仿支付寶錢包首頁帶有分割線的GridView九宮格的完美實現
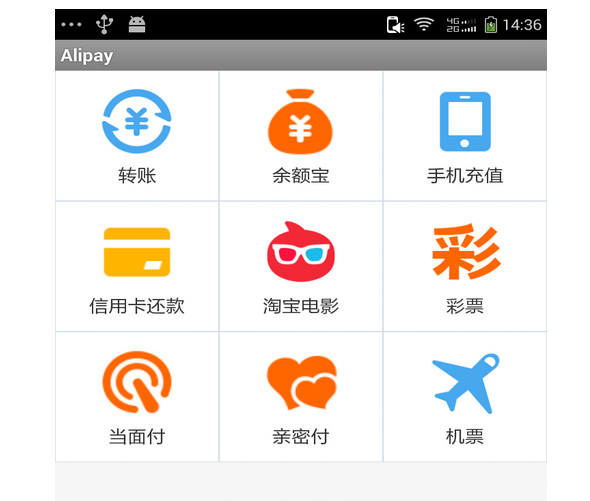
我們來模仿一下支付寶錢包首頁中帶有分割線的GridView,俗稱九宮格。先上圖,是你想要的效果麼?如果是請繼續往下看。

我們都知道ListView設定分割線是非常容易的,設定ListView的分割線顏色和寬度,只需要在佈局中定義android:divider和android:dividerHeight屬性即可。而GridView並沒有這樣的屬性和方法,那我們改如何來做呢?
其實實現這種效果並不難,原理就是讓每個item都設定成帶有分割線的背景,這樣就很容易實現了。
有時候我們的Gridview中的item可能比較多,為了放得下,一般都會用一個ScrollView來巢狀起來。這時就會出現一個常見的問題,我們在開發中經常會碰到,就是當ListView或者GridView被巢狀在ScrollView中時,發現只會顯示第一行的資料,後面的資料就不會顯示了。至於產生這個問題的原因,可能是因為Gridview和ListView都是可以根據子item的寬高來顯示大小的,但是一旦巢狀到ScrollView中就可以上下滑動,於是系統就不能確定到底該畫多大,所以才會產生這樣的問題。我們需要自定義gridview來顯示所有的item。
public class MyGridViews extends GridView {
public MyGridViews(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridViews(Context context) {
super(context);
}
public MyGridViews(Context context, AttributeSet attrs, int 接下來,我們就定義一個帶分割線的選擇器,具體程式碼是:
在drawable中建立bg_gv.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape android:shape="rectangle">
<stroke android:width="1.0px" android:color="#ffd3dde6" />
<gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
</shape></item>
<item android:state_focused="true"><shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
<stroke android:width="1.0px" android:color="#ffd3dde6" />
</shape></item>
<item><shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" />
<stroke android:width="1.0px" android:color="#ffd3dde6" />
</shape></item>
</selector>不需要點選效果的shape,程式碼如下
在drawable中建立kuang.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" />
<stroke android:width="1.0px" android:color="#ffd3dde6" />
</shape>在gridview的item佈局中把背景設定被該背景選擇器,具體程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="0.0dip"
android:background="@color/griditems_bg" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true"
//把背景設定為bg_gv帶有點選效果
android:background="@drawable/bg_gv"
//把背景設定為kuang則沒有點選效果
android:background="@drawable/kuang"
android:padding="12.0dip" >
<ImageView
android:id="@+id/iv_item"
android:layout_width="58.0dip"
android:layout_height="58.0dip"
android:layout_centerHorizontal="true"
android:contentDescription="@string/app_name" />
<TextView
android:id="@+id/tv_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_item"
android:layout_centerHorizontal="true"
android:layout_marginTop="5.0dip"
android:maxLines="1"
android:textColor="@color/commo_text_color"
android:textSize="14.0sp" />
</RelativeLayout>
</RelativeLayout>主介面程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fillViewport="true"
android:scrollbars="none" >
<com.finddreams.alipay.MyGridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:horizontalSpacing="0.0dip"
android:listSelector="@null"
android:numColumns="3"
android:scrollbars="none"
android:stretchMode="columnWidth"
android:verticalSpacing="0.0dip" />
</ScrollView>
</LinearLayout>相關推薦
Android控制元件GridView之仿支付寶錢包首頁帶有分割線的GridView九宮格的完美實現
部落格時間:2015-02-04 15:03 今天我們來模仿一下支付寶錢包首頁中帶有分割線的GridView,俗稱九宮格。先上圖,是你想要的效果麼?如果是請繼續往下看。
仿支付寶錢包首頁帶有分割線的GridView九宮格的完美實現
我們來模仿一下支付寶錢包首頁中帶有分割線的GridView,俗稱九宮格。先上圖,是你想要的效果麼?如果是請繼續往下看。 我們都知道ListView設定分割線是非常容易的,設定ListView的分割線顏色和寬度,只需要在佈局中定義android:divide
仿支付寶錢包:帶分割線的GridView
需求: 本文記錄了我嘗試實現支付寶錢包樣式帶分割線GridView的過程。首先看一下高大上的支付寶錢包首頁:
高仿各大商城首頁---使用分型別的RecyclerView來實現
**正所謂,一入商城深似海~ 商城類的App,確實是有許多東西值得學習,但是隻要略微斟酌一下,你又會發現,它們之間存在著許多不謀而合的相似,也就是所謂的雷同~既然如此,讓我們也來接下地氣,先從一個簡單的首頁做起吧~** 源部落格http://blog.csdn.net/cjm
Android 仿支付寶搜尋結果頁,字串部分文字顯示高亮
最近收到一個需求就是,搜尋的關鍵詞,在搜尋結果頁的搜尋條目上高亮顯示。類似於支付寶搜尋結果頁的效果。 先來看一下效果如下圖: 經過一番思慮之後,感覺還是比較簡單的,直接上程式碼 /** * 字串高亮顯示部分文字 * @param textView
仿淘寶商品詳情頁[帶有視訊和圖片的輪播功能]
因為工作需求的原因,自己寫了一個demo,既實現了功能,又能與大家分享,很高興!Demo已上傳GitHub,https://github.com/xinniangdeweidao/CloneTaobaoProductsDetails.git 轉載請註明出處,謝謝!
