Datazen圖表建立和釋出
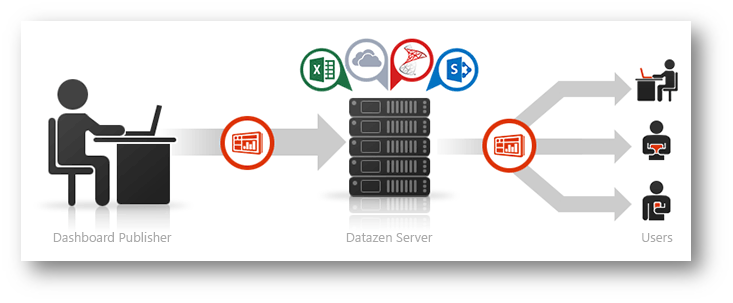
Datazen是被微軟收購的移動端全平臺的資料展現解決方案。此篇主要介紹如何建立和釋出圖表。
如前面介紹,Datazen圖表的建立和釋出是通過Publisher的應用,它是Windows 8應用商店下的一個免費應用。也就是說,想要建立和釋出圖表,你需要有一臺Win8的電腦,或者一個Surface。

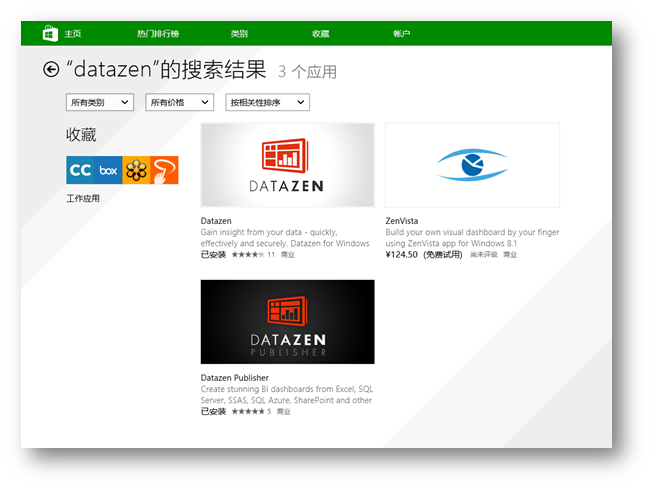
點選Win8開始螢幕,點選應用商店搜尋Datazen。

有兩個搜尋結果是Datazen的,忽視並且鄙視另外那個。下面那個Publisher就是此篇提到的建立和釋出圖表用的應用,第一個結果是檢視圖表用的。

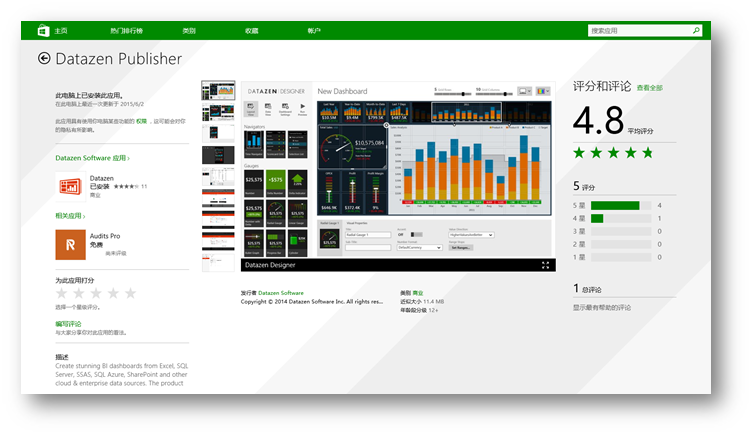
安裝Publisher。

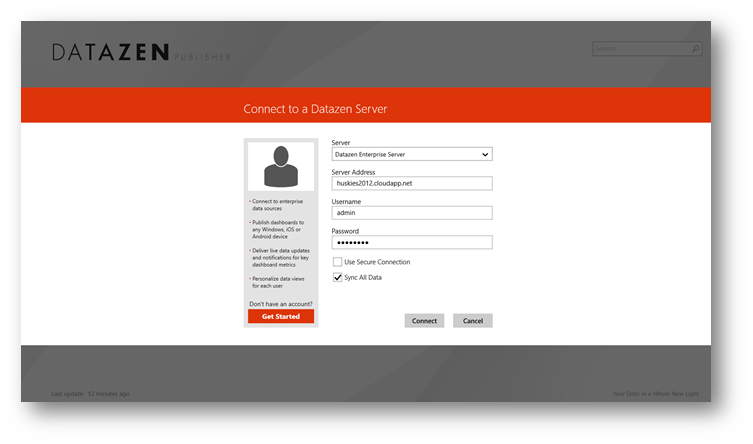
安裝完畢後,進入應用,應用會提示輸入伺服器資訊。預設系統會連線Datazen的官方示例,大家可以直接點進去體驗一下。這裡我直接部署在Azure上的Datazen伺服器。

