Android控制元件GridView之仿支付寶錢包首頁帶有分割線的GridView九宮格的完美實現
部落格時間:2015-02-04 15:03
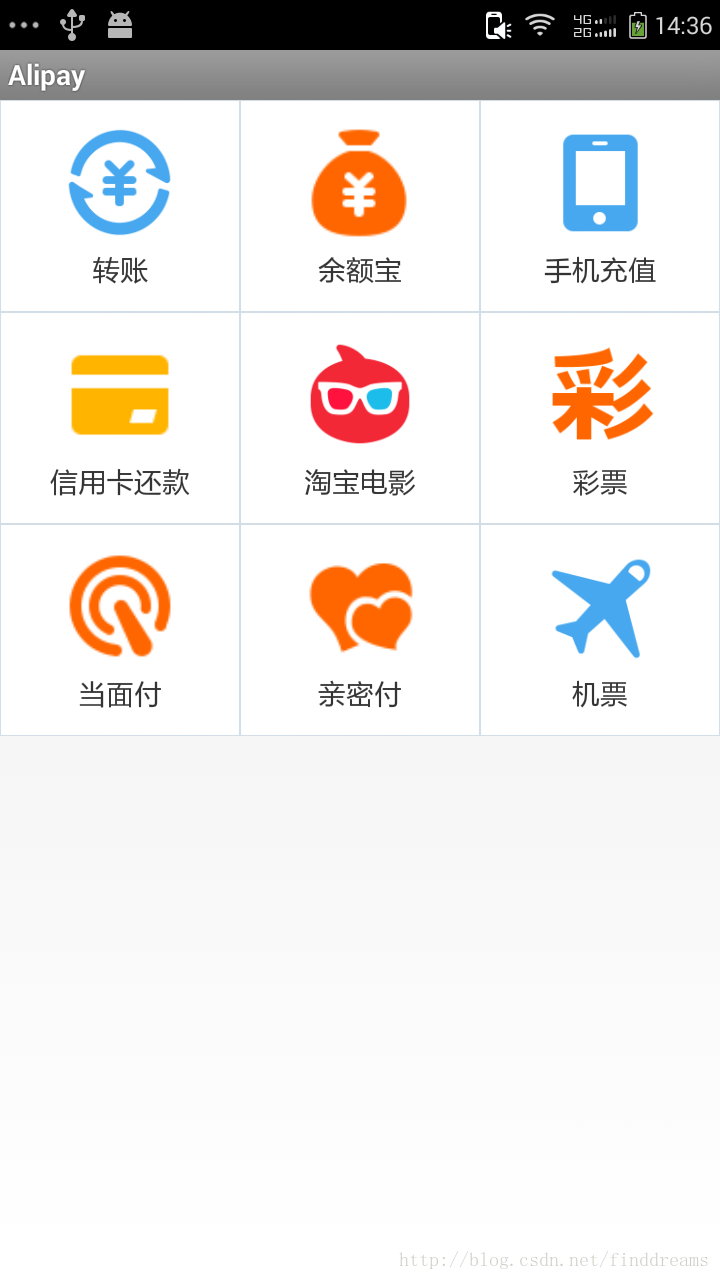
今天我們來模仿一下支付寶錢包首頁中帶有分割線的GridView,俗稱九宮格。先上圖,是你想要的效果麼?如果是請繼續往下看。
我們都知道ListView設定分割線是非常容易的,設定ListView的分割線顏色和寬度,只需要在佈局中定義android:divider和android:dividerHeight屬性即可。而GridView並沒有這樣的屬性和方法,那我們改如何來做呢?
