使用AxisHelper幫助理解View and Data API中的座標系統
大家使用View and Data API做三維模型開發,必然首先要理解View and Data API的座標系統,即XYZ三個軸向分別是怎麼定義的。Three.js裡面提供了一個AxisHelper,但如果你直接運用的話,你會發現在viewer中並不顯示,並且控制檯中會有這樣的錯誤資訊:"Only THREE.Mesh can be rendered by the Firefly renderer. Use THREE.Mesh to draw lines." 原因是因為View and Data API採用的是Three.js上定製的render,有些three.js中可以使用的功能在viewer中並不能用。所以我重寫了一個這樣的AxisHelper,希望對你有幫助。
使用非常簡單,只需要載入這個擴充套件即可。建議在GEOMETRY_LOADED_EVENT事件中載入:
// It is recommended to load the extension when geometry is loaded viewer.addEventListener(Autodesk.Viewing.GEOMETRY_LOADED_EVENT, function(){ viewer.loadExtension('Autodesk.ADN.Viewing.Extension.AxisHelper'); });
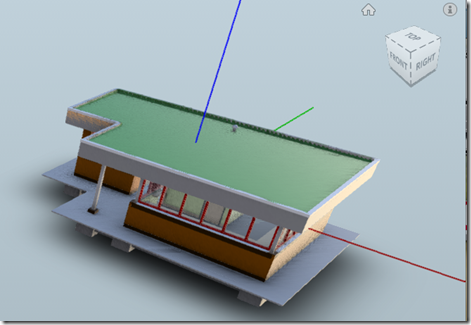
下面是截圖,你可以看到紅線是X軸,綠線是Y軸,藍線是Z軸。請注意和右上角的view cube的對應關係。
下面是這個擴充套件的原始碼,不過最好到 github 上下載,因為我可能會時不時的做更新,github上的才是最新的。
/////////////////////////////////////////////////////////////////////////////// AutodeskNamespace("Autodesk.ADN.Viewing.Extension"); Autodesk.ADN.Viewing.Extension.AxisHelper = function (viewer, options) { Autodesk.Viewing.Extension.call(this, viewer, options); var _self = this; var_axisLines = []; _self.load = function () { console.log('Autodesk.ADN.Viewing.Extension.AxisHelper loaded'); addAixsHelper(); //workaround //have to call this to show up the axis viewer.restoreState(viewer.getState()); return true; }; _self.unload = function () { removeAixsHelper(); console.log('Autodesk.ADN.Viewing.Extension.AxisHelper unloaded'); return true; }; var addAixsHelper = function() { _axisLines = []; //get bounding box of the model var boundingBox = viewer.model.getBoundingBox(); var maxpt = boundingBox.max; var minpt = boundingBox.min; var xdiff = maxpt.x - minpt.x; var ydiff = maxpt.y - minpt.y; var zdiff = maxpt.z - minpt.z; //make the size is bigger than the max bounding box //so that it is visible var size = Math.max(xdiff,ydiff,zdiff) * 1.2; //console.log('axix size :' + size); // x-axis is red var material_X_Axis = new THREE.LineBasicMaterial({ color: 0xff0000, //red linewidth: 2 }); viewer.impl.matman().addMaterial('material_X_Axis',material_X_Axis,true); //draw the x-axix line var xLine = drawLine( {x : 0, y : 0, z : 0} , {x : size, y : 0, z : 0} , material_X_Axis); _axisLines.push(xLine); // y-axis is green var material_Y_Axis = new THREE.LineBasicMaterial({ color: 0x00ff00, //green linewidth: 2 }); viewer.impl.matman().addMaterial('material_Y_Axis',material_Y_Axis,true); //draw the y-axix line var yLine = drawLine( {x : 0, y : 0, z : 0} , {x : 0, y : size, z : 0} , material_Y_Axis); _axisLines.push(yLine); // z-axis is blue var material_Z_Axis = new THREE.LineBasicMaterial({ color: 0x0000ff, //blue