關於ListView與SwipeRefreshLayout上滑衝突的解決方法
最近玩啦一下Google的一個下拉重新整理元件SwipeRefreshLayout,比自己之前寫的下拉重新整理要好的多,簡單的做啦一個測試,
剛開始SwipeRefreshLayout裡面巢狀一個ListVIew的時候,下拉重新整理沒有衝突,這個是毫無疑問的,但是SwipeRefreshLayout巢狀啦一個Framelayout之後就出問題了....
如下圖的程式碼:
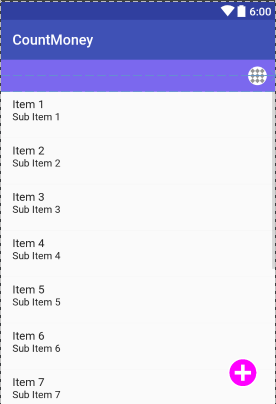
<android.support.v4.widget.SwipeRefreshLayout android:id="@+id/swiperereshlayout" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> <FrameLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="wrap_content"> </ListView> <ImageView android:id="@+id/add" android:background="@mipmap/add" android:layout_marginRight="20dp" android:layout_marginBottom="20dp" android:layout_gravity="bottom|right" android:layout_width="50dp" android:layout_height="50dp" /> </FrameLayout> </android.support.v4.widget.SwipeRefreshLayout>
問題怎麼解決呢,就是一個設定一個監聽ListView滑動監聽器:
如下程式碼:
listview.setOnScrollListener(onScrollListener);/*滑動監聽器*/接著就是編寫滑動監聽器的關鍵程式碼了:
/*listView滑動*/ public AbsListView.OnScrollListener onScrollListener=new AbsListView.OnScrollListener() { @Override public void onScrollStateChanged(AbsListView absListView, int i) { } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { View firstView = view.getChildAt(firstVisibleItem); if(firstVisibleItem ==0 && (firstView == null || firstView.getTop() == 0)) { /*上滑到listView的頂部時,下拉重新整理元件可見*/ swiperereshlayout.setEnabled(true); } else { /*不是listView的頂部時,下拉重新整理元件不可見*/ swiperereshlayout.setEnabled(false); } } };
跟其他的衝突的解決方法基本都是一樣的思路,只要是ListView到達頂部的時候下拉重新整理才可見,才能下拉,這樣子,就不會說ListVIew還沒上滑到頂部時,SwipeRefreshLayout就下拉重新整理了,祝君好運!!!
相關推薦
關於ListView與SwipeRefreshLayout上滑衝突的解決方法
最近玩啦一下Google的一個下拉重新整理元件SwipeRefreshLayout,比自己之前寫的下拉重新整理要好的多,簡單的做啦一個測試,剛開始SwipeRefreshLayout裡面巢狀一個ListVIew的時候,下拉重新整理沒有衝突,這個是毫無疑問的,但是SwipeRe
Git-上傳衝突解決方法
報錯內容: failed to push some refs to '[email protected]:Sunpro108/Sunpro_Blog.git' hint: Updates were rejected because the remote contains wor
unity3dScrollRect與OnDrag事件的衝突解決方法
借鑑 https://www.jianshu.com/p/8bfe94822886 using UnityEngine; using UnityEngine.EventSystems; using UnityEngine.UI; /// <summary> /// 指令碼掛載到每個可拖拽
ButteKnife的外掛與gradle外掛版本衝突解決方法
將butterknife外掛版本降為8.4.0如下:build.gradle如下: buildscript { repositories { jcenter() google() } dependencies {
ScrollView與ListView(ExpandableListView)的滑動衝突解決方法
在Android開發中,如果外層使用ScrollView巢狀ListView(ExpandableListView),以下統一稱為ListView,會導致ListView的顯示高度變窄,甚至不能實現螢幕外內容的括展,那麼滑動衝突就出現了。 解決思路: 思路一: 在XML中將高度固定
解決ListView與SwipeRefreshLayout滑動衝突的問題