Publisher是為標準觸控介面設計的,當然滑鼠也可以。右鍵單擊螢幕,可以看到下面的功能按鈕。

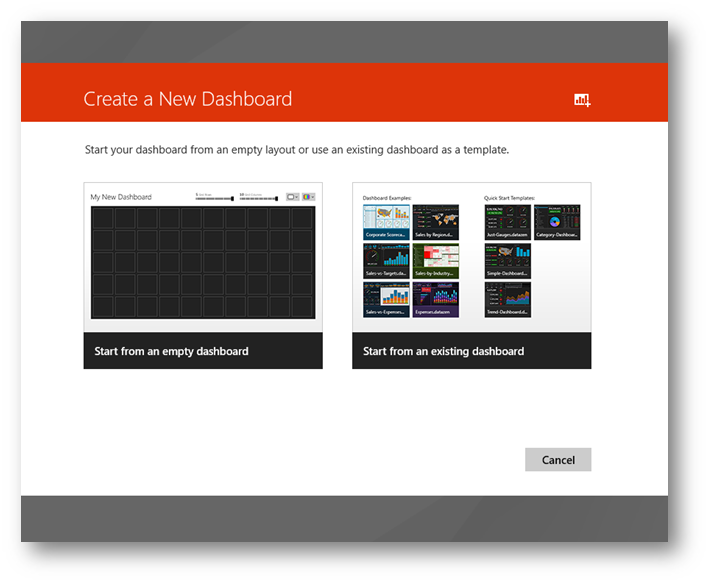
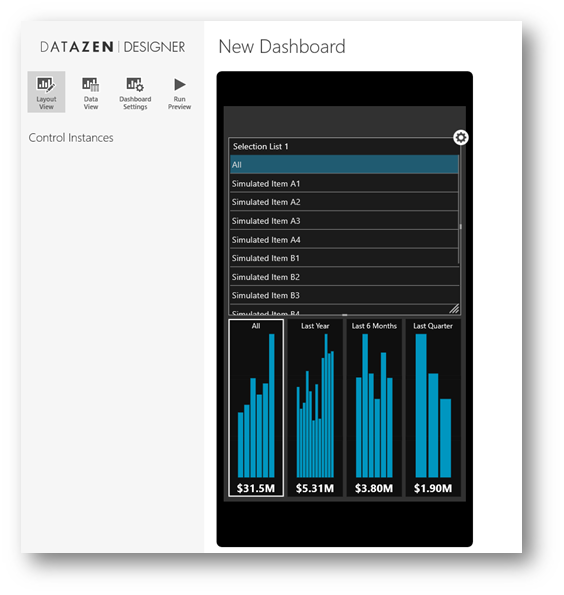
點選Create按鈕,進入到建立新圖表介面。選擇左邊新建立一個圖表。