linewidth: 2 }); viewer.impl.matman().addMaterial('material_Z_Axis',material_Z_Axis,true); //draw the z-axix line var zLine = drawLine( {x : 0, y : 0, z : 0} , {x : 0, y : 0, z : size} , material_Z_Axis); _axisLines.push(zLine); } var drawLine = function(start, end, material) { var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3( start.x, start.y, start.z)); geometry.vertices.push(new THREE.Vector3( end.x, end.y, end.z)); var line = new THREE.Line(geometry, material); viewer.impl.scene.add(line); //refresh viewer viewer.impl.invalidate(true); return line; } var removeAixsHelper = function() { _axisLines = []; _axisLines.forEach(function(line){ viewer.impl.scene.remove(line); }); //remove materials delete viewer.impl.matman().materials.material_X_Axis; delete viewer.impl.matman().materials.material_Y_Axis; delete viewer.impl.matman().materials.material_Z_Axis; } }; Autodesk.ADN.Viewing.Extension.AxisHelper.prototype = Object.create(Autodesk.Viewing.Extension.prototype); Autodesk.ADN.Viewing.Extension.AxisHelper.prototype.constructor = Autodesk.ADN.Viewing.Extension.AxisHelper; Autodesk.Viewing.theExtensionManager.registerExtension( 'Autodesk.ADN.Viewing.Extension.AxisHelper', Autodesk.ADN.Viewing.Extension.AxisHelper);
Hope it helps.
相關推薦
使用AxisHelper幫助理解View and Data API中的座標系統
大家使用View and Data API做三維模型開發,必然首先要理解View and Data API的座標系統,即XYZ三個軸向分別是怎麼定義的。Three.js裡面提供了一個AxisHelper,但如果你直接運用的話,你會發現在viewer中並不顯示,並且控制檯中會有這樣的錯誤資訊:"Only THR
在View and Data API中更改指定元素的顏色
大家在使用View and Data API開發過程中,經常會用到的就是改變某些元素的顏色已區別顯示。比如根據某些屬性做不同顏色的專題顯示,或者用不同顏色表示施工進度,或者只是簡單的以顏色變化來提醒使用者以示區別。作為開發者,一定會喜歡看的這樣的API://load the extension viewe
Using View and Data API with Meteor
I have been studying Meteor these days, and find that Meteor is really a mind-blowing framework, I can talk about this latter. I was inspired by this que
View and Data API Tips: Constrain Viewer Within a div Container
When working with View and Data API, you probably want to contain viewer into a <div> tag, the position and size of <div> can be defined with
Autodesk View and Data API二次開發學習指南
什麼是View and Data API? 使用View and Data API,你可以輕鬆的在網頁上顯示大型三維模型或者二維圖紙而不需要安裝任何外掛。通過View and Data API,你可以對模型進行視點控制、選擇控制、屬性資訊查詢等等,而且還可以把這樣無外掛的模型瀏覽器和您自己的其他資訊系統整合
View and Data API Tips : Conversion between DbId and node
In View and Data client side API, The assets in the Autodesk Viewer have an object tree, a tree structure that represents the model hierarchy. Each eleme
View and Data API Tips: Hide elements in viewer completely
With View and Data API, you can hide some elements in viewer by calling “viewer.hide(dbIds)”, when the elements are hided, it actually make it transparen