這個問題呢,在我初次接觸SwipeRefreshLayout的時候也遇到過,後來查了相關資料和網路資訊,得以解決,今天再次想到了這個問題,就記下來做個備忘吧。 首先說一下使用方式:SwipeRefreshLayout作為官方下拉重新整理控制元件,要將 List
Android PtrFrameLayout 與RecyclerView滑動衝突解決方法
原文地址:https://blog.csdn.net/Simon_Crystin/article/details/80926795 1.背景 2.主要程式碼邏輯 2.1 父View程式碼(PtrFrameLayout) 2.2 子View關鍵程式碼(RecyclerView)
slideview 側滑時上下滾動 onitemclick和滑動的衝突 解決方法
初學android不久 第一次寫部落格 記錄下。如果有錯誤 請提醒,萬分感謝 slideview原文地址:http://blog.csdn.net/singwhatiwanna/article/details/17515543 自定義LinearLayout ,作為listview裡的ite
Oracle與Tomcat埠衝突解決方法
這是因為這臺機器上已經安裝了Oracle 9i資料庫。從Oracle 9i開始,建立資料庫時預設包含了XDB特性。Oracle9i支援XML資料庫,8080是Oracle XDB(XML資料庫)Http服務的預設埠,Oracle XDB還有一個Ftp服務,預設埠是2100。而Tomcat、Jboss等的預設埠
SwipeRefreshLayout與ViewPager滑動事件衝突解決
問題描述:開發中發現,SwipeRefreshLayout的下拉重新整理,與ViewPager開發的banner的左右滑動事件有一點衝突,導致banner的左右滑動不夠順暢。很容易在banner的左右滑動的過程中,觸發SwipeRefreshLayout的下拉重新整理,從而導
關於ListView觸控事件和點選Item事件衝突解決方法
前言 原創文章,歡迎轉載,請保留出處。 有任何錯誤、疑問或者建議,歡迎指出。 我的郵箱:[email protected] 當我們重寫ListView的OnTouchEvent方法時,通常都會switch一下MotionEvent的action,
click與dblclick事件衝突解決方法
一個DOM元素,如:div,既綁定了 click 事件,又綁定了 dblclick 事件,這兩個事件分別要做獨立的事情。事件處理上沒有衝突,都可以各自完成各自的操作。雙擊的時候雖然是執行了 dblclick 事件,但是在這之前,也執行了 click 事件,那麼,如何來禁止
UEditor與Editor.md衝突解決方法
摘要 寫自己的blog的時候,需要同時使用到UEditor富文字編輯和Editor.md作為markdown的編輯入口,但是發現兩者貌似有衝突,在同一網頁同時載入兩者的js檔案時會使得Edito
解決ListView與ScrollView的滑動衝突(非自定義View方案)
在介紹解決衝突關鍵點前,先介紹AbsListView.OnScrollListener,該類用於監聽AbsListView類及其子類的滑動。 (注意:點選Item並不會引起任何該監聽器的回撥,因為沒有滑動狀態改變或滑動) 先介紹AbsListView.OnScrollLis
Bugzilla不能上傳附件解決方法
nco upload tracking comm pfile spa location track 文件 Bugzilla不能上傳附件 環境:win7、Bugzilla 錯誤提示:CGI.pm open of tmpfile \\CGItemp5760/QQ.png f
Navicat無法遠端連線與本地連線MySQL伺服器解決方法
方法一: 使用Navicat遠端連線MySQL伺服器時,提示如下圖情況: 根據查閱不同資料發現,這個問題是因為root使用者使用的加密方式不同,需將其加密方式改為mysql_native_password,即可實現遠端連線MySQL伺服器。 那麼,怎麼來修改root使用者的Auth
選擇器:first-child與:last-child失效的解決方法
作為還在努力練習的程式碼小白來說,有時類名或者ID名太多很容易就會搞混,為此,在練習中會想著借用多樣的選擇器來設定而不是每一個標籤都設一個類名(Id名),在此次練習中使用選擇器:first-child與:last-child就遇到了失效的問題: 使用一個並
django渲染模板時跟vue使用的{{ }}衝突解決方法
var vm = new Vue({ el: '#app', // 分割符: 修改vue中顯示資料的語法, 防止與django衝突 delimiters: ['[[', ']]'], data: { ...
ScrollView與viewpager滑動事件衝突,與點選事情衝突解決方案
在產品適配的時候我加了ScrollView,但是產品提出了一個向上輪播需求 首先把豎直向上的viewpager粘出來: package com.cfiigroup.zhehui.hepaidai.view; import android.view.MotionEvent; impo
html頁面body與div之間產生空白解決方法
在做一個頁面輸出時發現body與div之間出現20px左右高度的空白,嘗試多種方法無解,尤其是方法1也解決不了,後來發現原來是html檔案編碼格式問題造成的! 方法1:css初始化 *{ margin:0px; padding:0px; }