為結束時間; 結束時間 在 開始時間之後,不能選擇開始之前的時間! 開始時
My97DatePicker日期控件,開始時間不能大於結束時間,結束時間不能小於開始時間
記錄 NPU tst rtti pic 一個 style rtt tro 在只做項目的時候,需要用到一個日期控件,之前用到過my97,感覺挺好的,兼容性很強,配置也比較容易 當開始時間不能大於結束時間和結束時間不能小於開始時間,這個需要一個判定的,要不然不就亂套了
Vue iview時間元件DatePicker,設定開始時間和結束時間約束
html模板程式碼: <FormItem label=""> <Row> <Col span="11">
MFC中使用日期控制元件設定,獲取日期時間
日期時間控制元件為使用者輸入或選擇特定日期提供了直觀簡潔的方法,MFC中的Date Time Picker提供了日期時間控制元件。 下面給出本次程式的Demo 首先,我們需要在OninitDialog中初始化時間日期控制元件,併為他設定範圍 m_ctldat
按時間檢索中,開始時間為00:00:00,結束時間為23:59:59
開發中遇到問題,按時間檢索,傳值為年月日,到sql就會預設為時間00:00:00,在java中可以通過字串拼接的方式實現。 publicstatic Date getStartTimeOfDate(DatecurrentDate) { Assert.notNull
My97DatePicker設定開始時間不晚於結束時間並限制開始時間為今天並附上與AngularJs結合時獲取選擇的值的辦法辦法
開始我是這樣寫的: <input id="d4311" class="Wdate" type="text" placeholder="起始日期" onFocus="WdatePicke
給一個時間獲取,今日凌晨、昨日凌晨、本週開始時間、本週結束時間、本月開始時間、本月結束時間
下面的時間預設是今日,如果是時間不是今日可以把new DateTime()替換成你的時間,但這個方法的前提型別是dataTime型別,結束後你可以toDate()轉換為date型別,希望這個筆記能幫到大
easyUI日期控制元件驗證開始時間
點選結束時間時,驗證是否小於開始時間 <label>開始時間:</label><input class="easyui-datebox" style="width: 100px;" required="true" name="Begin
element-ui el-date-picker控制開始時間不能大於結束時間
需要:搜尋選擇查詢日期,開始時間需要小於結束時間,結束時間要受限開始時間。 效果如圖所示 程式碼如下: HTML部分:
開始時間不能大於結束時間的方法Layui
TE mage bubuko ont datetime cond val fig minute <script> layui.use(‘laydate‘, function datatime(){ var laydate = la
js判斷開始時間不能小於結束時間
bsp cti In UNC spl get true 不能 arr function validTime(startTime,endTime){ var arr1 = startTime.split("-"); var arr2 = endTim
日期類時間類,日期時間類,單例模式,裝箱與拆箱,數字類隨機數,BigDecimal總結
方便 下標 時分秒 etime 相等 創建 rep style with 1.日期類,時間類,日期時間類 初步日期使用方法及格式轉換方法(舊方法): 格式://Mon Jul 30 11:26:05 CST 2018 年月日時分秒 CST代表北
比如說,你下午四點鐘來。那麽從三點鐘起,我就開始感到幸福。時間越臨近,我就越感到幸福。到了四點鐘的時候,我就會坐立不安:我就會發現幸福的代價。
pla 遍歷 身邊 失去 -c tar 什麽是 ble 們的 比如說,你下午四點鐘來。那麽從三點鐘起,我就開始感到幸福。時間越臨近,我就越感到幸福。到了四點鐘的時候,我就會坐立不安:我就會發現幸福的代價。 本質的東西是用眼睛看不見的,只能用心去看。正是因為你為你的玫瑰費的時
selenium之 時間日期控制元件的處理(轉)
我們不去搞時間日期空間,我們把它當成一個普通的input框處理就好了! 但是,很多此型別input框都是禁止手動輸入的,怎麼辦? 很簡單,用js把禁止輸入的readonly屬性幹掉就好了。 來吧,看一下示例: 示例網址:http://www.sucaijiayuan.com/api/demo.php?
【ElementUI】日期選擇器時間選擇範圍限制,只能選今天之前的時間,或者是隻能選今天之後的時間。今天是否可以選
<el-date-picker v-model="value1" type="date" placeholder="選擇日期" :picker-options="pickerOptions0"> </el-date-picke
javascript 中的時間戳轉換時間 根據時間字元判斷星期幾 根據開始時間結束時間獲取中間間隔時間 來自轉發 javascript 中的時間戳轉換時間 根據時間字元判斷星期幾 根據開始時間結束時間獲取中間間隔時間
javascript 中的時間戳轉換時間 根據時間字元判斷星期幾 根據開始時間結束時間獲取中間間隔時間 //時間戳轉換時間 function timedat(res){ //res 為傳入的時間戳&
