【css】css實現佈局: 左:200px,右:30%,中:自適應
阿新 • • 發佈:2018-12-22
題目來源於今日頭條一面,當時想的不全,現在總結一下
第一種方法:浮動佈局
<style> body { padding:50px; } * { box-sizing: border-box; } .clearfix::after { content: ''; display: block; clear: both } .parent { width: 100%; border: 1px solid red } .parent > div { float: left; } .left { width: 200px; background-color: aqua; } .right { width: 30%; background-color:blue; } .center { width: calc(70% - 200px); background-color:brown; } </style> <div class="parent clearfix"> <div class="left"> left </div> <div class="center"> center </div> <div class="right"> right </div> </div>
效果圖:

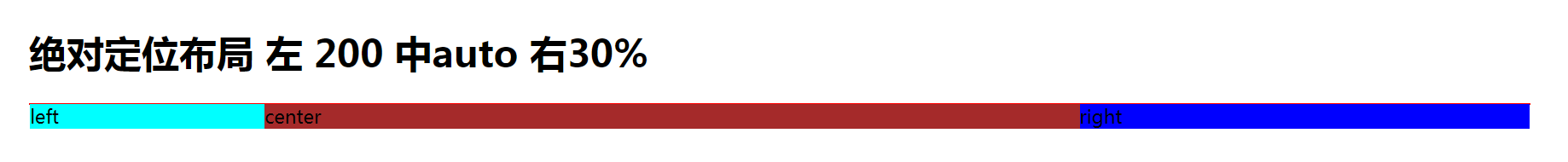
第二種方法:絕對定位
<style> body { padding:50px; } * { box-sizing: border-box; } .parent { width: 100%; border: 1px solid red; position: relative; } .left { position: absolute; width: 200px; left: 0; background-color: aqua; } .right { position: absolute; width: 30%; right: 0; background-color:blue; } .center { position: absolute; left: 200px; right: 30%; background-color:brown; }

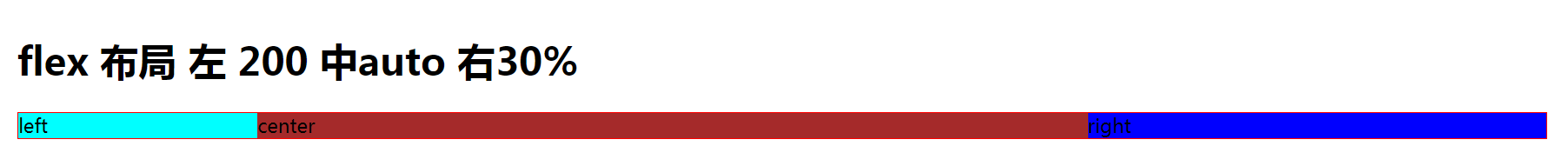
第三種:flex佈局
<style> body { padding:50px; } * { box-sizing: border-box; } .parent { width: 100%; border: 1px solid red; display: flex; } .left { width: 200px; background-color: aqua; } .right { width: 30%; background-color:blue; } .center { flex: 1; background-color:brown; } </style>

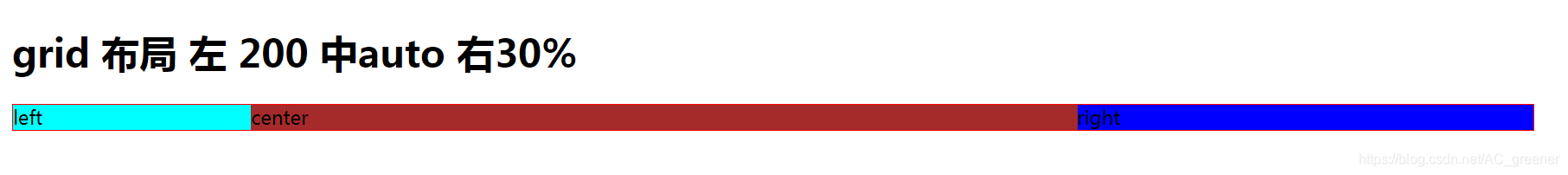
第四種 grid佈局
body {
padding:50px;
}
* {
box-sizing: border-box;
}
.parent {
width: 100%;
border: 1px solid red;
display: grid;
grid-template-columns: 200px auto 30%;
}
.left {
background-color: aqua;
}
.right {
background-color:blue;
}
.center {
background-color:brown;
}
效果: