關於CKEditor程式碼高亮設定--懶人版
最近在做自己的個人部落格站點,關於部落格的線上編輯器最終選擇了CKEditor,在公司用過,剛好可以利用這個機會再深入瞭解下。
由於部落格的定位是技術部落格,所以貼程式碼是必不可少的,而CKEditor預設是沒有這個功能的。因此找了相關資料,發現其實CKEditor有這樣的外掛,而且配置起來非常簡單,我就簡單分享下,並作為記錄。
---------------------------------------------------------------------------------
網上有不少關於這個外掛配置的介紹,但作為懶人,更喜歡快速的獲取現成工具,而CKEditor也滿足了 需求。
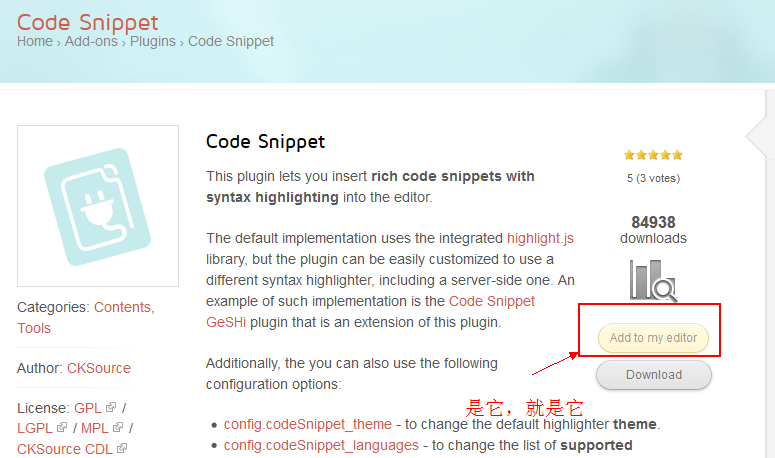
首先,登入到下載地址,可以看到有兩個按鈕,分別是【Add to my editor】和【Download】,肯定不少人第一反應是【Download】,但彆著急,直接下載的話還需要自己配置,多麻煩啊。所以我們選擇【Add to my editor】,字面上的意思就是新增我的編輯器。

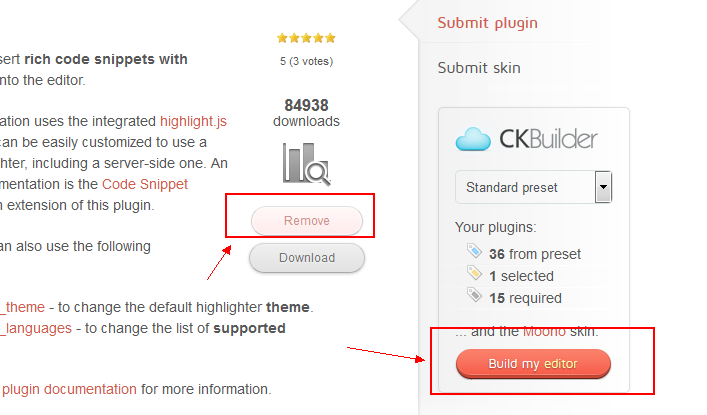
點選完會發現按鈕變了,變成【remove】了,但沒出現任何東西,別急,看看右邊是不是有個【Build my editor】按鈕,猛擊它,大力出奇跡。

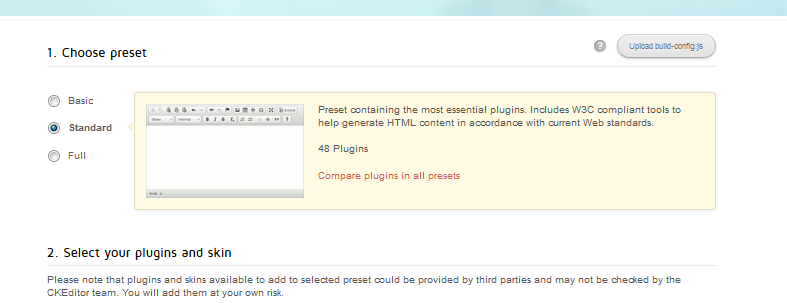
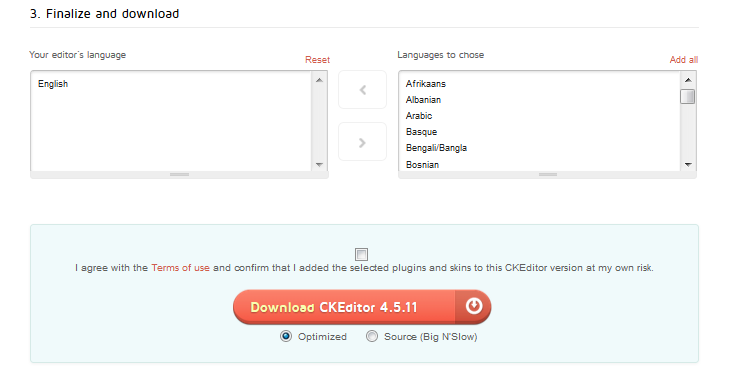
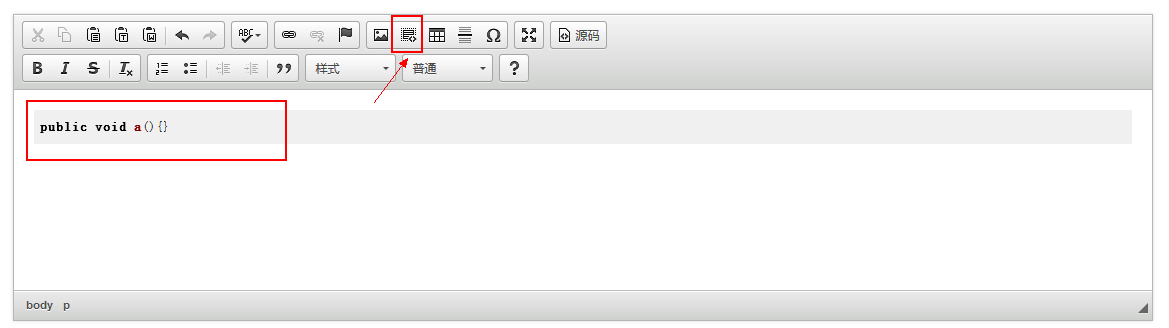
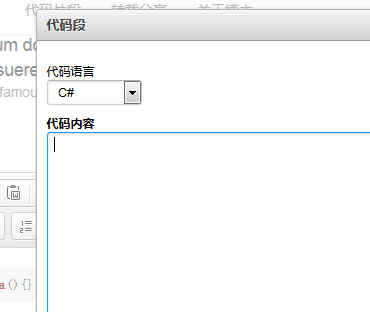
馬上就跳轉介面了,這就是傳說中的配置介面,這裡1,2,3項都可根據個人需求去配置外掛等設定,配置完最下面的【Download】就是我們要的了,接下來就跟使用普通的CKEditor一樣配置了,把它放到你得專案檔案裡。


放好了就執行看看,是不是就有了?


是不是很簡單?
相關推薦
關於CKEditor程式碼高亮設定--懶人版
最近在做自己的個人部落格站點,關於部落格的線上編輯器最終選擇了CKEditor,在公司用過,剛好可以利用這個機會再深入瞭解下。 由於部落格的定位是技術部落格,所以貼程式碼是必不可少的,而
部落格園設定Google-code-prettify渲染程式碼高亮
一段廢話: 其實早就知道可以用google-code-prettify來設定高亮,但是比較懶,現在才折騰了一下。看見好看的程式碼高亮,心情都變好啦~ 感覺部落格園的程式碼高亮,尤其是Markdown編輯模式下的,可定製性好差。可是在部落格園發部落格比在自己的獨立部落格發要比較方便(我的獨立部落格用的是hexo
坑爹的django-ckeditor新增程式碼高亮
ckeditor是一個非常好用的線上富文字編輯器,但是由於其不自帶程式碼高亮,所以需要我們自己新增程式碼高亮。官方給出的方法是在ckeditor/plugins中註冊外掛,由於現在版本的ckeditor已經自帶程式碼高亮外掛,於是可以直接註冊,具體教程網上都有,但是按