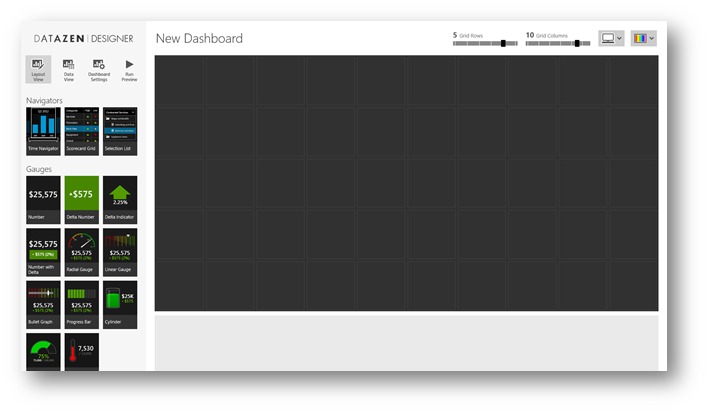
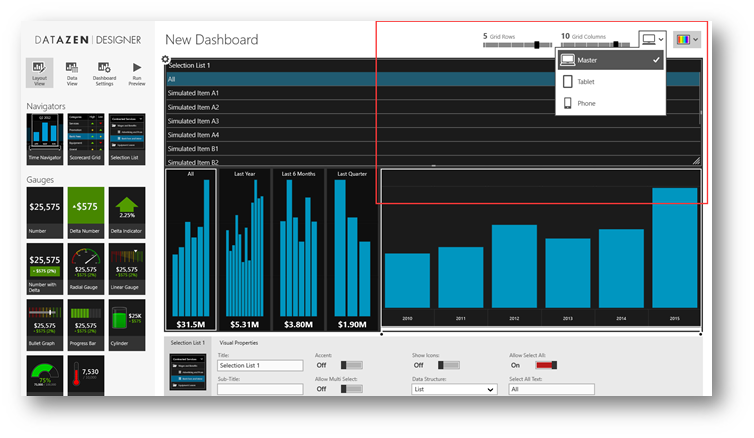
可以看到設計介面是基於網格設計的,在桌面下被劃分成10乘5的網格,從左側拖拽過來的圖表可以根據這些網格任意安排佈局和大小。
左側是系統支援的圖表型別供我們選擇,頂端可以切換到資料檢視以及對圖表進行預覽。

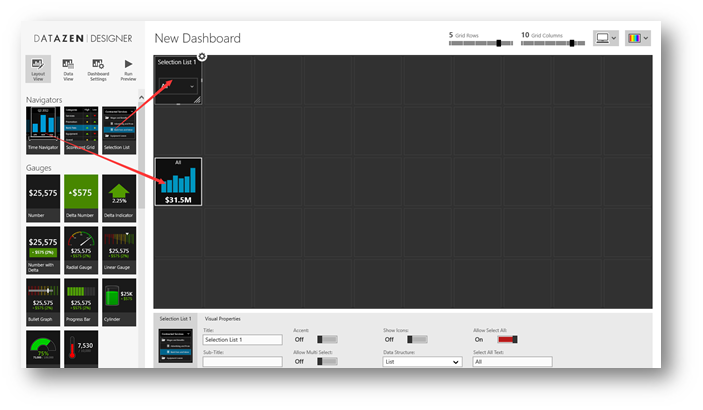
從左側可以將Chart拖拽到圖表上。

拖拽其邊框可以定義其大小。

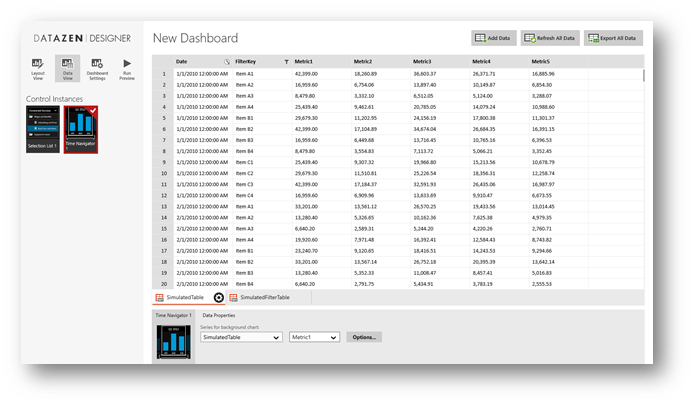
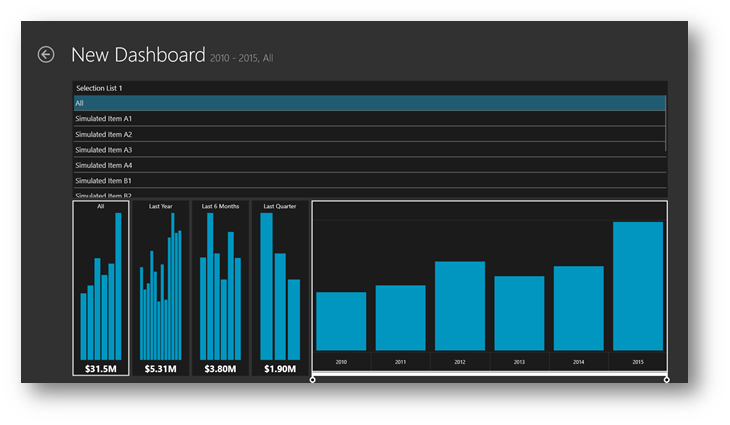
點選Data View切換到資料檢視,可以看到先前配置的資料檢視,左側可以看到已經定義的Chart,右側為這些Chart配置針對這個資料檢視相應的資訊,主要是Chart裡的某些特性屬性對映到資料檢視上的哪一列。