博主在做這個效果之前,也參考了其他的一些方案,比如說定義一個自定義的GridView,然後在dispatchDraw()方法中在每個item的四周加上一條分割線,這是需要靠演算法來實現的,最後這種方法實現的效果並不理想,會出現有些item中沒有加上分割線,很難達到我們想要的這種效果。
其實實現這種效果並不難,原理就是讓每個item都設定成帶有分割線的背景,這樣就很容易實現了。
首先我們來寫佈局:
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <ScrollView
-
android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:fillViewport="true"
- android:scrollbars="none">
- <com.finddreams.alipay.MyGridView
- android:id="@+id/gridview"
- android:layout_width="fill_parent"
-
android:layout_height="wrap_content"
- android:horizontalSpacing="0.0dip"
- android:listSelector="@null"
- android:numColumns="3"
- android:scrollbars="none"
- android:stretchMode="columnWidth"
- android:verticalSpacing="0.0dip"/>
- </ScrollView>
- </LinearLayout>
因為有時候我們的Gridview中的item可能比較多,為了放得下,一般都會用一個ScrollView來巢狀起來。這時就會出現一個常見的問題,我們在開發中經常會碰到,就是當ListView或者GridView被巢狀在ScrollView中時,發現只會顯示第一行的資料,後面的資料就不會顯示了。至於產生這個問題的原因,可能是因為Gridview和ListView都是可以根據子item的寬高來顯示大小的,但是一旦巢狀到ScrollView中就可以上下滑動,於是系統就不能確定到底該畫多大,所以才會產生這樣的問題。
這個問題的解決方法在網上很多,一般百度一下就能查到,下面是GridView的解決方法:
- publicclass MyGridView extends GridView {
- public MyGridView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public MyGridView(Context context) {
- super(context);
- }
- public MyGridView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
- @Override
- publicvoid onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
- MeasureSpec.AT_MOST);
- super.onMeasure(widthMeasureSpec, expandSpec);
- }
- }
接下來,我們就定義一個帶分割線的選擇器,具體程式碼是:
- <?xmlversion="1.0"encoding="utf-8"?>
- <selectorxmlns:android="http://schemas.android.com/apk/res/android">
- <itemandroid:state_pressed="true"><shapeandroid:shape="rectangle">
- <strokeandroid:width="1.0px"android:color="@color/line"/>
- <gradientandroid:angle="270.0"android:endColor="#ffe8ecef"android:startColor="#ffe8ecef"/>
- </shape></item>
- <itemandroid:state_focused="true"><shapeandroid:shape="rectangle">
- <gradientandroid:angle="270.0"android:endColor="#ffe8ecef"android:startColor="#ffe8ecef"/>
- <strokeandroid:width="1.0px"android:color="@color/line"/>
- </shape></item>
- <item><shapeandroid:shape="rectangle">
- <gradientandroid:angle="270.0"android:endColor="#ffffffff"android:startColor="#ffffffff"/>
- <strokeandroid:width="1.0px"android:color="@color/line"/>
- </shape></item>
- </selector>
定義一個selector,在裡面設定一個形狀為矩形rectangle,設定這個矩形的stroke描邊屬性的顏色為分割線的顏色,然後在不同的state的item中設定不同的gradient漸變屬性,從而實現在單個item在被點選選中時的效果。
接著就是給我們GridView的item佈局中加上背景了:
- <?xmlversion="1.0"encoding="utf-8"?>
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_margin="0.0dip"
- android:background="@color/griditems_bg">
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_centerInParent="true"
- android:background="@drawable/bg_gv"
- android:padding="12.0dip">
- <ImageView
- android:id="@+id/iv_item"
- android:layout_width="58.0dip"
- android:layout_height="58.0dip"
- android:layout_centerHorizontal="true"
- android:contentDescription="@string/app_name"/>
- <TextView
- android:id="@+id/tv_item"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/iv_item"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="5.0dip"
- android:maxLines="1"
- android:textColor="@color/commo_text_color"
- android:textSize="14.0sp"/>
- </RelativeLayout>
- </RelativeLayout>
到這裡,就要開始寫程式碼了,定義一個Adapter,把資料填充到GridView中,這一步我想大家都應該都很清楚,這裡就不多講了,不懂的話,可以參考下面的專案程式碼。
相關推薦
Android控制元件GridView之仿支付寶錢包首頁帶有分割線的GridView九宮格的完美實現
部落格時間:2015-02-04 15:03 今天我們來模仿一下支付寶錢包首頁中帶有分割線的GridView,俗稱九宮格。先上圖,是你想要的效果麼?如果是請繼續往下看。
仿支付寶錢包首頁帶有分割線的GridView九宮格的完美實現
我們來模仿一下支付寶錢包首頁中帶有分割線的GridView,俗稱九宮格。先上圖,是你想要的效果麼?如果是請繼續往下看。 我們都知道ListView設定分割線是非常容易的,設定ListView的分割線顏色和寬度,只需要在佈局中定義android:divide
【Android自定義控制元件】之仿網易星球浮動小球
仿網易星球浮動小球 讀唄開發過程中遇到新需求,類似於網易星球收集黑鑽的介面,考慮到可能也有人會使用,索性封裝成庫,後面好移植使用 先看看需要實現的效果: 需求分析: 資料集合可能是int、double、float等型別 小球位置隨機 沒有資料時
android軟件開發之仿淘寶選擇規格的實現
per con attribute back view.gone boolean 做了 over ear 在一些app開發項目中選擇商品規格這個功能最容易遇到問題,想要實現需要的全部功能,但一直沒有成功,所以就去找了個Demo,學習界面UI采用recyclerview,it
Android 掛逼 修煉之行---支付寶螞蟻森林能量自動收取外掛開發原理解析
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Android控制元件TextView之跑馬燈功能問題記錄
轉載自:https://www.cnblogs.com/jesn/p/4298249.html 在使用TextView練習跑馬燈時出現了以下問題: 為控制元件設定了以下屬性 <!--啟用焦點--> android:focusable="true" <!--單行顯示
一步一步學android控制元件(之十四) —— NumberPicker
NumberPicker 是用於選擇一組預定義好數字的控制元件。比如時間hour的選擇只有0—23有效,則可以通過setMinValue和setMaxValue設定。 使用該控制元件時需注意他的兩個listener和一個formatter:一個listener用於監聽當前v
Android控制元件系列之RadioButton與RadioGroup的基本使用
RadioButton即單選框,是一種基礎的UI控制元件。RadioGroup為我們提供了RadioButton單選按鈕的容器,RadioButton通常放於RadioGroup容器中進行使用。RadioButton的選中狀態,在xml檔案中可以使用android:chec
仿支付寶錢包:帶分割線的GridView
需求: 本文記錄了我嘗試實現支付寶錢包樣式帶分割線GridView的過程。首先看一下高大上的支付寶錢包首頁:
Android開發之仿淘寶商品詳情頁
看到有人在問如何實現淘寶商品詳情頁效果,手癢了就擼了一個,獻上效果圖 大致梳理一下思路,這裡不提供原始碼 狀態列透明使用開源庫StatusBarCompat,為了相容手機4.4 dependencies { compile ('com.