Django搭建部落格(九):為部落格新增程式碼高亮顯示和 md文件支援
一、用到的模組 Markdown pygments re 安裝直接使用 pip 安裝最新版本即可 二、支援的 markdown格式 目前只支援 Typora編輯器所支援的 markdown格式。 特別需要注意的是:程式碼塊必須使
CSDN部落格程式碼高亮顯示
今天分享下在CSDN寫部落格的時候如何設定程式碼高亮 一、首先進入個人部落格介面: 三、設定選擇你的部落格標題、描述和想要的面板並選擇程式碼顯示格式 三、進入管理介面後進入部落格設定 那麼走到這裡,你肯定已經開始迫不及待的去實驗了,你在瞭解了Markdown
Fedora CentOS Red Hat中讓vim支援語法高亮設定
Fedora / CentOS / Red Hat這三個系統裡預設的vi是沒有語法高亮顯示的,白色的字型看起來很不舒服。 首先用命令列cat /etc/os-release檢視當前linux系統的型別,發現為Red Hat: 使用命令列yum install vim-enhanced下載vi的增強
vscode中的vue程式碼高亮
1. 商店 -- 安裝 Vetur -- 重新載入 2. 設定首行縮排、程式碼格式化 檔案 -- 首選項 -- 設定: {
MarkDown/Html線上轉換(支援程式碼高亮,可複製到微信公眾號、今日頭條)
MarkDown/Html線上轉換能夠將md渲染成html並且能保持程式碼高亮,可以方便的複製待格式的html貼上到微信公眾號,CSDN,簡書,部落格園,開源中國等。 掃碼體驗線上助手小程式 我是java程式碼 public static void main(String[
舊貼-在 win7 / win8 下安裝蘋果系統 (懶人版)
前言 該文轉載自遠景論壇,釋出時間2012年,僅供學習參考 這篇安裝教程的素材在國慶就準備好了,但那時學習任務比較重,沒有時間發帖,一直拖到現在。趁這個週末有空,趕緊寫完它,希望能幫助一些景友。論壇已經有不少安裝教程,如果對這篇安裝教程有疑問可以去看看他們的,他們寫得很不錯。看到此貼有錯誤的地方,歡
highlight.js讓程式碼高亮
highlight.js支援幾十種語言和幾十種css 下載highlight.js去,然後解壓出裡面的js和css。 demo需要: 1.引入css和1個js。以及<script>hljs.initHighlightingOnLoad();</script>
通用程式碼高亮外掛(SyntaxHighlighter)
寫這篇博文的起源是我想把自己的部落格弄的更加美觀,相信你也一樣。 首先,我要說SyntaxHighlighter外掛的實現方式及應用示例,然後再說明如何將其應用到自己的部落格,使部落格的程式碼著色更
7個高效能JavaScript程式碼高亮外掛
對於喜歡寫技術部落格的同學來說,一定對程式碼高亮元件非常熟悉。一款優秀的JavaScript程式碼高亮外掛,將會幫助你渲染任何一種程式語言,包括一些關鍵字的著色,以及每行程式碼的縮排等。今天我們要來分享一些高效能的JavaScript程式碼高亮外掛,這些JavaScript程式碼高亮外掛將非常有效地
OneNote安裝程式碼高亮外掛-NoteHighlight