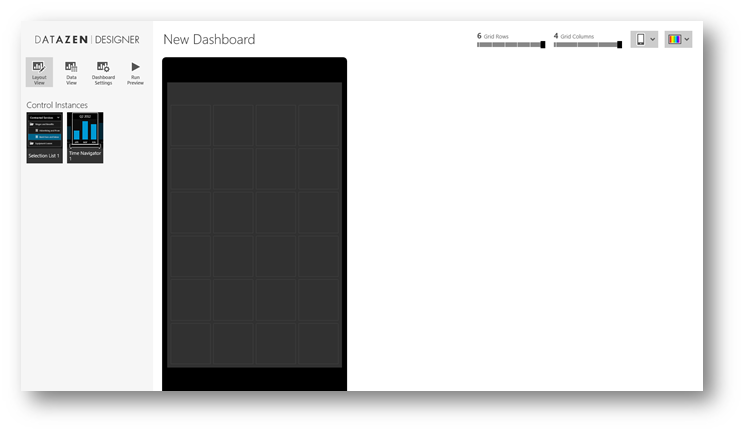
設計完桌面檢視,點選螢幕右上方的平臺切換按鈕,可以切換到Tablet和手機檢視,點選手機檢視。

可以看到針對手機介面的設計器。左側是剛剛在桌面端定義的Chart,右側是設計介面,跟桌面版不同,手機版是4乘6的網格,由於空間小了,所以可以選擇性的針對手機檢視進行定義。

