Android 底部支付彈窗
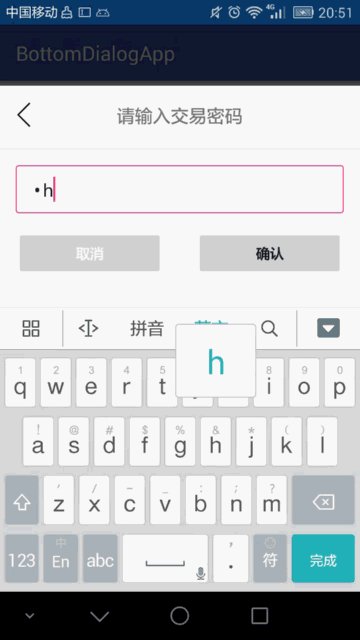
實現的效果:
實現的思路:
1.通過繼承PopupWindow自定義View來達到彈窗的彈出效果;
2.通過回撥將輸入的密碼由彈窗傳入到主介面中;
2.恩,這就夠了——>有些注意點在程式碼中備註;
自定義View的程式碼:
public class BottomDialogView extends PopupWindow { private View dialogView; private EditText payPassEt; private Button cancelBtn, confirmBtn; private ImageView backDialogIv; public BottomDialogView(Activity context, final BottomDialogOnclickListener bottomDialogOnclickListener) { super(context); LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); dialogView = inflater.inflate(R.layout.dialog, null); backDialogIv = (ImageView) dialogView.findViewById(R.id.backDialogIv); payPassEt = (EditText) dialogView.findViewById(R.id.payPassEt); cancelBtn = (Button) dialogView.findViewById(R.id.cancelBtn); confirmBtn = (Button) dialogView.findViewById(R.id.confirmBtn); backDialogIv.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { dismiss(); } }); cancelBtn.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { dismiss(); } }); confirmBtn.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { bottomDialogOnclickListener.onPositiveClick(payPassEt.getText().toString().trim(), BottomDialogView.this); } }); this.setContentView(dialogView); this.setWidth(LayoutParams.MATCH_PARENT); this.setHeight(LayoutParams.MATCH_PARENT); this.setFocusable(true); this.setAnimationStyle(R.style.DialogShowStyle); //設定彈出窗體動畫效果 ColorDrawable dw = new ColorDrawable(0xb0000000); this.setBackgroundDrawable(dw); dialogView.setOnTouchListener(new OnTouchListener() { public boolean onTouch(View v, MotionEvent event) { int height = dialogView.findViewById(R.id.pop_layout).getTop(); int y = (int) event.getY(); if (event.getAction() == MotionEvent.ACTION_UP) { if (y < height) { //新增OnTouchListener監聽判斷獲取觸屏位置如果在選擇框外面則銷燬彈出框 // dismiss(); } } return true; } }); } }
分析:其實很簡單,無法就是通過載入佈局將佈局裝載至自定義的View中。bottomDialogOnclickListener 是自定義的回撥介面,無法就是將值傳遞至主介面中。
主介面程式碼:
public class ShowBottomDialogAct extends AppCompatActivity { private Button showBtn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_show_bottom_dialog); showBtn = (Button) findViewById(R.id.showBtn); showBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { showDialog(); } }); } private void showDialog() { DialogUtil.showBottomDialog(ShowBottomDialogAct.this, R.id.activity_show_bottom_dialog, new BottomDialogOnclickListener() { @Override public void onPositiveClick(String contentStr, BottomDialogView dialogView) { dialogView.dismiss(); } }); } }
分析:可以看到,主介面的程式碼異常簡單,主要是通過自定義一個幫助類來進行彈窗的顯示——>因為彈窗很可能在多個介面使用,所以這種寫法個人還是比較喜歡的。另外通過回撥將彈窗物件給傳輸出來,以便在使用的時候根據網路請求的具體情況來控制彈窗的顯示與取消。
幫助類的程式碼:
public static void showBottomDialog(Activity activity , int dialogLayoutId , BottomDialogOnclickListener bottomDialogOnclickListener){ BottomDialogView bottomDialogView = new BottomDialogView(activity, bottomDialogOnclickListener); bottomDialogView.showAtLocation(activity.findViewById(dialogLayoutId), Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, 0); //設定視窗顯示在parent佈局的位置並顯示 InputMethodManager imm = (InputMethodManager) activity.getSystemService(Context.INPUT_METHOD_SERVICE);//自動開啟軟鍵盤 imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS); }
分析:兩點——>1.負載佈局檔案;2.控制軟鍵盤顯示與關閉;
另外一個很重要的點,花了不少時間才去發現:彈窗彈起的時候,軟鍵盤一般是會覆蓋一部分輸入框的,這是非常不好看的。之所以demo中沒有出現這種情況,是通過了特殊的處理——>將整個彈窗佈局外包一層ScrollView,這樣方便軟鍵盤彈起找到輸入框焦點時會將整個佈局往上頂。但,這還不夠,一定要在ScrollView中設定一個屬性:
android:fillViewport="true"最後,GitHub地址>>
相關推薦
Android 底部支付彈窗
實現的效果: 實現的思路: 1.通過繼承PopupWindow自定義View來達到彈窗的彈出效果; 2.通過回撥將輸入的密碼由彈窗傳入到主介面中; 2.恩,這就夠了——>有些注意點在程式碼中備註; 自定義View的程式碼: public class Botto
Android編程入門--底部Dialog彈窗
layout splay cti oid dia them color line ani 參考博客:Android實現底部對話框BottomDialog dialog_bottom <?xml version="1.0" encoding="utf-8"?&g
ES6小點心第二彈——底部浮現彈窗
註意 點擊事件 可能 變換 markdown 導致 多個 禁止 點擊 小點心,顧名思義,開箱即食,拿來即用。 獻上第二個小點心:SlidePopup。 GitHub 在線演示 GitHub 上歡迎大家來找茬^_^ 前端朋友們,今天要介紹的這款小點心牛B了。相信是個前端
Android常見的彈窗及使用方法
轉載自:https://blog.csdn.net/qq_35698774/article/details/79779238 setTitle :為對話方塊設定標題 setIcon :為對話方塊設定圖示 setMessage:為對話方塊設定內容 setView : 給對話方塊設定
自定義View——仿支付寶支付彈窗介面
上面這個是採用自定view方式實現的一個仿支付寶支付彈窗的效果; 1、自定義view並初始化自定義屬性 public class PasswordEditText extends EditText{ //一個密碼所佔的寬度 priva
Android類似QQ彈窗效果
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.