OneNote用起來很舒服,遺憾的是沒有自帶程式碼高亮。花了些時間找到一個外掛NoteHighlight,可以實現常用程式語言的程式碼高亮。 外掛Github地址:https://github.com/elvirbrk/NoteHighlight2016/releases 下載的速度比較慢,
關於typecho0.9程式碼高亮與數學公式支援
閒來無事,搭了一個部落格,記錄一下自己的學習生活,部落格模板取自原來typecho官方部落格,稍加修改,改了一下塗裝,不得不說外掛支援有一些問題,目前大多數外掛已經同步更新到typecho1.0版本,新外掛在0.9版本里都或多或少有點問題,而我的主機在安裝typecho1.0過程中無端報錯,無奈只能用回0.9
[WP外掛]wordpress程式碼高亮外掛Crayon Syntax Highlighter使用教程
很久以前,介紹過 SyntaxHighlighter ,這也是一款很不錯的wp程式碼高亮外掛,介紹可以根據前面的連結看看,今天主要是想跟大家分享另外一款程式碼高亮外掛Crayon Syntax Highlighter。因為其載入速度快,可以解析程式碼中的html,並且著色效果更好,所以才更換原來的程式碼高亮外
【WordPress外掛】WordPress最好用的程式碼高亮外掛
本博是一個偏向於技術的部落格,主要是網際網路和程式開發相關內容,所以經常會分享一些程式碼給大家看,由於習慣了VS中VA外掛的程式碼高亮顯示,部落格中的黑白程式碼看起來顯得就可讀性非常不高,搜尋了一下Wordpress中的相關外掛,試用了幾個,還是覺得SyntaxHighlighter最適合了,跟我們開發環境
sublime中BracketHighlighter外掛高亮設定方法
前面釋出了篇《Sublime Text 2外掛精選》,裡面談到高亮顯示的外掛,但是裝上後預設是沒有特別好的效果的,我也是用了很長時間預設的設定,一直沒有研究怎麼才能讓它更加明顯一些,今天在網上看到了設定方法,設定完後的效果很好。 1、開啟package Control,選擇install Pack
在django下正確使用markdown實現程式碼高亮
最近自己在做一個個人部落格,做到markdown的時候折騰了兩三個小時,網上大部分教程已經失效了或者沒有講清楚。首先在Django下使用markdown目前有兩種方法,一種是用python的markdown庫將需要的內容轉換成html後插入頁面,另一種是使用django內建的markdown
Word 藉助VBA一鍵實現插入交叉引用 Onenote程式碼高亮的實現方法
最近寫論文的時候,經常需要向上或向下插入題注的交叉引用,word 自帶的介面往往需要操作多次,才能實現插入。而平時使用較多的只是交叉引用附近的題注,比如如圖1.1所示,在圖1.1中等,距離較遠的引用則可以直接複製已經存在的交叉引用項,複製的項只要保留原格式複製,仍然是存在超連結的。所以可以藉助 VBA 寫一個
Django 實現 Markdown 語法和程式碼高亮
實現Markdown 語法顯示 1. 安裝Markdown 進入虛擬環境使用 pip install markdown安裝 2. detail 檢視中渲染 Markdown 將markdown格式的文字渲染成html,只需要呼叫markdown庫的mar