雖然比較緊湊(有1520和Iphone 5 plus以及Note *的可以無視),但跟桌面檢視保持了一致。

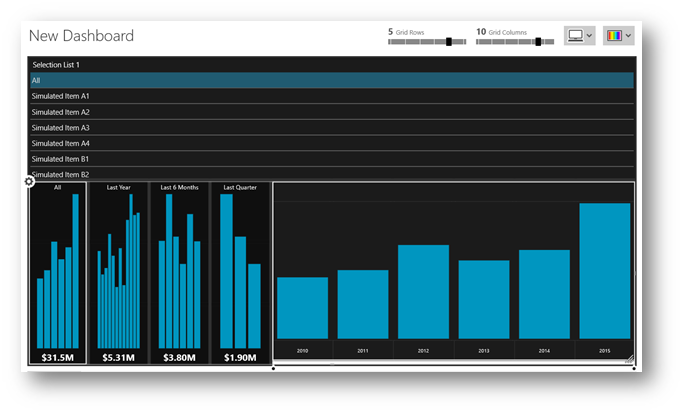
點選預覽按鈕,可以看到桌面版的預覽效果。

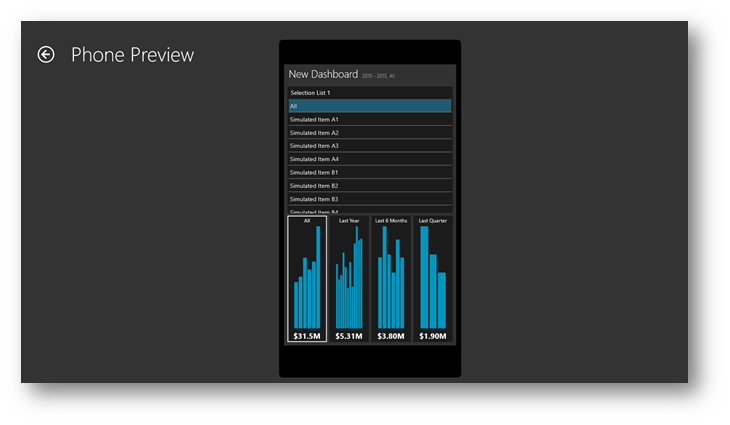
以及手機端的預覽效果。

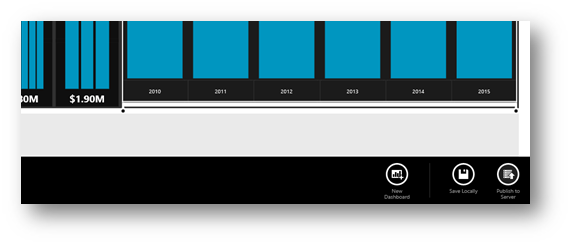
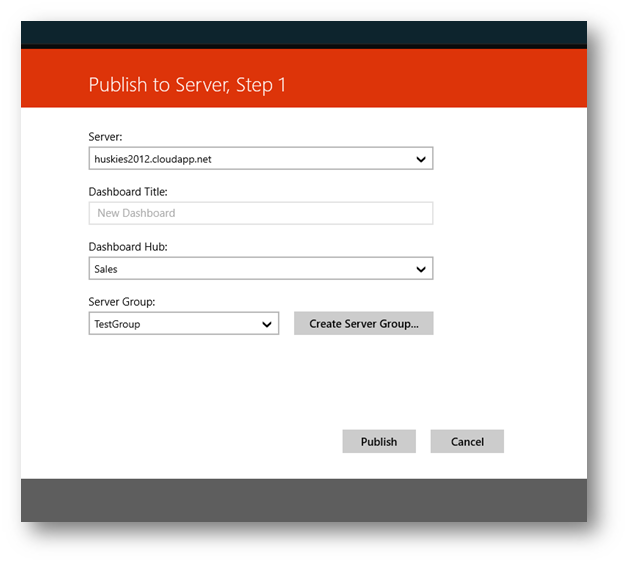
回到設計檢視,右鍵點選螢幕,點選Publish to Server將圖表釋出到伺服器。

填寫圖表資訊,第一次建立需要給圖表建立一個分組。