Android 仿支付寶搜尋結果頁,字串部分文字顯示高亮
最近收到一個需求就是,搜尋的關鍵詞,在搜尋結果頁的搜尋條目上高亮顯示。類似於支付寶搜尋結果頁的效果。 先來看一下效果如下圖: 經過一番思慮之後,感覺還是比較簡單的,直接上程式碼 /** * 字串高亮顯示部分文字 * @param textView
Android控制元件系列之RadioButton&RadioGroup
學習目的: 1、掌握在Android中如何建立RadioGroup和RadioButton 2、掌握RadioGroup的常用屬性 3、理解RadioButton和CheckBox的區別 4、掌握RadioGroup選中狀態變換的事件(監聽器) RadioButton和CheckBox的區別:
Android控制元件開發之Gallery3D酷炫效果 瀏覽圖片
效果網上已經很多人做出來了,只是這次需要用到,所以自己也實踐了一下(這裡例子我也是根據網上一些資料編寫)。特下面針對一些關鍵程式碼進行簡要說明,需要做這方面東西的朋友可以看看。這篇文章是實用性文章,理論分析不多。
Android學習筆記-自定義仿支付寶ProgressBar動畫
最近開始學習自定義控制元件,看到支付寶支付的ProgressBar動畫感覺不錯,就學著也做一個這樣的ProgressBar。 首先看效果圖 原理: 一個執行緒無限改變進度畫弧形,當外部告知結束,通過判斷結果呈現成功或者失敗動畫,通過path座標緩慢變化就可以實現動畫效
仿淘寶商品詳情頁[帶有視訊和圖片的輪播功能]
因為工作需求的原因,自己寫了一個demo,既實現了功能,又能與大家分享,很高興!Demo已上傳GitHub,https://github.com/xinniangdeweidao/CloneTaobaoProductsDetails.git 轉載請註明出處,謝謝!
60秒Dapp快訊 |DappRadar創始人:EOS上出塊數量已超過200萬;支付寶錢包首個區塊鏈跨境匯款香港上線
本文由微信公眾號DappVision原創首發,轉載請聯絡授權哈嘍,大家晚上好!今天是 6月25日 星期一 北京時間22:00。歡迎來到60秒Dapp資訊,DappVision帶你瞭解全球最熱、最新的Dapp要聞。晚間行情BTC 現價 ¥40,784.15 漲跌幅 5.10
高仿各大商城首頁---使用分型別的RecyclerView來實現
**正所謂,一入商城深似海~ 商城類的App,確實是有許多東西值得學習,但是隻要略微斟酌一下,你又會發現,它們之間存在著許多不謀而合的相似,也就是所謂的雷同~既然如此,讓我們也來接下地氣,先從一個簡單的首頁做起吧~** 源部落格http://blog.csdn.net/cjm
高仿美團錢包首頁CollapsingToolbarLayout監聽滑動隱藏效果(公司專案)
先看下效果圖 我們先看下佈局檔案: <?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="h
Android自定義控制元件開發系列(三)——仿支付寶六位支付密碼輸入頁面
在移動互聯領域,有那麼幾家龍頭一直是我等學習和追求的目標,比如支付寶、微信、餓了麼、酷狗音樂等等,大神舉不勝舉,他們設計的介面、互動方式已經培養了中國(有可能會是世界)民眾的操作習慣:舉個小例子,對話方塊“確定”按鈕的左右位置就很有學問,如果大家都是左邊取消
仿支付寶快遞資訊控制元件
程式碼地址:https://github.com/ky48302430/myflowstatess 效果圖 Xml 佈局 <declare-styl