理解 ASP.NET Web API 中的 HttpParameterBinding
背景 問題的起因是這樣的。群裡面一個哥們兒發現在使用 ASP.NET WebAPI 時,不能在同一個方法簽名中使用多次 FromBodyAttribute 這個 Attribute 。正好我也在用 WebAPI,不過我還沒有這種需求。所以就打算研究一下。 異常資訊 當使用多個 FromBod
建立View and Data – 3D模型
View and Data – 3D模型 (轉自:blog.csdn.net/zzzh2088/article/details/64921162) 1、建立展示3D模型的容器,引入必要的css和js檔案 <!DOCTYPE html> <head&
restframework框架寫api中的個人理解以及碰到的問題
bject itl null 索引 路徑 guide class 不必要 related 1.明確處理對象,在restframework的處理過程當中,如果是針對model寫視圖的話,queryset是要待展示的對象集,serializer_class是對每一個對象的所要使
翻譯:《Pro SQL Server Internals, 2nd edition》CHAPTER 1 Data Storage Internals中的Data Pages and Data Rows一節
觸發 nchar name 詳細 重建 server into evel 單位 原文鏈接:file:///E:/%E2%80%9C%E6%B2%BB%E6%9C%AA%E7%97%85%E2%80%9D%E5%81%A5%E5%BA%B7%E7%AE%A1%E7%90%86
《Pro SQL Server Internals, 2nd edition》翻譯的CHAPTER 1 Data Storage Internals中的Data Pages and Data Rows一節
資料頁和資料行 資料庫中的空間被劃分為邏輯8KB頁面。這些頁面從開始就連續編號。它們可以通過指定檔案ID和頁碼來引用。頁碼是始終是連續的,這樣當SQL Server增長資料庫檔案時,新頁面就會開始編號從檔案的最高頁碼加1。類似地,當SQL Server收縮檔案時,它將刪除檔案中頁數最多的頁面
《Pro SQL Server Internals, 2nd edition》的CHAPTER 1 Data Storage Internals中的Data Pages and Data Rows(翻譯)
資料頁和資料行 資料庫中的空間被劃分為邏輯8KB的頁面。這些頁面是以0開始的連續編號,並且可以通過指定檔案ID和頁號來引用它們。頁面編號都是連續的,這樣當SQL Server增長資料庫檔案時,從檔案中的最高頁面編號+1開始對新頁面進行編號。類似地,當SQL Server收縮檔案時,它將從檔案中刪除最高數量的
(翻譯內容)《Pro SQL Server Internals, 2nd edition》(pdf已傳至群檔案)的CHAPTER 1 Data Storage Internals中的Data Pages and Data Rows一節(即P8~P14)
SQL Server中的資料儲存 一般來說,SQL Server儲存和與資料庫中的資料一起工作。使用基於行的經典儲存,資料被儲存在資料行中。將所有列的資料組合在一起。 SQL Server 2012引入了CurnSt店索引和基於列的儲存。這家技術商店每個列的資料而不是每行的資料。我們將在第
(翻譯內容)《Pro SQL Server Internals, 2nd edition》的CHAPTER 1 Data Storage Internals中的Data Pages and Data Rows一節(即P8~P14)
acc 其他 管理功能 超過 相同 pro dbo off primary 原文鏈接:file:///E:/%E2%80%9C%E6%B2%BB%E6%9C%AA%E7%97%85%E2%80%9D%E5%81%A5%E5%BA%B7%E7%AE%A1%E7%90%86%E
spring中註解的實現原理,幫助理解@autowired @resource區別
package com.yt.annotation; import java.beans.Introspector; import java.beans.PropertyDescriptor; import java.lang.reflect.Field; import java.lan
『ORACLE』 數據泵Data Pump中expdp導出(11g)
schema 導出表 data mp3 字符 acl spa style -s [[email protected]/* */ ~]$ mkdir datadump[[email protected]/* */ ~]$ cd datadump/[[e
未經處理的異常在 System.Data.dll 中發生。其它信息:在應使用條件的上下文(在 '***' 附近)中指定了非布爾類型的表達式。
命令類型 rtt 變量 pub 實例化 eas sel amp convert 機房收費系統中,有些人在聯合查詢這個模塊用的是存儲過程,我先嘗試著在數據庫中建立了一個視圖,然後在UI層做個推斷並生成查詢條件strCondi
(四)Asp.net web api中的坑-【api的返回值】
技術分享 要求 data 都是 blog pan odi handle 自己 void無返回值 IHttpActionResult HttpResponseMessage 自定義類型 我這裏並不想贅述這些返回類型, 可以參考博文http://blog.csdn.net/
API中String的練習
out log 第一次 ++ 新建 index println sys 置1 String類的練習: int a []={1,2,3}; //新建一個數組 System.out.