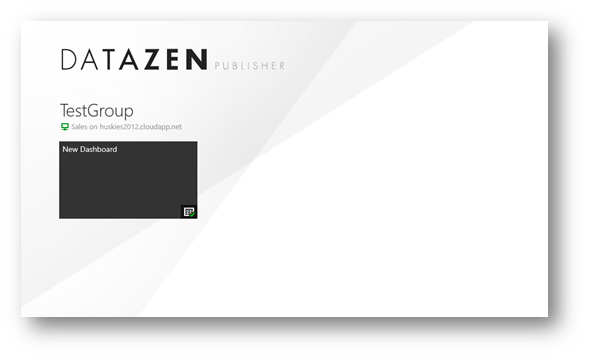
釋出成功後,開啟應用商店裡的另外一個應用Viewer,配置同樣的連線資訊,就可以看到已經發布上來的圖表。

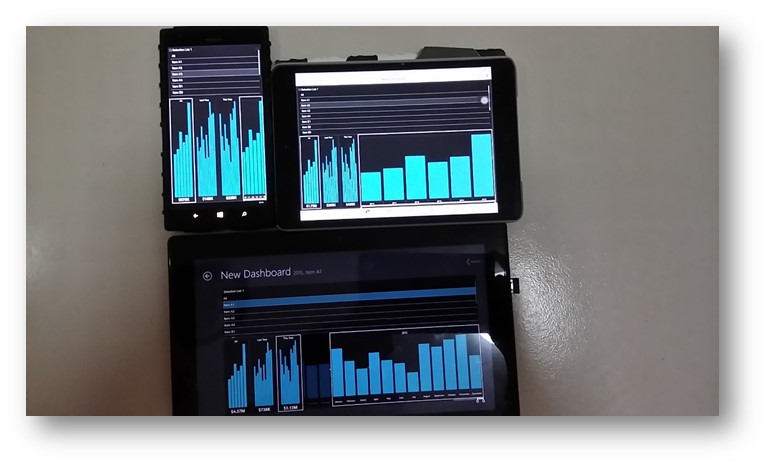
接下來看一下各平臺的預覽效果。
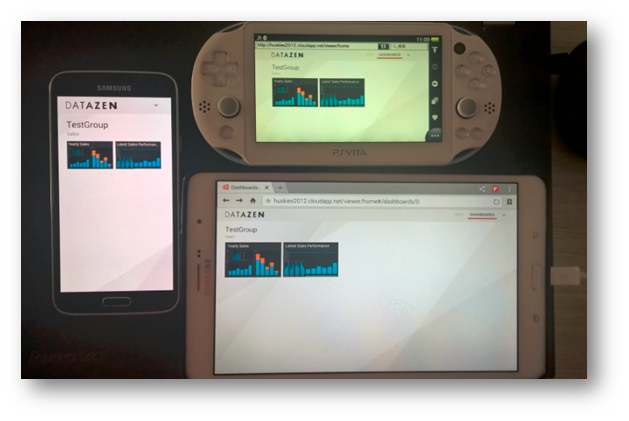
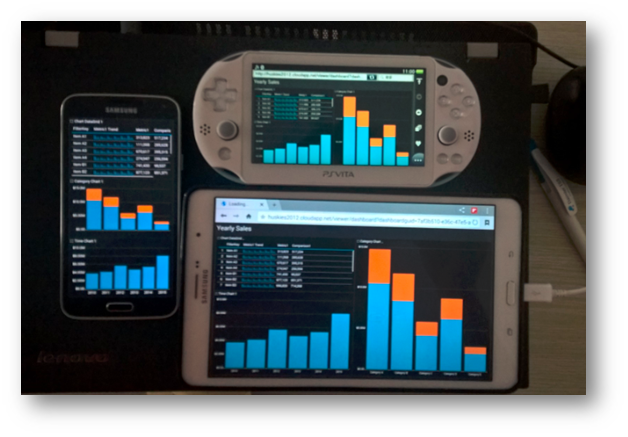
第一張全家福,動用了手頭上的所有裝置,殘就殘在於手頭上的 Android裝置都是國行的,所以無法下載對應的應用,而Android的應用包在網上現在還下載不到。