60秒Dapp快訊 |DappRadar創始人:EOS上出塊數量已超過200萬;支付寶錢包首個區塊鏈跨境匯款香港上線
本文由微信公眾號DappVision原創首發,轉載請聯絡授權哈嘍,大家晚上好!今天是 6月25日 星期一 北京時間22:00。歡迎來到60秒Dapp資訊,DappVision帶你瞭解全球最熱、最新的Dapp要聞。晚間行情BTC 現價 ¥40,784.15 漲跌幅 5.10
高仿美團錢包首頁CollapsingToolbarLayout監聽滑動隱藏效果(公司專案)
先看下效果圖 我們先看下佈局檔案: <?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="h
仿支付寶首頁頭部伸縮效果
nat load err 默認 hub pen tle 滑動 bili 原文鏈接:https://mp.weixin.qq.com/s/GegMt7GDBCFVoUgFQWG3Sw 每次打開支付寶首頁滑動,頭部的伸縮動畫甚是吸引人。於是自己決定動手來實現一個。 無圖言虛
iOS仿支付寶首頁效果
tor www self get mage rsh .data 一定的 完全 代碼地址如下:http://www.demodashi.com/demo/12776.html 首先看一下效果 狀態欄紅色是因為使用手機錄屏的原因。 1.問題分析 1.導航欄A有兩組控件,
Android_仿支付寶賬單列表(頭部停留及分頁資料載入)
沒有辦法,米公設計的一個UI是stickyheaderlist(頭部停留)和分頁載入資料功能的整合,筆者原以為是米工自己拍著腦袋想出來的,還想進一步討論一下,後來才發現支付寶也是這麼做的,那好吧,做唄。 先上Demo完成效果圖(有點簡陋,但是這樣程式碼卻也更清
高仿支付寶首頁
閒著沒事寫了一個支付寶首頁動畫的demo,有什麼問題,可以聯絡我 共同商量,感覺好記的給我點贊啊程式碼支援最低版本7.0OC程式碼下載地址:http://download.csdn.net/detail/u011604049/9882084Swift程式碼下載地址:http:
仿UC首頁頭部和仿支付寶頭部Demo
最近為了學習自定義UI,做的一些效果 CosutmUI 仿UC首頁頭部與支付寶首頁頭部 使用 CoordinatorLayout 與Behavior 實現的demo。 有些強迫症,快速上拉關閉時有頓挫感,感覺有點不舒服,在這裡就不調了,可以參
IOS仿支付寶首頁滑動效果
專案來源翻譯大神的swift 本版為objectc版本, 大神地址: 這裡寫連結內容 一.效果圖如下: 沒什麼邏輯可講述的,直接給原始碼吧: // // ViewController.m // ZFBHome // // Created
android仿支付寶首頁更多、應用編輯介面
[github地址](https://github.com/oldbirdy/recyclerdemo “github地址”) 專案越來越大,模組越來越多,首頁上展示的東西又不能全部都展示出來,只能選擇幾個重要的模組展示出來。但是不同的使用者關注的層面不一樣,只
Android-仿支付寶的日期選擇頁
描述 參考支付寶所製作的日期選擇頁,效果如下: 知識點與難點 1、獲取指定月份有多少天 public static int getDayCountOfMonth(int year, int month) { int[] arr
支付寶錢包手勢password破解實戰(root過的手機可直接繞過手勢password)
其它 uri 聯網 goto dsm sdn 平臺 騰訊應用 選擇 /* 本文章由 莫灰灰 編寫,轉載請註明出處。 作者:莫灰灰 郵箱: [email protected]/* */ */ 背景
仿支付寶/微信的password輸入框效果GridPasswordView解析
arp 主類 center 大小 str .get fcm android def 仿支付寶/微信的password輸入框效果GridPasswordView解析,把一些設置和一些關鍵的地方列了出來,方便大家使用,可能能夠省一部分的時間,也算是自己的積累吧。
aNDROID仿支付寶餅圖效果
餅圖 aid hao123 .com andro smart and lis oid sMaRT%E6%BC%82%E4%BA%AE%E6%97%B6%E9%92%9F%E2%80%94%E2%80%94%E6%BA%90%E4%BB%A3%E7%A0%81 http:/
iOS中 支付寶錢包具體解釋/第三方支付 韓俊強的博客
rod 一次 也有 rip icontrol data tar content mic 每日更新關註:http://weibo.com/hanjunqiang 新浪微博! iOS開發人員交流QQ群: 446310206 一、在ap