Android 關於videoview 彈窗 “抱歉,無法播放此視訊”
Android 呼叫videoview播放視訊時有時會彈出這個“抱歉無法播放此視訊”的彈窗,這時播放就會停止,然後一直等待使用者手動點選確定。 有時候需要阻止這個彈窗或者給videoview一個機會,讓它再來幾次,或者再長時間迴圈播放時不讓videoview因為一些莫名的原
分享一個簡單的仿微信支付彈窗(js版)
先奉上效果圖html程式碼<!DOCTYPE html> <html> <head> <title>仿手機微信支付輸入密碼介面效果</title> <meta charset="utf-8" /&g
android 使用PopupWindow彈窗時,擋住了軟鍵盤
最近專案有做類似微信轉發的功能,轉發介面搜尋,就想到用PopupWindow 來做比較方便,做完UI以後發現軟鍵盤居然PopupWindow擋住了,然後上網查了下,發現都是說用 popupWindow.setSoftInputMode(PopupWindow.INPUT
始終懸浮在Android螢幕的彈窗
要凌駕所有Activity之上一共就4步,想怎麼搞就怎麼搞,非常靈活. 前提是,這個東西要寫在服務裡,才不會被遮蓋 第一:獲取一個WindowManager,獲取一個屬性params mWM = (WindowManager) getSystemService(Context.WIN
android-實現支付寶支付從底部彈窗效果
前言 我們再用支付寶支付的時候,會從底部彈上來一個對話方塊,讓我們選擇支付方式等等,今天我們就來慢慢實現這個功能 效果圖 實現 主介面很簡單,就是一個按鈕,點選後跳到支付詳情的Fragment中 package com.example.hfs.alipayuidemo; impor
Android支付寶微信銀聯等底部彈窗dialog(原始碼分析+例子)
Android支付寶微信銀聯等底部彈窗dialog(原始碼分析+例子) 本博文做技術分享存檔使用,涉及技術點包含動畫,自定義控制元件,三方支付SDK等,本文相對簡單直接貼相關程式碼,有不懂的請留言,博主看到會及時解答,謝謝理解.本文原始碼下載 微信支付採坑的請看這篇博文微信支
Android:PopWindow — 對Android的底部彈窗、頂部彈窗選單及自定義介面的使用封裝
PopWindow 對Android的底部彈窗,頂部彈窗選單及自定義介面的使用封裝。 一,介紹 主要是用於在彈窗中顯示一些有限的選單項,也支援新增自定義View,有如下3中彈出方式: 1、底部彈出,主要參考預設風格是參考IOS的UIAlertContro
實現支付寶支付從底部彈窗效果
前言 我們再用支付寶支付的時候,會從底部彈上來一個對話方塊,讓我們選擇支付方式等等,今天我們就來慢慢實現這個功能 效果圖 實現 主介面很簡單,就是一個按鈕,點選後跳到支付詳情的Fragment中 package com.example.
Android底部彈窗實現
Android底部彈窗 再一次需求中,使用到了底部彈窗,這裡就給大家總結一下,我用到的主要有兩種 基於Dialog實現 基於PopupWindow實現 Dialog方式 老規矩,直接上程式碼: Dialog dialog = new D
[Android] 仿IOS實現自定義Dialog,底部彈窗和中間彈窗工具
用過Android的預設對話方塊的都懂,不管是哪個版本的對話方塊,都醜到爆!就算是Google推崇的Material Design風格的彈窗一樣不好看,基本每款APP都不會去使用預設的對話方塊樣式,他們都有自己的風格,怎樣去改變預設的對話方塊樣式呢?只能自定義了,將系統對話方
android精選源碼,知乎閱讀瀑布流loading彈窗掃描二維碼簡潔的MVP
android精選源碼 瀑布流 知乎閱讀 loading彈窗 掃描二維碼 Android知乎閱讀與網易音樂功能源碼Android用瀑布流展示美女圖片源碼一個簡潔好看的loading彈窗QRCode 掃描二維碼、掃描條形碼、相冊獲取圖片後識別、生...一個Android 輕量級簡單易用的Lo
解決微信小程式自定義彈窗,滑動自定義彈窗底部的頁面也一起跟著滑動的問題
解決方案,我總結了以下幾種 1、控制底部根目錄scroll-view 的scroll-y屬性的true/false,控制底部滾動以及不滾動 2、在自定義彈框最外層元素加上catchtouchmove=’true’ ;或者catchtouchmove="preventTouchMove"
底部彈窗
1.V.M #import “AlertViewController.h” - (void)viewDidLoad { [super viewDidLoad]; //設定背景色 self.view.backgroundColor = [UICol
Android進階2之PopupWindow彈窗(有點懸浮窗的感覺)
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!