不過,可以在Android中用瀏覽器檢視HTML5的版本,如下圖,可以看到連psv都支援,這就是HTML5的魅力。


相關推薦
Datazen圖表建立和釋出
Datazen是被微軟收購的移動端全平臺的資料展現解決方案。此篇主要介紹如何建立和釋出圖表。 如前面介紹,Datazen圖表的建立和釋出是通過Publisher的應用,它是Windows 8應用商店下的一個免費應用。也就是說,想要建立和釋出圖表,你需要有一臺Win8的電腦,或者一個Surface。
如何建立和釋出.asmx Web Service
建立和釋出Web Service Web服務方法中可以返回一個DataSet物件 WEB服務可以說是下一代WEB應用程式的基礎,無論客戶端是WINDOWS應用、ASP.NET Web Form程式、甚至其他語言的客戶端,都可以與同一個WEB服務通訊,其平臺和語言無關性使其有了廣闊的發展空間。 利用VS20
Datazen圖表創建和公布
支持 mod 不同 cnblogs 選擇性 手機 我們 ack 搜索 ?? Datazen是被微軟收購的移動端全平臺的數據展現解決方式。此篇主要介紹怎樣創建和公布圖表。 如前面介紹,Datazen圖表的創建和公布是通過Publisher的應用,它是Windows 8
[Swift4.2實際操作]九、完整例項-(3)建立和安裝開發證書、釋出證書及開發證書配置檔案、釋出證書配置檔案
本文將為你演示,如何建立開發證書和釋出證書,以及其他輔助內容。首先開啟瀏覽器,進入【蘋果開發者網站】輸入【Apple ID】和【密碼】,點選登入按鈕,進入開發者管理後臺。 點選左側的【Membership(會員關係)】,進入會員關係頁面,在會員狀態頁面,顯示了你的開發者賬號型別,組織資訊等,在此可以檢視賬
如何使用@vue/cli 3.0在npm上建立,釋出和使用你自己的Vue.js元件庫
譯者按: 你可能npm人家的包過成千上萬次,但你是否有建立,釋出和使用過自己的npm包? 為了保證可讀性,本文采用意譯而非直譯。另外,本文版權歸原作者所有,翻譯僅用於學習。 儘管我已經在工作上用了Vue.js一段時間,但我從不需要在npm上釋出元件。但最
IntelliJ IDEA 2016中建立web application專案和釋出部署tomcat
1. new->project,如下圖,並配置jdk以及tomcat路徑。 2. 專案建立完成之後如圖。 3. 在WEB-INF下面建立lib和classes兩個directory,如下: 4.Ctrl+Alt+Shift+S開啟project stru
Ubuntu建立和刪除用戶
user ubuntu adduser nbsp add useradd use xxx 普通用戶 添加用戶: sudo adduser xxx 這樣的命令會在home目錄下添加一個帳號 sudo useradd xxx 僅僅是添加用戶, 不會在home目錄添加帳號 刪
c#類的方法表的建立和方法的調用
方法覆蓋 cep 過程 final 提高 用法比較 stat 構造過程 調用方法 對於方法的調用,很是令我頭疼,什麽靜態方法,實例方法,實例虛方法,這裏查了很多資料,總結如下: 這裏聲明,我也是菜鳥,這裏只討論方法的調用相關的技術,屬於個人理解,如有錯誤,請指正 思路:
企業架構培訓:為什麽首先要建立和優化目標?
架構任何項目的成功都涉及兩個重要因素:一個是目標,另一個就是執行力。從目標與執行力的四象限推演來看(下圖),實際上一個項目的成功概率只有 1/4,而失敗的概率要三倍於成功,這就不能不認真對待了。目標的價值表現在如下幾個方面:1)是非標桿目標為團隊提供了一個通力合作去實現的東西。為了這個目標,我們該做什麽?不該
二叉樹建立和遍歷
mil inorder 推斷 microsoft con 是否 font pac node 二叉樹創建遍歷規則: 1.先序:根-左-右 2.中序:左-根-右 3.後序:左-右-根 二叉樹定義和輔助函數例如以下: struct node {
TCP連接的建立和終止。
告訴 調試 序列號 ont 進行 分享 數據 信息 sha 為幫助大家理解connect,accept和close函數並使用netstat 調試TCP應用程序,我們必須了解如何建立和終止TCP連接以及TCP的狀態轉換圖.這是一個通過加深了解底層網絡協議以幫助我們編寫網絡程序
二叉樹的建立和遍歷
指示 post 完成 結構 namespace eno else cout treenode 二叉樹是十分重要的數據結構,主要用來存放數據,並且方便查找等操作,在很多地方有廣泛的應用。 今天主要寫的最基本的二叉樹,後續會繼續寫線索二叉樹,二叉排序樹,平衡二叉樹等。 二叉樹的
TCP連接的建立和斷開、滑動窗口
right ip數據報 tuple 超過 方塊 fast cmd 斷開 允許 一、TCP段格式: TCP的段格式如下圖所示 源端口號與目的端口號 源端口號和目的端口號,加上IP首部的源IP地址和目的IP地址唯一確定一個TCP連接。 序列號 序號表示在這個報文段中的第
LVM邏輯卷建立和擴容:
Ubuntu LVM 邏輯卷擴容 LVM擴容 建立LVM邏輯卷 LVM邏輯卷建立和擴容:一:分區擴容:1、查看當前的磁盤情況:root@kali:~# df -h # 查看文件系統情況 文件系統 容量 已用 可用 已用% 掛載點 udev
UVa 122 Trees on the level(鏈式二叉樹的建立和層次遍歷)
構建 void target .net color 鏈接 struct failed div 題目鏈接: https://cn.vjudge.net/problem/UVA-122 1 /* 2 問題 3 給出每個節點的權值和路線,輸出該二叉樹的層次遍歷序列。
cloud的Eureka服務中心的建立和模塊註冊進服務中心
add XP fig exp data In 成功 ack gist 1.Eureka服務註冊中心構建 -加入服務端依賴 <dependency> <groupId>org.springframework.cloud</groupI
數據建立和保持時間
span 就是 同時 保持 打開 變化 定時 關閉 時間 數據建立時間和保持時間: 在理想情況下,只要在時鐘沿來臨時,有效數據也來臨(時鐘沿之前或同時),則能夠正確采集到數據;而在時鐘沿之後(或同時),即使數據發生變化,也不會影響DFF的輸出了。然而在實際中,上升沿打開
TCP報文格式和三次握手——三次握手三個tcp包(header+data),此外,TCP 報文段中的數據部分是可選的,在一個連接建立和一個連接終止時,雙方交換的報文段僅有 TCP 首部。
pan 內容 由於 clas nts data 奇偶校驗 rom 加載中 from:https://blog.csdn.net/mary19920410/article/details/58030147 TCP報文是TCP層傳輸的數據單元,也叫報文段。 1、端口號:用來標
如何建立和運行vue項目
ebp myself 目的 str 進行 install pack 導致 報錯 第一步,肯定是安裝node.js。根據需要下載安裝,安裝後如圖,然後進行下一步 打開命令提示符(win+r),然後進行下一步; node -v 檢查node是否安裝成功 npm -v 檢查npm
Ajax流程物件的建立和相容處理(筆記)
<button id="btn">查詢</button> <script> window.onload = function() { var oBtn = document.getElementById('btn'); oBt
